На сегодняшний день эффекты при скроллинге набрали достаточно большую популярность (так называемый параллакс). Но, к сожалению, эти эффекты нейтивно не поддерживаются мобильными устройствами. Не так давно Mark Dalgleish предложил свой вариант решения этой проблемы:
Саша @udachnik
User
Изучить Github за 15 минут
1 min
127KTryGit — интерактивный обучающий курс по Github в стиле Codecademy. Курс состоит из 25 мини-уроков, которые знакомят пользователя с базовыми понятиями и основными командами git, при этом ученик своими руками вводит команды в консоль, смотрит результат и читает сопровождающие надписи с объяснением происходящего.

Вот таким в будущем должно стать обучение в школах!
Конечно, 15-минутное введение не заменит полноценного учебника. Для обучения можно рекомендовать бесплатную книгу Pro Git и видеокурс Getting Git.

Вот таким в будущем должно стать обучение в школах!
Конечно, 15-минутное введение не заменит полноценного учебника. Для обучения можно рекомендовать бесплатную книгу Pro Git и видеокурс Getting Git.
+137
Триггеры — спасители
5 min
103KУже много статей в интернете есть про sql триггеры, но добавлю еще одну с адекватными примерами, что бы закрепить материал для тех, кто «в теме» и что бы лучше понять материал тем, кто только начал постигать «дзен sql». Заодно и создам дискуссию по теме.
Сразу оговорюсь, что мое мнение — это только мое мнение, оно порой сильно категорично. В силу ряда причин приходится работать с высоконагруженными сайтами и сложными веб-приложениями.
Сразу оговорюсь, что мое мнение — это только мое мнение, оно порой сильно категорично. В силу ряда причин приходится работать с высоконагруженными сайтами и сложными веб-приложениями.
+30
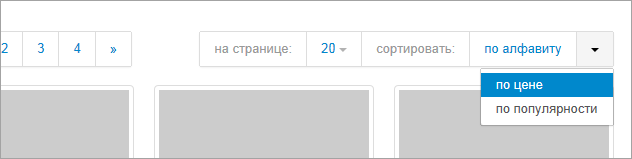
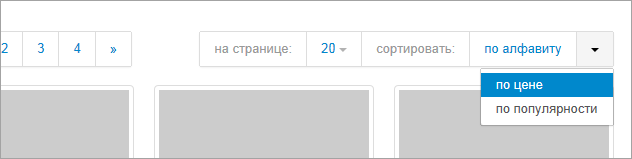
Выпадающее меню в панели номеров страниц Twitter Bootstrap
2 min
6.8KВчера я делал верстку для панели с номерами страниц с использованием Twitter Bootstrap и мне потребовалось добавить туда выпадающее меню (для выбора вариантов сортировки и количества элементов на странице).

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо
+24
Yii расширяем CHtml для работы с текстовыми полями
6 min
13KВсем привет. Сейчас занимаюсь написанием очередного проекта на Yii и хотел бы поделиться кое-какими наработками. В этой статье я хотел бы описать, каким образом можно расширять функциональность фреймворка с помощью наследования классов CHtml, CActiveForm. Тут нет ничего сложного и инновационного, я просто хотел бы поделиться этим. Моя задача состояла в том, чтобы создать 2 элемента:
Вот пример результата работы следующего кода (код после хабраката):

- Текст, который при нажатии превращается в input
- Блок, имеющий определенную ширину, в который может не поместиться весь необходимый текст, но при наведении появляется подсказка
Вот пример результата работы следующего кода (код после хабраката):

+5
jQuery File Upload
2 min
183KУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support
+197
Кеширование в Yii с помощью тегов
3 min
9KYii позволяет кешировать данные в виде массива возвращаемые прямиком из базы данных.
А у системы кеширования есть разные зависимости. Вот только ни одна из этих зависимостей не позволяет автоматически отслеживать изменения в таблице без обращения к ней же (имею ввиду CDbCacheDependency), что в нагруженных системах бессмысленно.
Для подобных вещей придумали так называемое тегирование. Т.е. создается какой-то тег, который сохраняется со всеми кешами связанными с данной таблицей. И как только он меняется, все связанные кеши должны перезагрузиться. Как оказалось в Yii это делается очень просто.
А у системы кеширования есть разные зависимости. Вот только ни одна из этих зависимостей не позволяет автоматически отслеживать изменения в таблице без обращения к ней же (имею ввиду CDbCacheDependency), что в нагруженных системах бессмысленно.
Для подобных вещей придумали так называемое тегирование. Т.е. создается какой-то тег, который сохраняется со всеми кешами связанными с данной таблицей. И как только он меняется, все связанные кеши должны перезагрузиться. Как оказалось в Yii это делается очень просто.
+20
Lily — модуль для управления пользователями с авторизацией через различные сервисы
2 min
4.6KДумаю, редкий человек, следящий за блоком Yii на хабре, не видел статью об экстеншене для авторизации через социальные сети EAuth. Сегодня я хочу представить в некотором роде продолжение этой темы, а именно модуль для управления пользователями, основанном на вышеупомянутом дополнении.
+21
Yii и мультиязычный сайт. Правильные URL и гибкость в работе
5 min
40K
При написании одного проекта, возникла необходимость в организации мультиязычности на сайте. Причем количество языков не должно ограничиваться двумя и URL должны быть человеко-понятные и SEO оптимизированные. Тоесть ссылки на сайте должны быть вида:
http://mysupersite.ru/ru/contacts для русского языка
http://mysupersite.ru/en/contacts для английского языка
Так как опыт у меня не очень большой, я начал вопрошать гугл. Вариантов, как оказалось, достаточно много, однако из всех мне приглянулся один вариант, который я использовал и слегка модифицировал.
+23
AssetManager: как форсировать получение пользователем обновленной статики
5 min
19KПри разработке веб-приложений существует одна общеизвестная проблема. Мы, программисты, пишем новый javascript-код, стили в css, меняем статику… И статика эта как правило кешируется браузером пользователя и может оставаться в кеше на довольно долгое время (и это на самом деле правильно, ибо может ускорить загрузку страниц в разы).
Но что же делать, если мы поменяли статику? Как заставить пользователя сбросить кеш и обновить эти файлы? Существуют некоторые общепринятые способы, например, добавлять версионную метку к имени файла, или добавлять временную метку в GET-параметре при подключении файла.
В случае, если вы используете фреймворк Yii, вы также можете указывать версии или временные метки у файлов скриптов и стилей при подключении, однако за этим постоянно нужно следить, а в случае Yii еще и следить за отсутствием конфликтов (когда, допустим, виджет и вьюшка используют один и тот же скрипт, но с разными временными метками).
Собственно говоря, в Yii можно организовать более цивилизованный подход к этому делу.
Но что же делать, если мы поменяли статику? Как заставить пользователя сбросить кеш и обновить эти файлы? Существуют некоторые общепринятые способы, например, добавлять версионную метку к имени файла, или добавлять временную метку в GET-параметре при подключении файла.
В случае, если вы используете фреймворк Yii, вы также можете указывать версии или временные метки у файлов скриптов и стилей при подключении, однако за этим постоянно нужно следить, а в случае Yii еще и следить за отсутствием конфликтов (когда, допустим, виджет и вьюшка используют один и тот же скрипт, но с разными временными метками).
Собственно говоря, в Yii можно организовать более цивилизованный подход к этому делу.
+35
Техническое задание на сайт
11 min
699KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
Асинхронный обмен данными поверх HTTP
4 min
12KНе так давно на работе передо мной была поставлена задача реализовать механизм асинхронного обмена данными между веб-приложением на Java и веб фронт-эндом на стороне клиента. Задача заключалась в том, чтобы клиент получал апдейты с минимальной задержкой, при этом апдейты могли приходить со скоростью 100 апдейтов в секунду, так и 1 апдейд в минуту, т.е. желательно не слать лишних запросов со стороны клиента.
Вначале я набросал тестовый сервлет, который мгновенно отвечал на запрос, присланный с клиента, на котором данный запрос формировался каждую секунду. Конечно, эта схема была далека от идеала, поэтому я принялся гуглить.
Вначале я набросал тестовый сервлет, который мгновенно отвечал на запрос, присланный с клиента, на котором данный запрос формировался каждую секунду. Конечно, эта схема была далека от идеала, поэтому я принялся гуглить.
+45
Кроссбраузерный поиск в select list
2 min
32KНиже пойдёт речь о методе поиска по выпадающему списку (select).
Для этого требуется поле ввода текста и собственно сам выпадающий список:
Чтобы результат поиска был нагляднее для пользователя, стоит задать тегу select атрибут size со значением 10.
Добавим к этому немного css:
При вводе данных в поле input всё, что не совпадает со строкой поиска, будем скрывать, оставляя в списке только нужные результаты.
Для этого требуется поле ввода текста и собственно сам выпадающий список:
<input class="type-search" type="text" />
<select size="10" id="list">
<option value="val">Text</option>
...
<option value="val*n">Text</option>
</select>
Чтобы результат поиска был нагляднее для пользователя, стоит задать тегу select атрибут size со значением 10.
Добавим к этому немного css:
input, select {
width: 300px;
margin: 10px auto;
display: block;
}
При вводе данных в поле input всё, что не совпадает со строкой поиска, будем скрывать, оставляя в списке только нужные результаты.
+14
Tsung: Нагрузочное тестирование Web-приложений
3 min
43K
Tsung — это распределенная система нагрузочного тестирования, написанная на Erlang'е. Заявлена поддержка HTTP, WebDAV, SOAP, PostgreSQL, MySQL, LDAP and XMPP/Jabber. В этой статье я опишу как протестировать обычный web сайт на нагрузку.
+79
Subtle Patterns: фоновые текстуры для вашего сайта
1 min
72KЕсли вы запускаете новый сайт и заканчиваете его оформление, то есть смысл посмотреть коллекцию Subtle Patterns: отлично оформленную коллекцию фоновых текстур (паттернов) под лицензией Creative Commons Attribution 3.0 Unported. Их можно использовать без ограничений.

Сайт привлекает удобным предварительным просмотром: каждую текстуру можно мгновенно применить на всей странице в качестве фона. Сейчас там 93 работы, коллекция еженедельно пополняется отличными новинками.
Все текстуры на сайте Subtle Patterns являются повторяющимися, то есть склеиваются в бесшовную заливку.

Сайт привлекает удобным предварительным просмотром: каждую текстуру можно мгновенно применить на всей странице в качестве фона. Сейчас там 93 работы, коллекция еженедельно пополняется отличными новинками.
Все текстуры на сайте Subtle Patterns являются повторяющимися, то есть склеиваются в бесшовную заливку.
+232
Fugue-Icons — динамический Sprite
3 min
2.8KДля одного из проектов мне нужно было использовать набор простых иконок. Сначала я остановил свой выбор на популярный набор Silk Icons и его Sprite-плагин для Blueprint, но чем дальше я с ним работал, тем сильнее требовалось что-то большее. Иконок было маловато, ненужных гораздо больше, чем нужных, а подгружать приходилось все.
Далее мой выбор остановился на Fugue Icons. Я поискал в гугле что-либо для CSS и нашел два решения. Первое: каждая иконка отдельным файлом. Сразу нет, потому что при загрузке страницы это смотрится очень убого. Второе: несколько отдельных PNG со спрайтами и единый CSS. Все это дело весило 1.4 Мб, что никак не допустимо для среднестатистического сайта.
Посему было принято решение паковать Sprite с нужными иконками и писать для него CSS самому, однако это можно сделать единожды, но не каждый раз при каких-то изменениях на сайте, да и для новых проектов тоже было бы не лишним как-то упростить задачу.
Далее мой выбор остановился на Fugue Icons. Я поискал в гугле что-либо для CSS и нашел два решения. Первое: каждая иконка отдельным файлом. Сразу нет, потому что при загрузке страницы это смотрится очень убого. Второе: несколько отдельных PNG со спрайтами и единый CSS. Все это дело весило 1.4 Мб, что никак не допустимо для среднестатистического сайта.
Посему было принято решение паковать Sprite с нужными иконками и писать для него CSS самому, однако это можно сделать единожды, но не каждый раз при каких-то изменениях на сайте, да и для новых проектов тоже было бы не лишним как-то упростить задачу.
+36
Создаем чат на Node.js и Socket.IO
5 min
228KВ данной статье я попытаюсь показать, как можно создать простой чат, используя Node.js в связке с Socket.IO. Изначально я хотел построить чат на чистых Websockets, но столкнулся с практически полным отсутствием готовых реализаций сервера для них в Интернете. Так что решил не изобретать велосипед, а использовать готовую библиотеку.
В моем случае сервер работает под Ubuntu, поэтому все примеры будут для неё (и ссылки в примерах — на него же).
Первым делом нам потребуются собственно Node.js (инструкция по инсталляции и ссылки на скачивание здесь) и Socket.IO. Модули для Node.js проще всего устанавливать, используя менеджер npm —
Структура серверной части такова: сервер принимает сообщение, если это команда — выполняет определенные действия, если просто сообщение — рассылает всем остальным участникам.
В моем случае сервер работает под Ubuntu, поэтому все примеры будут для неё (и ссылки в примерах — на него же).
Установка компонентов
Первым делом нам потребуются собственно Node.js (инструкция по инсталляции и ссылки на скачивание здесь) и Socket.IO. Модули для Node.js проще всего устанавливать, используя менеджер npm —
curl http://npmjs.org/install.sh | sh
npm install socket.io
Серверная часть
Структура серверной части такова: сервер принимает сообщение, если это команда — выполняет определенные действия, если просто сообщение — рассылает всем остальным участникам.
+33
Расширение yii-debug-toolbar
3 min
24KДоброе время суток хабравчане.
Сегодня я хотел бы рассказать об одном замечательном расширении yii-debug-toolbar от Сергея Малышева.
Это расширение добавляет очень симпатичную и удобную дебаг панель.
yii-debug-toolbar имеет 5 вкладок:

Сегодня я хотел бы рассказать об одном замечательном расширении yii-debug-toolbar от Сергея Малышева.
Вкратце
Это расширение добавляет очень симпатичную и удобную дебаг панель.
yii-debug-toolbar имеет 5 вкладок:
- Server: отображает информацию из phpinfo();
- Time: отображает время загрузки страницы, размер затраченной памяти и размер сессии;
- Globals: отображает дампы глобальных переменных ($_SERVER, $_COOKIE, $_SESSION, $_POST, $_GET, $_FILES);
- Settings: отображает конфиг приложения (все параметры, компоненты и глобальные настройки);
- SQL: отображает информацию о SQL сервере и лог по SQL запросам (сам запрос и время исполнения);
- Logging: отображает лог информацию (отправленную через Yii::log).

+35
Backbone.js для «чайников»
13 min
289K
Как то поздним вечерком мне пришла мысль изучить Backbone.js и привязать его к уже написанному на jQuery сервису. Сервис уже серьёзно расширился и меня достало это нагромождение обработчиков кликов, запросов и логики. Поэтому, я как усердный школьник полез в официальную документацию. Но либо я тупой, либо мой английский меня подкачал, либо то и другое вместе, но я не черта не понял. Я прочитал уже второй раз, внимательно, и для особо одарённых мест использовал google translate. Прочитал также и пример ToDo List. Всё показалось понятно, ровно до той поры пока я не стал писать. После чего я взял всё что нашел по этой библиотеке, как на английском так и переводы. Прочтя кипу документации я решил, что сейчас вроде всё понял. Я напрягся, но… Не вышел каменный цветок у мастера Данилы, т.е. вышло, но это явно был не цветок, и камень как то неправильно пах. Тогда, как прилежный ученик, я решил написать «Hello,
+107
Как заставить работать расширения yii-user и rights совместно?
4 min
19KПредисловие
Доброе время суток хабравчане.
Для начала представлюсь. Меня зовут Роман, и я занимаюсь разработкой сайтов (в основном на php-фреймворке «yii», но проскакивают и другие php\python фреймворки\цмс\велосипеды\быдлокоды). В своих проектах на yii всеы нам часто приходится реализовывать тривиальные функции регистрации, авторизации и тд. Плюс ко всему прибавьте к этому ещё и распределние прав доступа для различных пользователей. Готов поспорить, что у каждого толкового разработчика есть хотя бы одна заготовка реализации этого функционали, либо он использует сторонее расширение. Вот и я каждый раз использовал одну и туже реализацию, от пректа к проекту допиливал её, интегрировал с другими частями системы. Но недавно я всё же решил порыть в сторону готовых решений, которые удовлетворяли бы мои потребности и таковые нашлись довольно быстро. 2 самых популярных расширения для yii из оффициального репозитория – «yii-user» и «rights».
+25
Information
- Rating
- Does not participate
- Location
- Южно-Сахалинск, Сахалин, Россия
- Date of birth
- Registered
- Activity