
Говоря кратко, после пары десятков лет работы за компьютером я вдруг стал чувствовать на себе признаки «туннельного синдрома» (RSI). Более подробно изложено в лирическом отступлении.
Лирическое отступление
Последние годы на Дни рождения все больше вместо «денег» я стал получать пожелания «здоровья». И хоть по человеческим меркам мне еще не так много лет (30), для айтишника это уже практически пенсионер. Впервые сесть за свой компьютер мне повезло в возрасте шести лет, а с восьми это был уже PC-совместимый компьютер с типичной для тех времен классической 101-клавишной клавиатурой формы кирпича, за которую современный хипстер отдал бы свой айфон.
Шло время, менялись конфигурации, оставалась лишь привычка дни напролет проводить за компьютером, с годами закономерно переросшая в профессию программиста. Тем временем, мой интерфейс понемножечку эволюционировал вслед за прогрессом — сначала я отказался от стрелочного блока клавиатуры, став покупать модели без его наличия (детская привычка гамать на цифровом блоке с выключенным NumLock взяла свое), затем та же участь постигла и цифровой блок, оставив вместо него лишь вертикальную дорожку Home'ов и PageUp'ов. Потом я и вовсе переполз на ноутбуки, несколько лет работая только на них.
Иногда на глаза попадались статьи про модную ныне на западе профессиональную болезнь программистов, — некий «туннельный синдром», — однако я был твердо убежден, что эта очередная чушь, которая в реальной жизни не существует.
Последние полтора года моя конфигурация состояла из макбука, подцепленного к внешнему монитору, и комплекта эппловских клавиатуры и мыши, которые безумно нравились мне своим минимализмом и чарующей относительной тишиной. Про эргономичные клавиатуры я «что-то слышал», а огромные широкие монстры своих коллег по цеху вызывали во мне недоумение. Наверное, будь в продаже модель клавиатуры с вдвое меньшим количеством клавиш, управляемая исключенным остатком через какие-нибудь комбинации с Fn, я был бы первым в очереди за ней — уж настолько жило во мне убеждение в необходимости наличия компактных устройств.
Жило бы и дальше, если бы однажды вечером я вдруг не почувствовал довольно сильное жжение в левом запястье. Некие неприятные ощущения в кистях бывали и раньше, но значения этому не придавалось — мало ли, что там побаливает. Здесь же жжение было весьма назойливым, к тому же на следующий день оно повторилось к середине дня. Став замечать, пришел к выводу, что руки мои потихоньку кричат о помощи, а почитав материалы про RSI, понял — это признаки того самого туннельного синдрома, о котором так много говорят.
Шло время, менялись конфигурации, оставалась лишь привычка дни напролет проводить за компьютером, с годами закономерно переросшая в профессию программиста. Тем временем, мой интерфейс понемножечку эволюционировал вслед за прогрессом — сначала я отказался от стрелочного блока клавиатуры, став покупать модели без его наличия (детская привычка гамать на цифровом блоке с выключенным NumLock взяла свое), затем та же участь постигла и цифровой блок, оставив вместо него лишь вертикальную дорожку Home'ов и PageUp'ов. Потом я и вовсе переполз на ноутбуки, несколько лет работая только на них.
Иногда на глаза попадались статьи про модную ныне на западе профессиональную болезнь программистов, — некий «туннельный синдром», — однако я был твердо убежден, что эта очередная чушь, которая в реальной жизни не существует.
Последние полтора года моя конфигурация состояла из макбука, подцепленного к внешнему монитору, и комплекта эппловских клавиатуры и мыши, которые безумно нравились мне своим минимализмом и чарующей относительной тишиной. Про эргономичные клавиатуры я «что-то слышал», а огромные широкие монстры своих коллег по цеху вызывали во мне недоумение. Наверное, будь в продаже модель клавиатуры с вдвое меньшим количеством клавиш, управляемая исключенным остатком через какие-нибудь комбинации с Fn, я был бы первым в очереди за ней — уж настолько жило во мне убеждение в необходимости наличия компактных устройств.
Жило бы и дальше, если бы однажды вечером я вдруг не почувствовал довольно сильное жжение в левом запястье. Некие неприятные ощущения в кистях бывали и раньше, но значения этому не придавалось — мало ли, что там побаливает. Здесь же жжение было весьма назойливым, к тому же на следующий день оно повторилось к середине дня. Став замечать, пришел к выводу, что руки мои потихоньку кричат о помощи, а почитав материалы про RSI, понял — это признаки того самого туннельного синдрома, о котором так много говорят.
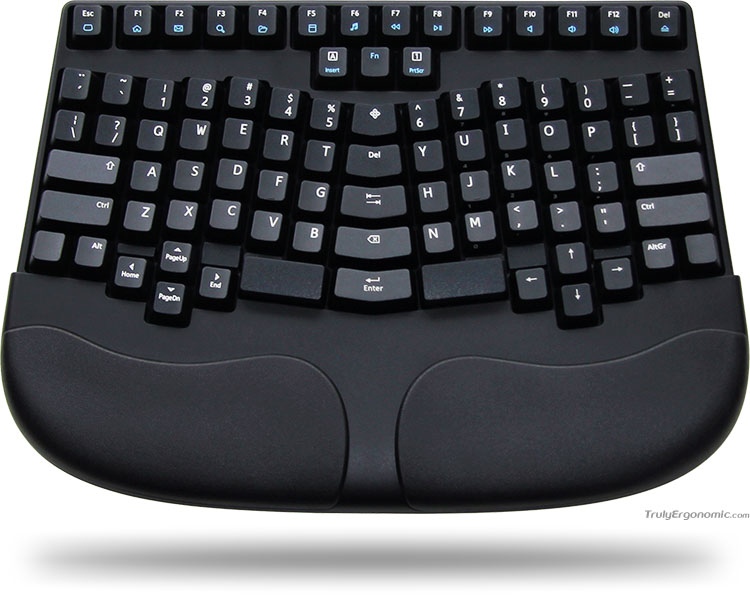
Проблему нужно было решать скорее, запускать болезнь чревато осложнениями. Изучив интернет (в частности, некоторые материалы на хабре), пришел к печальному выводу, что выбор эргономичных клавиатур не столь велик, как кажется. Если не рассматривать откровенно гиковские приблуды, остается шорт-лист из продуктов Microsoft, Kinesis и Truly Ergonomic. Microsoft Ergonomic Keyboard хороша тем, что ее легко купить в наших магазинах — больше я хорошего в ней не нашел. Да, клавиатура удобная, популярная, относительно недорогая. Однако она очень широка — правый ненужный мне блок клавиш ставит мышку слишком далеко от плеча, а это неудобство. Мультимедийные кнопки сверху это вообще за гранью добра. На легендарный Kinesis Advantage я периодически посматриваю с начала нулевых, и вот наконец-то могу его позволить ($300 с копейками, зависит от модели), однако все так же смущает ширина и уж слишком далекая от стандартов посадка клавиш — есть мысль, что периодически свитчить с нее на ноутбук в будущем станет большой проблемой. Выяснилось также, что Kinesis не доставляет в Россию, поэтому заказывать нужно через одного из их европейских реселлеров, но это просто к слову.
 В последнее время на Хабре появилось, а также существует много содержательных статей, описывающих работу и принцип понятия “нейронная сеть”, но, к сожалению, как всегда очень мало описания и разбора полученных практических результатов или их не получения. Я думаю, что многим, как и мне удобней, проще и понятней разбираться на реальном примере. Поэтому в данной статье постараюсь описать почти пошаговое решение задачи распознавания букв латинского алфавита + пример для самостоятельного исследования.
В последнее время на Хабре появилось, а также существует много содержательных статей, описывающих работу и принцип понятия “нейронная сеть”, но, к сожалению, как всегда очень мало описания и разбора полученных практических результатов или их не получения. Я думаю, что многим, как и мне удобней, проще и понятней разбираться на реальном примере. Поэтому в данной статье постараюсь описать почти пошаговое решение задачи распознавания букв латинского алфавита + пример для самостоятельного исследования. 
 В последнее время я стал замечать, что большая часть пользователей «семерки» используют стандартную тему оформления, которую разработчики ласково назвали Aero.
В последнее время я стал замечать, что большая часть пользователей «семерки» используют стандартную тему оформления, которую разработчики ласково назвали Aero.