
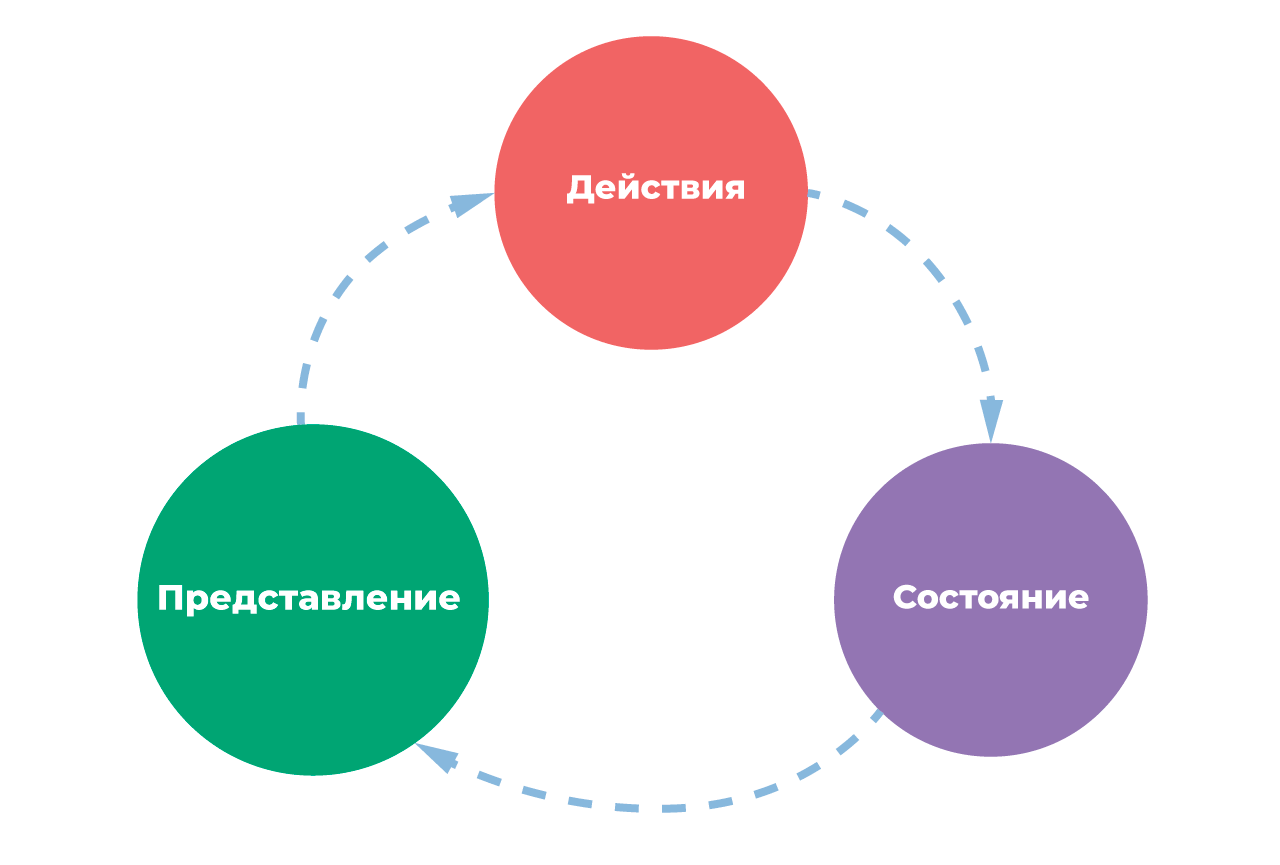
Vuex — это официальная библиотека для управления состоянием приложений, разработанная специально для фреймворка Vue.js.
Vuex реализует паттерн управления состоянием, который служит централизованным хранилищем данных для всех компонентов приложения.
По мере роста приложения такое хранилище разрастается и данные приложения оказываются помещены в один большой объект.
Для решения этой проблемы во Vuex разделяют хранилище на модули. Каждый такой модуль может содержать собственное состояние, мутации, действия, геттеры и встроенные подмодули.
Работая над проектом CloudBlue Connect и создавая очередной модуль, мы поймали себя на мысли, что пишем один и тот же шаблонный код снова и снова, меняя лишь эндпоинт:
- Репозиторий, в которой содержится логика взаимодействия с бекендом;
- Модуль для Vuex, который работает с репозиторием;
- Юнит-тесты для репозиториев и модулей.
Кроме того, мы отображаем данные в одном списке или табличном представлении с одинаковыми механизмами сортировки и фильтрации. И мы используем практически одинаковую логику извлечения данных, но с разными эндпоинтами.
В нашем проекте мы любим вкладываться в написание переиспользуемого кода. Помимо того, что это в перспективе снижает время на разработку, это уменьшает количество возможных багов в коде.
Для этого мы создали фабрику типовых модулей Vuex, сократившую практически до нуля написание нового кода для взаимодействия с бекендом и хранилищем (стором).