Вечером в воскресенье на просторах одной российской социальной сети я увидел ссылку на статью — What I learned from writing six functions that all did the same thing (Что я узнал от написания шести функций которые делали одно и то же).
User
Лучшие плагины для Sublime Text
5 min
643KReview
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
+112
Новая жизнь бюджетного горного велосипеда, превращение в электричку
9 min
51KМеня зовут Евгений, я студент Белорусского Государственного Университета Транспорта. Всегда чесались руки все сделать самому, как только появились первые поломки моего первого горного велосипеда, правда очень бюджетного. Это был Stels Navigator 610.


Предыстория
Постепенно набираясь опыта, я учился ремонтировать различные узлы и механизмы, но года через 3 катаний я понял, что с моими нагрузками на велик, он себя изжил. Новые запчасти жили меньше оригинальных, нужен был постоянный ремонт, а на хорошие детали просто не было желания тратить денег, это все-таки бюджетный велосипед. Было решено купить новый велик с более серьезным навесным оборудованием под более конкретные задачи – ездить по городу с комфортом. Им стал Fuji Crosstown 1.1, но в этом посте речь будет не о нем. Пока я ездил на новом Fuji, Stels я довел до состояния, что бы можно было в случае чего на нем куда-то поехать, но радости от езды точно не получишь. Так и стоял он полтора года, периодически его брали куда-то разово съездить.
+41
Кто хочет стать миллионером: 7 способов разбогатеть, не создавая компанию
4 min
41KС миллионерами обычно ассоциируются бизнесмены, владельцы собственных компаний, стартаперы. В России, правда, некоторые слои населения до сих пор считают бизнесменов ворами, но разговор сейчас не об этом. Миллионерами могут быть и выдающиеся политики, актеры, музыканты, спортсмены и прочие «шоумены».
Однако ниже речь пойдет о том, как можно крупно разбогатеть простым смертным, как говорится, в свободное от работы время. Если вы не хотите создавать компанию, не хотите быть известными за пределами онлайна и выставлять свою жизнь на всеобщее обозрение, то указанные ниже способы обогащения вас заинтересуют.
Издание Business Insider позаботилось о вашем благополучии и поведало миру о семи таких способах.
Однако ниже речь пойдет о том, как можно крупно разбогатеть простым смертным, как говорится, в свободное от работы время. Если вы не хотите создавать компанию, не хотите быть известными за пределами онлайна и выставлять свою жизнь на всеобщее обозрение, то указанные ниже способы обогащения вас заинтересуют.
Издание Business Insider позаботилось о вашем благополучии и поведало миру о семи таких способах.
+14
Учим Python качественно
4 min
1.4MЗдравствуйте всем!
Решил поделиться методом обучения сего мощного, но в одно и тоже время лёгкого языка программирования. Он действительно лёгкий. Вам не надо будет запоминать и вводить лишних символов, которые Вы можете встретить в Си-подобных языках.
Удобочитаемый синтаксис, прост в обучении, высокоуровневый язык, Объектно-Ориентированый язык программирования (ООП), мощный, интерактивный режим, масса библиотек. Множество иных плюсов… И это всё в одном языке.
Для начала окунёмся в возможности и узнаем, что же умеет Python?
Решил поделиться методом обучения сего мощного, но в одно и тоже время лёгкого языка программирования. Он действительно лёгкий. Вам не надо будет запоминать и вводить лишних символов, которые Вы можете встретить в Си-подобных языках.
Удобочитаемый синтаксис, прост в обучении, высокоуровневый язык, Объектно-Ориентированый язык программирования (ООП), мощный, интерактивный режим, масса библиотек. Множество иных плюсов… И это всё в одном языке.
Для начала окунёмся в возможности и узнаем, что же умеет Python?
+32
Представляем бесплатную лабораторию программирования Wolfram Programming Lab для изучения языка Wolfram Language
5 min
16KTutorial
Translation

Перевод поста Stephen Wolfram "Announcing Wolfram Programming Lab".
Выражаю огромную благодарность Кириллу Гузенко KirillGuzenko за помощь в переводе и подготовке публикации
Я рад объявить о запуске Лаборатории программирования Wolfram — среды для всех, кто хочет обучиться программированию и вычислительному мышлению вместе с Wolfram Language. Wolfram Programming Lab можно запускать как в браузере, так и на настольных системах (Mac, Windows, Linux).
Я давно хотел найти способ, позволяющий кому бы то ни было, будь то детям или взрослым, познакомиться с Wolfram Language и всеми его возможностями, даже при полном отсутствии знаний и опыта в сфере программирования. Теперь он у нас есть!
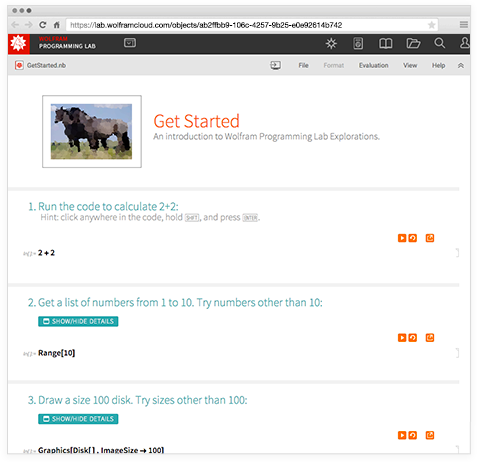
Стартовый экран (см. рис. в самом верху поста) предоставляет возможность пойти по одному из четырех путей. Во-первых, есть небольшое видео. Далее следует раздел «Попробуйте сами», содержащий несколько весьма простых, но интересных вычислений.

+14
Чистилка. Боремся с нечистым на руку софтом
3 min
29KНекоторое время назад моя сестра попросила посмотреть ноутбук который «глючит». Выражалось это в показе рекламных баннеров со звуком на рабочем столе, открытие дополнительных вкладок в браузере. И, самое главное, загрузка iframe с рекламой, который полностью перекрывал страницу и не давал нормально пользоваться интернетом.


+27
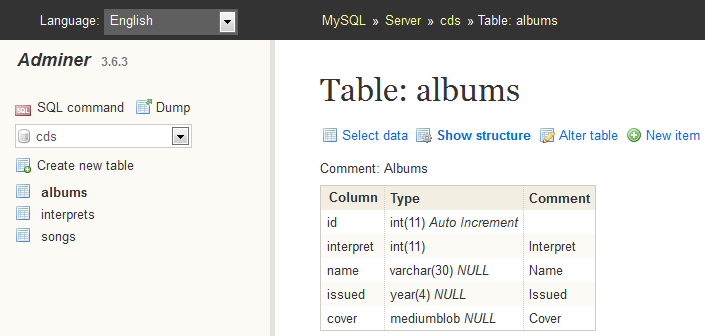
Adminer — веб-интерфейс для баз данных размером в один .php файл
1 min
84K
В свете недавнего поста про сравнение PostgreSQL и MySQL, в комментариях возникла проблема выбора удобного интерфейса для работы с постгресом. Я сам столкнулся с такой проблемой, решив поискать альтернативы всем известному phpMyAdmin / php*Admin, который считается стандартом у веб-мастеров.
+51
19 советов по повседневной работе с Git
14 min
288KTutorial
Translation

Если вы регулярно используете Git, то вам могут быть полезны практические советы из этой статьи. Если вы в этом пока новичок, то для начала вам лучше ознакомиться с Git Cheat Sheet. Скажем так, данная статья предназначена для тех, у кого есть опыт использования Git от трёх месяцев. Осторожно: траффик, большие картинки!
Содержание:
- Параметры для удобного просмотра лога
- Вывод актуальных изменений в файл
- Просмотр изменений в определённых строках файла
- Просмотр ещё не влитых в родительскую ветку изменений
- Извлечение файла из другой ветки
- Пара слов о ребейзе
- Сохранение структуры ветки после локального мержа
- Исправление последнего коммита вместо создания нового
- Три состояния в Git и переключение между ними
- Мягкая отмена коммитов
- Просмотр диффов для всего проекта (а не по одному файлу за раз) с помощью сторонних инструментов
- Игнорирование пробелов
- Добавление определённых изменений из файла
- Поиск и удаление старых веток
- Откладывание изменений определённых файлов
- Хорошие примечания к коммиту
- Автодополнения команд Git
- Создание алиасов для часто используемых команд
- Быстрый поиск плохого коммита
+146
Простые советы: как стать успешным фрилансером
7 min
21KTranslation

Я работаю в области графического дизайна и занимаюсь фрилансом на протяжении примерно пяти лет. Я сказал «примерно» потому, что у меня не было определенной даты начала, просто вещи шли своим чередом. Наверное, решающим фактором, повлиявшим на мое решение стать фрилансером, стала перспектива перестать работать на кого-то другого. И я никогда не пожалел о принятом тогда решении самому стать у руля.
Я хотел бы поделиться тем, что было полезно для меня и что может помочь тебе начать карьеру фрилансера. Это подойдет веб-дизайнерам, художникам компьютерной графики, фотографам и каждому, кто ведет свой бизнес.
+14
Как научиться делать игры: полезные ресурсы
9 min
111KКогда я начинал строить свою карьеру в игровой индустрии шесть лет назад, то часто задавался вопросами по геймдеву. Начиная от поиска общего понимания того, как разрабатываются и оперируются онлайн-игры, до частных вопросов типа того, как лучше рекламировать конкретную игру. Тогда было мало структурированной информации по созданию и продвижению игр, новичку разобраться и найти ответы было исключительно сложно. Практически единственным источником информации был собственный опыт и консультации более опытных коллег. Сейчас ситуация кардинально изменилась. Информации по игровой индустрии настолько много, что рискуешь в ней просто утонуть. Для того, чтобы упростить процесс получения нужных мне знаний, я структурировал и делал себе пометки по всем источникам информации о геймдеве. Далее в статье предлагаю всю эту информацию в удобной форме для общего пользования.


+46
Мой опыт фриланса на Upwork
5 min
67KВпервые я столкнулся с Upwork (тогда еще oDesk) в 2011м году, когда брат прислал на них ссылку в скайпе. Я только начинал работать на русских биржах, и подумал — почему бы не попробовать еще и на зарубежной. Но тогда все закончилось ничем. Результаты были слабыми, и, разочаровавшись во фрилансе как таковом, я бросил это дело.
Вернулся на Upwork только спустя два года, когда узнал, что есть те, кто серьезно занимаются фрилансом, и отлично живут на этом. Решил в этот раз ориентироваться только на зарубежных заказчиков, т. к. по первому опыту у них бюджеты были больше, а также они выше ценили свое и мое время. Так я снова оказался на Upwork.
Вернулся на Upwork только спустя два года, когда узнал, что есть те, кто серьезно занимаются фрилансом, и отлично живут на этом. Решил в этот раз ориентироваться только на зарубежных заказчиков, т. к. по первому опыту у них бюджеты были больше, а также они выше ценили свое и мое время. Так я снова оказался на Upwork.
+37
50+ полезных ресурсов для самообучения
6 min
123K
На сегодняшний день, когда информация стала доступна как никогда и получить новые знания проще простого, у нас появилась другая проблема: как фокусироваться и структурировать новые знания, если отсутствуют внешние ограничения вроде экзамена или необходимости подготовки к уроку?
И снова нас спасают разработчики и интернет, где появляется все больше открытых университетов, онлай-курсов, лекций и сервисов организации своего обучения.
Я решила собрать в одном месте ссылки на ресурсы дистанционного обучения и другие полезные сервисы на английском и русском языках, большинство из которых бесплатны. Не было цели охватить все, но если вы считаете, что в список нужно что-то добавить –, пожалуйста, напишите в комментариях.
+23
Освоение Composer: советы и приемы использования
11 min
163KПредлагаю читателям «Хабрахабра» перевод статьи «Mastering Composer – Tips and Tricks» за авторством Bruno Skvorc.

Composer произвел революцию в управлении пакетами в PHP и помог разработчикам по всему миру создавать независимый от фреймворков и разделяемый код. Но все же мало кто выходит за рамки основ его функционала, так что данная статья постарается осветить некоторые полезные приемы его использования.

Composer произвел революцию в управлении пакетами в PHP и помог разработчикам по всему миру создавать независимый от фреймворков и разделяемый код. Но все же мало кто выходит за рамки основ его функционала, так что данная статья постарается осветить некоторые полезные приемы его использования.
+21
Продуктивное использование PHPStorm
7 min
328KВ процессе использования IDE иногда случайно, иногда специально находятся полезные фишки, сочетания клавиш и прочие заложенные разработчиками приятные штуки, которые никогда не оседают в памяти без регулярного их использования и всячески ускользают при чтении мануалов.
Не претендуя на библию или «настольную статью программиста» я хочу поделиться полезными находками в моей любимой IDE, не скатываясь в тупую копипасту мануалов и скучных списков хоткеев, только то, что я сам использую постоянно и над чем удивляются коллеги: «о! а так можно?»
Не претендуя на библию или «настольную статью программиста» я хочу поделиться полезными находками в моей любимой IDE, не скатываясь в тупую копипасту мануалов и скучных списков хоткеев, только то, что я сам использую постоянно и над чем удивляются коллеги: «о! а так можно?»
+114
Быстрое кроссплатформенное HTML5 приложение на Framework7
10 min
79KЗадумываясь о разработке html5 приложения, многим сразу на ум приходит jQuery, или точнее jQueryMobile. И попробовав написать даже самое простенькое приложение используя jQueryMobile, очень легко разочароваться, так как производительность и отзывчивость получившегося html5 приложения куда ниже ожидаемого, и уж совсем его не сравнить с нативными приложениями.


+42
Загрузка и хранение фотографий в Web приложениях
4 min
115KПочему это важно?
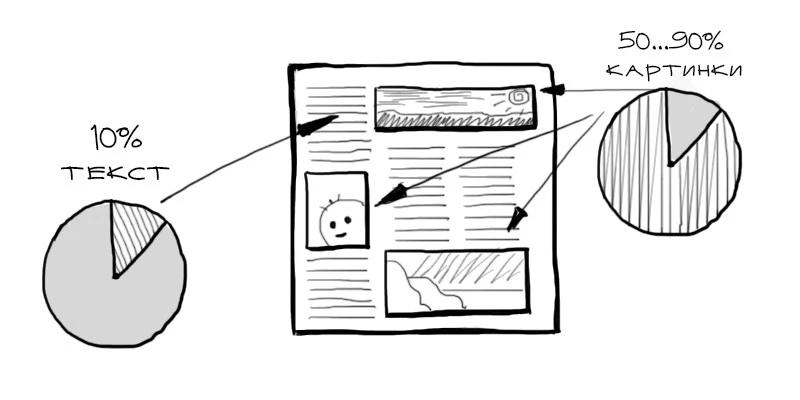
На современных web сайтах объем картинок может составлять от 30% до 70% всего размера страницы. Например, объем изображений на Хабре обычно составляет несколько мегабайт.

Большинство изображений в Web'e — это фотографии. Профильные фото в соц. сетях, альбом с телефона, профессиональные снимки и т.п. Правильная стратегия и инструменты для работы с фотографиями позволят сделать сайт быстрым для посетителей.
+27
Супер-быстрый старт с Ардуино: берёшь и делаешь
5 min
251KКогда я начала заниматься Ардуино, мне казалось, что весь мир только и делает, что занимается тем же. На самом деле оказалось, что, как и мне, многим просто трудно начать, «въехать» в саму тему. Поэтому я решила написать быстрый гайд для того, чтобы вы сразу могли взять несколько компонентов и попробовать эту игрушку. Вероятно, после прочтения, вы даже сразу во многом поймёте что к чему и без моих будущих постов. Итак.

Если вы не попробовали Ардуино только потому, что не можете начать, не зная что к чему, я сейчас спасу вас.

Если вы не попробовали Ардуино только потому, что не можете начать, не зная что к чему, я сейчас спасу вас.
+17
Десятка лучших движков для создания своих собственных игр
1 min
203KTranslation
Десять лучших, по мнению ресурса BytesWire, игровых движков для создания собственных игр.

Лучший выбор для разработчика, позволяет создавать игры как 2D, так и 3D.

Система для создания двумерных игр через простой интерфейс на базе HTML5. Программирования не требуется.

Кросплатформенный фрейморк, написанный на Java и работающий с OpenGL (ES).
Unity 5

Лучший выбор для разработчика, позволяет создавать игры как 2D, так и 3D.
Construct 2

Система для создания двумерных игр через простой интерфейс на базе HTML5. Программирования не требуется.
libGDX

Кросплатформенный фрейморк, написанный на Java и работающий с OpenGL (ES).
0
Native Script. Один код для всех платформ
4 min
60K
Native script (NS) – это библиотека, позволяющая делать кросс-платформенные приложения, используя XML, CSS, JavaScript. Native script решает ту же задачу, что и уже всем известный phonegap (создание кросс-платформенных приложений), но подходы у них разные. Phonegap использует движок браузера, чтобы отобразить ваш UI (фактически вы получаете веб-страницу), Native script использует нативный рендеринг, использует элементы нативного UI. Следующее важное отличие: чтобы получить доступ к камере, gps и так далее в phonegap необходимо устанавливать плагины, в то время как NS дает доступ из коробки.
+25
Information
- Rating
- Does not participate
- Registered
- Activity