Всем привет!
Наконец-таки, записал пятую лекцию Visual C# for beginners.
User
 Disclaimer: всё ниженаписанное написано исключительно с просветительскими и исследовательскими целями, а также понимания механизмов защиты от взлома. Автор ни в коем случае не рекомендует использовать данную информацию для взлома программ.
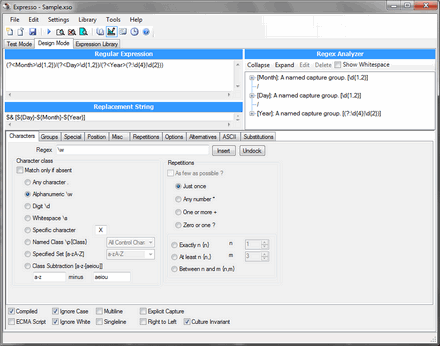
Disclaimer: всё ниженаписанное написано исключительно с просветительскими и исследовательскими целями, а также понимания механизмов защиты от взлома. Автор ни в коем случае не рекомендует использовать данную информацию для взлома программ. В качестве подопытного кролика я выбрал Expresso — анализатор регулярных выражений. Данная программа бесплатная, в лицензии вроде бы ничего не указано про взлом, но при этом без регистрации она будет работать всего 60 дней. Другими словами, вред от взлома данной программы минимальный, к тому же внутреннее её устройство очень уж хорошо подходит для тренировки. Буду надеяться, что автор данной программы не обидится на меня.
В качестве подопытного кролика я выбрал Expresso — анализатор регулярных выражений. Данная программа бесплатная, в лицензии вроде бы ничего не указано про взлом, но при этом без регистрации она будет работать всего 60 дней. Другими словами, вред от взлома данной программы минимальный, к тому же внутреннее её устройство очень уж хорошо подходит для тренировки. Буду надеяться, что автор данной программы не обидится на меня.public static void main(String[] args)java HelloWorld. Давным-давно, когда я был ещё наивным школьником, мне вдруг стало жутко любопытно: а каким же волшебным образом данные в архивах занимают меньше места? Оседлав свой верный диалап, я начал бороздить просторы Интернетов в поисках ответа, и нашёл множество статей с довольно подробным изложением интересующей меня информации. Но ни одна из них тогда не показалась мне простой для понимания — листинги кода казались китайской грамотой, а попытки понять необычную терминологию и разнообразные формулы не увенчивались успехом.
Давным-давно, когда я был ещё наивным школьником, мне вдруг стало жутко любопытно: а каким же волшебным образом данные в архивах занимают меньше места? Оседлав свой верный диалап, я начал бороздить просторы Интернетов в поисках ответа, и нашёл множество статей с довольно подробным изложением интересующей меня информации. Но ни одна из них тогда не показалась мне простой для понимания — листинги кода казались китайской грамотой, а попытки понять необычную терминологию и разнообразные формулы не увенчивались успехом.

![[цитаты из микроблогов]](https://habrastorage.org/getpro/habr/post_images/53b/593/009/53b59300925dd44e84b4e8e26b91a8bb.png)
![[вид SVG-файла]](https://habrastorage.org/getpro/habr/post_images/cd3/dad/51e/cd3dad51eb3d9e1500143d12169440e5.png)

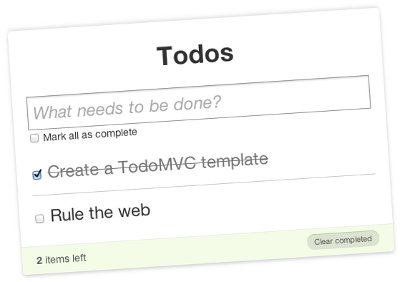
 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript. 
s[i]).
 Данный пост не про конкретные решения по верстке сайтов в будущем, а сбор мнения хабрасообщества, как нам жить дальше.
Данный пост не про конкретные решения по верстке сайтов в будущем, а сбор мнения хабрасообщества, как нам жить дальше.