Продолжаю работу над 3D-игрой с перемещением игрока по поверхности ленты Мёбиуса. Сегодня мы разберём гравитационную модель окрестностей этого тела.
User

Продолжаю работу над 3D-игрой с перемещением игрока по поверхности ленты Мёбиуса. Сегодня мы разберём гравитационную модель окрестностей этого тела.

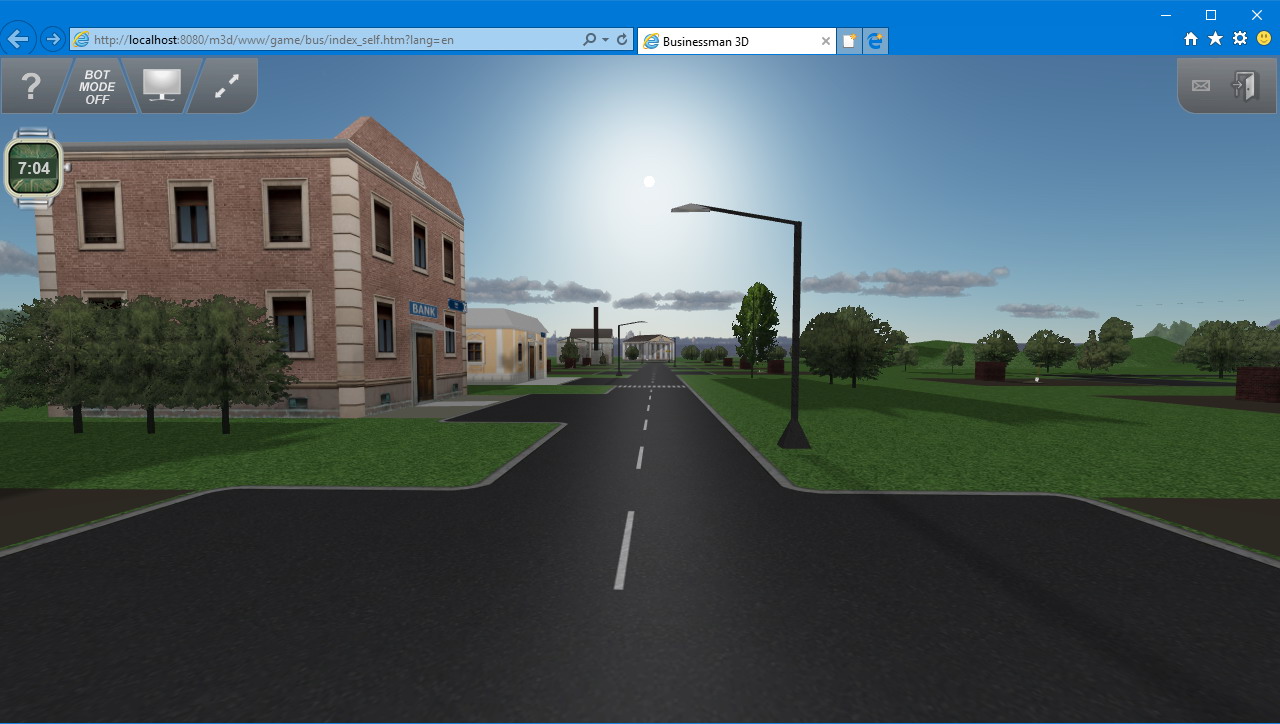
Пользователи играют в игры на устройствах с разными размерами экранов, так что при разработке игр очень важен адаптивный пользовательский интерфейс (User Interface, UI). Продуманный адаптивный UI обеспечивает идеальный внешний вид на любом экране. В Godot Engine есть широкий выбор настроек и нодов, упрощающих создание адаптивного UI.
В этом туториале вы научитесь пользоваться такими настройками и нодами. К концу туториала вы будете знать, как сделать UI адаптивным, и реализуете переключение между полноэкранным и оконным режимами.
Я недавно решила углубленно разобраться, какие архитектуры бывают в разработке ПО, и написать об этом простую статью. Это моя первая попытка поделиться своими мыслями и объяснить сложные вещи на понятном языке, поэтому буду рада вашей обратной связи
Здесь я рассказываю про монолиты, микросервисы и микрофронтенды без сложных терминов и технических деталей, чтобы те, кто только начинает разбираться в теме, могли понять, что к чему. Надеюсь, вам будет полезно и интересно. Поехали! 🚀

После статьи о книгах для саморазвития gamedev программиста, меня просили больше написать про аишную часть и том, что стоит почитать по этой теме. Для программиста ИИ в игрострое ситуация с книгами схожа, но с несколькими интересными особенностями. Здесь важна не только глубина знаний, сколько наработанность с инструментами, библиотеками и технологиями в целом, а с учетом что новые подходы развиваются с поразительной скоростью, поразительной для игростроя конечно. Казалось только лет 10 назад стали использоваться BT (behavior tree), но и они уже имеют редакцию 4.x (https://www.behaviortree.dev/). Но важно не зацикливаться на затаскивании в проект модных примочек, базовые знания остаются самым важным что можно получить. Это как в притче о удочке — дай человеку рыбу, и он накормит себя сегодня; дай ему удочку, и он будет кормить себя всю жизнь. Удочкой в этом случае выступает знание, как оно работает, а не как можно его использовать.
ИИ до сих пор стоит в игрострое особняком, потому что до сих пор нет стандартов построения игровой логики, каждая из студий решает свои уникальные технические и инженерные задачи, и вынуждена находить баланс между чем-то новым и общей стабильностью игры. Этот путь усеян пробами и ошибками, даже если вы уже прошли по нему в прошлом, и мало кто поможет вам увидеть ошибки заранее, банально потому, что прошел по другому пути, со своими граблями и костылями. Тем хуже когда, именитый разработчик приходит в команду и начинает продавать свои решения и опыт, которые часто не бьются с разработками команды. Но, статья не об этом, а о полезных книгах.

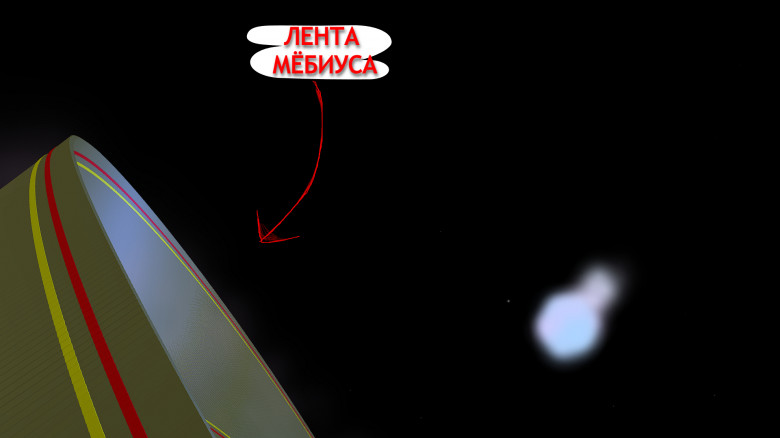
Продолжаю описание внутреннего устройства шаблона 3D-игры с ходьбой по ленте Мёбиуса.
В прошлой статье рассмотрена генерация самой ленты Мёбиуса и расчет вектора локальной гравитации. Если есть гравитация, значит, есть прыжки и падения. Их и рассмотрим.

«Я хочу творить, а не быть следствием чужого творчества. Я хочу принадлежать к тем, кто создает смыслы, а не быть плодом этого смысла».
Представьте себе ситуацию. Скоро истекут сроки подачи документов в колледж. Очередная партия новичков изберет профессию, адепты которой постоянно задаются вопросом: «А нужны ли будут программисты через год... через пять лет... или через десять лет?». И хотя горячие дебаты на этот счет уже улеглись, в воздухе висит немой вопрос: не настанет ли час, когда крупные языковые модели, такие как ChatGPT, заменят нас на поприще написания кода. Неважно, кто ты — абитуриент, зависший в нерешительности перед выбором ВУЗа, или матерый кодер, я предлагаю тебе остановиться и кое-что переосмыслить. А поможет нам в этом деле... кукла Барби.

Любопытная и в то же время незамысловатая пространственная загогулина, лента Мёбиуса, кажется, могла бы быть интересной формой для «террейна» в компьютерной игре. Так за чем же дело встало?

Годот, немного костылей и прямые руки (по желанию).
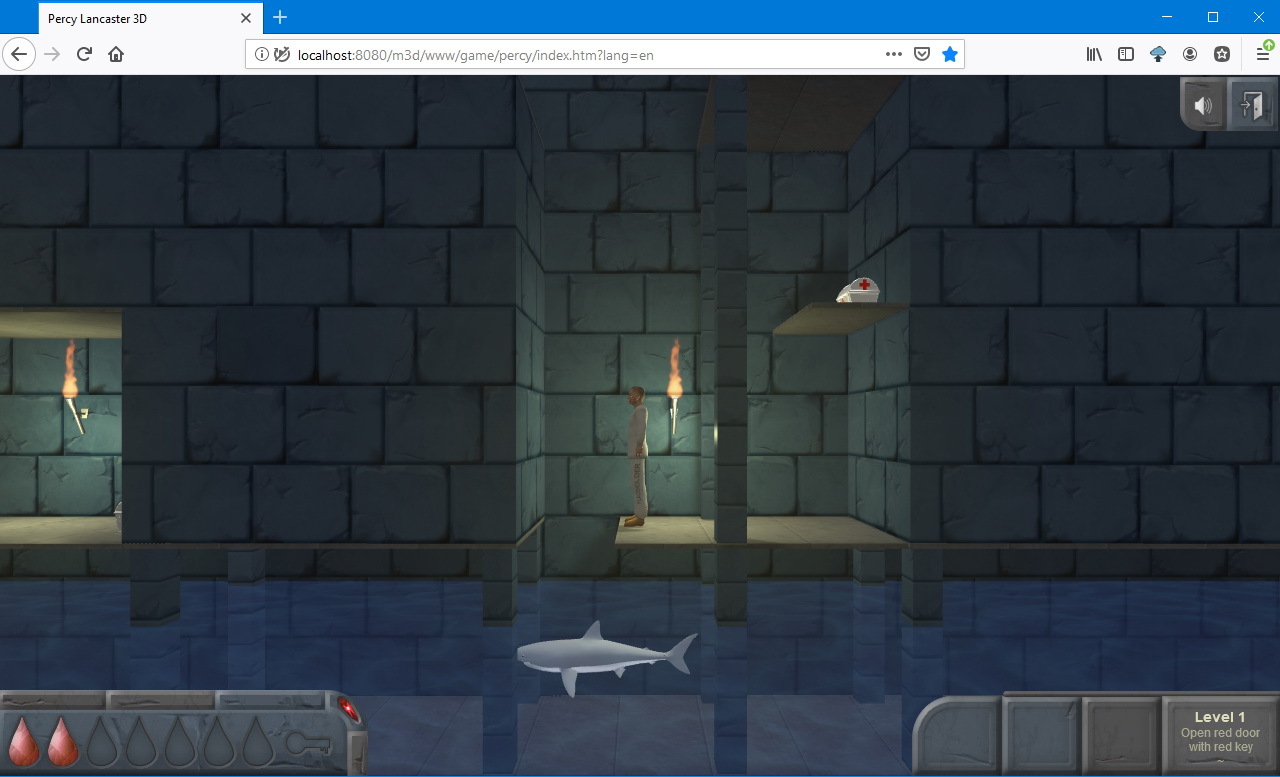
Самый подробный гайд о создании системы инвентаря, без воды, по факту и с кодом!

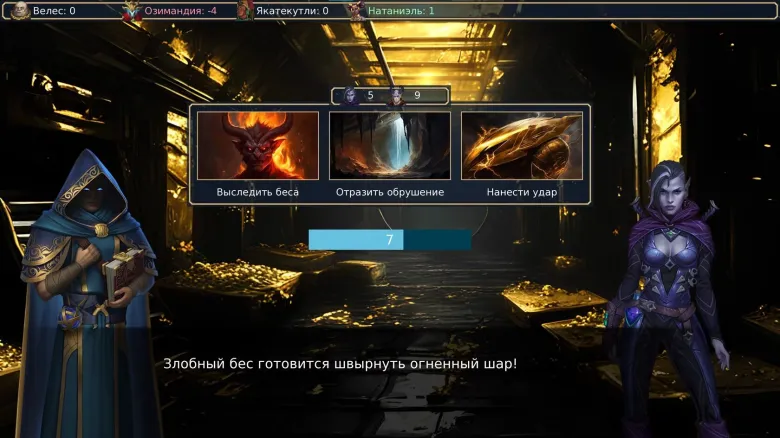
Большинство игровых продуктов в том или ином виде сталкиваются с боёвкой. Где-то это эпический кошмар уровня Dark Souls, где-то полуавтоматический бой между группами чибиков в мобильном батлере. В этой статье я покажу один из подходов, используемый геймдизайнерами при проектировании боевой системы для конкретной игры.
template<int digit, class Tail> struct BigInteger { };

Лекции по курсу «Управление Техническими Системами» читает Козлов Олег Степанович на кафедре «Ядерные реакторы и энергетические установки» факультета «Энергомашиностроения» МГТУ им. Н.Э. Баумана. За что ему огромная благодарность!
Данные лекции готовятся к публикации в виде книги, а поскольку здесь есть специалисты по ТАУ, студенты и просто интересующиеся предметом, то любая критика приветствуется.
В предыдущих сериях:
1. Введение в теорию автоматического управления.
2. Математическое описание систем автоматического управления 2.1 — 2.3, 2.3 — 2.8, 2.9 — 2.13.
3. ЧАСТОТНЫЕ ХАРАКТЕРИСТИКИ ЗВЕНЬЕВ И СИСТЕМ АВТОМАТИЧЕСКОГО УПРАВЛЕНИЯ РЕГУЛИРОВАНИЯ. 3.1 Амплитудно-фазовая частотная характеристика: годограф, АФЧХ, ЛАХ, ФЧХ. 3.2 Типовые звенья систем автоматического управления регулирования. Классификация типовых звеньев. Простейшие типовые звенья.
Тема сегодняшней статьи:
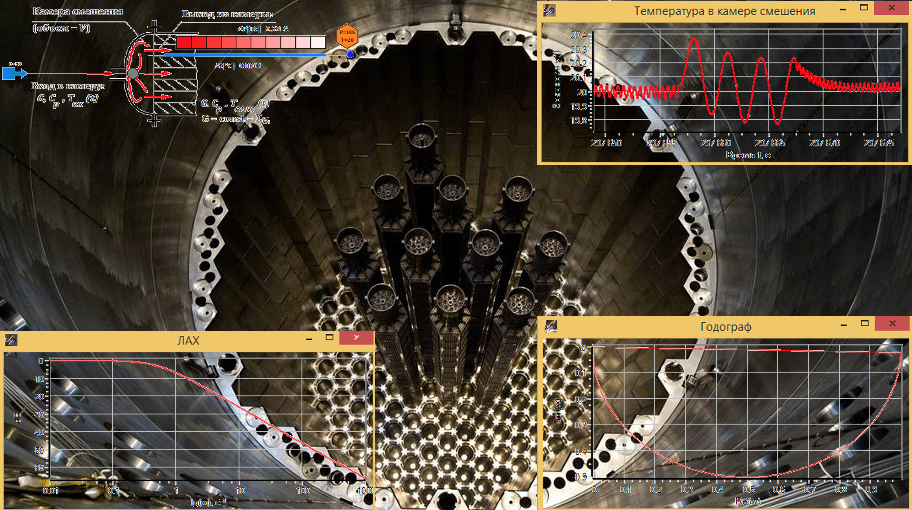
3.3. Апериодическое звено 1–го порядка (инерционное звено). На примере входной камеры ядерного реактора.
Будет интересно, познавательно и жестко.