
Вступление
Чтобы уравновесить кислотно-щелочной баланс после моей предыдущей, скорей всего неудачной, с точки зрения зрительских симпатий, публикации и чтобы принести ресурсу больше пользы, чем вреда – я публикую новый туториал. В отличие от всех предыдущих уроков он будет короче и будет напоминать по длине
вот эту статью. Скажу даже более, он будет ей вторить, словно подпевая вполголоса. Надеюсь нам удастся спеться и вместе мы выдадим слаженный дует. Там речь шла о
блендинге тайлов – здесь же речь пойдет о самих тайлах. О создании тайлящейся текстуры на базе любой фотографии. Это базовые знания, еще базовей чем это может быть только изучение интерфейса пакета Photoshop. В случае если мой тенор будет фальшивить — гоните его долой.
Итак, главный вопрос сегодняшней ночи – как сделать качественную тайл-текстуру за 5 минут? Хороший вопрос я думаю, и на него вполне можно потратить 5-10 минут вашего времени. Возможно после этого для ваших собственных прототипов вы будете использовать оригинальные тайлы, созданные вашими руками, не тратя времени на поиск художника или текстурщика, который смог бы вам помочь. Заманчиво?
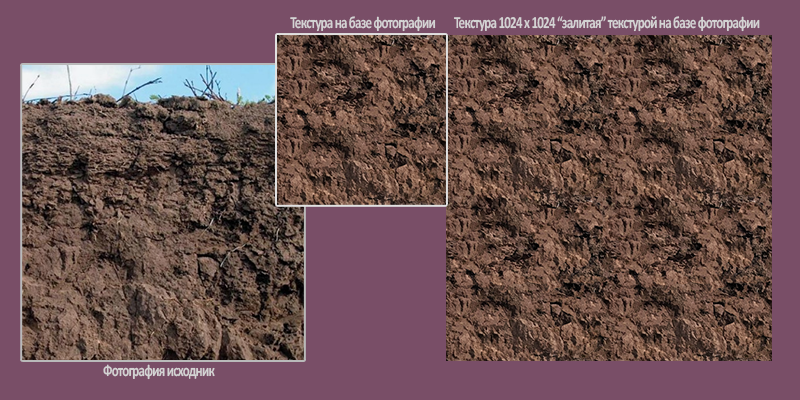
Первым делом находим удовлетворяющую вас фотографию из тех, что не имеет копирайта (как правило на полях или по центру изображения). Внимательно следите за этим, потому что игровая индустрия богата курьезными ситуациями и эта далеко не последняя из могущих произойти с вами. Хотя. Что может быть веселее забыть в пред-релизной версии текстурной даты текстуру от игры Unreal Tournament? И такое случалось. Правда я не видел на лицах людей улыбок и не слышал их радостного смеха.
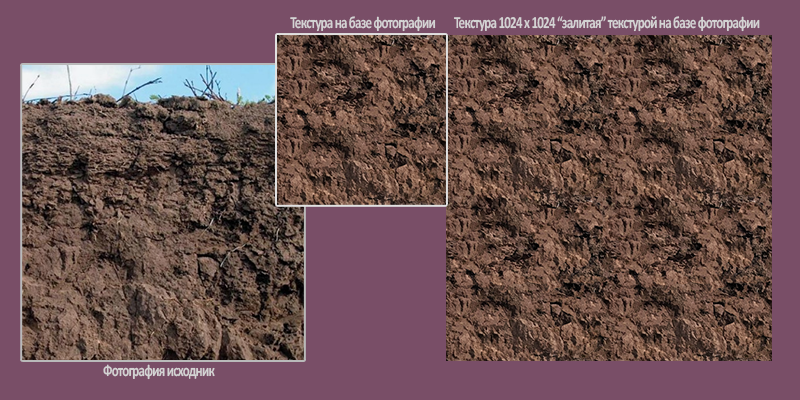
Приступим. 5 минут. Все по честному. Ваш процесс обучения займет немногим больше. Вы получите из фотографии слева — тайловую текстуру справа. Уже классически все это будет подано с соусом из юмора и маленькими мини-индустриальными-историями.







 Приветствую!
Приветствую! Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах. Признавайтесь, кто в детстве часами напролёт просиживал за игрой в «Денди» или «Сегу»? А кто по мере прохождения игры записывал пароли на бумажку или в специально заведённую тетрадку? Если это вы, и раз уж вы читаете этот сайт, то у вас наверняка хоть раз возникал вопрос: «а как же это работает?»
Признавайтесь, кто в детстве часами напролёт просиживал за игрой в «Денди» или «Сегу»? А кто по мере прохождения игры записывал пароли на бумажку или в специально заведённую тетрадку? Если это вы, и раз уж вы читаете этот сайт, то у вас наверняка хоть раз возникал вопрос: «а как же это работает?»