This is the second part of a post about the creation of a pipeline that can take a Sketch file and export all the icons included in the file, in different formats, for different platforms, with the possibility of AB testing each icon.
You can read the first part of the post here.

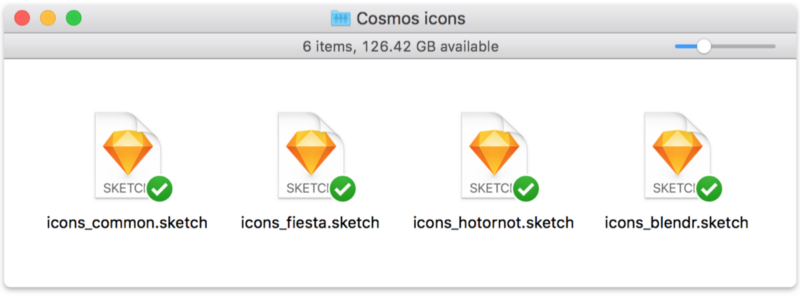
The Sketch files, with all the icons collected, styled and properly named, were ready. Now it was time to start writing the code.
Suffice to say, the process was very much a trial and error: after the important initial code core, developed by my team lead Nikhil Verma (who set the script foundations), I went through an incremental process that required at least three phases of refactoring and quite a few revisions. For this reason, I won’t go into too much detail on how the script was developed, but rather focus on how the script works today, in its final shape.










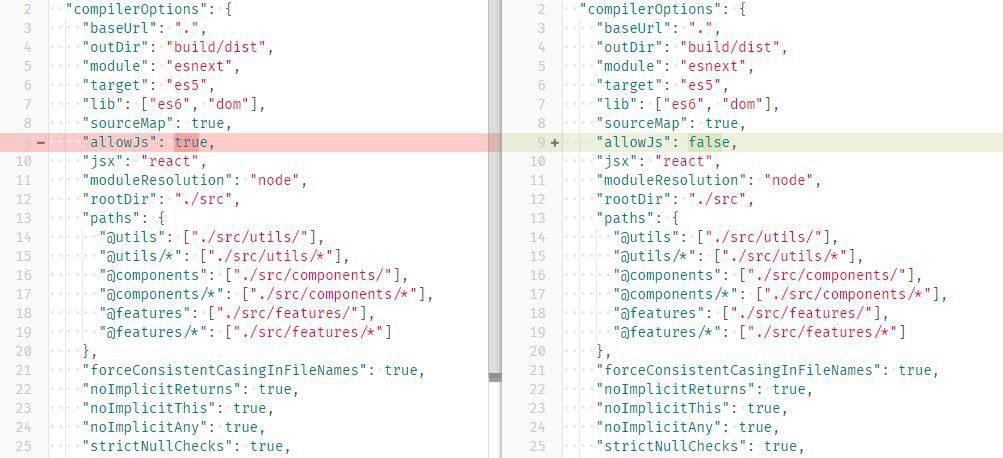
 Today we’re happy to announce the availability of our release candidate (RC) of TypeScript 3.3. Our hope is to collect feedback and early issues to ensure our final release is simple to pick up and use right away.
Today we’re happy to announce the availability of our release candidate (RC) of TypeScript 3.3. Our hope is to collect feedback and early issues to ensure our final release is simple to pick up and use right away.