Revolution дорос уже до версии 2.0.8, но большинство разработчиков не спешит его использовать, так как документация еще не полная, да и статей на русском очень мало.
Лично я не нашел ни одной пошаговой инструкции «для чайников», и поэтому решил написать ее сам.
Конечно, это топик для не «совсем чайников», а для людей, которые хоть немного знакомы с Evolution и при переходе на Revolution обломались от всего непривычного, как я. Никаких секретов и ловких методик тут не будет. Обычный how-to с картинками (их довольно много).
Лично я для нового сайта создаю новый аккаунт на %Мойлюбимыйхостер%. У него есть по умолчанию доступ в ssh, чем я и пользуюсь.
Итак, заходим на сервер, в директорию сайта (public_html или как-то так) и в консоли набираем
Так мы качаем последний на сегодня релиз Revolution, распаковываем его и перемещаем сразу в корень сайта.
Также нужно активировать htaccess для использования дружественных url.
Если вам проще это проделать через панель управления хостера — на здоровье.
MODX распакован, нужно создать ему БД. Это делается из админки хостера. Создаем еще пользователя и назначаем ему полные права на базу и пароль покруче. У %Мойлюбимыйхостер% это все делается в 6 кликов мышью.
Правда, я потом еще залезаю через phpmyadmin и вручную ставлю тип БД в utf-8, так как по умолчанию там cp1251. utf-8 очень хорошая штука, настоятельно рекомендую использовать ее.
Теперь можно устанавливать MODX. Заходим по адресу %sitename%/setup (да-да, не /install!)
Если у вас PHP 5.3 и вылезает ошибка 503, то скорее всего вам нужно прописать в .htaccess свой часовой пояс, например:
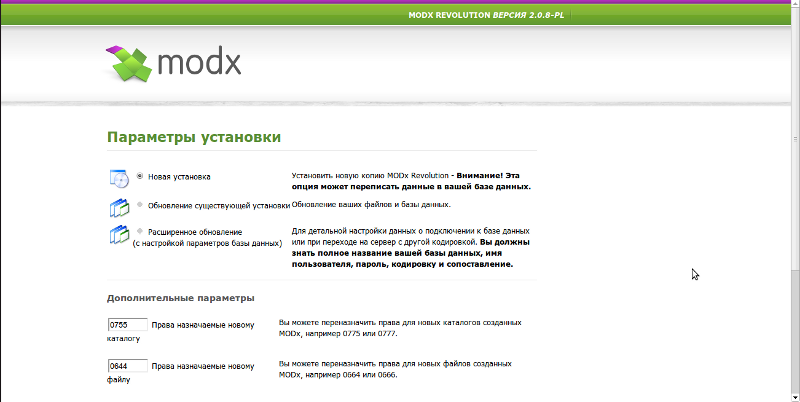
Кликаем по кнопочкам.


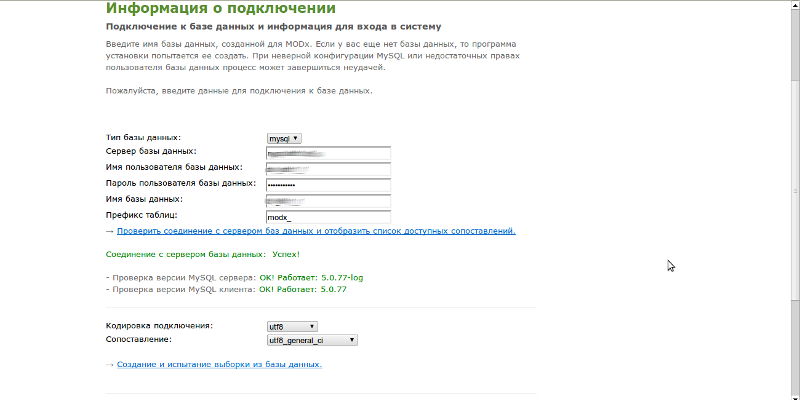
Вводим данные для подключения к БД

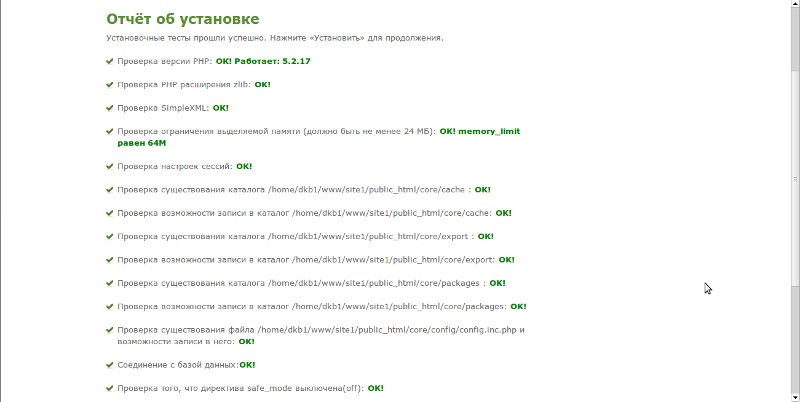
Проверка окружения

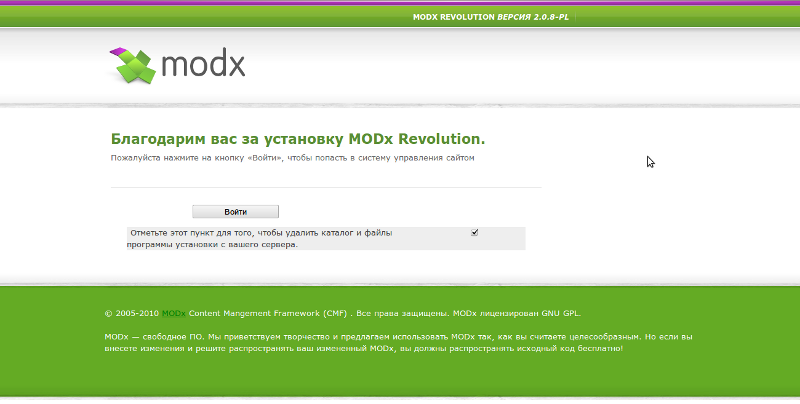
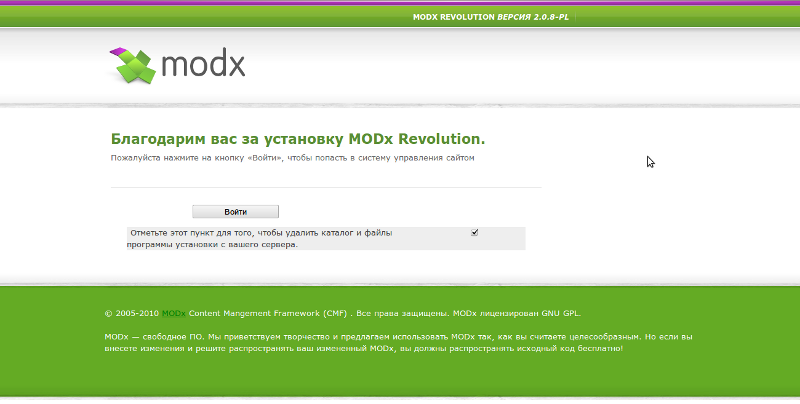
Установка окончена + удаление файлов установки в целях безопасности

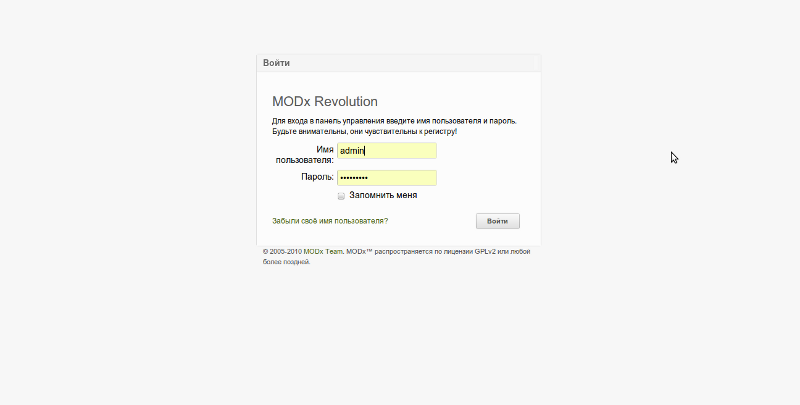
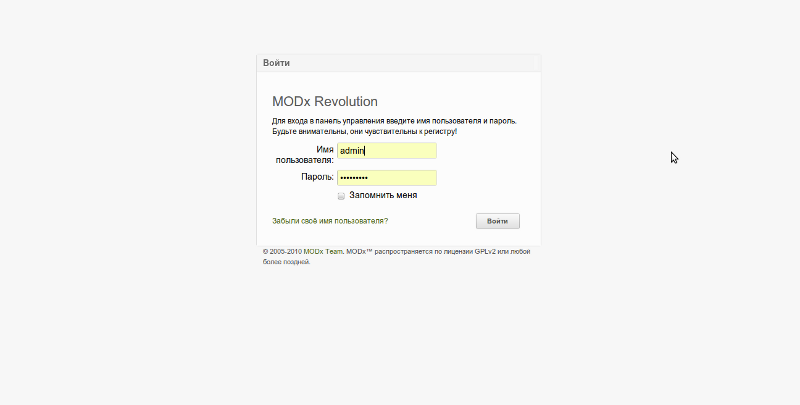
Можно входить в панель управления с заданным ранее логином и паролем.

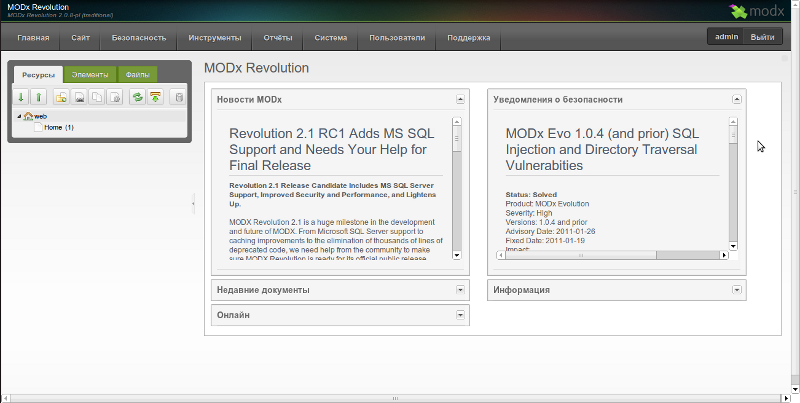
Поздравляю, MODX установлен!

По умолчанию Revolution поставляется абсолютно голый. То есть, нет ни одного чанка, плагина или сниппета. Зато, есть система репозиториев. Поэтому, первым делом мы ставим нужные пакеты.
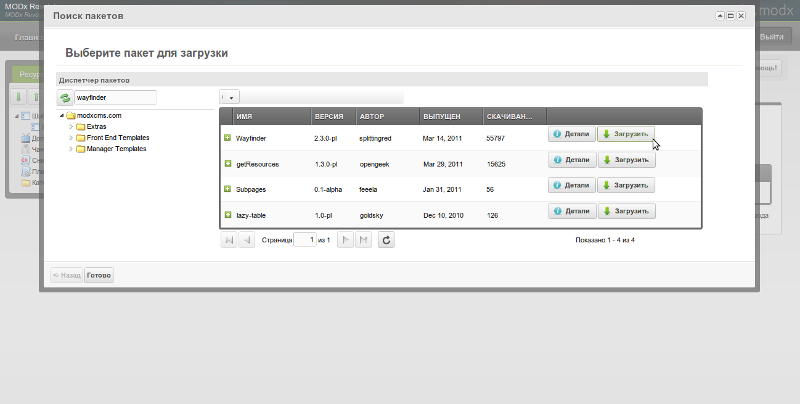
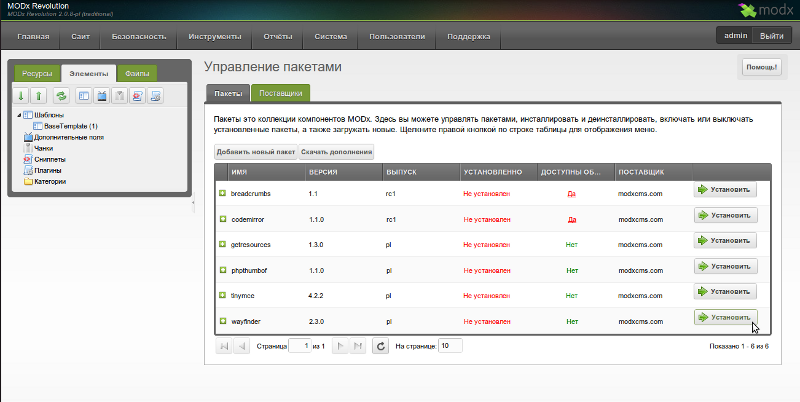
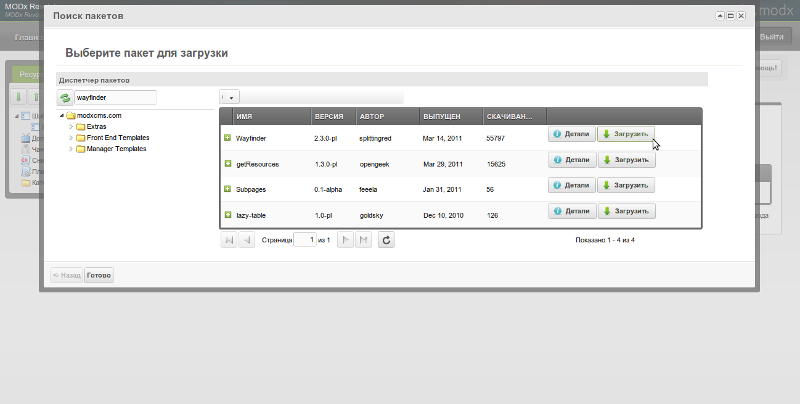
Заходим в меню Система->управление пакета
Обязательно ставим:
Wayfinder — генерация меню.
getResources — замена Ditto, работа с ресурсами.
CodeMirror — редактор с подсветкой синтаксиса.
Еще очень рекомендую поставить
TinyMCE — WYSIWYG редактор для самых маленьких. Пригодится, если вы плохо помните html.
phpThumbOf — ресайз картинок при выводе на экран. Работает как фильтр PHx.
Breadcrumbs — цепочка меню, для вывода навигации типа «Главная->раздел->подраздел».
translit — автоматическая транслитерация псевдонимов ресурсов для дружественных url.
Вот еще таблица соответствия сниппетов Evo и Revo.

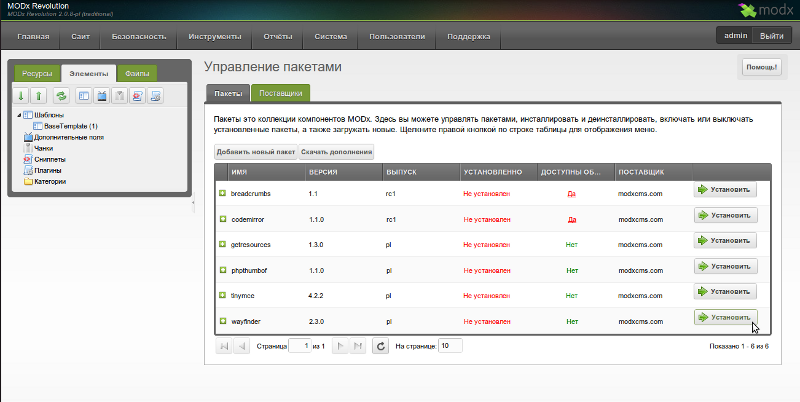
Обратите внимания, что после загрузки пакетов их нужно еще и установить.

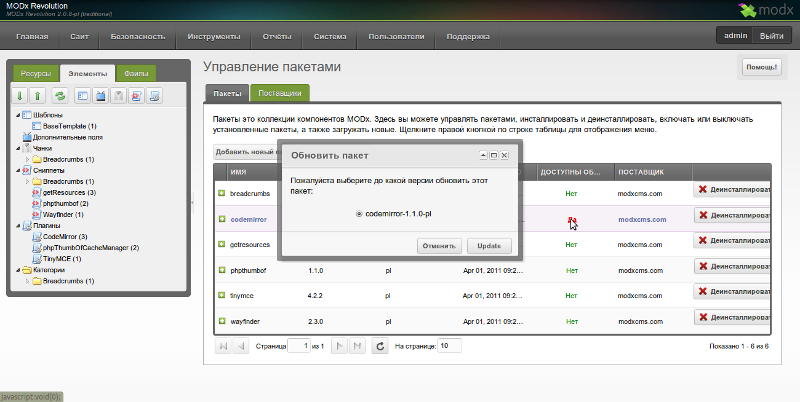
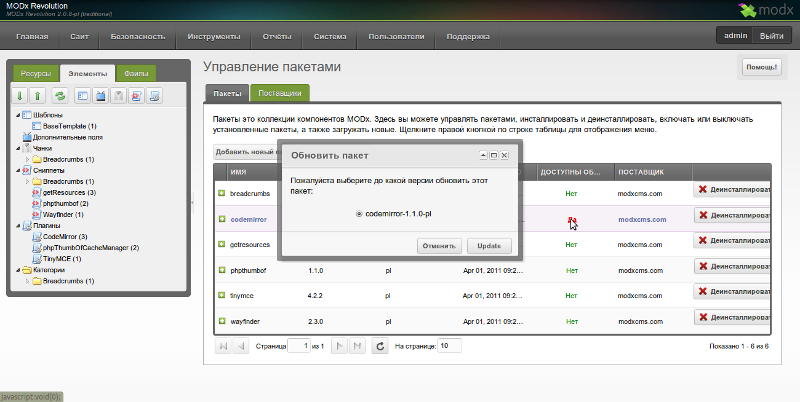
А после установки, желательно еще поставить обновления на пакеты, если есть.

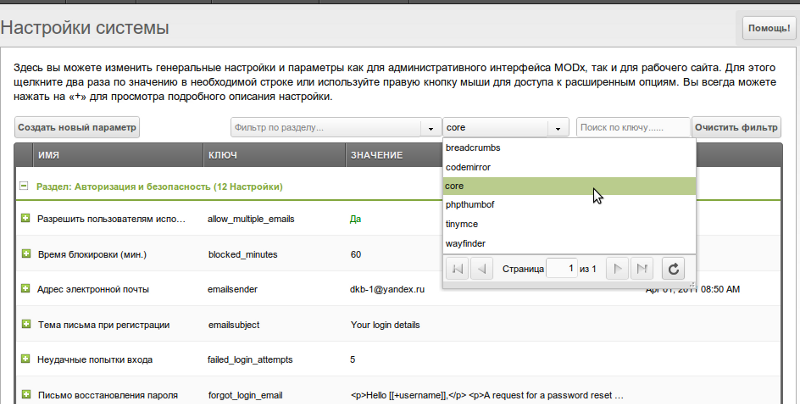
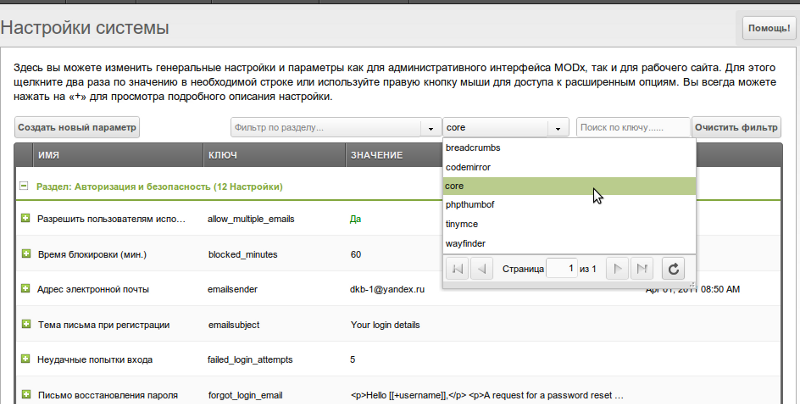
Тыкаем Система->Настройка системы
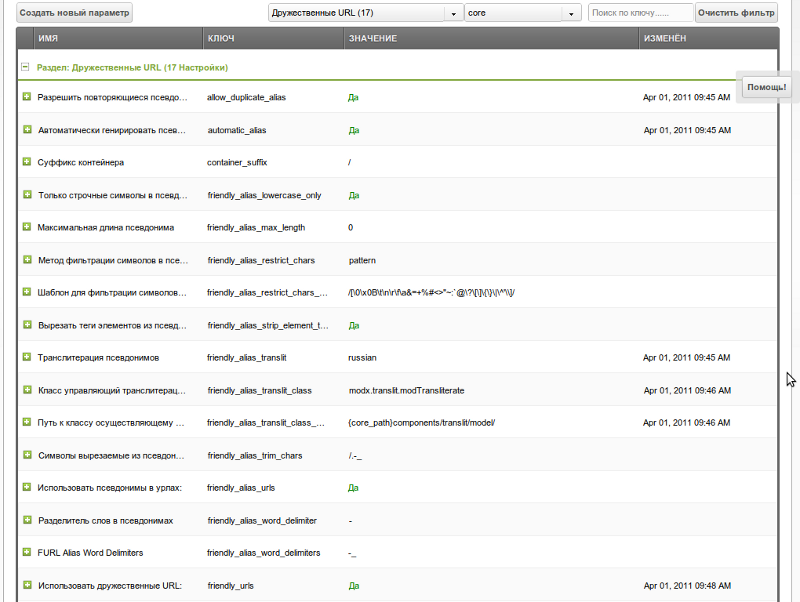
Настройка системы довольно таки отличается от Evo внешним видом, но суть — та же. Находим нужный параметр и меняем.
Есть фильтр по категорям + поиск по имени. Также, отдельно настраиваются движок (core) и сниппеты.

Хочется отметить, что теперь возможно самостоятельно создавать системные параметры, чтобы к ним обращаться из своих сниппетов и плагинов.
Настройки вступают в силу сразу же, кнопочки «сохранить» нет.
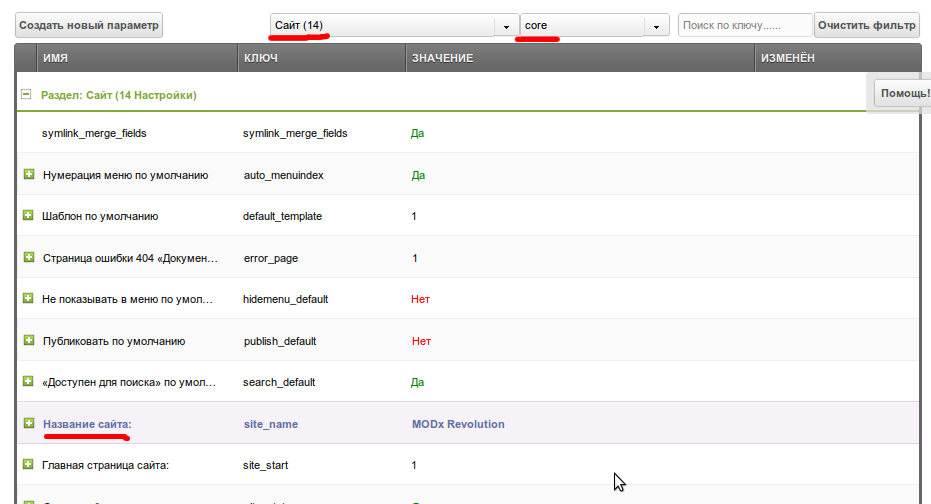
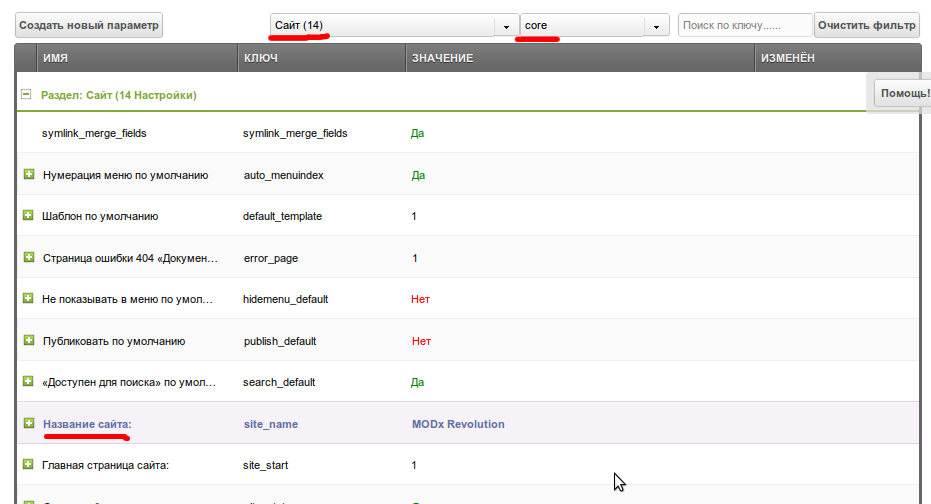
Нам нужно задать имя сайта и дружественные url.

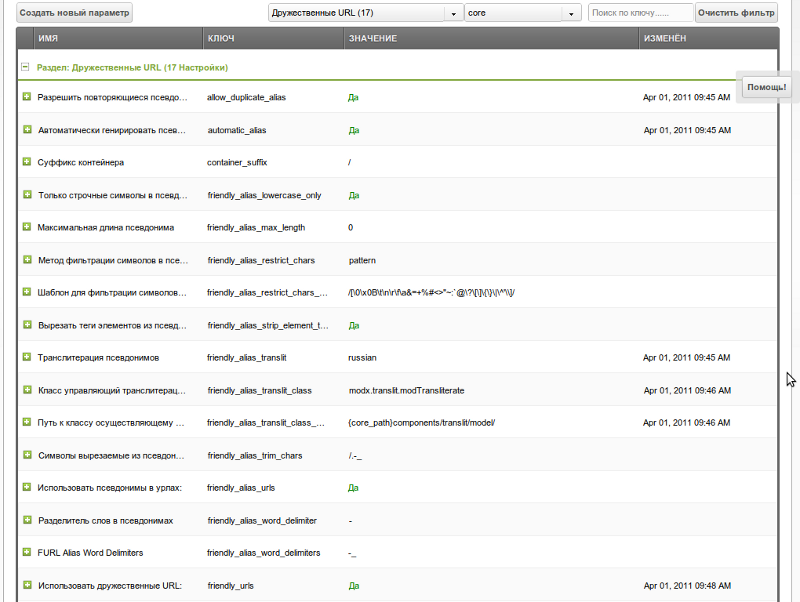
Для того, чтобы автоматом генерировался псевдоним дружественного url в зависимости от pagetitle, мы уже поставили пакет translit — аналог transalias из Evo. Теперь настройте у себя все как показано на скриншоте.

Сходным образом меняются и все остальные настройки.
В принципе, типовая установка и настройка закончена. Можно создавать ресурсы, рисовать шаблоны и радовать домочадцев довольным урчанием. Revolution оказался не так уж и страшен.
В заключение, несколько моментов:
Табличка соответствия тэгов Evo и Revo
Теперь все тэги заключаются в скобки [[]]:
Кэшируются и чанки и сниппеты, и даже, наверное, плейсхолдеры. Чтобы вызвать их без кэша — добавляем как раньше восклицательный знак.
Свершилось то, о чем все знающие мечтали! Теперь PHx встроен в ядро и его можно использовать везде!
Для тех, кто не в курсе, что это — викиучебник. Он написан для Evolution, но в целом — все то же.
Отличия от Evo:
Вызывается на любой плейсхолдер или параметр вот так:
Фильтром может выступать ЛЮБОЙ сниппет, который принимает параметры $output и $options и выдает результат с помощью echo.
Простейший пример использования:
При создании TV можно указать тип вывода.
Пример:
Создаете TV с именем img, указываете для него тип вывода image, заполняете дефолтные параметры и при выводе на страницу как [[*img]] у вас и будет выводиться картинка! То есть прям с тэгами img title и т.д., что указали. А если выставить тип вывода текст — выведется только путь к изображению, как раньше.
Эту фишку, кстати, понимает и getResources.
Этот сниппет — основной инструмент для работы с ресурсами. Он пришел на смену Ditto2 (Ditto3 для Revo тоже есть, но он бета, и обновляться больше не будет).
Сниппет имеет несколько отличий от Ditto.
1. Он не включает по умолчанию обработку TV. Нужно &includeTVs=`1`, чтобы сразу обрабатывать TVs нужно &processTVs=`1`
2. Не включает по умолчанию вывод контента! Юзать &includeContent=`1`.
3. Лимит на вывод ресурсов по умолчанию — 5. Я сначала тупил, почему выводит всего 5 документов из любого контейнера, так как Ditto выводил все.
4. Нет дефолтного шаблона, если вызываете getResources без &tpl=``, он выведет список ресурсов со всеми свойствами в виде массива — очень удобно, кстати.
5. Параметра startID нет, есть parents, работает как тот же параметр у Ditto.
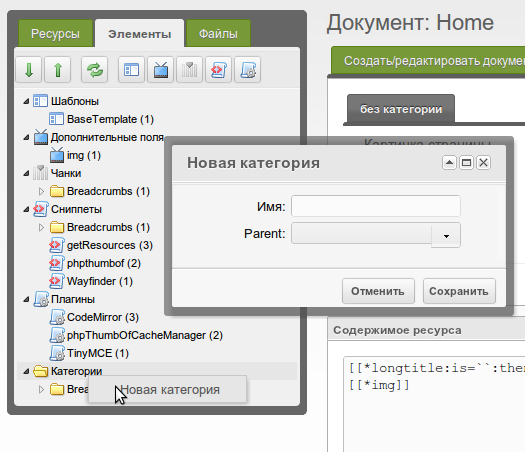
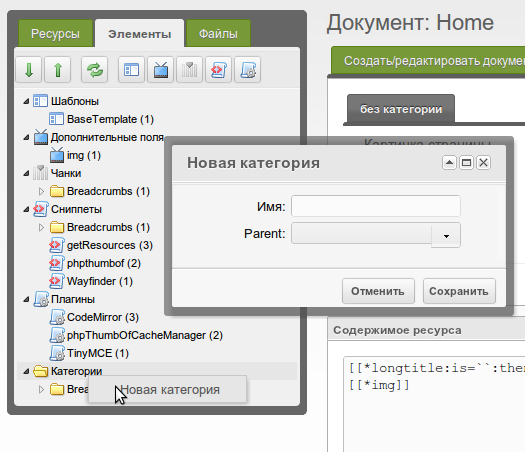
Ресурсы, как и раньше можно раскидывать по категориям, но теперь, категории вкладываются друг в друга и можно рассортировать все свои сниппеты и чанки как угодно. Да, теперь они еще и мышкой перетаскиваются и создаются по правой кнопке, без перезагрузки страницы, если нужно.

Вообще, если привыкнуть к новому дереву ресурсов, возвращаться в Evolution просто не хочется. Очень удобно, очень.
Надеюсь, эта статья хоть немного поможет вам в освоении MODX Revolution. Буду рад отвечать на вопросы в комментариях и обновлять топик, по мере надобности.
Основную информацию по Revolution можно найти тут (англ.).
Лично я не нашел ни одной пошаговой инструкции «для чайников», и поэтому решил написать ее сам.
Конечно, это топик для не «совсем чайников», а для людей, которые хоть немного знакомы с Evolution и при переходе на Revolution обломались от всего непривычного, как я. Никаких секретов и ловких методик тут не будет. Обычный how-to с картинками (их довольно много).
Установка
Лично я для нового сайта создаю новый аккаунт на %Мойлюбимыйхостер%. У него есть по умолчанию доступ в ssh, чем я и пользуюсь.
Итак, заходим на сервер, в директорию сайта (public_html или как-то так) и в консоли набираем
wget modx.com/download/direct/modx-2.0.8-pl.zip
unzip ./modx-2.0.8-pl.zip
mv ./modx-2.0.8-pl/* ./
rm -rf ./modx-2.0.8-pl
mv ./ht.access ./.htaccess
Так мы качаем последний на сегодня релиз Revolution, распаковываем его и перемещаем сразу в корень сайта.
Также нужно активировать htaccess для использования дружественных url.
Если вам проще это проделать через панель управления хостера — на здоровье.
MODX распакован, нужно создать ему БД. Это делается из админки хостера. Создаем еще пользователя и назначаем ему полные права на базу и пароль покруче. У %Мойлюбимыйхостер% это все делается в 6 кликов мышью.
Правда, я потом еще залезаю через phpmyadmin и вручную ставлю тип БД в utf-8, так как по умолчанию там cp1251. utf-8 очень хорошая штука, настоятельно рекомендую использовать ее.
Теперь можно устанавливать MODX. Заходим по адресу %sitename%/setup (да-да, не /install!)
Если у вас PHP 5.3 и вылезает ошибка 503, то скорее всего вам нужно прописать в .htaccess свой часовой пояс, например:
php_value date.timezone "Asia/Novosibirsk"
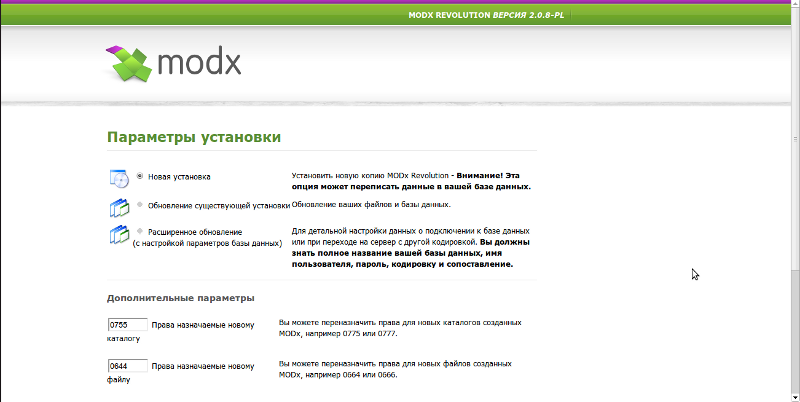
Кликаем по кнопочкам.


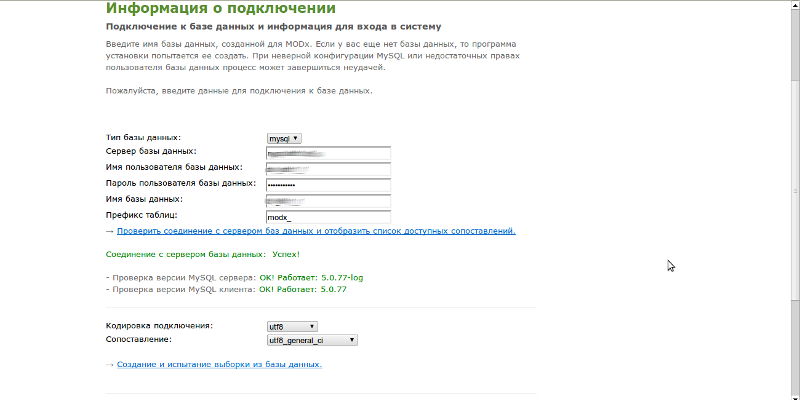
Вводим данные для подключения к БД

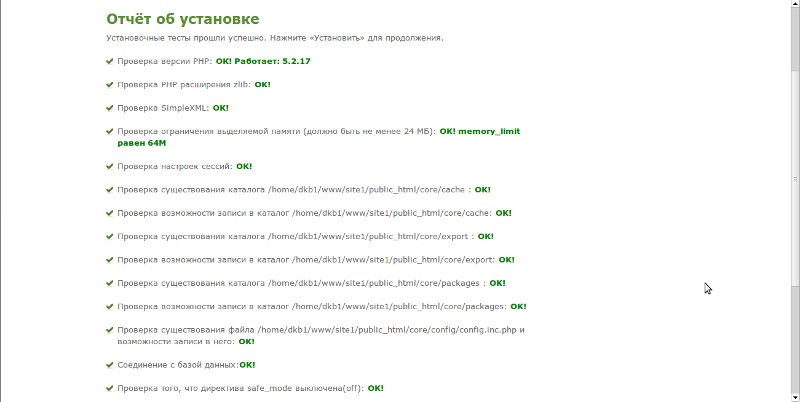
Проверка окружения

Установка окончена + удаление файлов установки в целях безопасности

Можно входить в панель управления с заданным ранее логином и паролем.

Поздравляю, MODX установлен!

Установка пакетов
По умолчанию Revolution поставляется абсолютно голый. То есть, нет ни одного чанка, плагина или сниппета. Зато, есть система репозиториев. Поэтому, первым делом мы ставим нужные пакеты.
Заходим в меню Система->управление пакета
Обязательно ставим:
Wayfinder — генерация меню.
getResources — замена Ditto, работа с ресурсами.
CodeMirror — редактор с подсветкой синтаксиса.
Еще очень рекомендую поставить
TinyMCE — WYSIWYG редактор для самых маленьких. Пригодится, если вы плохо помните html.
phpThumbOf — ресайз картинок при выводе на экран. Работает как фильтр PHx.
Breadcrumbs — цепочка меню, для вывода навигации типа «Главная->раздел->подраздел».
translit — автоматическая транслитерация псевдонимов ресурсов для дружественных url.
Вот еще таблица соответствия сниппетов Evo и Revo.

Обратите внимания, что после загрузки пакетов их нужно еще и установить.

А после установки, желательно еще поставить обновления на пакеты, если есть.

Настройка рабочего пространства
Тыкаем Система->Настройка системы
Настройка системы довольно таки отличается от Evo внешним видом, но суть — та же. Находим нужный параметр и меняем.
Есть фильтр по категорям + поиск по имени. Также, отдельно настраиваются движок (core) и сниппеты.

Хочется отметить, что теперь возможно самостоятельно создавать системные параметры, чтобы к ним обращаться из своих сниппетов и плагинов.
Настройки вступают в силу сразу же, кнопочки «сохранить» нет.
Нам нужно задать имя сайта и дружественные url.

Для того, чтобы автоматом генерировался псевдоним дружественного url в зависимости от pagetitle, мы уже поставили пакет translit — аналог transalias из Evo. Теперь настройте у себя все как показано на скриншоте.

Сходным образом меняются и все остальные настройки.
Почти все
В принципе, типовая установка и настройка закончена. Можно создавать ресурсы, рисовать шаблоны и радовать домочадцев довольным урчанием. Revolution оказался не так уж и страшен.
В заключение, несколько моментов:
Разница в тегах
Табличка соответствия тэгов Evo и Revo
Теперь все тэги заключаются в скобки [[]]:
[[*templatevar]]
[[$chunk]]
[[snippet]]
[[+placeholder]]
[[~link]]
[[++system_setting]]
Кэшируются и чанки и сниппеты, и даже, наверное, плейсхолдеры. Чтобы вызвать их без кэша — добавляем как раньше восклицательный знак.
[[!$chunk]]
[[!snippet]]
Встроенный PHx
Свершилось то, о чем все знающие мечтали! Теперь PHx встроен в ядро и его можно использовать везде!
Для тех, кто не в курсе, что это — викиучебник. Он написан для Evolution, но в целом — все то же.
Отличия от Evo:
Вызывается на любой плейсхолдер или параметр вот так:
[[*templatevar:filter=``]]
[[+placeholder:filter=``]]
Фильтром может выступать ЛЮБОЙ сниппет, который принимает параметры $output и $options и выдает результат с помощью echo.
Простейший пример использования:
[[*longtitle:is=``:then=`Расширенный заголовок отсутствует`:else=`Заголовок: [[*longtitle]]`]]
Обработка TVs
При создании TV можно указать тип вывода.
Пример:
Создаете TV с именем img, указываете для него тип вывода image, заполняете дефолтные параметры и при выводе на страницу как [[*img]] у вас и будет выводиться картинка! То есть прям с тэгами img title и т.д., что указали. А если выставить тип вывода текст — выведется только путь к изображению, как раньше.
Эту фишку, кстати, понимает и getResources.
Сниппет getResources
Этот сниппет — основной инструмент для работы с ресурсами. Он пришел на смену Ditto2 (Ditto3 для Revo тоже есть, но он бета, и обновляться больше не будет).
Сниппет имеет несколько отличий от Ditto.
1. Он не включает по умолчанию обработку TV. Нужно &includeTVs=`1`, чтобы сразу обрабатывать TVs нужно &processTVs=`1`
2. Не включает по умолчанию вывод контента! Юзать &includeContent=`1`.
3. Лимит на вывод ресурсов по умолчанию — 5. Я сначала тупил, почему выводит всего 5 документов из любого контейнера, так как Ditto выводил все.
4. Нет дефолтного шаблона, если вызываете getResources без &tpl=``, он выведет список ресурсов со всеми свойствами в виде массива — очень удобно, кстати.
5. Параметра startID нет, есть parents, работает как тот же параметр у Ditto.
Дерево ресурсов
Ресурсы, как и раньше можно раскидывать по категориям, но теперь, категории вкладываются друг в друга и можно рассортировать все свои сниппеты и чанки как угодно. Да, теперь они еще и мышкой перетаскиваются и создаются по правой кнопке, без перезагрузки страницы, если нужно.

Вообще, если привыкнуть к новому дереву ресурсов, возвращаться в Evolution просто не хочется. Очень удобно, очень.
Заключение
Надеюсь, эта статья хоть немного поможет вам в освоении MODX Revolution. Буду рад отвечать на вопросы в комментариях и обновлять топик, по мере надобности.
Основную информацию по Revolution можно найти тут (англ.).
