Приветствую всех.
Читаю давно Хабр, и как-то ни разу не упоминалось о том, есть ли какой нибудь легкий способ конвертации изображений в data: URI.
Да, конечно есть онлайн сервисы для конвертации, но когда требуется массовая конвертация, в них работать очень не удобно.
Поэтому я начал искать и нашел.
Но так как изначально, эта утилита (у меня только так, язык поворачивается), немного неудобна.
Я взялся за допиливание этой утилиты.
Вот что получилось
Для начала посмотрите видео, сразу станет многое понятно.
HD ссылка на YouTube
А теперь чуть подробнее.
Имеется вот такой архив.

В нем…

Ну и полностью вот…

Мы хотим перевести вот эту картинку в data: URI

Для этого кидаем ее в папку image2css и запускаем пакетничек z_1.cmd
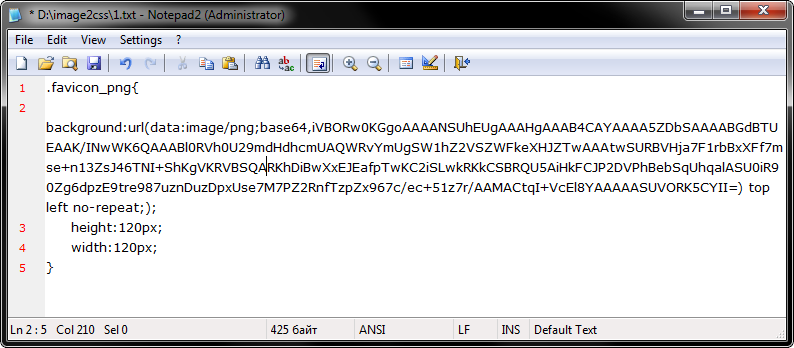
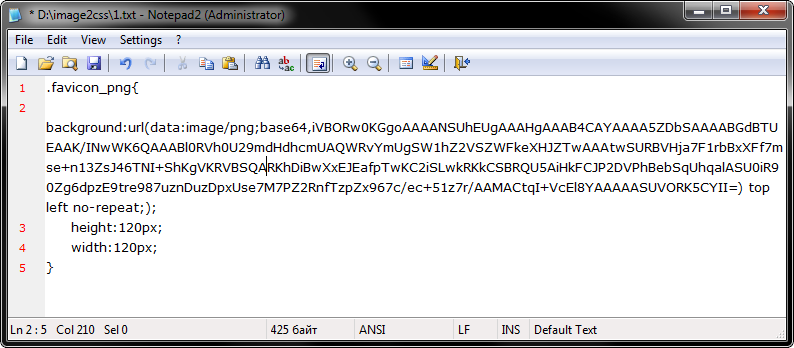
На выходе получаем готовый файл с data: URI

Примечание:
1. Можно сделать конвертацию массово для этого в архиве есть файл z_.cmd
2. В этом архиве есть Notepad2, он нужен для того чтобы показать нам код, так как родной Notepad меня жутко раздражает.
3. В папку можно кидать файл с любым названием, он автоматически переименуется в favicon.png.
4. Если вы хотите закодировать GIF изображение то, для этого нужно всего лишь, в файле z_1.cmd поменять расширение на gif.
5. Так как я парень забывчивый то сделал автобэкап всех сконветированных файлов.
Т.е. папки
aspng — хранит в себе все сконвертированные png картинки
asuri — хранит в себе все сконвертированные URI текстовые файлы.
И еще, не забудьте утилите нужна установленная Java.
Ну и сама утилита image2css.7z на Яндекс Диск.
Надеюсь, вам поможет мой скрипт, потому что делал для себя, ну и думаю, совсем не красиво будет не поделиться с народом.
UPD 1.
Дабы труды комментаторов не пропали даром, потому как статья уже в индексе и поможет первопроходцам да и просто web-мастерам.
Способ 1
Конвертация силами PHP от zapimir
Способ 2
Конвертация силами Linux от Stdit
Способ 3
Конвертация силами windows программы от silvansky
Data URI Generator
Программа встраивает свой пункт меню, при нажатии ПКМ на css файле.
И из исходного css (в котором ссылки к картинкам) генерит в отдельный css (data uri)
Читаю давно Хабр, и как-то ни разу не упоминалось о том, есть ли какой нибудь легкий способ конвертации изображений в data: URI.
Да, конечно есть онлайн сервисы для конвертации, но когда требуется массовая конвертация, в них работать очень не удобно.
Поэтому я начал искать и нашел.
Но так как изначально, эта утилита (у меня только так, язык поворачивается), немного неудобна.
Я взялся за допиливание этой утилиты.
Вот что получилось
Для начала посмотрите видео, сразу станет многое понятно.
HD ссылка на YouTube
А теперь чуть подробнее.
Имеется вот такой архив.

В нем…

Ну и полностью вот…

Мы хотим перевести вот эту картинку в data: URI

Для этого кидаем ее в папку image2css и запускаем пакетничек z_1.cmd
На выходе получаем готовый файл с data: URI

Примечание:
1. Можно сделать конвертацию массово для этого в архиве есть файл z_.cmd
2. В этом архиве есть Notepad2, он нужен для того чтобы показать нам код, так как родной Notepad меня жутко раздражает.
3. В папку можно кидать файл с любым названием, он автоматически переименуется в favicon.png.
4. Если вы хотите закодировать GIF изображение то, для этого нужно всего лишь, в файле z_1.cmd поменять расширение на gif.
5. Так как я парень забывчивый то сделал автобэкап всех сконветированных файлов.
Т.е. папки
aspng — хранит в себе все сконвертированные png картинки
asuri — хранит в себе все сконвертированные URI текстовые файлы.
И еще, не забудьте утилите нужна установленная Java.
Ну и сама утилита image2css.7z на Яндекс Диск.
Надеюсь, вам поможет мой скрипт, потому что делал для себя, ну и думаю, совсем не красиво будет не поделиться с народом.
UPD 1.
Дабы труды комментаторов не пропали даром, потому как статья уже в индексе и поможет первопроходцам да и просто web-мастерам.
Способ 1
Конвертация силами PHP от zapimir
<form method="post" action="#" enctype="multipart/form-data"><input type="file" name="file"/> <input type="submit" value="Кодировать в URI"/></form>
<?php
if(isset($_FILES['file'])){
echo "<textarea rows='1' cols='1' style='margin:10px;width:100%;height:800px;border:2px solid #333'>url(data:{$_FILES['file']['type']};base64,
" . base64_encode(file_get_contents($_FILES['file']['tmp_name'])) . ')</textarea>';
}
?>
Способ 2
Конвертация силами Linux от Stdit
$ find . -name "*.png" -exec echo {} " -> " \; -exec base64 {} \;
Способ 3
Конвертация силами windows программы от silvansky
Data URI Generator
Программа встраивает свой пункт меню, при нажатии ПКМ на css файле.
И из исходного css (в котором ссылки к картинкам) генерит в отдельный css (data uri)