Axure
- Действительно ли этот продукт не более чем инструмент прототипирования?
- Может ли UI designer полностью перейти на работу в Axure, отказавшись от других инструментов?
- Какие сильные и слабые стороны у этой программы?

Я постараюсь найти ответы на эти вопросы ниже. Сравнительно недавно я решил уйти от Adobe Photoshop к Axure, внезапно раскрыв для себя потенциал этого инструмента, не только как средства для прототипирования.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Возможно жизнь уже не будет такой, как до Axure. Если и приходится иногда открывать Photoshop для растровых мелочей, то начинаешь понимать всю его неповоротливость. За последние годы он так сильно оброс функционалом, что когда возвращаешься к нему от заведомо простой, но не менее сильной альтернативы, подмечаешь насколько это очевидно. Причем 70% функционала UX/UI дизайнер даже не использует. В Axure же нет ничего лишнего, и многие свои типовые сценарии при разработке интерфейса я могу выполнять теперь гораздо быстрее.
Я считаю, что тот, кто любит свое дело, понимает что нужно постоянно обучаться и эволюционировать. Во-первых: новые инструменты упрощают рутину, во-вторых: фактор конкуренции нельзя не учитывать. Уже завтра дизайнера могут не взять на работу, если в его резюме не будет нескольких важных строчек, о которых несколько лет назад никто и не слышал. А другого дизайнера, возьмут, потому, что он давно работает с программами, более заточенными под дизайн интерфейсов. Это означает, что надо держать “руку на пульсе” как в технологиях, так и в инструментах. Я — консерватор и такой капитальный переход с Photoshop/Illustrator в Axure для меня в некотором роде звучал бы невероятно еще полгода назад. Но тут руки сами начали нажимать нужные кнопки…
Экспериментальная задача: из *.PSD в Axure
Чтобы окончательно развеять все свои сомнения, я решил конвертировать в интерактив один из своих макетов, которым завершал проект. Хотя до этого 98% проекта я показывал раскадровкой и вобщем-то все мои идеи и сценарии понимались и утверждались. Но это лишь часть плана. Вторая — была проверить и сравнить качество отображения элемента в связке “редактор-браузер”. Одна из фишек Акшура в том, что он эмулирует работу сервера (насколько я это себе представляю) и транслирует сразу же html/css параметры элемента, который вы только что нарисовали. Вы рисуете rectangle в мониторе слева, в правом у вас браузер. Вы жмёте Preview в нём и вот ваш элемент уже виден таким, каким его увидит весь интернет. Высший класс! Можно и код поинспектить, стили, отступы, что угодно.
Эта история не без подвоха
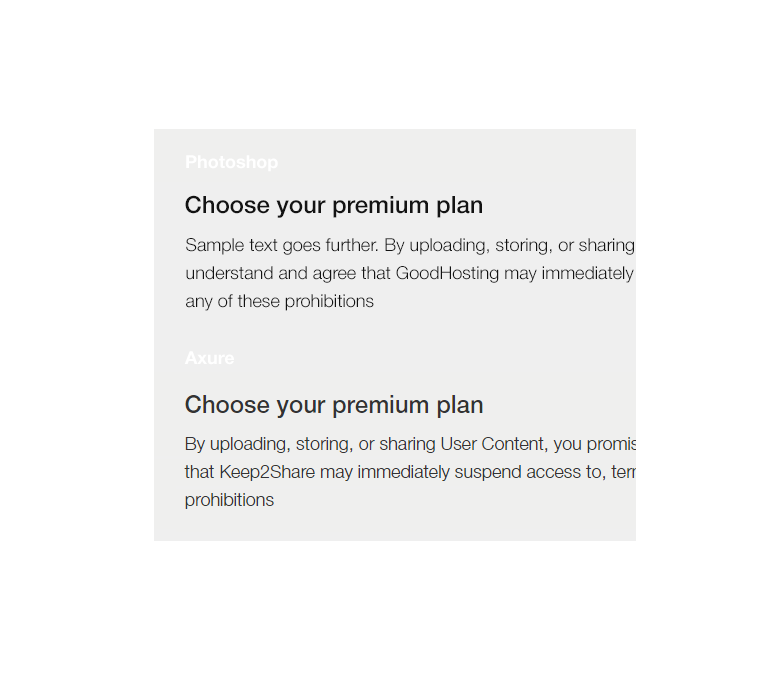
Дизайнеры всегда показывали клиентам что? Картинки! В этом весь подвох для первых. Макеты были нарисованы в редакторах, которые сглаживают шрифты, делают супер-тени и прочие эффекты. И что дальше делать девелоперам с этим всем, дизайнеров не волновало. Если дизайнер не объяснял в спецификациях направление тени, её размытие и прозрачность, девелопер делал тень сам “на глазок”. Со всеми вытекающими. Вот вам сразу пример, как отличается начертание шрифта Helvetica одного размера и плотности (верхний абзац отрисован в PS, нижний — это PrtScn из Axure):

Если подытожить общее визуальное впечатление от “Акшуры”: в нем что-то есть от классического векторного редактора (+ hotkeys совпадают с PS, что есть удобно), а что-то от классического такого Dreamweaver эпохи Macromedia. То есть WYSIWYG-редактор с элементами векторной риcовалки.
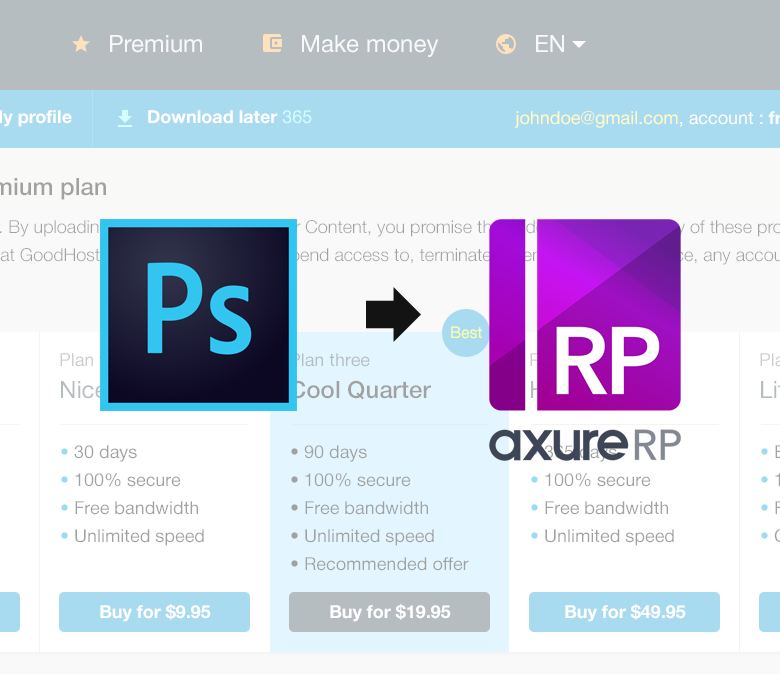
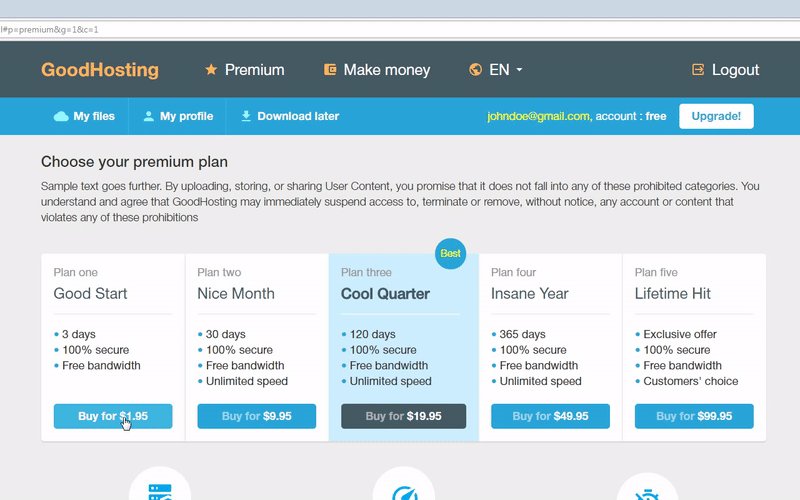
Теперь можно от теории перейти к практике. Начинаю вот с этим макетом (название изменено в интересах следствия), который есть в *.psd:

Динамические хедер и футер
Нужно для того, чтобы макет эффективнее смотрелся на высоких разрешениях. Дизайнеры часто прибегают к приему “макет поверх дополнительного фона и бросить тень вниз”. Пыль в глаза! Теперь это не нужно.
А нужно нам: в момент загрузки страницы передать о том, что нам надо несколько слоев растянуть на всю ширину экрана. Смотрите как просто. Всего лишь покликать по множеству разных слов откуда-то из области front-end разработки. Вау! Это правда любопытно, эдакое визуальное программирование для домохозяек.
- Клик на рабочей области экрана, Page Alignment во вкладке Style ставим выравнивание по центру — дабы интерактив в браузере отобразился по центру
- В Properties ищу сценарий OnPageLoad — сработает во время загрузки страницы
- Выбираю Set Size слева — хочу задать свой размер
- Дальше клик по элементам, которые “тянем” — хедер и футер
- Теперь клик в иконку fx — раздел для продвинутых :)
- Выбираю Windows.Width — оно перехватит “шифровку” о ширине браузера и присвоит эту ширину слою
- И обязательно в выпадающем списке Anchor выбрать Center — для начальной точки, из которой тянуть

Переношу кнопки
Надо перенести параметры шрифтов из PSD, высоту кнопок и так далее. К счастью, я почти все спецификации смог воспроизвести по памяти.
Нам нужно: в дальнейшем задать им стиль-onhover через CSS, а значит надо задать им высоту и отступы. Выровнять по осям X и Y внутри данного элемента. Еще углы скруглить. Это все для того, чтобы при наведении курсора фон под ссылкой-кнопкой закрашивался. Отступы тоже надо задать, с учётом будущей иконки левее каждого раздела в меню. Много всего, но делается реально в два счёта. Показываю:
- Перетягиваю в рабочую область элемент Button — его можно настроить под кнопку
- Во вкладке Style задаю высоту — мне удобнее все спексы держать кратными 5 или 10
- Поля L,R,T,B внутренние отступы со всех сторон — левый делаю 44 с учётом сетки 10px и будущей иконки 24x24px
- Далее привожу цвета в соответствии с макетом и отправляю кнопки в шапку

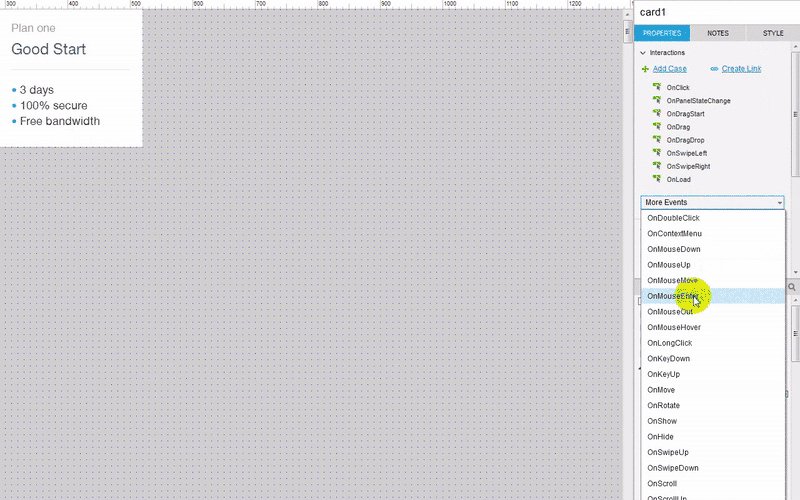
Создаю первый интерактив
Профит на лицо — статичная картинка не покажет динамики. А в макете сделанном в Axure можно навести мышкой на элемент и сразу получить опыт и впечатления.
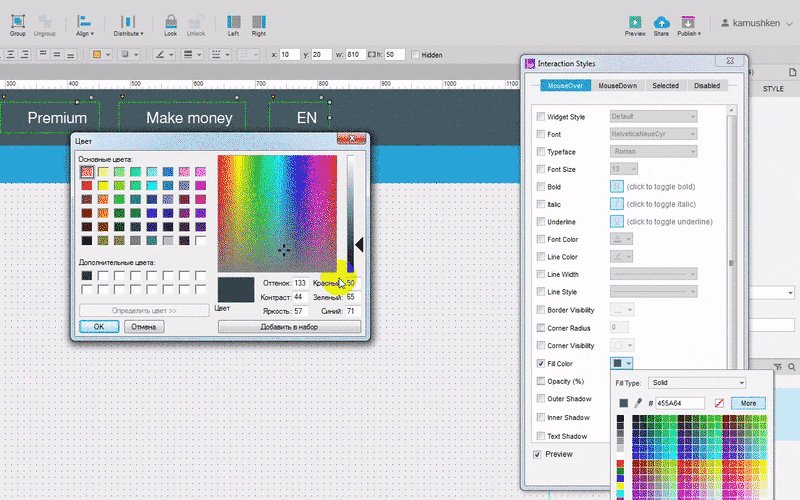
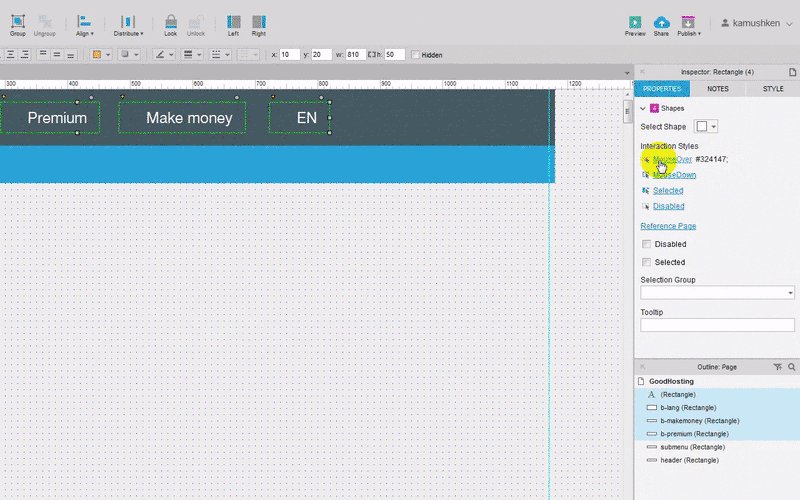
Для этого нужно: перейти в режим редактирования стилей для состояния, когда на элемент будет наведён курсор и задать новый цвет в этот момент. Пока только цвет, остальное всё тоже можно, но сейчас не нужно.
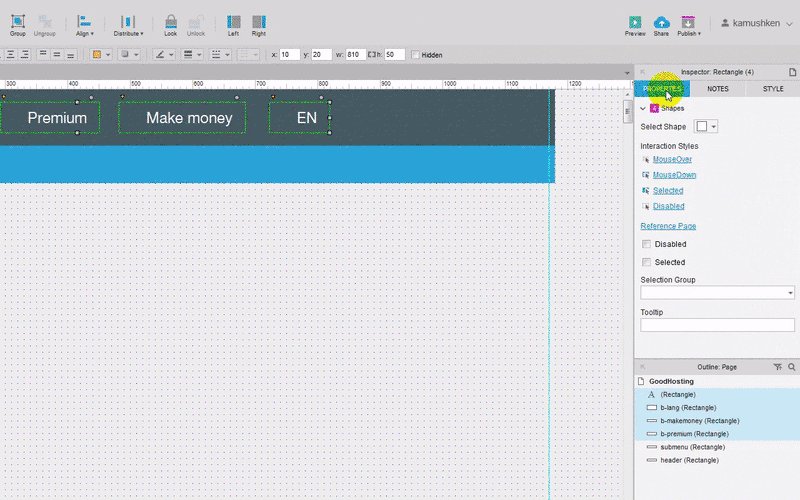
- Выбираю все кнопки, к которым применить Onhover
- Захожу во вкладку Properties — там все стили для взаимодействия
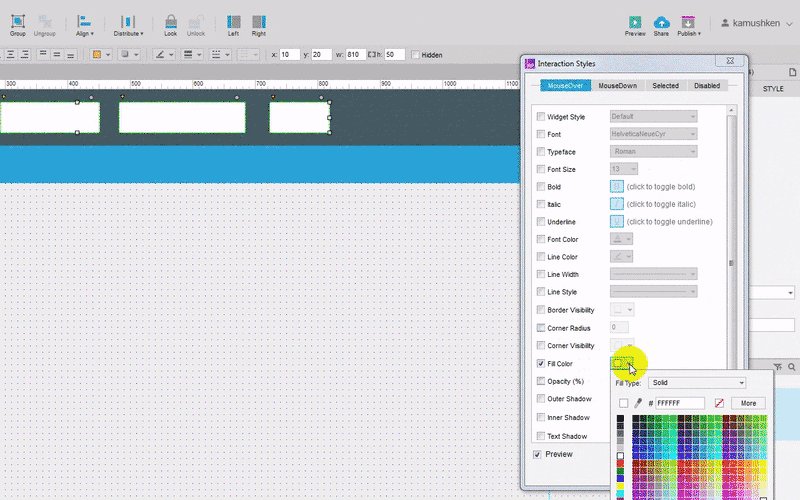
- Выбираю MouseOver — событие, которое нам нужно
- В новом окне отмечаю чекбокс рядом с Fill Color — задаю новый цвет

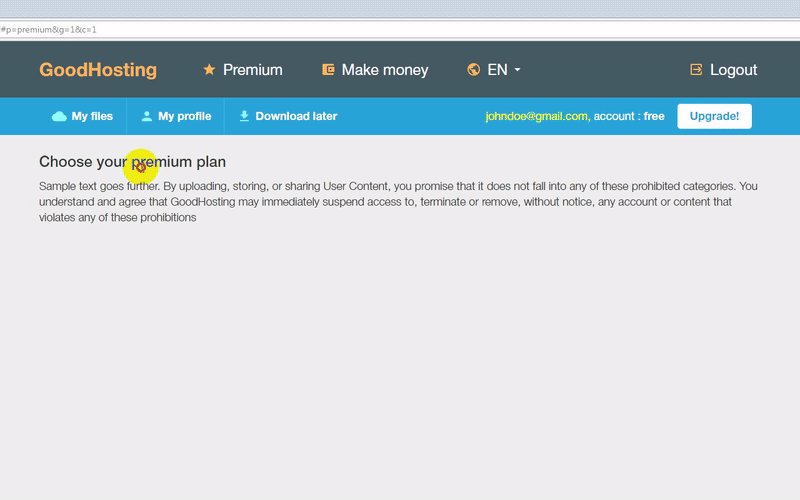
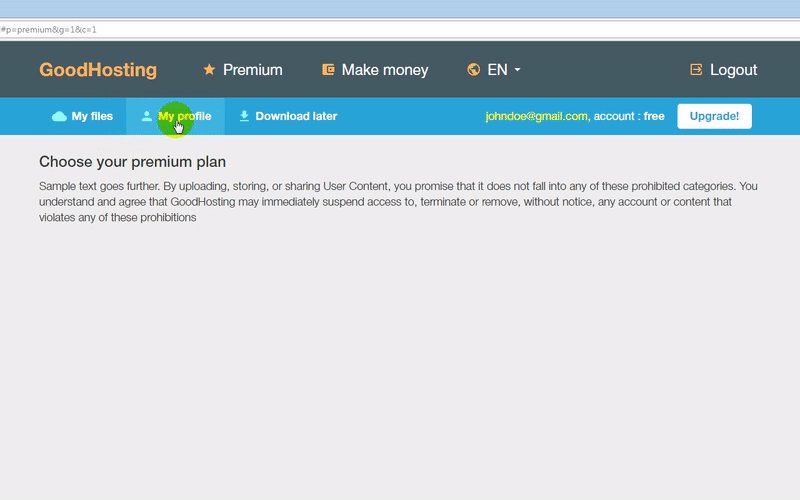
Нажатием F6 мы переносимся из Axure в браузер и проверяем как это работает:

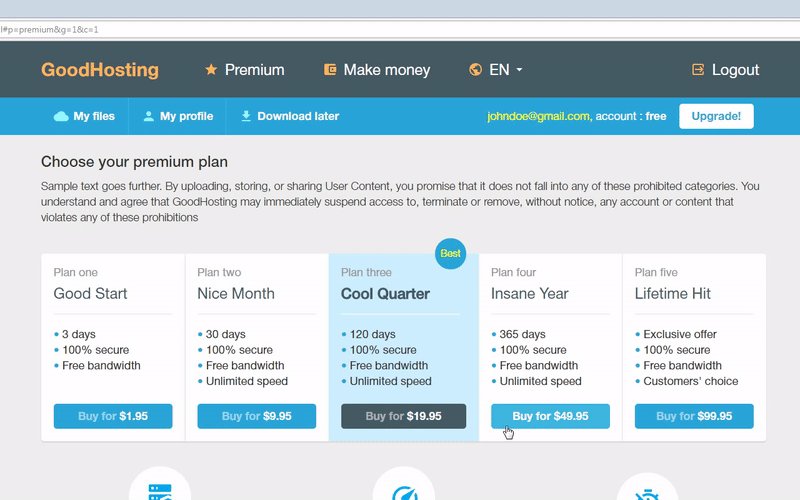
Группировка элементов
Внутри каждой карточки растягиваю элементы в соответствии со спецификациями. Выравниванию отступы. В Axure прилипание к сетке работает как-то особенно хорошо. Элементы быстро клонируются как в PS комбинацией клавиш Ctrl-Alt + левый курсор мыши. Разработчики Акшура видимо знали своего потребителя, и откуда он придёт. И не ошиблись.
Что пока не нужно: Convert to Master
Быстрое внесение группы в окно Мастеров, через правый клик по элементу. Очень удобно для многостраничных интерактивов. В данном кейсе использовать смысла нет, а так удобно: в одном месте редактируешь, а меняется на всех экранах. Хотелось бы, чтобы в следующих версиях сделали не исключение всей группы из “Мастеров”, а только нужного элемента, например Label. В противном случае, изменив текст-заголовок мастер-карточки, этот текст пропишется вообще по всем страницам для нее.

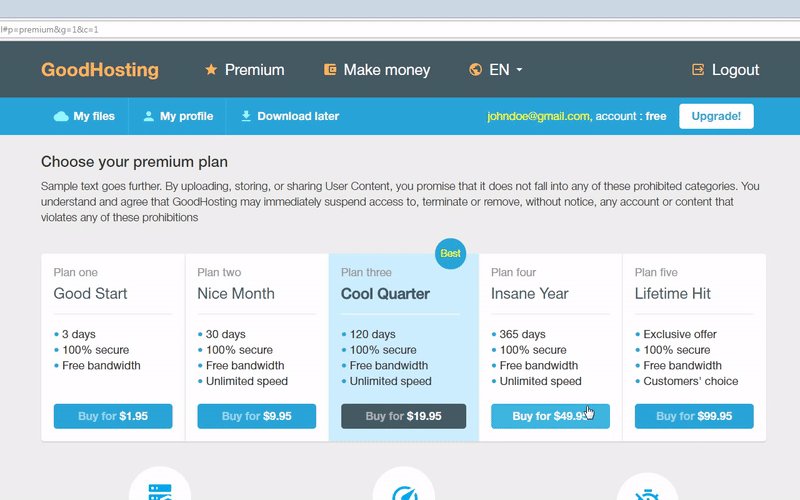
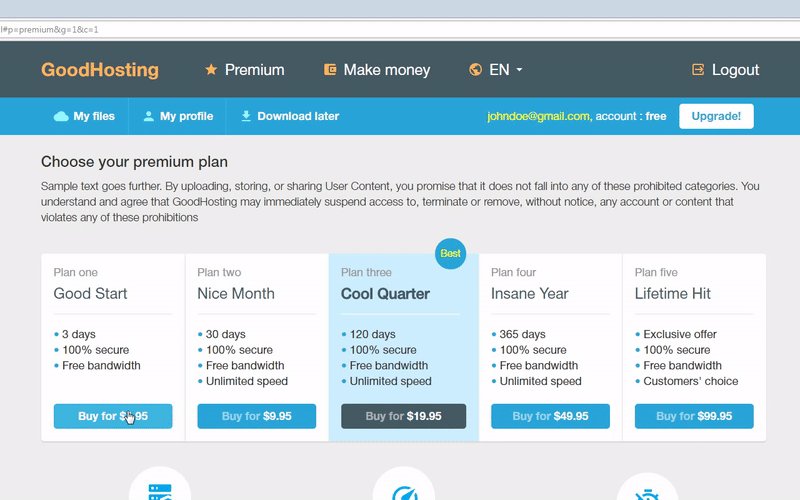
Тестируем по F6 как ведёт себя кнопка внутри каждого тарифного плана в браузере:

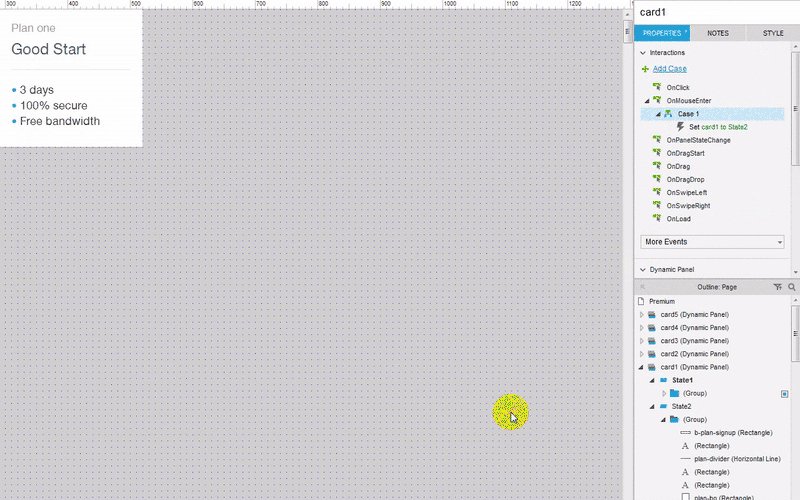
Работа с динамическими панелями
Если говорить простым языком — это особая группировка элементов, чтобы применять к нему разные actions. Можно сделать прилипающее меню при ScrollDown, или примитивную карусель. У панелей активно одно из нескольких состояний, внутри состояния свой набор элементов. Получается эдакий динамический artboard.
Что нужно сделать: разгрузить экран от ряда однотипных кнопок, спрятав их по умолчанию. По наведению мыши на тарифный план кнопка для каждого показывалась бы.
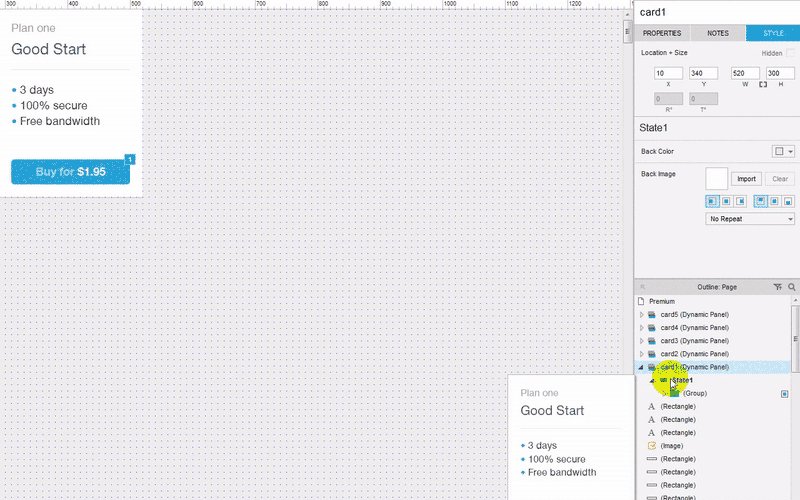
- Сначала каждую группу перевожу в динамическую панель — выбираю Convert to Dynamic panel в контекстном меню в списке элементов
- Правый клик на состоянии State1 внутри панели
- Делаю дубликат State2 кликом по соответствующему разделу в контекстном меню
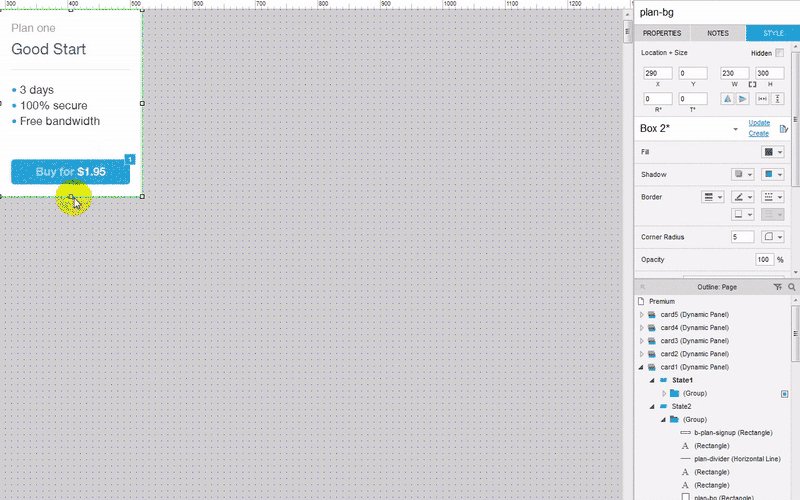
- Начинаю редактировать артборд верхнего состояния State1 — удаляю оттуда кнопку и уменьшаю высоту карточки
- Делаю всё в той же вкладке Properties событие наведения мыши OnMouseEnter (...Hover, кстати, для динамических панелей не работает)
- В новом окне клик в колонке слева — выбираю действие Set Panel State
- Выбираю нужную мне карточку и состояние панели, на которое переключать
- Применяю этот сценарий ко всем тарифным планам

Вот и всё. Минимально необходимый интерактив для данного дизайна готов, можно посмотреть картинку в сравнении
Было

Стало
Если хочется более мягкого появления кнопки при наведении мыши, то можно в списке Animate выбрать эффект Fade и задать длительность в миллисекундах.
Подведу некоторые итоги
На конвертацию макета ушло не более 4 часов. В итоге PSD превратился в машинный код. Кроссбраузерный, валидный, но тем не менее машинный. Я все еще
провожу исследование, насколько приемлемо отдавать результат в такой интерпретации, вместо исходника PSD. Никто не хочет делать двойную работу и переводить Axure > PSD, просто чтобы “было”.
Действительно ли Axure не более чем инструмент прототипирования?
Как оказалось, гораздо больше чем. В нём уже помимо UI дизайна можно разрабатывать дизайн микроитераций. Для этого есть все необходимое. Что куда исчезает, какой элемент в какой перерождается. Нет, супер-крутой анимации, которую дизайнеры делают в Adobe After Effects не получится, но получится результат с вполне реализуемыми эффектами: CSS-ные fade-, bounce-, swipe-, flip-эффекты и остальные дают в сочетании достаточно мягкие и точные микровзаимодействия. И все это вы видите в своём браузере и можете забирать код с нужными координатами и длительность…
Может ли UI дизайнер полностью перейти на работу в Axure, отказавшись от других инструментов?
Практически да! Хотя складывается впечатление, что Axure более ориентирован на разработку десктопных продуктов, чем мобильных. Пока что любой мобильный прототип приходится показывать через браузер. Анимация становится недоступна в таком режиме. Хотелось бы какого-то софтового решения и для мобильных: например, ставился бы клиент на телефон и по нажатию F6 Preview я бы выбирал, где показать результат. Смартфон мгновенно бы получал версию Axure с десктопа и воспроизводил в режиме preview. Иначе придётся пилить под ширину 320 и выше, а потом растягивать всё руками, чтобы отдавать ресурсы мобильным разработчикам. Но кто знает, может быть тут ценнее собрать полный high-fidelity prototype, чтобы скорее перейти к тестам и выявить все проблемы будущего продукта. На что превью даже через мобильный браузер вполне годится.
Какие сильные и слабые стороны у этой программы?
Все познается в сравнении. Сильные стороны сможет определить тот, кто попробовал все инструменты визуальной разработки.
Из слабых сторон отметил бы:
- отсутствие корректной поддержки SVG (иконку можно вставить, она будет динамически ресайзиться, но цвет изменить или подвигать кривые не выйдет)
- отсутствует внятный генератор спецификаций, размеров и отступов.
- экспорт в PNG выдаёт некачественную конвертацию всего текста в графику
- не хватает масок, сложновато импортировать фотографии, а потом подгонять их по размеру или обрезать.
- машинный код у девелоперов может вызвать гомерический хохот, возможно падение со стула, получение травм, ушибов.
Мне Axure понравился. Так уж сложилось, что у меня задачи по разработке десктопных интерфейсов преобладают и мне он подходит идеально. Особенно актуально сейчас, когда со всех сторон глаголят о необходимости узкой специализации в выбранном направлении.
Очень полезный канал с обучалками по “Акшуре” у Ekamelev. Рекомендую!
В следующем выпуске хочу собрать интерактивную кредитку, для ввода своих платежных данных. Расскажу, что и как пошагово делал. Задам всю логику перехода по инпутам, возможно даже добавлю какую-то оправданную анимацию и конвертирую всё это в HTML/CSS. ↑ Stay tuned.