Алексей Баукин, инструктор Substance Designer в Realtime School
В метафизической философии Субстанция — неизменная сущность вещей
Давайте поговорим о текстурировании. Качество и вау-эффект любой 3D-картинки, от простого рендера до киношных спецэффектов или виртуальных игровых миров, напрямую зависит от того, насколько хорошо сделаны, подобраны и наложены текстуры. С текстурами — как с ремонтом: хороший отделочник сделает конфетку из самого убитого помещения, плохой маляр с ведром зеленой или серой краски превратит любой шедевр архитектуры в унылое ничто — вспомните окружающий нас ЖКХ-арт. Поэтому говорить о важности текстурирования бессмысленно, а вот о методах и приемах — очень даже полезно.

Компания Adobe с недавних пор предлагает целый комплект дополняющих друг друга инструментов для текстурирования 3D-моделей под общим названием Adobe Substance. Substance? Да-да, где-то мы это слышали раньше… Oh wait! Это же известный еще с 2003 года Allegorithmic, в 2019 году влившийся в плеяду творческих инструментов компании Adobe.
Основная особенность всего этого инструментария — процедурность, делающая процесс текстурирования максимально гибким. В состав Adobe Substance входит:
Сегодня мы поговорим об основном инструменте для создания текстур с нуля — Substance Designer — на примере генерации текстуры ржавого металла.
Substance Designer создает материалы процедурно, что позволяет полностью контролировать и недеструктивно редактировать готовый материал на любом этапе рабочего процесса. Кроме этого, он умеет:
Те, кто пробовал текстурировать в Photoshop, знают, что там почти все построено на слоях и модификаторах их свойств. В нашем случае система слоев с модификаторами никуда не делась, преобразовавшись в ноды, связанные между собой в логические цепочки:

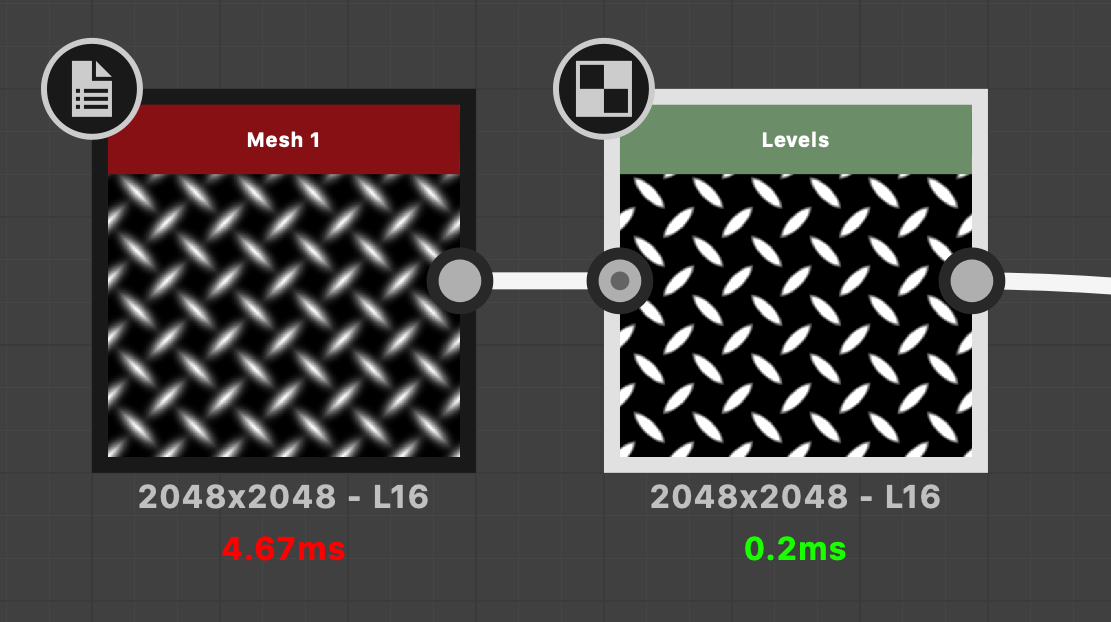
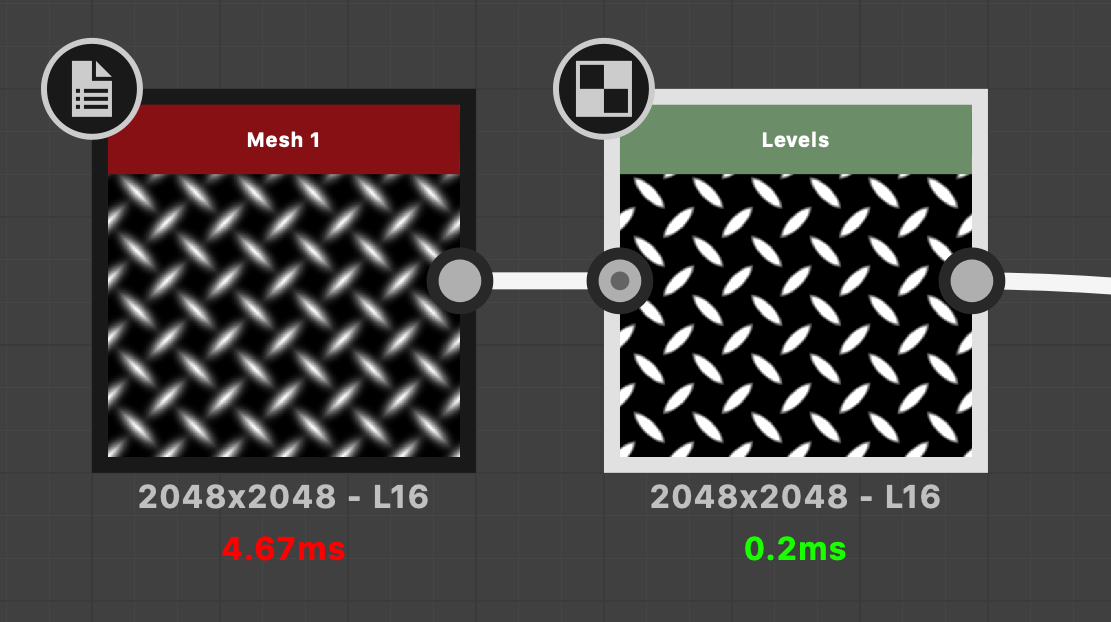
Узнаете Levels из фотошопа?
Ноды — это схематичное отображение всей последовательности действий для генерации текстуры. Каждая нода совершает какое-либо действие над проходящими через нее данными. Результат на выходе одной ноды подается на вход другой (или нескольких), и мы формируем логическую последовательность действий, приводящую нас к готовому результату. Система нод вовсе не такая жуткая, как может показаться на первый взгляд:

Главное качество нодовой системы — недеструктивное редактирование: текстура генерируется в реальном времени, и при изменении любого параметра любой ноды все последующие немедленно перестраиваются, исходя из изменившихся данных на входе. Таким образом, мы управляем процессом в real time, делая его невероятно гибким.
Ноды делятся на несколько видов:
Зная разновидность и «поведение» нод, можно вывести группы, из которых состоит наша структура:

Для работы с Substance Designer понадобятся базовые знания о текстурных картах PBR, референсы того, что вы будете рисовать, и понимание инструментов управления нодами. Если текстурные карты и виды PBR можно коротко описать картинкой ниже, то на инструментах стоит остановиться подробнее.

Источник: www.substance3d.com/books/pbr-guide
Первая в нашем списке — уже упомянутая нода Levels. Она дает контроль над контрастом.

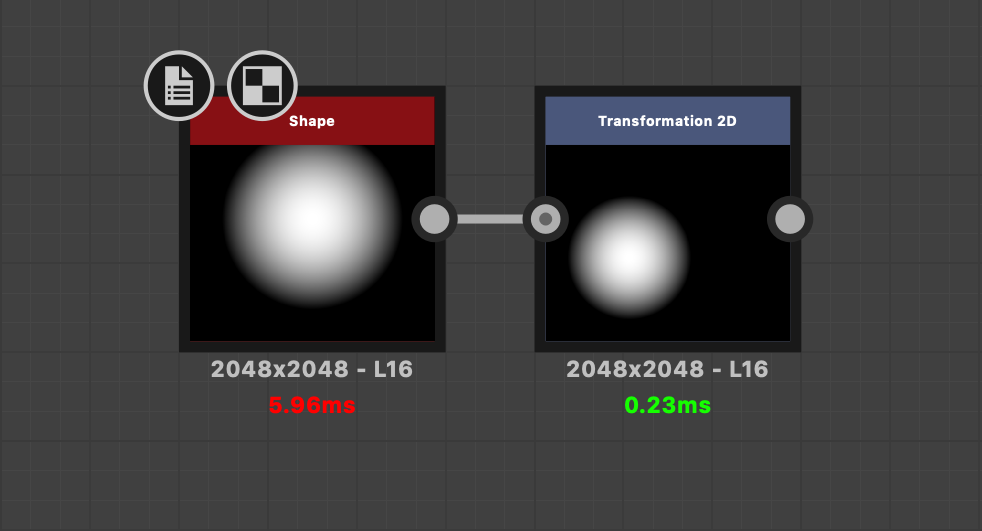
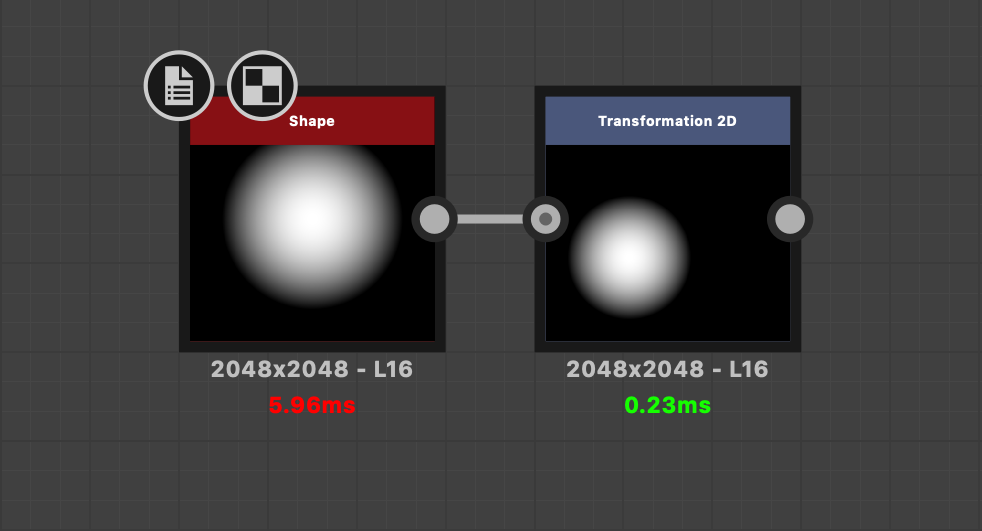
Нода Transformation 2D позволяет передвигать узор/паттерн/текстуру.

Ноды Blur и Blur HQ Grayscale/Color позволяют «замылить» изображение, что очень полезно для создания фасок (blur+curve). Различия видны из названия: если достаточно банального «расфокуса», используйте обычный Blur, если же нужна тонкая настройка — без Blur HQ Grayscale/Color не обойтись. Нода Grayscale не работает с цветом! Для работы с полноцветными данными используйте Blur HQ Сolor.

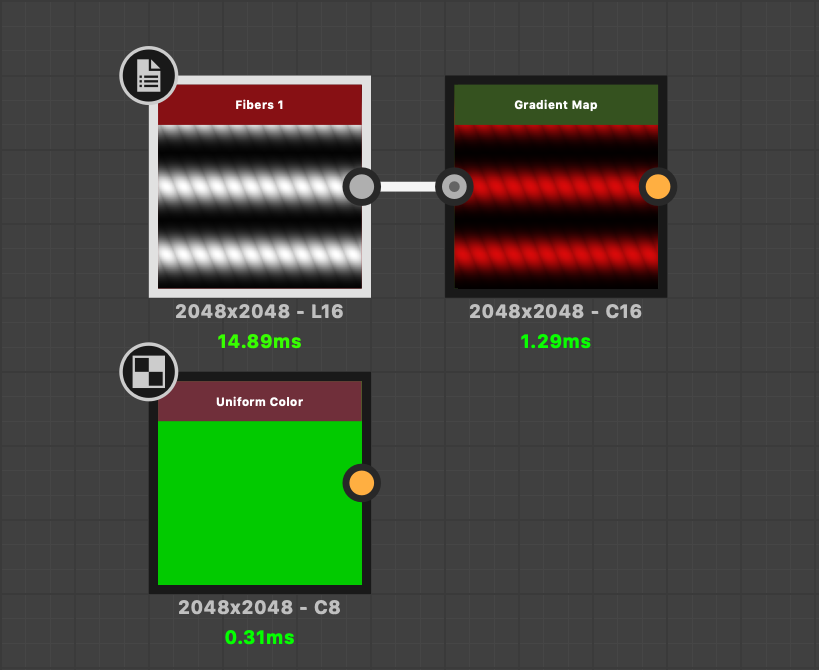
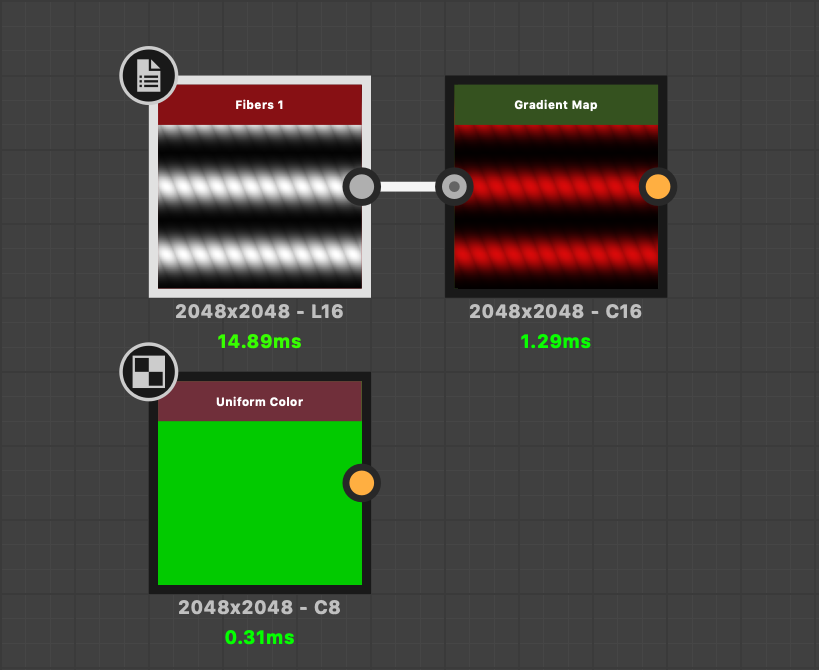
Ноды Gradient и Uniform color. Первая позволяет красить карту высот в несколько цветов градиентами, а вторая создает сплошную заливку.

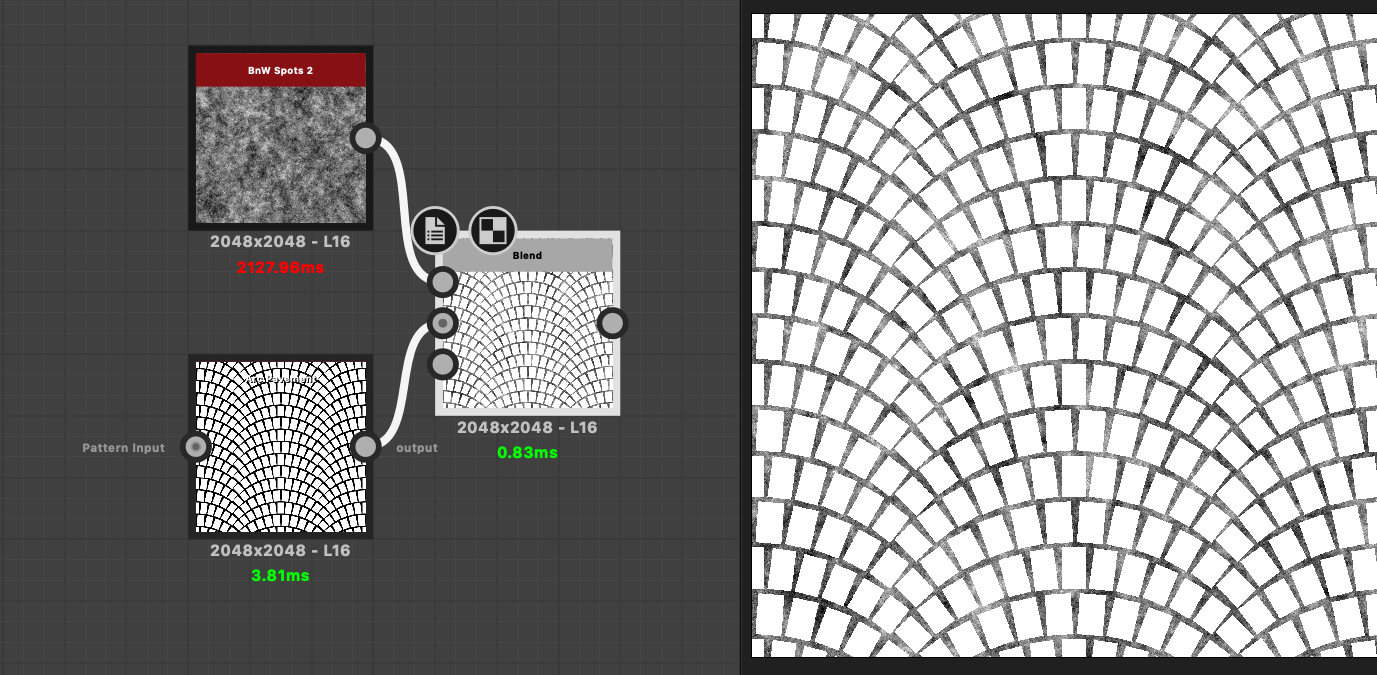
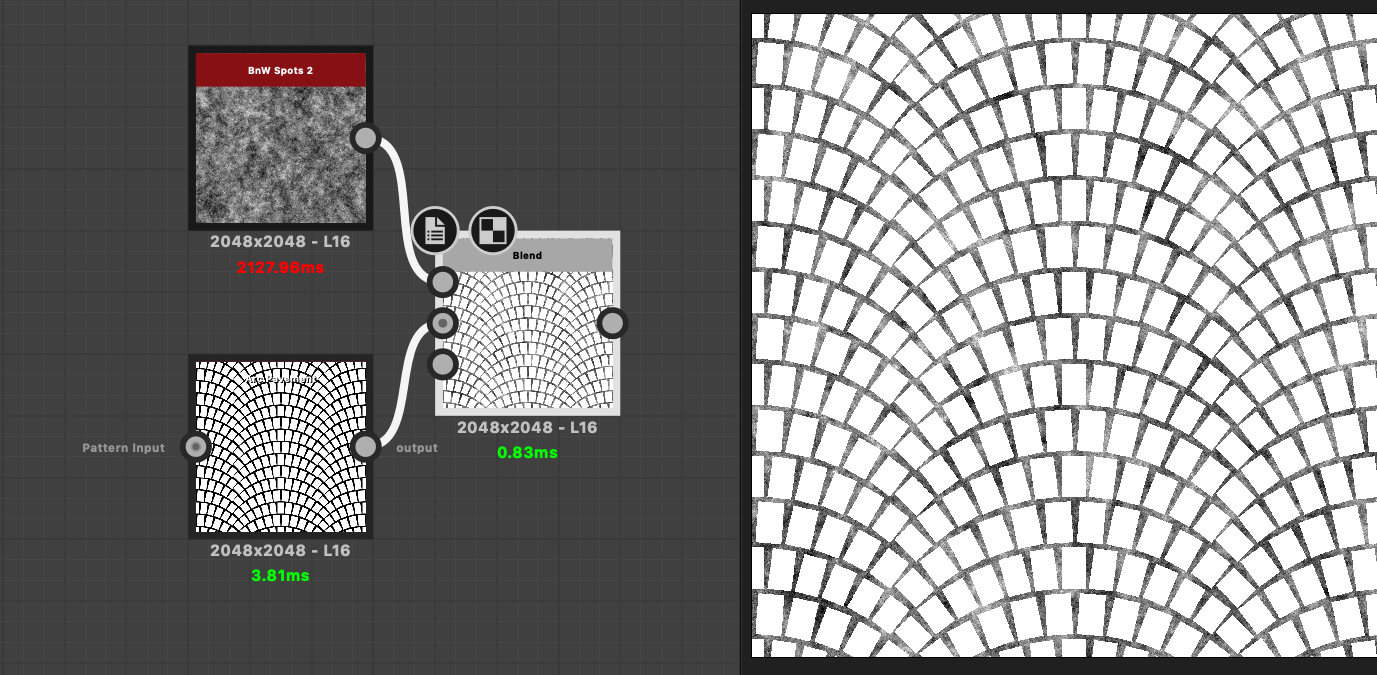
Ну а самый необходимый инструмент — нода Blend. Получая на входе данные из нескольких источников, она позволяет смешивать их по определенным алгоритмам, формируя ваши узоры и паттерны. Функционально она выполняет те же задачи, что и режимы наложения слоев в Photoshop.

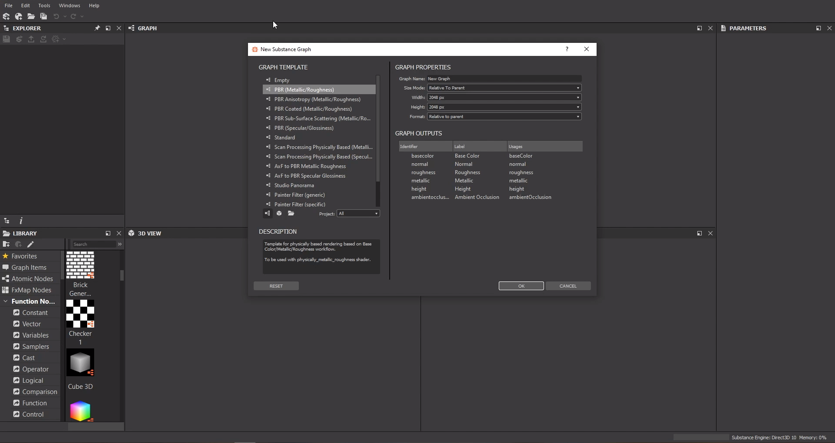
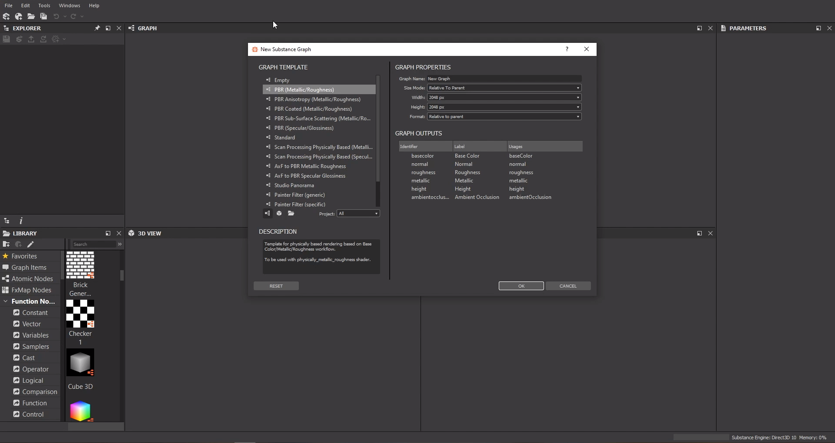
В первую очередь нужно определиться, какой метод генерации материала будет использоваться. В нашем случае мы выберем шаблон PBR (Metallic/Roughness):

После выбора шаблона в окне Graph появились ноды, которые отвечают за итоговый вид текстуры:

Наведя курсор на окно Graph и нажав TAB или «пробел», вы получите меню с инструментами и строкой поиска. Поищем в ней ноду Mesh 1: вводим имя и нажимаем Enter.

Выделив ноду Mesh 1 одинарным кликом, мы увидим ее параметры. Если щелкнуть дважды, нода отобразится в левой колонке в окне 2D-просмотра. Редактируем параметры: на вкладке instance parameters изменим tiling на 6 и rotate 45 degrees на true:

Добавим ноду Levels, чтобы сделать наш узор менее рельефным. Параметры ее настройки — на картинке ниже.

Мы получили паттерн текстурированного стального листа — новенького, как с завода. Стоит добавить немного ржавчины. Для этого понадобится маска, которая будет определять области коррозии. Сделаем ее с помощью нод Normal, Curvature smooth и Histogram scan.

Генерируем текстуру ржавчины, используя BnW Spots 2 и Directional Warp:

Маска почти готова. Осталось смешать ржавчину с окантовкой и увеличить контрастность. Добавляем ноды Blend и Histogram scan:

Разумеется, параметры расположения маски можно менять, перемещая пятна ржавчины по металлу.
Теперь раскрасим нашу маску, используя ноды Gradient Map и PBR Metal Reflectance (вместо нее можно использовать и обычный Uniform Color). В Gradient Color нажимаем Gradient editor — откроется окно с настройками. Цвет ржавчины, конечно, можно подобрать и вручную, но это медленно и нецелесообразно. Вместо этого найдите любую картинку с ржавым куском железа и, удерживая левую кнопку мыши, проведите инструментом Pick gradient по картинке — вы получите идеальный градиент ржавчины, на создание которого руками ушли бы часы.
Далее смешиваем окраску ржавчины с текстурой с помощью ноды Blend (режим смешивания Copy) и выводим результат в ноду Base color.

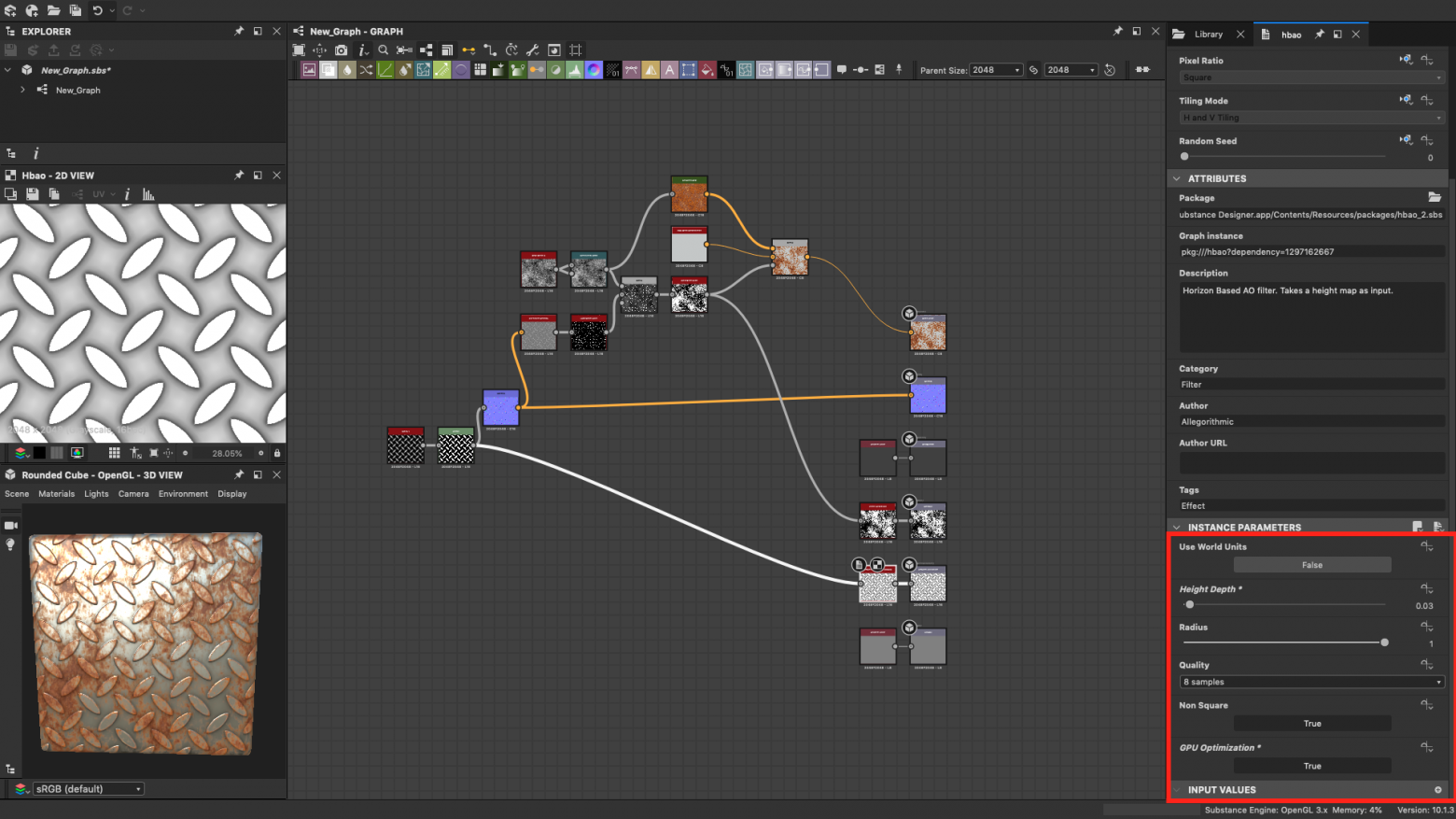
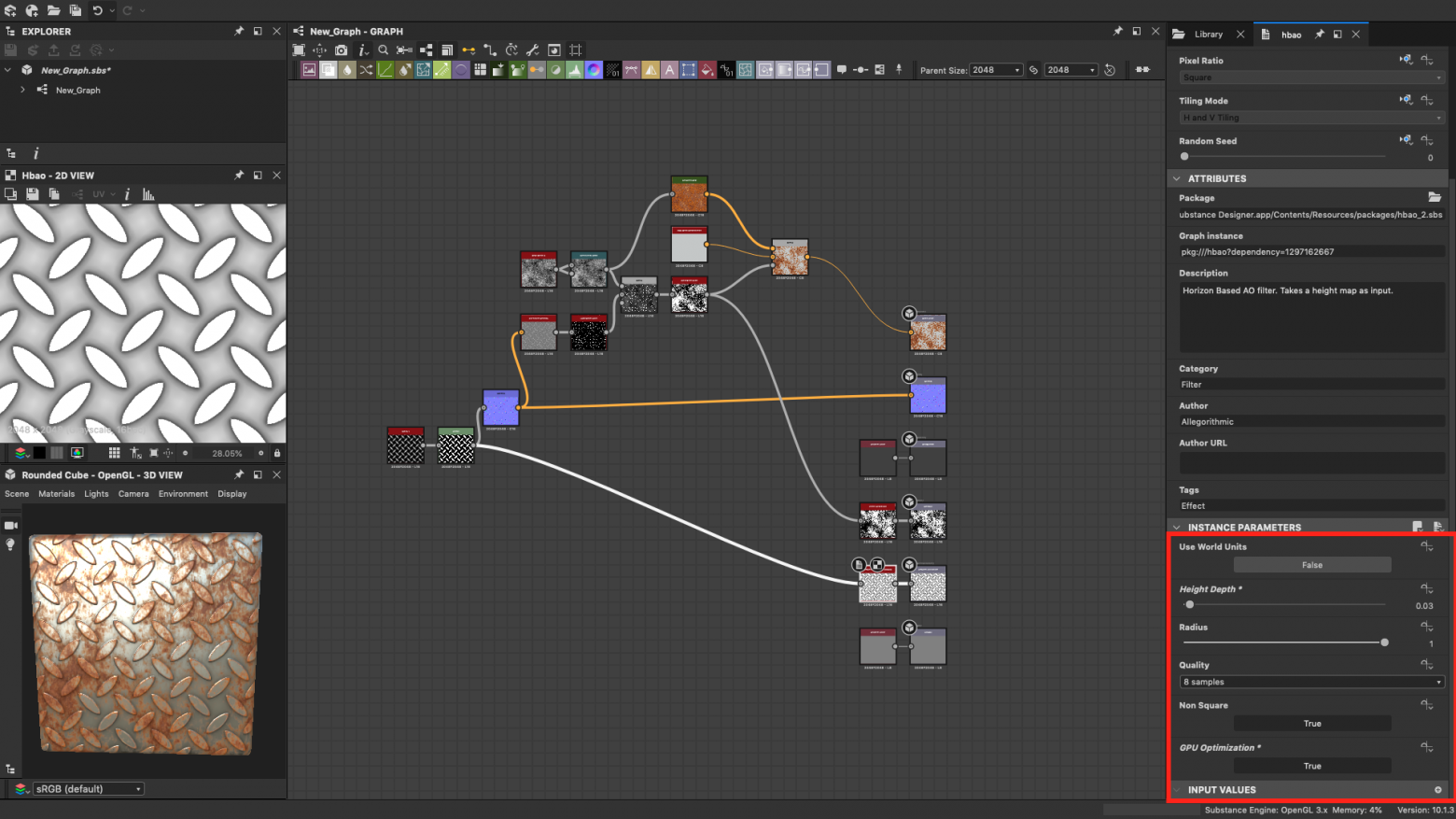
Остается лишь добавить несколько деталей, чтобы наш металл смотрелся реалистичнее. Карту Roughness не трогаем, а вот Metallic немного подкорректируем: инвертируем нашу маску и втянем ее в Metallic, чтобы определить, где и как поверхность будет отражать свет. Теперь осталось лишь добавить немного теней. Для этого к ноде Levels добавляем HBAO и редактируем параметры:

Результирующая процедурная текстура — на картинке ниже. В любой момент мы можем изменить любой параметр текстуры и сразу увидеть, как изменится внешний вид. Готовый материал можно использовать как в Substance Painter, так и в других программах, поддерживающих форматы текстур Substance Designer.

Вы можете скачать файл Substance Designer с этой текстурой и поэкспериментировать с разными параметрами нод: смягчить или усилить контраст штамповки на стальном листе, изменить количество ржавчины, ее оттенок или даже добавить, например, слой облупившейся краски. Также вы можете посмотреть демо-ролик по созданию материала в Substance Designer.
Об авторе: Алексей Баукин – инструктор курса «Основы Substance Designer» в школе компьютерной графики Realtime.
Дополнительная информация:
Консультация по Adobe Substance Designer – Анна Макеева, Anna.Makeeva@softline.com;
Решения Adobe;
Промо-страница Adobe Creative Cloud.
В метафизической философии Субстанция — неизменная сущность вещей
Давайте поговорим о текстурировании. Качество и вау-эффект любой 3D-картинки, от простого рендера до киношных спецэффектов или виртуальных игровых миров, напрямую зависит от того, насколько хорошо сделаны, подобраны и наложены текстуры. С текстурами — как с ремонтом: хороший отделочник сделает конфетку из самого убитого помещения, плохой маляр с ведром зеленой или серой краски превратит любой шедевр архитектуры в унылое ничто — вспомните окружающий нас ЖКХ-арт. Поэтому говорить о важности текстурирования бессмысленно, а вот о методах и приемах — очень даже полезно.

Компания Adobe с недавних пор предлагает целый комплект дополняющих друг друга инструментов для текстурирования 3D-моделей под общим названием Adobe Substance. Substance? Да-да, где-то мы это слышали раньше… Oh wait! Это же известный еще с 2003 года Allegorithmic, в 2019 году влившийся в плеяду творческих инструментов компании Adobe.
Основная особенность всего этого инструментария — процедурность, делающая процесс текстурирования максимально гибким. В состав Adobe Substance входит:
- Substance Painter —программа для текстурирования рисованием по 3D-модели в realtime с помощью заранее подготовленных материалов;
- Substance Designer — создание материалов и текстурирование с помощью узлов (нод);
- Substance Alchemist — организация коллекций материалов, работа с готовыми текстурами и создание текстур из фотографий и сканов;
- Substance Source — библиотека готовых материалов.
Сегодня мы поговорим об основном инструменте для создания текстур с нуля — Substance Designer — на примере генерации текстуры ржавого металла.
Substance Designer создает материалы процедурно, что позволяет полностью контролировать и недеструктивно редактировать готовый материал на любом этапе рабочего процесса. Кроме этого, он умеет:
- «Запекать» (bake) текстуры;
- Генерировать текстуры по фотографиям (scan-processing);
- Создавать HDRI;
- Текстурировать модели.
Как работает Substance Designer?
Те, кто пробовал текстурировать в Photoshop, знают, что там почти все построено на слоях и модификаторах их свойств. В нашем случае система слоев с модификаторами никуда не делась, преобразовавшись в ноды, связанные между собой в логические цепочки:

Узнаете Levels из фотошопа?
Ноды — это схематичное отображение всей последовательности действий для генерации текстуры. Каждая нода совершает какое-либо действие над проходящими через нее данными. Результат на выходе одной ноды подается на вход другой (или нескольких), и мы формируем логическую последовательность действий, приводящую нас к готовому результату. Система нод вовсе не такая жуткая, как может показаться на первый взгляд:

Главное качество нодовой системы — недеструктивное редактирование: текстура генерируется в реальном времени, и при изменении любого параметра любой ноды все последующие немедленно перестраиваются, исходя из изменившихся данных на входе. Таким образом, мы управляем процессом в real time, делая его невероятно гибким.
Ноды делятся на несколько видов:
- Фильтры;
- Функции;
- Генераторы.
Много нод — это хорошо, но как это поможет сделать материал?
Зная разновидность и «поведение» нод, можно вывести группы, из которых состоит наша структура:
- Узор, который задает саму текстуру(паттерн);
- Крупные детали;
- Мелкие детали;

С чего начать?
Для работы с Substance Designer понадобятся базовые знания о текстурных картах PBR, референсы того, что вы будете рисовать, и понимание инструментов управления нодами. Если текстурные карты и виды PBR можно коротко описать картинкой ниже, то на инструментах стоит остановиться подробнее.

Источник: www.substance3d.com/books/pbr-guide
Какие ноды понадобятся?
Первая в нашем списке — уже упомянутая нода Levels. Она дает контроль над контрастом.

Нода Transformation 2D позволяет передвигать узор/паттерн/текстуру.

Ноды Blur и Blur HQ Grayscale/Color позволяют «замылить» изображение, что очень полезно для создания фасок (blur+curve). Различия видны из названия: если достаточно банального «расфокуса», используйте обычный Blur, если же нужна тонкая настройка — без Blur HQ Grayscale/Color не обойтись. Нода Grayscale не работает с цветом! Для работы с полноцветными данными используйте Blur HQ Сolor.

Ноды Gradient и Uniform color. Первая позволяет красить карту высот в несколько цветов градиентами, а вторая создает сплошную заливку.

Ну а самый необходимый инструмент — нода Blend. Получая на входе данные из нескольких источников, она позволяет смешивать их по определенным алгоритмам, формируя ваши узоры и паттерны. Функционально она выполняет те же задачи, что и режимы наложения слоев в Photoshop.

Создание материала в Substance Designer
В первую очередь нужно определиться, какой метод генерации материала будет использоваться. В нашем случае мы выберем шаблон PBR (Metallic/Roughness):

После выбора шаблона в окне Graph появились ноды, которые отвечают за итоговый вид текстуры:

Наведя курсор на окно Graph и нажав TAB или «пробел», вы получите меню с инструментами и строкой поиска. Поищем в ней ноду Mesh 1: вводим имя и нажимаем Enter.

Выделив ноду Mesh 1 одинарным кликом, мы увидим ее параметры. Если щелкнуть дважды, нода отобразится в левой колонке в окне 2D-просмотра. Редактируем параметры: на вкладке instance parameters изменим tiling на 6 и rotate 45 degrees на true:

Добавим ноду Levels, чтобы сделать наш узор менее рельефным. Параметры ее настройки — на картинке ниже.

Мы получили паттерн текстурированного стального листа — новенького, как с завода. Стоит добавить немного ржавчины. Для этого понадобится маска, которая будет определять области коррозии. Сделаем ее с помощью нод Normal, Curvature smooth и Histogram scan.

Генерируем текстуру ржавчины, используя BnW Spots 2 и Directional Warp:

Маска почти готова. Осталось смешать ржавчину с окантовкой и увеличить контрастность. Добавляем ноды Blend и Histogram scan:

Разумеется, параметры расположения маски можно менять, перемещая пятна ржавчины по металлу.
Теперь раскрасим нашу маску, используя ноды Gradient Map и PBR Metal Reflectance (вместо нее можно использовать и обычный Uniform Color). В Gradient Color нажимаем Gradient editor — откроется окно с настройками. Цвет ржавчины, конечно, можно подобрать и вручную, но это медленно и нецелесообразно. Вместо этого найдите любую картинку с ржавым куском железа и, удерживая левую кнопку мыши, проведите инструментом Pick gradient по картинке — вы получите идеальный градиент ржавчины, на создание которого руками ушли бы часы.
Далее смешиваем окраску ржавчины с текстурой с помощью ноды Blend (режим смешивания Copy) и выводим результат в ноду Base color.

Остается лишь добавить несколько деталей, чтобы наш металл смотрелся реалистичнее. Карту Roughness не трогаем, а вот Metallic немного подкорректируем: инвертируем нашу маску и втянем ее в Metallic, чтобы определить, где и как поверхность будет отражать свет. Теперь осталось лишь добавить немного теней. Для этого к ноде Levels добавляем HBAO и редактируем параметры:

Результирующая процедурная текстура — на картинке ниже. В любой момент мы можем изменить любой параметр текстуры и сразу увидеть, как изменится внешний вид. Готовый материал можно использовать как в Substance Painter, так и в других программах, поддерживающих форматы текстур Substance Designer.

Вы можете скачать файл Substance Designer с этой текстурой и поэкспериментировать с разными параметрами нод: смягчить или усилить контраст штамповки на стальном листе, изменить количество ржавчины, ее оттенок или даже добавить, например, слой облупившейся краски. Также вы можете посмотреть демо-ролик по созданию материала в Substance Designer.
Об авторе: Алексей Баукин – инструктор курса «Основы Substance Designer» в школе компьютерной графики Realtime.
Дополнительная информация:
Консультация по Adobe Substance Designer – Анна Макеева, Anna.Makeeva@softline.com;
Решения Adobe;
Промо-страница Adobe Creative Cloud.