Всем привет, меня зовут Вадим Удальцов, я 3D-художник студии BIT.GAMES. В этом тексте я расскажу, как устроен арт-пайплайн Storyngton Hall. В создании арта для игры принимает участие достаточно много людей — на протяжении всего процесса мы задействуем около 25 сотрудников нашей студии, а еще дополнительно привлекаем аутсорсеров. Чтобы координировать работу наших специалистов, как раз и нужен четкий пайплайн, в котором прописано, кто ответственен за разные аспекты и в какой момент нужно приниматься за работу. Подробнее об этом — читайте в моей статье.

Storyngton Hall — это классическая match-3, главная фишка которой — незамысловатый сюжет с проработанными героями. Завязка сюжета заключается в том, что некое семейство Грин получает в наследство особняк. Но оказывается, что он достаточно ветхий, поэтому его нужно ремонтировать. Позже выясняется, что там живут не только они — постепенно в истории появляется все больше персонажей, завязываются интриги.
Работа над художественной составляющей игры начинается со сценария. Изначально сценарист пишет драфт: формирует идеи и записывает их. На этом этапе важно тезисно прописать основную концепцию. После он собирает все это в историю, словно это целый роман — некая схожесть и правда есть: в игре множество глав, поэтому сценарий можно представить в виде реального романа.
Когда основная история готова, ее делят на главы, квесты и кат-сцены, а также составляют список диалогов и прописывают поведение персонажа. Это выглядит примерно так.

Далее все это заносят в таблицу.

По этой таблице потом формируют задания для концепт-художников, аниматоров, верстальщиков, UI-художников, VFX-художников, переводчиков. Когда таблица готова, художники собираются на читку сценария и распределяют задачи. В процессе выясняется, какие нужны будут анимации, персонажи, объекты.
После этого начинается главный процесс, мы назвали его «челночным пайплайном» — ассеты постоянно передается из рук в руки и дорабатываются.
Зачастую именно визуальная часть определяет сценарий. У нас есть множество наработок и готовых объектов, поэтому сценарист оценивает схему локации и решает, какие готовые объекты можно использовать, а какие нужно нарисовать. Потом он правит сценарий и заполняет список сюжетных объектов.
Когда сюжетные объекты отрисованы, они попадают в кат-сцену — это помогает художнику по кат-сцене ориентироваться в ней. Далее черновая версия кат-сцены отправляется на ревью — если все хорошо, то все объекты в сцене финализируются и отправляются на отсмотр. После этого они попадают в кат-сцены, где происходит финальная сборка. Поверх всего этого еще накладываются VFX-эффекты.
Создание окружения
События игры происходят в эпоху регентства. Это важная деталь, потому что мы стремимся соблюсти все ключевые аспекты этого времени. Сама локация выглядит как поместье в изометрической проекции.

Вся эта 2D-графика создается в несколько этапов: поиск референсов, концепт модели, моделирование, рендер, постобработка, экспорт в Unity.
Ниже представлен пример, как художник создает драфт локации, основываясь на референсах. Важно уделять внимание всем деталям — интерьеру, одежде, мебели.

Затем идет этап концептирования объектов. Из сценария художники узнают, какие объекты нужно нарисовать. Соответственно, они начинают подбирать формы и цвета на концепте.

После того, как концепт утвержден, он уходит к 3D-художнику, который занимается моделированием в Maya. На этом этапе не так важно количество полигонов — самое главное, чтобы объект выглядел приятно и точно повторял концепт.

Затем модель попадает в рендер. Для этого мы применяем Maya и Arnold. И рендерим все в определенном освещении. Для строений мы используем заливку серым цветом, а также материал из Arnold. И рендерим в двух источниках освещения, направленных относительно друг друга в противоположные стороны. После рендера мы добавляем маски, чтобы в процессе постобработки художнику было удобно наносить цвета.

В качестве материалов мы не всегда используем серый цвет. Например, у этого стула сразу понятно, что ножки сделаны из дерева, поэтому мы можем поставить соответствующий материал еще на рендере. Также для упрощения последующей постобработки, 3D-художник накладывает на модель определенную текстуру.
Когда модель полностью отрендерена, ее передают художнику, а он начинает процесс постобработки, во время которого дорисовывает все необходимые элементы. Все это происходит в Photoshop.

Если вы приглядитесь к изображению выше, то у вас может появиться вопрос: а почему растительность не замоделена? Все просто — 3D-художник потратит на создание зелени куда больше времени, чем 2D-художник.
На следующем этапе ассет передают техническому художнику, который импортирует его в Unity и настраивает для создания локаций. С помощью скрипта картинка преобразуется в соответствующий префаб. В тех-арте мы делим объекты на два типа: объекты земли (ground) и биллборды.
Объекты ground располагаются строго на плоскости, а персонажи по ним перемещается. Герои всегда находятся над уровнем этих объектов — к ним относятся ковры, трава, тайлы земли.

А биллборды всегда «смотрят» прямо на камеру и создают иллюзию объема. Получается, что они всегда возвышаются над землей, а персонаж может проходить сквозь них.

Так как по сюжету персонажи восстанавливают особняк, каждая новая комната изначально выглядит немного обшарпанной.

Постепенно герои приводят особняк в порядок.

В комнатах есть активные объекты, а есть статичные. К статичным объектам относится все, что не меняется со временем, а с активными все наоборот — они могут трансформироваться. Поскольку игрок может заполнять пространство как угодно, у каждого активного объекта есть состояние, которое может меняться в процессе игры.
Соответственно, активные объекты имеют модификаторы для изменения своего состояния. Разберем на примере стула. Допустим, у нас есть пустой game object, на который мы накладываем компонент Decor Placeholder. В этом компоненте содержится вся визуальная информация о нескольких состояниях предмета, и игрок может выбрать любое.

Следующий этап — добавление VFX- и SoundFX-эффектов. Игрок может выбрать любой стул и поставить его на свою локацию. И для каждого действия есть соответствующие эффекты.
На этом производство локации завершается. Следующая важная часть работы — создание персонажей, вокруг которых как раз и вертится вся история.
Создание персонажей
Все герои в нашей игре — это 3D-модели. Процесс создания делится на несколько этапов: концептирование, моделирование, текстурирование, риггинг, анимирование, экспорт в игру.
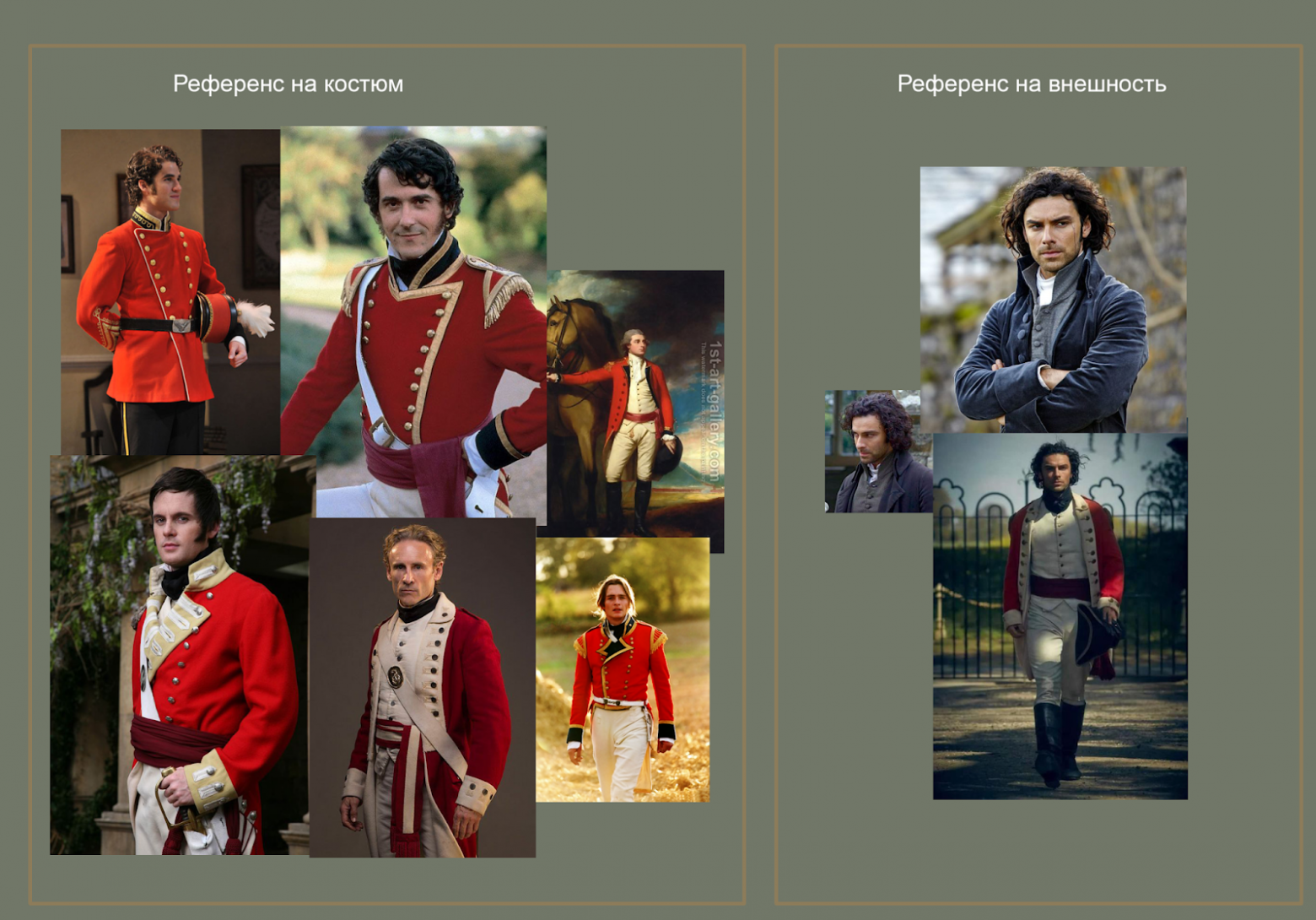
Сначала идет концептирование — мы записываем все характеристики персонажа, его поведение, какие у него будут анимации и прочее. Когда описание готово, концепт-художник подбирает референсы. На этом этапе важно найти нужный характер, почувствовать его.

Когда референс найден, все это переносится на концепт. Концепт — 2D-изображение, на котором 2D-художник изображает персонажа в А- или Т-позе. Также на концепте художник изображает персонажа в характерных для него стойках. А еще он показывает рост персонажа относительно других.

После того, как общий концепт готов, его отдают на 3D-моделирование в Maya. В своей работе я не использую скульптинг, потому что он отнимает много времени — я приверженец моделирования из примитивов.
У нас есть несколько внутренних требований к моделям персонажей. Они должны хорошо деформироваться, выглядеть гладкими, поскольку игроки видят их близко. Именно поэтому мы делаем сетку на лицах более плотной. Это позволяет добиться мягкой и корректной деформации лица для передачи эмоций.

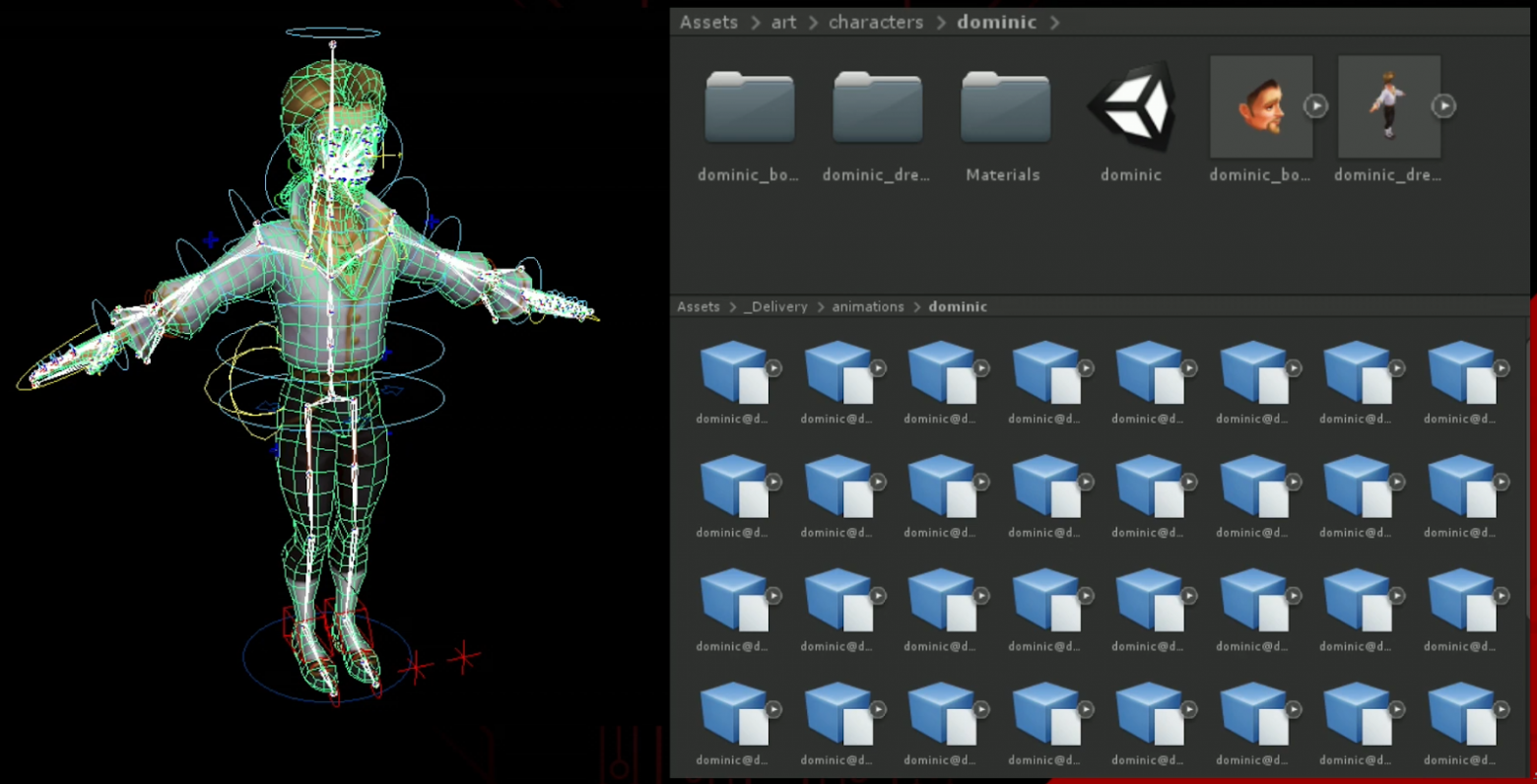
Поскольку в игре есть кастомизация персонажей, мы используем несколько моделей для организации нашего префаба. Когда основной драфт модели готов, ее разделяют на сегменты: тело, волосы, платье. Это позволяет легко кастомизировать персонажа.

После того, как модель прошла тысячу ревью и наконец всех устраивает, наступает этап текстурирования. Его мы делаем в 3D Coat и Photoshop. Поскольку у нас нет как такового освещения, все нюансы изображаются строго на текстуре. Мы используем только одну color-текстуру, которая просто заполнена цветом. Для удобства текстурирования я разделяю модель на сегменты — так, чтобы можно было покрасить язык, полость рта, зубы, глазницы.


Разрешение карты текстур — 2048х2048. Потом все это ужимается в Unity до необходимых размеров.
Параллельно идет подготовка рига. Мы уделяем особенное внимание анимации лиц и платьев — стремимся добиться правдоподобности и стилистического соответствия.

Также мы используем специальные кости в кистях, благодаря чему можем вложить любой предмет в руку персонажам.

Системами для анимации обладают не только персонажи и органические объекты, но и техника. Например, у нас есть карета, которая умеет входить в дрифт.

Следующий этап — анимирование. Ниже представлено рабочее окно аниматора. Это Graph Editor — здесь можно увидеть ключи, контроллеры и кривые.


Затем модели экспортируют в движок. При этом модель делят на несколько сегментов. Также экспортируются материалы и текстуры. Мы не используем источники освещения, поэтому у нас материал без источников освещения — мы применяем unlit.

Когда все модели готовы, мы начинаем создавать кат-сцены. Мы работаем в собственном менеджере кат-сцен. Там мы можем добавить любую анимацию для любого персонажа, задать конкретный путь и прописать диалоги.


Сверху пример кат-сцены без диалогов. Общий полигонаж сцен в среднем около 70 тысяч треугольников. Но иногда доходило и до 100 тысяч.
Это один из финальных этапов донесения сценарной истории до зрителя.
Работа над геймплеем
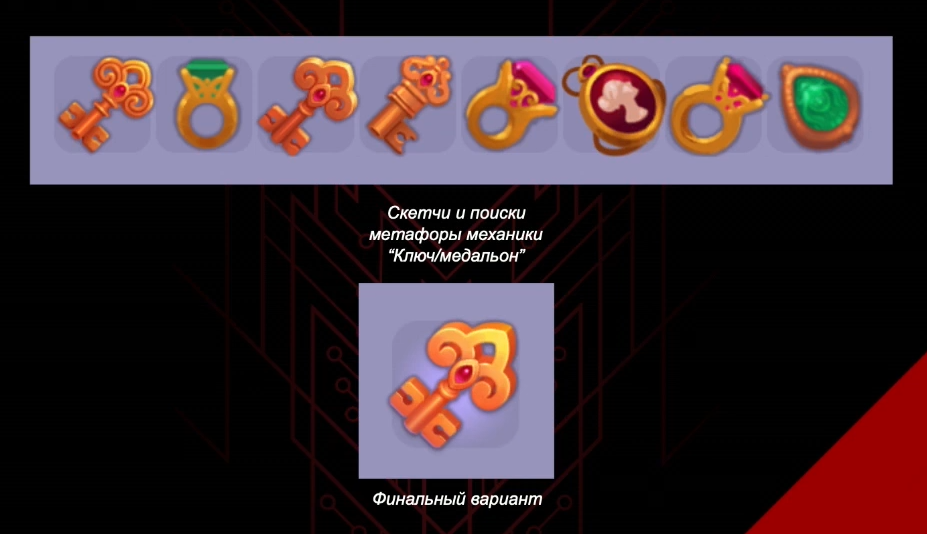
Работа над новой механикой начинается с гейм-дизайнера: он ищет подходящую идею и описывает концепцию. Затем за дело берется художник — его задача заключается в том, чтобы найти для фишек форму и образ, который будет смотреться гармонично.

Финальный результат экспортируется в движок.

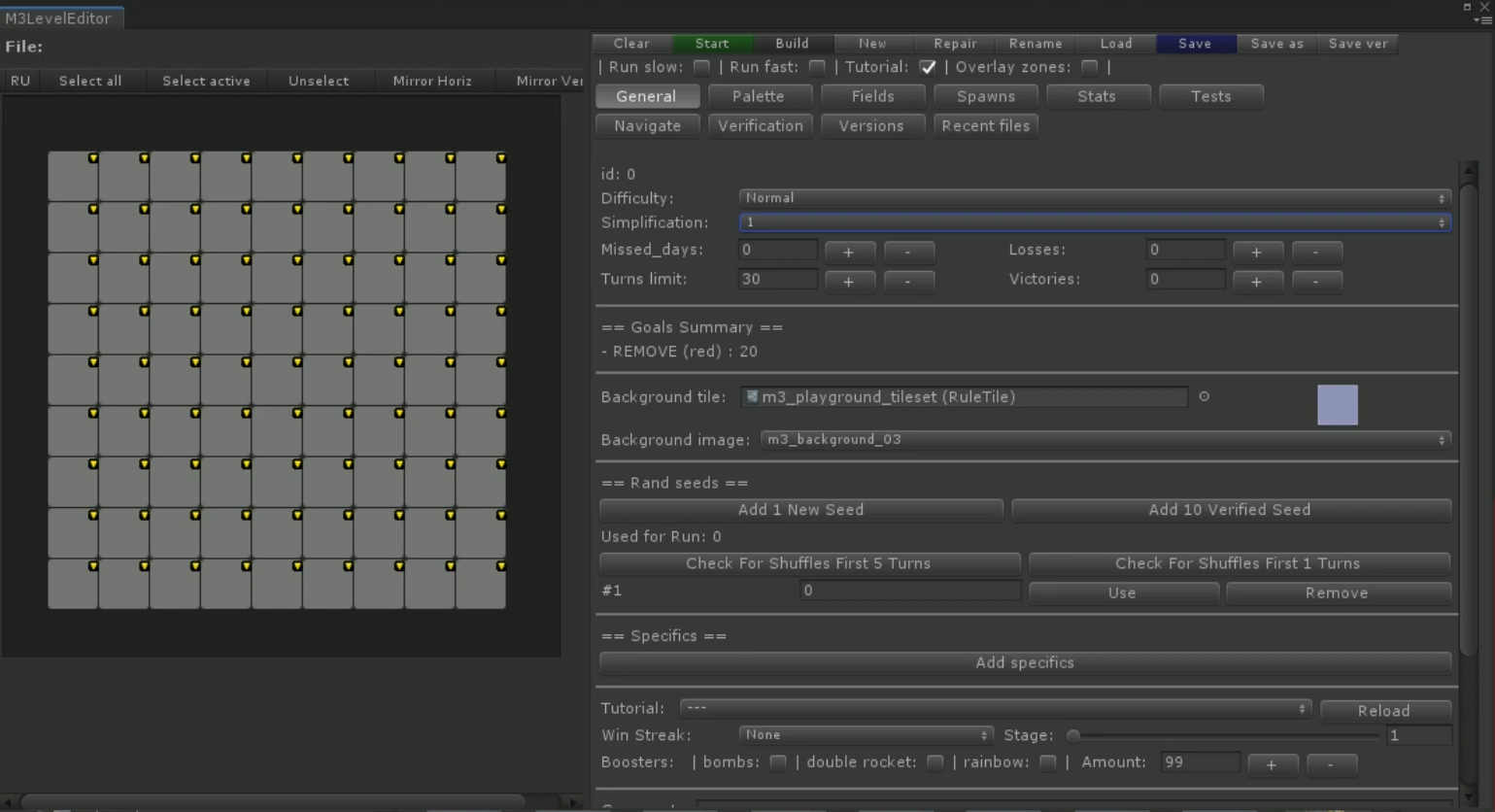
У BIT.GAMES есть собственный инструмент для разработки match-3 уровней — он позволяет гейм-дизайнеру раскладывать фишки как угодно. Там можно подбирать любые сегменты, фишки, бэкграунд. С помощью этого редактора создано уже более 1 тысячи уровней.


Пайплайн разработки арта совместно со сценарием — сложный процесс, который совмещает в себе компетенции множества специалистов разных профессий. В нашем проекте сюжет имеет особое значение, поэтому весь процесс подчинен потребностям сценаристов. Мы следим за тем, чтобы арт-элементы соответствовали выбранной временной эпохе, а также максимально поддерживали стремление сценаристов рассказать историю.
Хотя иногда происходит и наоборот — сценарист формирует историю, учитывая, какие ассеты уже нарисованы. В результате получается неразрывная связь между разными игровыми аспектами — в процессе разработки они формируют друг друга. Спасибо за внимание!