Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Всегда можно скачать готовый набор кнопок, который какой-то очень добрый человек выложил в сеть. Но почему бы не посидеть и не подумать о том, что можно создать что-то свое, более оригинальное. Я представляю вашему вниманию 10 простых пунктов, которые я всегда учитываю при создании кнопки. Я не собираюсь делиться идеями по поводу того, какие стили слоя использовать в Фотошопе, но поведаю об основных принципах, которые помогут вам в ваших проектах.
Важно, чтобы ваши кнопки соответствовали своему контексту. Это может значить как продуманный выбор цветовой гаммы и графического стиля, так и использование дизайна логотипа при создании кнопки. Возможно, ваш логотип имеет такую форму, которую можно эффективно использовать.

Если в интерфейсе использованы преимущественно плоские цвета, то большие блестящие кнопки а-ля Apple — не лучший вариант. Если получится, воспользуйтесь дизайном логотипа при создании интерфейса, используйте соответствующие формы, цвета и другие формы украшения.
Помните о том, что нужно отталкиваться не только от логотипа, но и от интерфейса в целом. Бывает, что кнопки могут быть кнопками, например, только на смартфонах или веб-приложениях, но возможно на веб-сайте им можно придумать замену.
С таким огромным количеством дизайнов интерфейса, вдохновленных стилем Apple, кнопки могут затеряться среди остальных элементов UI, утрачивая свое предназначение. Пробуйте экспериментировать с цветами, размерами, отступами и шрифтами, чтобы кнопки выделялись в интерфейсе.

Если в интерфейсе присутствует слишком много кнопок с закругленными углами, возможно следует поменять их форму, сделать их, например, круглыми. Это придаст контраста, что привлечет внимание пользователей и призовет их к нажатию на кнопку.
Всегда нужно помнить о том, что второстепенные элементы не должны сильно выделяться из всего интерфейса. Например, элементы меню, контроллеры или различные бегунки могут быть с одинаковыми углами (одного радиуса), но с различными тенями, границами, градиентами и т.д.

У большинства кнопок имеется что-то вроде границы или обводки. Если кнопка темнее, чем фон, то цвет обводки должен быть темнее цвета кнопки. Если же наоборот, т.е. фон темный, то обводка должна быть темнее фона. На мой взгляд, это правило — самое важное, когда дело касается границ и обводок.

На протяжении долгого времени я руководствуюсь «Законом Теней». Этот закон гласит, что любые тени работают эффективнее всего, когда элемент светлее, чем его фон. Если же элемент темнее его фона, то тени должны быть использованы аккуратно.

Использование небольших иконок (например, стрелок) поможет пользователю предугадать, что произойдет после нажатия на кнопку.
Например, стрелка направо может означать, что пользователь переместится на страницу вперед или вовсе покинет ее. Стрелка вниз — появится выпадающее меню.

Если вы создаете интерфейс с множеством различных функций, то важно установить некий визуальный язык, определяя первичный, вторичный и третичный стили.
Сохраните за первичными кнопками самые сильные цвета, и по мере уменьшения значимости кнопки используйте более слабые. Кроме того не забывайте об уменьшении размера кнопки, пустого пространства, размера текста и уровня тиснения для снижения визуального веса кнопок.

Для кого-то это покажется очевидным, но желательно всегда указывать текущее состояние кнопки. Пользователь предпочтет иметь представление о том, на какой стадии в данный момент находится кнопка. Это можно осуществить с помощью таких параметров CSS, как тени, границы и градиенты.

Нет ничего плохого в использовании готовых элементов UI, ведь очевидно, что это сохраняет кучу времени. Возможна даже такая ситуация, что вы нашли идеальный элемент, подходящий вам на все 100% (и абсолютно бесплатный). Тем не менее, я считаю, что стоит помнить об основных правилах создания кнопок, которые станут залогом успешного и эффективного интерфейса.
P.S.
С удовольствием приму в личку замечания по поводу перевода. Спасибо!
UPD Шрифт, используемый в кнопках, называется DIN 1451

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Всегда можно скачать готовый набор кнопок, который какой-то очень добрый человек выложил в сеть. Но почему бы не посидеть и не подумать о том, что можно создать что-то свое, более оригинальное. Я представляю вашему вниманию 10 простых пунктов, которые я всегда учитываю при создании кнопки. Я не собираюсь делиться идеями по поводу того, какие стили слоя использовать в Фотошопе, но поведаю об основных принципах, которые помогут вам в ваших проектах.
1. Соответствие бренду
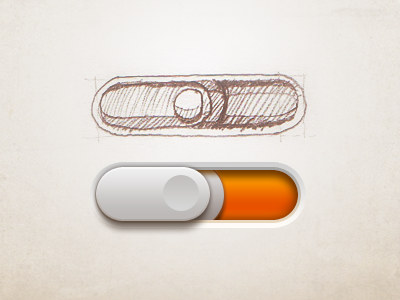
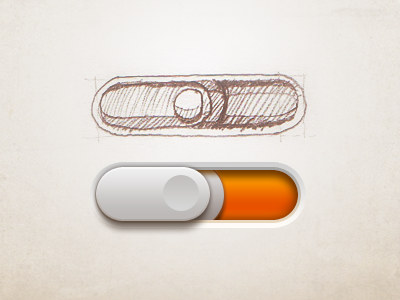
Важно, чтобы ваши кнопки соответствовали своему контексту. Это может значить как продуманный выбор цветовой гаммы и графического стиля, так и использование дизайна логотипа при создании кнопки. Возможно, ваш логотип имеет такую форму, которую можно эффективно использовать.

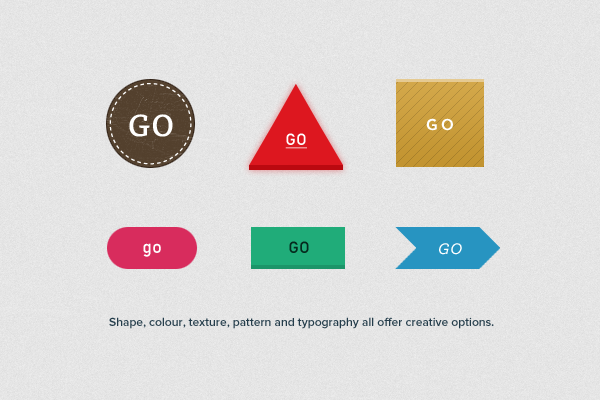
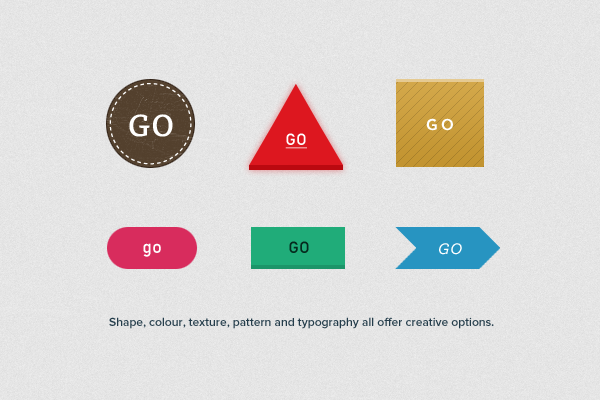
Форма, цвет, текстура, узоры и шрифт предлагают большое поле для творчества.
Если в интерфейсе использованы преимущественно плоские цвета, то большие блестящие кнопки а-ля Apple — не лучший вариант. Если получится, воспользуйтесь дизайном логотипа при создании интерфейса, используйте соответствующие формы, цвета и другие формы украшения.
2. Соответствие содержанию
Помните о том, что нужно отталкиваться не только от логотипа, но и от интерфейса в целом. Бывает, что кнопки могут быть кнопками, например, только на смартфонах или веб-приложениях, но возможно на веб-сайте им можно придумать замену.
3. Достаточно ли контраста?
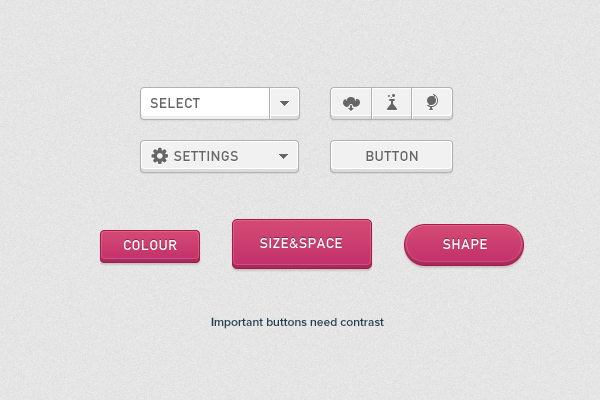
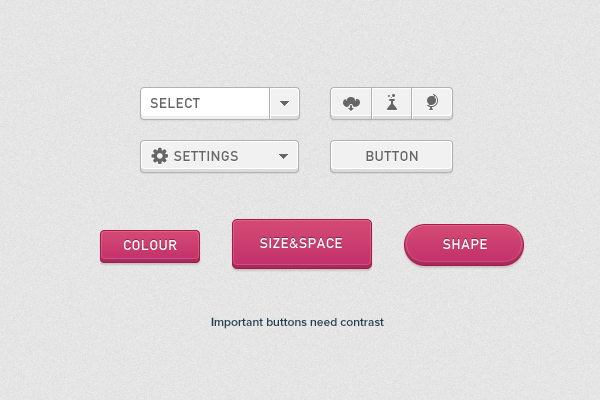
С таким огромным количеством дизайнов интерфейса, вдохновленных стилем Apple, кнопки могут затеряться среди остальных элементов UI, утрачивая свое предназначение. Пробуйте экспериментировать с цветами, размерами, отступами и шрифтами, чтобы кнопки выделялись в интерфейсе.

Важные кнопки нуждаются в контрасте.
4. Закругленные или форменные кнопки?
Если в интерфейсе присутствует слишком много кнопок с закругленными углами, возможно следует поменять их форму, сделать их, например, круглыми. Это придаст контраста, что привлечет внимание пользователей и призовет их к нажатию на кнопку.
5. Скрываем второстепенные элементы
Всегда нужно помнить о том, что второстепенные элементы не должны сильно выделяться из всего интерфейса. Например, элементы меню, контроллеры или различные бегунки могут быть с одинаковыми углами (одного радиуса), но с различными тенями, границами, градиентами и т.д.

6. Обводка и граница
У большинства кнопок имеется что-то вроде границы или обводки. Если кнопка темнее, чем фон, то цвет обводки должен быть темнее цвета кнопки. Если же наоборот, т.е. фон темный, то обводка должна быть темнее фона. На мой взгляд, это правило — самое важное, когда дело касается границ и обводок.

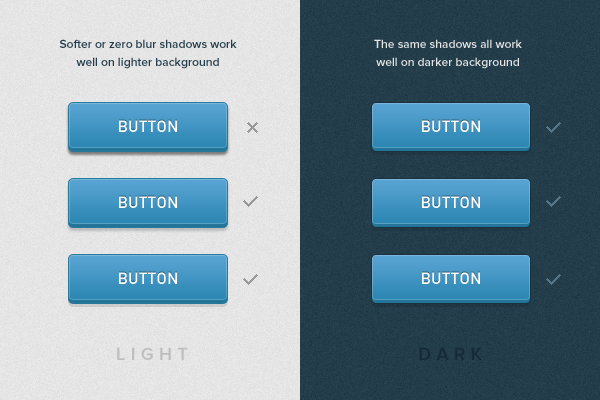
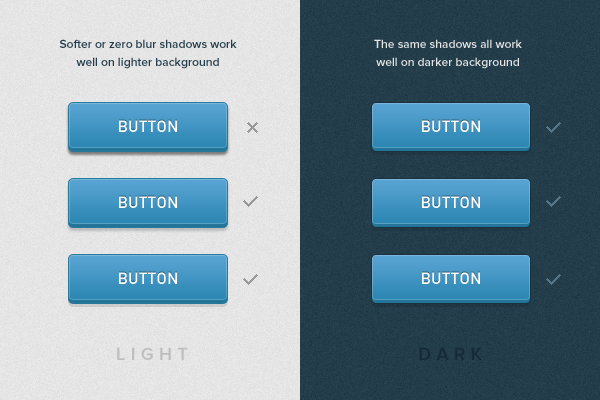
7. Будьте осторожны с размытыми тенями
На протяжении долгого времени я руководствуюсь «Законом Теней». Этот закон гласит, что любые тени работают эффективнее всего, когда элемент светлее, чем его фон. Если же элемент темнее его фона, то тени должны быть использованы аккуратно.

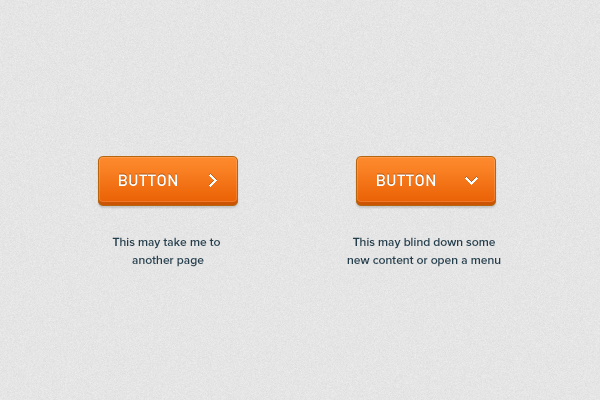
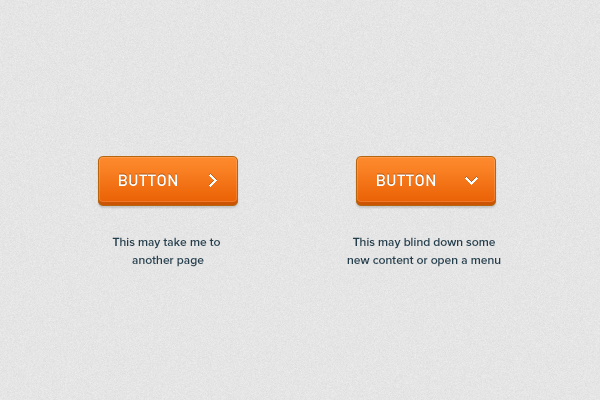
8. Иконки вам в помощь
Использование небольших иконок (например, стрелок) поможет пользователю предугадать, что произойдет после нажатия на кнопку.
Например, стрелка направо может означать, что пользователь переместится на страницу вперед или вовсе покинет ее. Стрелка вниз — появится выпадающее меню.

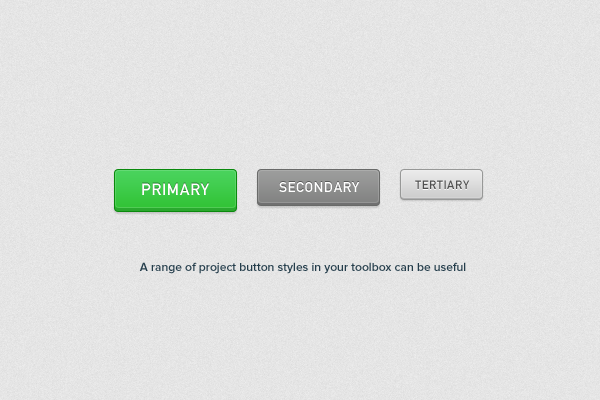
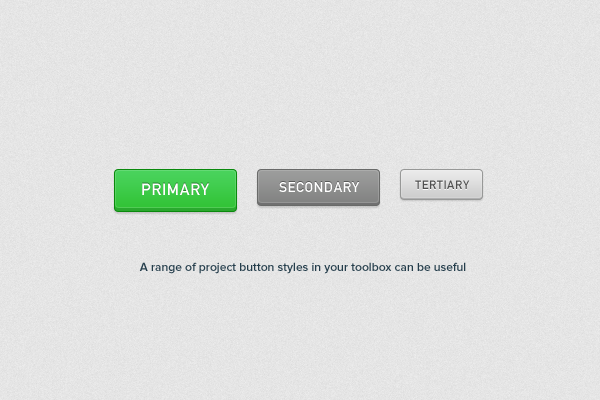
9. Помните о первичных, вторичных и третичных элементах
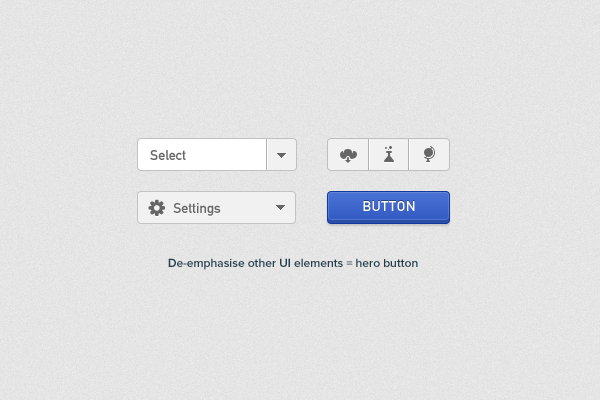
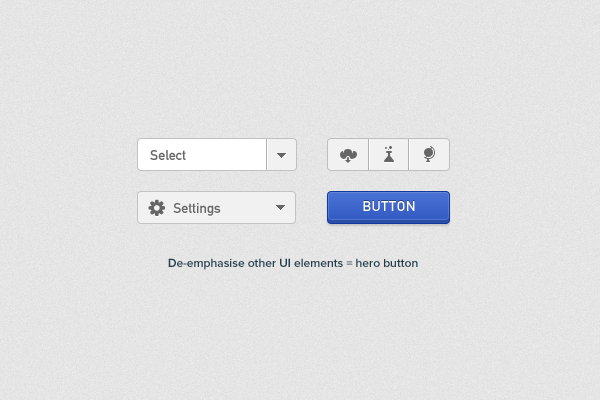
Если вы создаете интерфейс с множеством различных функций, то важно установить некий визуальный язык, определяя первичный, вторичный и третичный стили.
Сохраните за первичными кнопками самые сильные цвета, и по мере уменьшения значимости кнопки используйте более слабые. Кроме того не забывайте об уменьшении размера кнопки, пустого пространства, размера текста и уровня тиснения для снижения визуального веса кнопок.

Разнообразие стилей кнопок может сыграть на руку
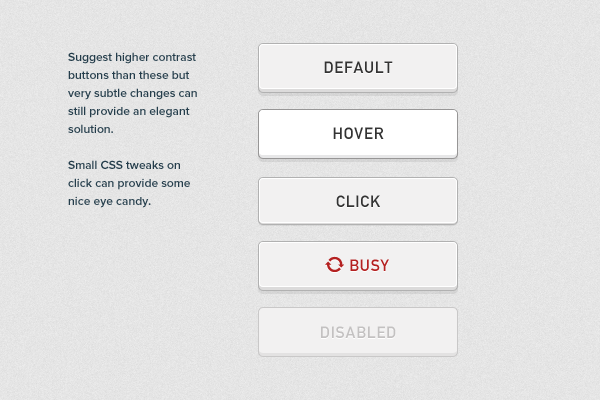
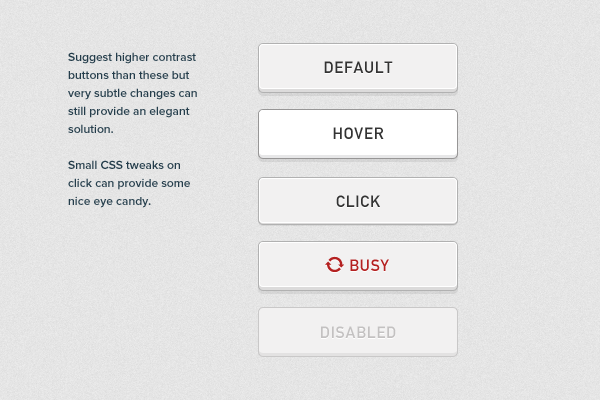
10. Указывайте состояние кнопки
Для кого-то это покажется очевидным, но желательно всегда указывать текущее состояние кнопки. Пользователь предпочтет иметь представление о том, на какой стадии в данный момент находится кнопка. Это можно осуществить с помощью таких параметров CSS, как тени, границы и градиенты.

Заключение
Нет ничего плохого в использовании готовых элементов UI, ведь очевидно, что это сохраняет кучу времени. Возможна даже такая ситуация, что вы нашли идеальный элемент, подходящий вам на все 100% (и абсолютно бесплатный). Тем не менее, я считаю, что стоит помнить об основных правилах создания кнопок, которые станут залогом успешного и эффективного интерфейса.
P.S.
С удовольствием приму в личку замечания по поводу перевода. Спасибо!
UPD Шрифт, используемый в кнопках, называется DIN 1451