Недавно я писал, что Greensock, прекрасная библиотека для скриптовой анимации на Flash, теперь поддерживает и JavaScript. В этой статье я продемонстрирую основы работы с GSAP v12 (beta). Результат будет примерно таким:

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется проанимировать НЛО? :)
Сначала подключим необходимые скрипты:
Зачем столько?
Можем начинать анимировать. Базовый синтаксис такой:
В качестве объекта может выступать любой DOM-элемент. Самый простой способ — получить его через селектор JQuery. Время указывается в секундах. Значение указывается как объект, например {value: 500} или {width: 300}. Удобная фишка: если взять значение в кавычки, изменение будет относительным, а не абсолютным. Наглядно:
Сравнить оба варианта в демо 1
Анимация CSS-свойств происходит чуть сложнее (главное — не запутаться в фигурных скобках):
Можно указывать свойства по одному, а можно указать целый класс. Тогда GSAP сравнит оба класса (текущий и заданный), найдет отличающиеся свойства и проанимирует их все. Как обычно, цена удобства — скорость выполнения.
Дополнительно можно указать количество повторений анимации (-1 означает бесконечный повтор):
По умолчанию, все анимации происходят с красивым замедлением в конце. Если требуется другой эффект (или никакого), это нужно указать явным образом:
Воспользуемся полученными знаниями и сделаем бесконечно анимированный фон сблекджеком и параллаксом:
Посмотреть демо 2
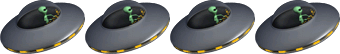
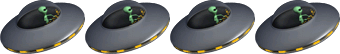
С помощью спрайтовой анимации включим габаритные огни на НЛО. Наш спрайт состоит из 4 кадров:

Специально для этой цели был придуман SteppedEase, анимирующий не плавно, а наоборот — рывками. Задав количество рывков, равное количеству кадров, мы получим красивую анимацию:
Посмотреть демо 3
О том, как соединять анимации в цепочки и управлять полученными последовательностями, я, пожалуй, расскажу во второй части статьи, а пока что попытаюсь ответить на вопросы присутствующих.
* Все примеры кода подсвечены с помощью Source Code Highlighter.

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется проанимировать НЛО? :)
Скрипты
Сначала подключим необходимые скрипты:
<script type="text/javascript" src="js/jquery.min.js"></script><br><script type="text/javascript" src="js/TweenMax.min.js"></script><br><script type="text/javascript" src="js/TimelineMax.min.js"></script><br><script type="text/javascript" src="js/easing/EasePack.min.js"></script><br><script type="text/javascript" src="js/plugins/CSSPlugin.min.js"></script>Зачем столько?
- JQuery нам нужен для того, чтобы выбирать элементы. Можно, конечно, и без него.
- TweenMax (60 Kb) — это основная библиотека анимации. Есть ещё TweenLite (21 Kb), включающий только базовые возможности.
- TimelineMax (16 Kb) — это основаная библиотека таймлайна. TimelineLite весит 9 Kb.
- EasePack (5 Kb) — это набор эффектов анимации, контролирующих её характер, например, плавное замедление или «эластичное» подрагивание.
- CSSPlugin (14 Kb) — позволяет анимировать CSS-свойства HTML-объектов, как по одному, так и целыми
пачкамиклассами.
Анимация
Можем начинать анимировать. Базовый синтаксис такой:
- TweenMax.from(объект, длительность, значение) — от заданного значения к текущему
- TweenMax.to(объект, длительность, значение) — от текущего значения к заданному
- TweenMax.fromTo(объект, длительность, значение1, значение2) — от заданного значения к заданному (чтобы точно не ошибиться :)
В качестве объекта может выступать любой DOM-элемент. Самый простой способ — получить его через селектор JQuery. Время указывается в секундах. Значение указывается как объект, например {value: 500} или {width: 300}. Удобная фишка: если взять значение в кавычки, изменение будет относительным, а не абсолютным. Наглядно:
TweenMax.to( $('#sample'), 1, {value: 300} ); // за 1 секунду значение станет равно 300 единицам<br>TweenMax.to( $('#sample'), 1, {value: '300'} ); // за 1 секунду значение увеличится на 300 единицСравнить оба варианта в демо 1
Анимация CSS-свойств происходит чуть сложнее (главное — не запутаться в фигурных скобках):
TweenMax.to( $('#bg1'), 2, {css: {background-position: '-300px'}} );Можно указывать свойства по одному, а можно указать целый класс. Тогда GSAP сравнит оба класса (текущий и заданный), найдет отличающиеся свойства и проанимирует их все. Как обычно, цена удобства — скорость выполнения.
Дополнительно можно указать количество повторений анимации (-1 означает бесконечный повтор):
TweenMax.to($('#bg1'), 2, {css: {background-position: '-300px'}}, repeat: -1)По умолчанию, все анимации происходят с красивым замедлением в конце. Если требуется другой эффект (или никакого), это нужно указать явным образом:
TweenMax.to($('#ufo'), 2, {width: 300}, ease: Linear.easeNone)Воспользуемся полученными знаниями и сделаем бесконечно анимированный фон с
TweenMax.to($('#bg1'), 9, {css:{backgroundPosition: "-314 0px"}, repeat:-1, ease:Linear.easeNone});<br>TweenMax.to($('#bg2'), 18, {css:{backgroundPosition: "-269 30px"}, repeat:-1, ease:Linear.easeNone});Посмотреть демо 2
Спрайты
С помощью спрайтовой анимации включим габаритные огни на НЛО. Наш спрайт состоит из 4 кадров:

Специально для этой цели был придуман SteppedEase, анимирующий не плавно, а наоборот — рывками. Задав количество рывков, равное количеству кадров, мы получим красивую анимацию:
TweenMax.to($('#ufo'), 0.2, {css:{backgroundPosition :"340 0px"}, ease:SteppedEase.config(4), repeat:-1});Посмотреть демо 3
Таймлайн
О том, как соединять анимации в цепочки и управлять полученными последовательностями, я, пожалуй, расскажу во второй части статьи, а пока что попытаюсь ответить на вопросы присутствующих.
* Все примеры кода подсвечены с помощью Source Code Highlighter.