Введение
В предыдущих статьях мы рассмотрели принципы верстки на чистом CSS и с помощью Bootstrap. Сегодняшней статьей мы начинаем рассматривать особенности верстки под популярные CMS. И начнем с WordPress, как самой популярной из них. Будем считать, что WordPress у вас уже установлен и перейдем непосредственно к созданию шаблона, в качестве которого у нас по-прежнему будет выступать Corporate Blue от студии Pcklaboratory. Если вы не знаете как установить WordPress, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код – это было сделано уже в предыдущих статьях. Вместо этого рассмотрим детально особенности создания темы именно под WordPress.
Добавление темы
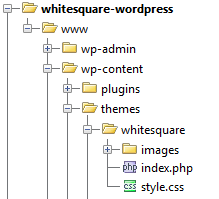
Для начала в папке themes создадим папку нашего шаблона «whitesquare». В ней будет находиться папка images и два необходимых пустых файла index.php и style.css.

Следующим шагом нужно добавить скриншот нашей темы. Сохраните изображение главной страницы из psd макета размером 880х660 в папку темы whitesquare с именем screenshot.png.
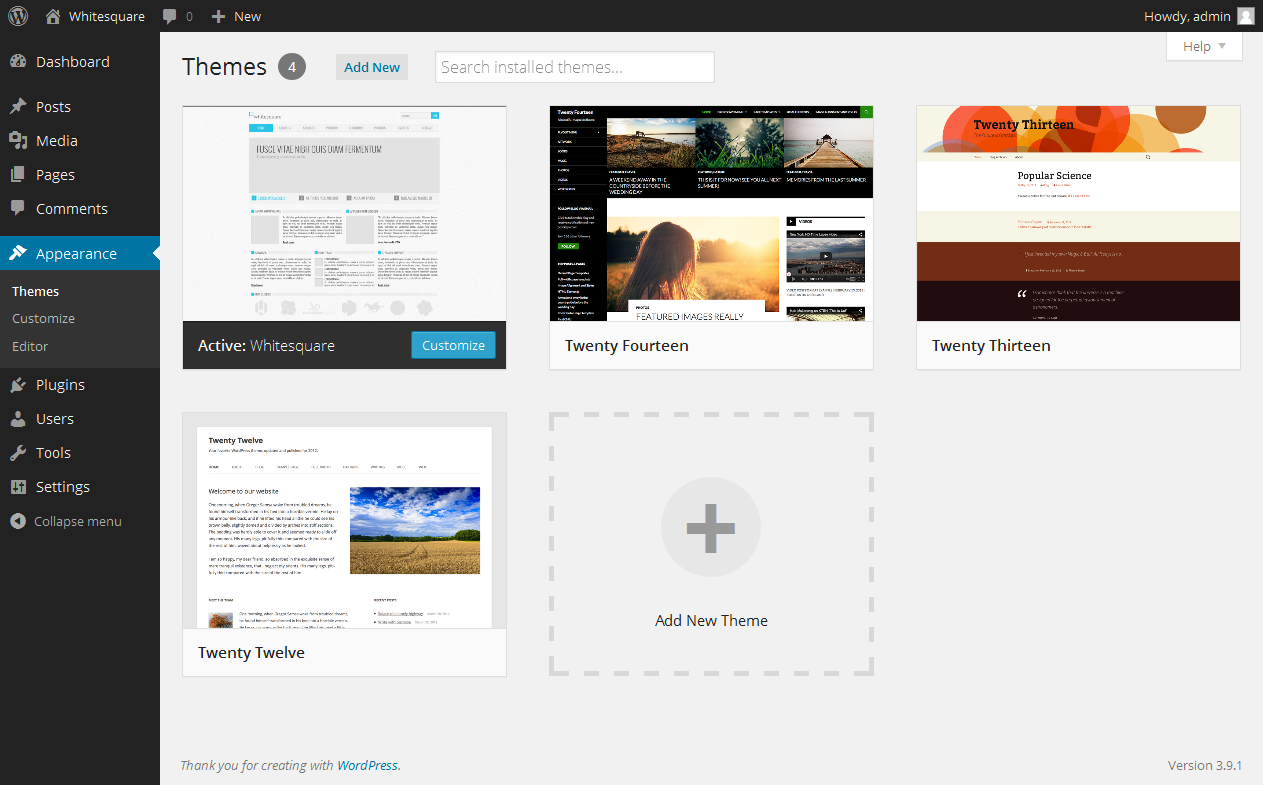
После этого мы уже можем использовать нашу тему. Зайдите в панель администратора по адресу http://{site-name}/wp-admin, а затем в управление темами (Appearance -> Themes). В списке уже должна появиться наша тема whitesquare. Наведитесь на тему и нажмите «Activate».

После того, как тема активируется, вы увидите сообщение со ссылкой на сайт. Уже сейчас можно зайти на него и увидеть пустую страницу.
Предварительный осмотр

Если посмотреть на макет, то можно увидеть, что наша страница состоит из шапки и футера, которые повторяются на всех страницах. Также на всех страницах, кроме главной, есть сайдбар слева. Для того чтобы руководство было более универсальным, давайте страницы главного меню оформим как «страницы WordPress» (page), а страницы подменю как «посты блога WordPress» (post) с комментариями. Главную же страницу сделаем как отдельную страницу (front-page) с собственной разметкой. Здесь надо отметить, что, несмотря на то, что страницы WordPress могут быть реализованы двумя способами (как страницы или как посты) в базе данных они различаются только типом, однако при создании шаблонов они обрабатываются немного по-разному. В этом вы сможете убедиться чуть ниже.
Структура страниц
Большинство руководств по созданию тем для WordPress ограничивается созданием макета и стилей для него. Мы же опишем весь порядок действий по созданию полноценного сайта на WordPress в рамках предоставленных макетов.
Давайте начнем со структуры страниц. Прежде чем добавлять страницы, нужно сначала зайти в настройки и указать стиль ссылок: Settings -> Permalink settings -> Post name. Это позволит сделать ссылки в виде «http://site_name/page_name».
Добавление страниц осуществляется через панель администратора: Pages -> Add new. Для каждой страницы в области Page Attributes в поле Order укажите цифрой порядок страницы в главном меню.
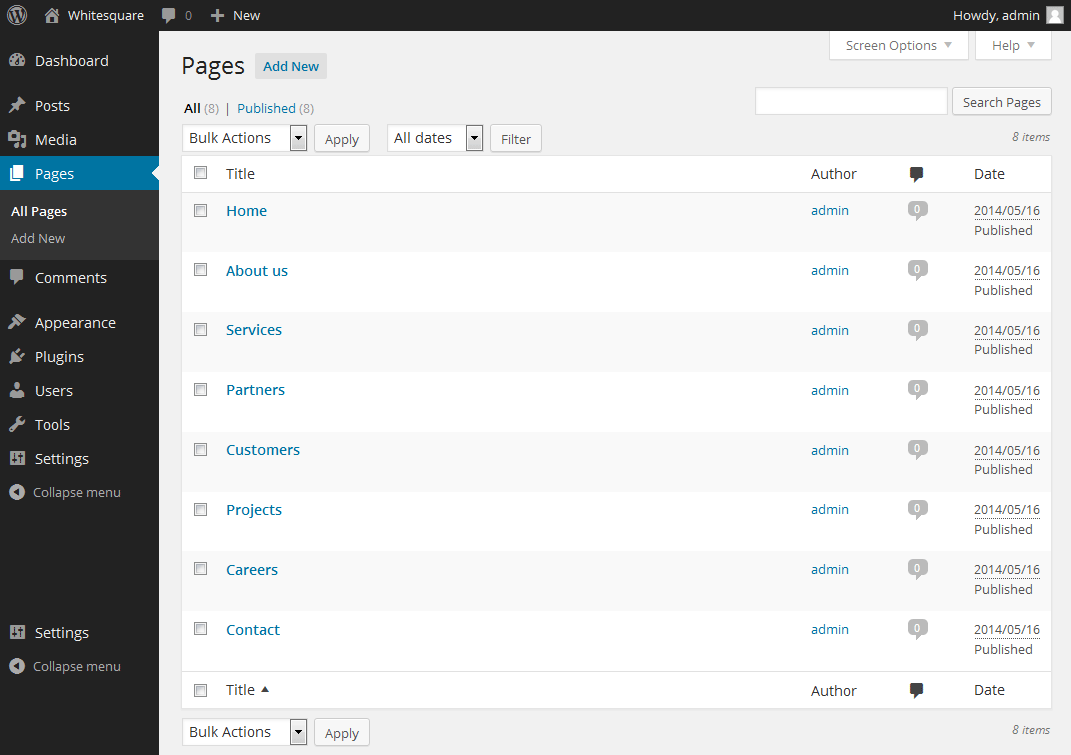
После добавления, список страниц должен выглядеть вот так:

Когда все страницы будут добавлены, нужно указать, что страница Home будет главной. Для этого зайдите в меню Settings -> Reading и в поле Front page displays укажите: A static page -> Home.
Header.php и Footer.php
Шапка в терминологии WordPress, это не только визуальная шапка на макете сайта. По сути, она содержит весь общий код, который встречается в начале всех страниц сайта. Давайте создадим файл header.php в папке нашего шаблона и наполним его содержимым.
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=<?php bloginfo('charset'); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title>
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div class="wrapper">
Внутри тега head мы установили кодировку, указанную в WordPress, заголовок страницы и pingback (для связи с другими сайтами). В последней строке вызываем команду wp_head(), которая добавляет заголовки WordPress. Также открываем блок «wrapper».
Кроме этого, нам нужно подключить css и js файлы. В текущих версиях wordpress это делается не прямым текстом в header.php, а через подключение в специальных функциях. Для этого откройте файл functions.php внутри нашей темы и добавьте в него следующий код:
function enqueue_styles() {
wp_enqueue_style( 'whitesquare-style', get_stylesheet_uri());
wp_register_style('font-style', 'http://fonts.googleapis.com/css?family=Oswald:400,300');
wp_enqueue_style( 'font-style');
}
add_action('wp_enqueue_scripts', 'enqueue_styles');
function enqueue_scripts () {
wp_register_script('html5-shim', 'http://html5shim.googlecode.com/svn/trunk/html5.js');
wp_enqueue_script('html5-shim');
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');
В функции enqueue_styles мы зарегистрировали и подключили нужные стили, а затем указали вордпрессу, что эта функция является подключением стилей. Аналогично и для js файла, который требуется для отображения html5 тегов в старых браузерах.
Футер аналогично шапке — содержит общий код, который встречается в конце всех страниц сайта. Давайте запишем его содержимое в файл footer.php.
</div>
<footer></footer>
<?php wp_footer(); ?>
</body>
</html>
Здесь мы закрываем открытые блоки и вызываем wp_footer(), чтобы добавить скрипты футера WordPress.
Шаблон страницы
Следующим шагом, нам нужно сделать шаблон обычной страницы WordPress.
Создайте в папке темы файл page.php и добавьте в него следующий код:
<?php get_header(); ?>
<div class="main-heading">
<h1><?php the_title(); ?></h1>
</div>
<section>
<?php if (have_posts()): while (have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</section>
<?php get_footer(); ?>
Здесь мы подключили наши файлы шапки и футера, создали блок названия страницы и в теге section вставили стандартный блок вывода контента страниц и постов.
Теперь нужно стилизовать получившуюся страницу. Сохраните фоны в файлы images/bg.png и images /h1-bg.png. Далее добавьте немного базовых стилей в файл style.css:
Показать код
body {
color: #8f8f8f;
font: 12px Tahoma, sans-serif;
background: #f8f8f8 url(images/bg.png);
border-top: 5px solid #7e7e7e;
margin: 0;
}
img {
border: 0;
}
p {
margin: 20px 0;
}
.alignleft {
float: left;
}
.alignright {
float: right;
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.input {
background-color: #f3f3f3;
border: 1px solid #e7e7e7;
height: 30px;
color: #b2b2b2;
padding: 0 10px;
vertical-align: top;
}
.button {
color: #fff;
background-color: #29c5e6;
border: none;
height: 32px;
font-family: 'Oswald', sans-serif;
}
.image {
border: 1px solid #fff;
outline: 1px solid #c9c9c9;
}
figure img {
display: block;
}
.wrapper {
max-width: 960px;
margin: auto;
}
header {
padding: 20px 0;
}
.main-heading {
background: transparent url(images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
}
.main-heading h1 {
display: inline-block;
color: #7e7e7e;
font: 40px/40px 'Oswald', sans-serif;
background: url(images/bg.png);
margin: 0;
padding: 0 10px;
text-transform: uppercase;
}
aside {
float: left;
width: 250px;
}
aside + section {
margin-left: 280px;
padding-bottom: 50px;
}
footer {
clear: both;
background: #7e7e7e;
color: #dbdbdb;
font-size: 11px;
}
В результате должна получиться вот такая картина:

Логотип

После того, как мы закончили с каркасом основной страницы, приступим к ее наполнению. Начнем с логотипа. Сохраните изображение логотипа в images/logo.png. В шаблон шапки, в файле header.php вставьте разметку для логотипа:
<div class="wrapper">
<header>
<a href="/"><img src="<?php bloginfo('template_url'); ?>/images/logo.png" alt="Whitesquare logo"></a>
</header>
Форма поиска
WordPress позволяет достаточно гибко сохранять блоки кода в отдельные файлы, а затем использовать их в нескольких разных местах. Рассмотрим пример на нашей форме поиска.
В папке темы создайте новый файл searchform.php и сохраните в него код формы поиска:
<form name="search" action="<?php echo home_url( '/' ) ?>" method="get" class="search-form">
<input type="text" value="<?php echo get_search_query() ?>" name="s" placeholder="<?php echo __('Search', 'whitesquare'); ?>" class="input">
<button type="submit" class="button"><?php echo __('GO', 'whitesquare'); ?></button>
</form>
А в файл стилей запишите стили для формы:
Показать код
.search-form {
float: right;
}
Всё, что осталось сделать – это подключить searchform.php внутри header.php.
<header>
…
<?php get_search_form(); ?>
</header>
Навигация
Добавить навигацию на страницу можно разными способами, например через функцию wp_list_pages, но более современным способом будет добавление через админку. По умолчанию функционал добавления меню не активирован, для того, чтобы это сделать, добавьте в файл темы functions.php следующий код:
if (function_exists('add_theme_support')) {
add_theme_support('menus');
}
После этого, в панели администрирования в пукте меню Appearance появится подпункт Menus, в котором нужно нажать на ссылку Create new menu, ввести имя меню «top-menu», выделить страницы из левой колонки и добавить их в меню кнопкой Add to menu.
Теперь, когда меню создано, нужно его показать на страницах сайта. Для этого добавьте в конец header.php следующий код:
<nav class="main-navigation">
<? wp_nav_menu(array('menu' => 'top-menu', 'menu_class' => 'top-menu')); ?>
</nav>
Функция wp_nav_menu отобразит меню с именем «top-menu» и css классом «top-menu».
После этого меню уже появится на страницах но без стилей. Стилизуем его:
Показать код
.main-navigation {
background: #f3f3f3;
border: 1px solid #e7e7e7;
}
.top-menu {
margin: 0;
padding: 0;
}
.top-menu li {
display: inline-block;
padding: 10px 30px;
margin: 0;
text-transform: uppercase;
list-style-position: inside;
font: 14px 'Oswald', sans-serif;
}
.top-menu li.current_page_item {
background: #29c5e6;
}
.top-menu a {
color: #b2b2b2;
text-decoration: none;
}
.top-menu li.current_page_item a {
color: #fff;
}
Футер
Теперь приступаем к самой сложной части нашего шаблона. Давайте нарежем изображения и сохраним их в в папку images
images/footer-logo.png – логотип футера
images/social.png – спрайты больших иконок
images/social-small.png – спрайты маленьких иконок
Далее делаем вёрстку в файле footer.php:
<footer>
<div class="footer-content">
<div class="twitter">
<h3 class="footer-heading"><?php echo __('Twitter feed', 'whitesquare'); ?></h3>
<time datetime="2012-10-23"><a href="#" class="twitter-time">23 oct</a></time>
<p><?php echo __('In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug', 'whitesquare'); ?></p>
</div>
<div class="sitemap">
<h3 class="footer-heading"><?php echo __('Sitemap', 'whitesquare'); ?></h3>
<div class="column first">
<a href="/home/"><?php echo __('Home', 'whitesquare'); ?></a>
<a href="/about/"><?php echo __('About', 'whitesquare'); ?></a>
<a href="/services/"><?php echo __('Services', 'whitesquare'); ?></a>
</div>
<div class="column">
<a href="/partners/"><?php echo __('Partners', 'whitesquare'); ?></a>
<a href="/customers/"><?php echo __('Support', 'whitesquare'); ?></a>
<a href="/contact/"><?php echo __('Contact', 'whitesquare'); ?></a>
</div>
</div>
<div class="social">
<h3 class="footer-heading"><?php echo __('Social networks', 'whitesquare'); ?></h3>
<a href="http://twitter.com/" class="social-icon twitter-icon"></a>
<a href="http://facebook.com/" class="social-icon facebook-icon"></a>
<a href="http://plus.google.com/" class="social-icon google-plus-icon"></a>
<a href="http://vimeo.com/" class="social-icon-small vimeo-icon"></a>
<a href="http://youtube.com/" class="social-icon-small youtube-icon"></a>
<a href="http://flickr.com/" class="social-icon-small flickr-icon"></a>
<a href="http://instagram.com/" class="social-icon-small instagram-icon"></a>
<a href="/rss/" class="social-icon-small rss-icon"></a>
</div>
<div class="footer-logo">
<a href="/"><img src="<?php bloginfo('template_url'); ?>/images/footer-logo.png" alt="Whitesquare logo"></a>
<p><?php echo __('Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation', 'whitesquare'); ?></p>
</div>
</div>
</footer>
И прописываем стили в style.css:
Показать код
.footer-content {
max-width: 960px;
margin: auto;
padding: 10px 0;
height: 90px;
}
.footer-heading {
font: 14px 'Oswald', sans-serif;
color: #fff;
border-bottom: 1px solid #919191;
margin: 0 0 10px 0;
text-transform: uppercase;
}
footer a {
color: #dbdbdb;
}
footer p {
margin: 5px 0;
}
.twitter-time {
color: #b4aeae;
}
.twitter {
float: left;
width: 300px;
}
.twitter p {
padding-right: 15px;
}
.sitemap {
width: 150px;
float: left;
margin-left: 20px;
padding-right: 15px;
}
.sitemap .column {
display: inline-block;
margin-left: 40px;
}
.sitemap .column.first {
margin-left: 0;
}
.sitemap a {
display: block;
text-decoration: none;
font-size: 12px;
margin-bottom: 5px;
}
.sitemap a:hover {
text-decoration: underline;
}
.social {
float: left;
margin-left: 20px;
width: 130px;
}
.social-icon {
width: 30px;
height: 30px;
background: url(images/social.png) no-repeat;
display: inline-block;
margin-right: 10px;
}
.social-icon-small {
width: 16px;
height: 16px;
background: url(images/social-small.png) no-repeat;
display: inline-block;
margin: 5px 6px 0 0;
}
.twitter-icon {
background-position: 0 0;
}
.facebook-icon {
background-position: -30px 0;
}
.google-plus-icon {
background-position: -60px 0;
}
.vimeo-icon {
background-position: 0 0;
}
.youtube-icon {
background-position: -16px 0;
}
.flickr-icon {
background-position: -32px 0;
}
.instagram-icon {
background-position: -48px 0;
}
.rss-icon {
background-position: -64px 0;
}
.footer-logo {
float: right;
margin-top: 20px;
font-size: 10px;
text-align: right;
}
В итоге главная страница сайта должна выглядеть вот так:
Главная страница
Если вы посмотрите на psd макеты, то увидите, что разметка главной страницы отличается от внутренних. В частности, на главной странице нет сайдбара и заголовка страницы.
WordPress позволяет задавать разные шаблоны для разных страниц. Такой шаблон должен храниться в файле page-{название страницы}.php. Если шаблон не найден, то будет подключаться шаблон по умолчанию page.php.
Для главной страницы создайте новый файл front-page.php в папке темы. Добавьте в него следующий код:
<?php get_header(); ?>
<section>
<?php if (have_posts()): while (have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</section>
<?php get_footer(); ?>
Он отличается от кода page.php только тем, что в нем нет заголовка страницы.
То, что мы будем делать дальше, уже выходит за рамки создания темы WordPress, однако мы попытаемся воссоздать полную картину из psd макета и наполним контентом главную страницу. Содержимым страница наполняется из панели администратора для того, чтобы владелец сайта мог зайти в эту панель и что-то изменить на странице, не изменяя код самой темы.
Прежде, чем добавить контент главной страницы – необходимо нарезать все изображения этой страницы и добавить их в библиотеку WordPress через меню Media -> Library. Назовём эти изображения так:
home-1.png
home-2.png
home-3.png
home-4.png
home-5.png
clients-1.png
clients-2.png
clients-3.png
clients-4.png
clients-5.png
clients-6.png
clients-7.png
Далее, перейдите в панели администратора к форме редактирования главной страницы Pages -> Home -> Edit Page и в поле text введите содержимое страницы:
Показать код
<div class="slider">
<div class="content">
<div class="title">Fusce vitae nibn quis diam fermentum</div>
<div class="subtitle">Etiam adipscing ultricies commodo.</div>
</div>
<ol class="links">
<li class="active">Lorem ipsum dolop</li>
<li>Ultricies pellentesque</li>
<li>Aliquam ipsum</li>
<li>Nullam sed mauris ut</li>
</ol>
</div>
<article class="teaser" style="width: 50%;">
<div class="heading">
<i class="bullet"></i>
<h3 class="heading-text">About whitesquare</h3>
</div>
<figure class="image">
<img src="/wp-content/uploads/2014/05/home-1.png" alt="" width="135" height="135" />
</figure>
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
<p class="more"><a href="/about-us/">Read more</a></p>
</article>
<article class="teaser" style="width: 50%;">
<div class="heading">
<i class="bullet"></i>
<h3 class="heading-text">A word from our ceo</h3>
</div>
<figure class="image">
<img src="/wp-content/uploads/2014/05/home-2.png" alt="" width="135" height="135" />
</figure>
<i>In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.</i>
<p class="more">Yane Naumoski, CEO</p>
</article>
<article class="teaser" style="width: 33%;">
<div class="heading">
<i class="bullet"></i>
<h3 class="heading-text">Services</h3>
</div>
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
<p class="more"><a href="/services/">Read more</a></p>
</article>
<article class="teaser" style="width: 33%;">
<div class="heading">
<i class="bullet"></i>
<h3 class="heading-text">Our teams</h3>
</div>
<div class="small-block">
<figure class="image">
<img src="/wp-content/uploads/2014/05/home-3.png" alt="" width="35" height="35" />
</figure>
<h4 class="teaser-small-heading">Lorem ipsum</h4>
<p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p>
</div>
<div class="small-block">
<figure class="image">
<img src="/wp-content/uploads/2014/05/home-4.png" alt="" width="35" height="35" />
</figure>
<h4 class="teaser-small-heading">Lorem ipsum</h4>
<p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p>
</div>
<div class="small-block">
<figure class="image">
<img src="/wp-content/uploads/2014/05/home-5.png" alt="" width="35" height="35" />
</figure>
<h4 class="teaser-small-heading">Lorem ipsum</h4>
<p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p>
</div>
</article>
<article class="teaser" style="width: 33%;">
<div class="heading">
<i class="bullet"></i>
<h3 class="heading-text">24/7/365 Support</h3>
</div>
<p class="teaser-small-paragraph">
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
</p>
<p class="teaser-small-paragraph more"><a href="/contact/">Read more</a></p>
</article>
<article class="teaser clients" style="width: 100%;">
<div class="heading">
<i class="bullet"></i>
<h3 class="heading-text">Our clients</h3>
</div>
<img src="/wp-content/uploads/2014/05/clients-1.png" alt="" width="61" height="83" />
<img src="/wp-content/uploads/2014/05/clients-2.png" alt="" width="74" height="83" />
<img src="/wp-content/uploads/2014/05/clients-3.png" alt="" width="163" height="83" />
<img src="/wp-content/uploads/2014/05/clients-4.png" alt="" width="72" height="83" />
<img src="/wp-content/uploads/2014/05/clients-5.png" alt="" width="104" height="83" />
<img src="/wp-content/uploads/2014/05/clients-6.png" alt="" width="78" height="83" />
<img src="/wp-content/uploads/2014/05/clients-7.png" alt="" width="87" height="83" />
</article>
Не забудьте поправить пути до картинок. Они зависят от даты добавления.
Теперь осталось стилизовать данный код.
Показать код
.slider {
margin-top: 30px;
font-family: 'Oswald', sans-serif;
font-weight: 300;
text-transform: uppercase;
}
.slider .content {
height: 220px;
padding: 30px 40px;
background: #e2e2e2;
}
.slider .title {
color: #5a5a5a;
font-size: 42px;
}
.slider .subtitle {
color: #acacac;
font-size: 20px;
}
.slider .links {
display: block;
margin: 0;
padding: 10px;
background: #f3f3f3;
border-bottom: 1px solid #e7e7e7;
counter-reset: list 0;
color: #8f8f8f;
}
.slider .links li {
display: inline-block;
font-size: 18px;
line-height: 23px;
margin-right: 55px;
cursor: pointer;
}
.slider .links li.active {
color: #29c5e6;
}
.slider .links li:before {
display: inline-block;
counter-increment: list;
content: counter(list) " ";
background: #8f8f8f;
color: #fff;
width: 23px;
text-align: center;
margin-right: 10px;
font-size: 16px;
cursor: pointer;
}
.slider .links li.active:before {
background: #29c5e6;
}
.teaser {
display: inline-block;
padding: 0 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
vertical-align: top;
}
.teaser .heading {
background: transparent url(images/h1-bg.png);
margin: 40px 0 20px;
height: 16px;
}
.teaser .bullet {
display: inline-block;
width: 16px;
height: 16px;
background: #29c5e6;
vertical-align: top;
}
.teaser .heading-text {
display: inline-block;
text-transform: uppercase;
font: normal 14px/16px 'Oswald', sans-serif;
margin: 0;
padding: 0 10px;
background: url(images/bg.png);
}
.teaser .image {
float: left;
margin-right: 20px;
}
.teaser .small-block {
margin-bottom: 10px;
}
.teaser .small-block .image {
margin-right: 10px;
}
.teaser .more,
.teaser .more a {
color: #525252;
margin-bottom: 0;
}
.teaser-small-heading {
display: block;
color: #525252;
margin: 0;
font-weight: normal;
font-size: 11px;
text-transform: uppercase;
}
.teaser-small-paragraph {
margin: 4px 0;
font-size: 11px;
}
.clients img {
display: inline-block;
margin-right: 30px;
}
Если вы сейчас посмотрите на страницу, то увидите, что заголовки блоков разъехались. Это связано с тем, что редактор WordPress добавил пустые параграфы в наш код в местах перевода строк. Чтобы решить эту проблему, создайте в папке темы файл functions.php и поместите в него код:
<?php
remove_filter('the_content', 'wpautop');
После этого, главная страница должна отобразиться правильно.
Сайдбар
Теперь, когда главная страница готова, давайте вернемся к шаблону внутренних страниц и добавим в него сайдбар.
Для этого создайте файл sidebar.php и поместите в него следующий код:
<aside>
<nav class="aside-navigation">
<? wp_nav_menu(array('menu' => 'aside-menu', 'menu_class' => 'aside-menu')); ?>
</nav>
<h2 class="sidebar-heading"><?php echo __('Our offices', 'whitesquare'); ?></h2>
<div class="map">
<img src="<?php bloginfo('template_url'); ?>/images/sample.png" width="230" height="180" alt="<?php echo __('Our offices', 'whitesquare'); ?>">
</div>
</aside>
Здесь верстка состоит из двух частей: отображение навигации подменю и блок карты офисов. Для полноты картины в качестве подменю предлагаем показать список всех постов на сайте. Подменю создается аналогично тому, как мы создавали меню. При создании подменю в разделе админки Appearance -> Menus создадим новое меню с именем aside-menu. Чтобы добавить в него посты, кликните наверху в Screen options и отметьте галочкой Show on screen: Posts. Блок карты особых вопросов не вызывает.
После того, как блок сайдбара готов, нужно его подключить для всех подстраниц в файле page.php:
<div class="main-heading">
…
</div>
<?php get_sidebar(); ?>
<section>
…
Далее нам нужно добавить стили для вёрстки:
Показать код
.aside-navigation {
background: #f3f3f3;
border: 1px solid #e7e7e7;
}
.aside-menu {
margin: 0;
padding: 0;
text-transform: uppercase;
}
.aside-menu li {
font-weight: 300;
list-style: square inside;
border-top: 1px solid #e7e7e7;
font: 14px 'Oswald', sans-serif;
padding: 10px;
font-weight: 300;
}
.aside-menu li:first-child {
border: none;
}
.aside-menu li.current-menu-item,
.aside-menu li.current-menu-item a {
color: #29c5e6;
}
.aside-menu a {
color: #8f8f8f;
text-decoration: none;
}
.sidebar-heading {
background: #29c5e6;
font: 14px 'Oswald', sans-serif;
color: #fff;
padding: 10px;
margin: 30px 0 0 0;
text-transform: uppercase;
}
.map {
background: #f3f3f3;
border: 1px solid #e7e7e7;
padding: 10px;
margin: 0 0 30px 0;
}
Ну и в заключение, добавьте несколько постов в наш блог. Делается это в панели администратора на вкладке Posts -> Add New. Мы добавили точно такие же названия, как были в psd макете.
Страница About us
Теперь, когда у нас готов шаблон для внутренних страниц, давайте наполним содержимым страницу About us. По той же схеме, как мы наполняли главную страницу – подготовьте изображения и добавьте их в в медиа библиотеку. Назовите изображения вот так:
about-1.png
about-2.png
team-Nobriga.jpg
team-Pittsley.jpg
team-Rousselle.jpg
team-Shoff.jpg
team-Simser.jpg
team-Tondrea.jpg
team-Venuti.jpg
team-Wollman.jpg
Далее перейдите в редактирование страницы в панели администратора и добавьте код:
Показать код
<blockquote class="main-blockquote">
<p>
“QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.”
</p>
<cite>John Doe, Lorem Ipsum</cite>
</blockquote>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean non neque ac sem accumsan rhoncus ut ut turpis. In hac habitasse platea dictumst. Proin eget nisi erat, et feugiat arcu. Duis semper porttitor lectus, ac pharetra erat imperdiet nec. Morbi interdum felis nulla. Aenean eros orci, pellentesque sed egestas vitae, auctor aliquam nisi. Nulla nec libero eget sem rutrum iaculis. Quisque in enim velit, at dignissim est. Nulla ullamcorper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat condimentum metus. Donec sodales aliquam orci id suscipit. Proin sed risus sit amet massa ultrices laoreet quis a erat. Aliquam et metus id erat vulputate egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
<p>
Donec vel nisl nibh. Aenean quam tortor, tempus sit amet mattis dapibus, egestas tempor dui. Duis vestibulum imperdiet risus pretium pretium. Nunc vitae porta ligula. Vestibulum sit amet nulla quam. Aenean lacinia, ante vitae sodales sagittis, leo felis bibendum neque, mattis sagittis neque urna vel magna. Sed at sem vitae lorem blandit feugiat.
</p>
<p>
Donec vel orci purus, ut ornare orci. Aenean rutrum pellentesque quam. Quisque gravida adipiscing augue, eget commodo augue egestas varius. Integer volutpat, tellus porta tincidunt sodales, lacus est tempus odio, fringilla blandit tortor lectus ut sem. Pellentesque nec sem lacus, sit amet consequat neque. Etiam varius urna quis arcu cursus in consectetur dui tincidunt. Quisque arcu orci, lacinia eget pretium vel, iaculis pellentesque nibh. Etiam cursus lacus eget neque viverra vestibulum. Aliquam erat volutpat. Duis pulvinar tellus ut urna facilisis mollis. Maecenas ac pharetra dui. Pellentesque neque ante, luctus eget congue eget, rhoncus vel mauris. Duis nisi magna, aliquet a convallis non, venenatis at nisl. Nunc at quam eu magna malesuada dignissim. Duis bibendum iaculis felis, eu venenatis risus sodales non. In ligula mi, faucibus eu tristique sed, vulputate rutrum dolor.
</p>
<img class="image" src="/wp-content/uploads/2014/05/about-1.png" alt="about-1" width="320" height="175" />
<img class="image alignright" src="/wp-content/uploads/2014/05/about-2.png" alt="about-2" width="320" height="175" />
<h2 class="content-heading">Our team</h2>
<div class="team-row">
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Doe.jpg" alt="" width="96" height="96" />
<figcaption>
John Doe<span class="occupation">ceo</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Pittsley.jpg" alt="" width="96" height="96" />
<figcaption>
Saundra Pittsley<span class="occupation">team leader</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Pittsley.jpg" alt="" width="96" height="96" />
<figcaption>
Julio Simser<span class="occupation">senior developer</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Simser.jpg" alt="" width="96" height="96" />
<figcaption>
Margery Venuti<span class="occupation">senior developer</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Venuti.jpg" alt="" width="96" height="96" />
<figcaption>
Fernando Tondrea<span class="occupation">developer</span>
</figcaption>
</figure>
</div>
<div class="team-row">
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Tondrea.jpg" alt="" width="96" height="96" />
<figcaption>
Ericka Nobriga<span class="occupation">art director</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Nobriga.jpg" alt="" width="96" height="96" />
<figcaption>
Cody Rousselle<span class="occupation">senior ui designer</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Rousselle.jpg" alt="" width="96" height="96" />
<figcaption>
Erik Wollman<span class="occupation">senior ui designer</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Wollman.jpg" alt="" width="96" height="96" />
<figcaption>
Dona Shoff<span class="occupation">ux designer</span>
</figcaption>
</figure>
<figure>
<img class="image" src="/wp-content/uploads/2014/05/team-Shoff.jpg" alt="" width="96" height="96" />
<figcaption>
Darryl Brunton<span class="occupation">ui designer</span>
</figcaption>
</figure>
</div>
И стили в style.css:
Показать код
.main-blockquote {
margin: 0;
background: #29c5e6;
padding: 10px 20px;
font-family: 'Oswald', sans-serif;
font-weight: 300;
}
.main-blockquote p {
color: #fff;
font-style: italic;
font-size: 33px;
margin: 0;
}
.main-blockquote cite {
display: block;
font-size: 20px;
font-style: normal;
color: #1d8ea6;
margin: 0;
text-align: right;
}
.content-heading {
background: #29c5e6;
font: 30px 'Oswald', sans-serif;
font-weight: 300;
color: #fff;
padding: 0 10px;
margin: 30px 0 0 0;
text-transform: uppercase;
}
.team-row figure {
display: inline-block;
margin: 20px 0 0;
font-family: 'Oswald', sans-serif;
font-weight: 300;
}
.team-row figure + figure {
margin-left: 43px;
}
.team-row figcaption {
font-size: 16px;
font-weight: 300;
margin-top: 5px;
}
.team-row .occupation {
display: block;
font-size: 14px;
color: #29c5e6;
}
Шаблон поста
После предыдущих действий, на нашем сайте уже доступны все страницы, кроме страниц с постами. За отображение одиночных постов отвечает шаблон single.php. Создайте его со следующим содержимым:
<?php get_header();?>
<div class="main-heading">
<h1><?php the_title(); ?></h1>
</div>
<?php get_sidebar();?>
<section>
<?php while (have_posts()): the_post();?>
<?php the_content();?>
<?php
if ( comments_open() || get_comments_number() ) {
comments_template();
}
?>
<?php endwhile; ?>
</section>
<?php get_footer(); ?>
Этот шаблон аналогичен предыдущим шаблонам с той лишь разницей, что здесь мы сначала отображаем контент поста, а затем комментарии к нему.
Страница поиска
В самом начале, когда мы создавали шаблон шапки мы добавили в него поиск, однако страницы для отображения результатов поиска у нас еще нет. Создайте в папке темы файл search.php и добавьте в него содержимое:
<?php get_header(); ?>
<div class="main-heading">
<h1>Search</h1>
</div>
<?php get_sidebar(); ?>
<section>
<h2 class="content-heading"><?php printf( __('Search Results for: %s', 'default'), get_search_query() ); ?></h2>
<?php if (have_posts()): while (have_posts()): the_post(); ?>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p><?php the_excerpt(); ?></p>
<?php endwhile; else:?>
<p><?php echo __('Sorry, no results found', 'whitesquare'); ?></p>
<?php endif; ?>
</section>
<?php get_footer(); ?>
От других шаблонов этот отличается тем, что мы выводим заголовок с текстом поиска, а затем список результатов поиска.
Страница архива
В WordPress помимо одиночных постов существуют страницы, на которых отображаются списки постов. Это могут быть категории, сортировка по дате, автору или по ключевым словам. В нашем макете такого функционала нет, но добавить его обязательно нужно, так как мы создаем шаблон, который может использоваться с разным контентом. Для каждого из указанных списков, существуют свои шаблоны, однако если они не найдены, WordPress пытается найти общий файл archive.php. Мы этим воспользуемся и создадим его. Поскольку его содержимое ничем не будет отличаться от содержимого обычной страницы – просто скопируйте page.php в archive.php.
404
Последний шаблон, который осталось добавить — это шаблон для 404 страницы, когда WordPress не смог найти запрошенную страницу. Он будет точно такой же, как page.php только вместо вывода постов будет написано сообщение об ошибке:
<?php get_header(); ?>
<div class="main-heading">
<h1><?php the_title(); ?></h1>
</div>
<?php get_sidebar(); ?>
<section>
<p><?php echo __('It looks like nothing was found at this location.', 'whitesquare'); ?></p>
</section>
<?php get_footer(); ?>
Заключение
На этом создание шаблона WordPress закончено. Готовый проект можно скачать здесь.
Ссылки на предыдущие статьи:
Как сверстать веб-страницу. Часть 1
Как сверстать веб-страницу. Часть 2 — Bootstrap
Верстка для самых маленьких. Верстаем страницу по БЭМу (xnim)
Создаём шаблон 1С-Битрикс на базе Bootstrap вёрстки (lexnekr)
Update:
Статья была существенно обновлена в соответствии с пожеланиями комментаторов.
- Создание меню теперь описано не на основе wp_list_pages, а с помощью wp_nav_menu.
- Все фразы, используемые в шаблоне вставляются через функцию локализации __('')
- Стили и скрипты подключаются не в файле header.php, а через специальные функции в functions.php
- Код главной страницы в шаблоне перенесен из page-home.php во front-page.php