Comments 298
Толстые клиенты умирают, а толстые программисты нет. Не найдя на веб горизонте привычных классов, делают свой инструментарий. Добавьте хорошую документацию и вот вам фреймворк.
АППЛИКАЦИЯ, -и; ж. [от лат. applicatio — прикладывание]. 1. Способ создания изображения посредством наклеивания или нашивания на что-л. разноцветных, разнофактурных кусочков ткани, бумаги и т.п. А. на шёлке, картоне. 2. Картина, украшение и т.п., изготовленные таким способом. Сделать аппликацию. Передник с аппликацией. 3. Физиотерапевтическая процедура: накладывание на какой-л. участок тела лечебной грязи, парафина и т.п. <Аппликационный, -ая, -ое (1 зн.). А-ые работы.
application сущ. комп. прикладная программа (program)
Слову application есть — это «приложение» или «прикладная программа», в то время как «аппликация» — это либо медицинский термин, либо вид картины, выполненной при помощи наклеивания.
Т.е. употребление слова «аппликация» вместо «приложение» в данном контесте — безграмотность и отсутствие чувства языка. В то время как употребление слова «дедлайн» — норма.
Точно так же как expertise — это «мастерство» или «опыт». А «мы продаем экспертизу» — нелепый набор слов, потому что «экспертиза» в русском языке имеет иной смысл, как во фразе «проведена криминалистическая экспертиза».
Сообщество JavaScript безумно, если оно думает, что кто-то может идти в ногу с этим.
Самое главное — что в ногу с этим не могут идти браузеры. Следовательно, и нам не стоит, чтобы не отрываться от реальности.
За чем конкретно из списка выше не успели браузеры?)
Некоторые браузеры не успели сдохнуть. Поэтому некоторые вещи не получается внедрить.
Эм, старые версии браузеров, в смысле?)
Вы понимаете, что edge лучше поддерживал ES6 какое-то время, а у нового safari вообще 100% поддержка, судя по ES compatibility table?
Вебкит никак не относится к JS. Статьи про V8, на этом движке сделана node.js и много открытой информации о том, как он устроен, какие есть уровни оптимизаций, как работает каждый из компиляторов.
Так что это действительно проблема, но я думаю, это проблема создателей других движков. Надо больше рассказывать о себе.
У edge очень своеобразное мнение на счёт того, как должен работать метод postMessage. Поэтому приходится для мелкомягких чертей отдельное поведение реализовывать (ага, и детектить их для этого).
Мелкомягкие черти в первую очередь. Из-за необходимости поддерживать всё что можно и что нельзя, языковые нововведения может быть появляются в рабочем коде года через два после их анонса. А может, не появляются. Мы, например, до сих пор тянем версию для IE8, где даже JS1.6 нативно не поддерживался.
Приложению на три таблицы не требуется поддержка? Почему бы не использовать чистый JS.
Если же приложение больше, то никакого такого ада там и нет. По мере необходимости из широкого ассортимента выбираются инструменты и им находится применение. И TypeScript будет в радость, и обилие npm пакетов и сборщики. Есть возможность собрать проект без webpack — замечательно, хотите использовать React с jQuery? Без проблем.
Но многим хочется готовых мануалов «Как стать модным фронтом 2016+», много лет назад они брали и писали же на чистом JS такой-то UI и все хорошо было то, а теперь надо же придумали! Хочется сразу использовать всю мощь, но что бы не разбираться. Но тогда и мощи не было бы, разрабатывали бы мощный фреймворк all-in-one, тратили бы годы на стандартизацию, имели бы мы приложение уровня 2005 года, зато было бы спокойно и понятно все.
В общем не понимаю, как эта ситуация хуже стала? Раньше разработчик разбирался в JS + jQuery и поверх писал свои велосипеды, а сегодня использует готовое, разбираясь в вещах уровнем выше, но не брезгуя смотреть открытый код? Получается проработав N лет, точно так же терял это время на специфичную для клиента систему, а сейчас только отрывается на несколько версий фреймворка, если совсем не смотрит по сторонам.
> Вы выходите на рынок устаревшим, потому что всем нужен уже <Впишите имя> фреймворк.
ИМХО, это как бы и не проблема. Веб-разработчика «продаёт» его портфолио, а не знание фреймворков. А заказчик, в общем случае, говорит: «Мне нужен сайт с таким-то функционалом», и практически никогда не говорит «Мне нужен сайт на Angular».
У нас, к примеру, разработка сайтов направление непрофильное, но вполне активное. И мы давно уже не ввязываемся в эту гонку вооружений. Никакой выгоды с этого мы не получаем, т.к. затраты ресурсов на освоение и внедрение в проектах свежих новинок в мире JS нынче превышают преимущества от их использования.
Речь о конкуренции. Если требуется JS программист, пришло трое, один знает ext.js, второй angular 2, третий react.js, а проект будет разрабатываться (допустим уже известно) на react.js — то кого возьмут?
Ответ обычно очевиден.
И не важно, что мир JS меняется стремительно. — Речь о конкуренции на рынке труда.
Со стороны работодателя, это прекрасно и после.
Первая проблема в том, что работая в своем органичном стеке в течении двух лет, Вы выходите на рынок устаревшим, потому что всем нужен уже <Впишите имя> фреймворк.
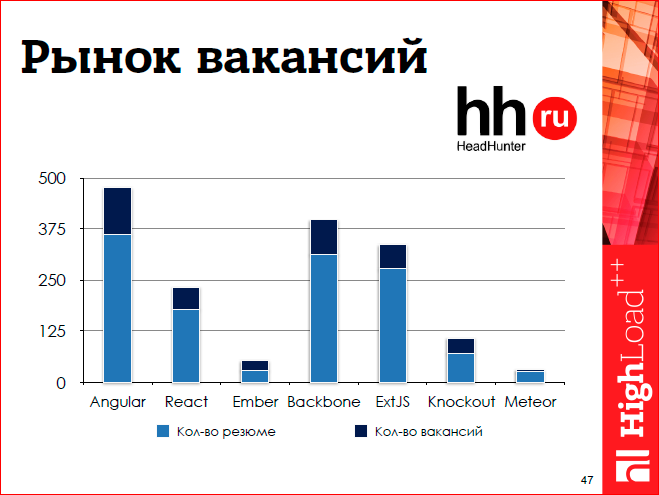
tl;dr — вообще в вакансиях сейчас всего два фреймворка: AngularJS и React.
Если подробнее, то сильно преувеличено. Давайте разберем на

Формально здесь видно четыре столбика из ExtJS, Backbone, AngularJS и React.
Здесь и далее имеется в виду сайт hh.ru и город Москва (поскольку я из Москвы), и Киев (из вашего профиля)
1) Начнём с ExtJS. В принципе этот старичок сегодня даже в статье упоминался, но в вакансиях бывает часто. Не забываем в запросе дописать «extjs not angularjs not angular not react». Число вакансий уменьшится на 1/3 (для Киева вообще вдвое) по сравнению с запросом только «extjs». В оставшихся вакансиях часто требуется не чистый «фронтендер», а всякие ASP.NET, Java, PHP и прочие бэкендеры от которых будут просить еще и фронтенд писать. Чистых вакансий на фронтенд, где требуется ExtJS и не подходит ангуляр или реакт, я нашел штук 5 в Москве и 0 в Киеве.
2) Далее Backbone. Он упоминается в 123 вакансиях для Москвы, но без AngularJS и React только 29. Для Киева цифры — 34 и 11 соответственно. Итого, если вы не знаете уже слегка подустаревший Backbone вы потеряете максимум треть от тех вакансий, где его просят.
3) AngularJS. Его первая версия — один из стандартов SPA разработки сегодня. В Москве на него аж 300 вакансий, отдельно от React — 234.
В Киеве — 72 и 58. Да ангуляр стоит учить.
4) React. Появился в 13, массовое распространение в 14. Всего вакансий в Москве и Киеве — 224 и 58 соответственно. Без ангуляра 178 и 30.
Реакт тоже стоит уже учить, если не выучили.
Другие фреймворки
5) Ember: без AngularJS и React нашел одну вакансию в Москве. В Киеве не искал.
6) Vue.js: без AngularJS и React в Москве не упоминается.
Другие технологии
1) ES6/ES2015 — суммарно около 80-ти вакансий в Москве, почти везде пишут, что знание рассматривается как преимущество.
2) TypeScript — 78 вакансий в Москве, как требование выдвигает примерно каждый третий.
Итого на рынке труда фреймворков сейчас два, массовое распространение их началось 4 и 2 года соответственно. Для трудоустройства будет достаточно любого из них. Через годик хорошо бы что-то прочитать про ES2015 и TypeScript (это опять же для рынка труда, нормальные разработчики и так про них в курсе).
Уже дали и назвали CoffeeScript — Но НЕ ВЗЛЕТЕЛ.
— 3 дня потратил на настройку среды;
— 10 дней машинного времени на 1500 сборок;
— 2 часа писал уникальный код;
— 3 дня на обьяснение заказчику своей крутизны;
— 10 дней на споры с заказчиком о ньюансах архитектуры;
— за 2 часа рабочего времени получил оплату по тарифу 150 у.е./час (фактически по тарифу чернорабочего 10 у.е. /день за 30 календарных дней)
Все пошло на оплату интернета, комуналки и жрачку. Но теперь можно кичится, что за меньше чем за 150 у.е./час даже нефиг браться.
Вот ещё из этой серии: https://habrahabr.ru/post/277323/
python2У Вас ошибка в слове «python3».
— математики/актуарии, которые привыкли к питону 2.
— современные разрабочики, интегрирующие нашу систему в целевые платформы, разрабатывающиеся сейчас, язык интеграции — питон 3
Первых с каждым годом становится все меньше, вторых все больше (с учетом того, что многие компании пинками загоняют своих разработчиков только в питон3).
Ну так вот. Я это научное сообщество, которое привыкло к двойке и не привыкло меняться, хочу молотками по головам постучать. Они любят, например, jupyter, у которого ядро по умолчанию — питон 3. И любят они numpy/scipy etc, которые тоже сейчас по умолчанию под питон 3 разрабатываются. Но — они будут плакать и колоться, но жрать кактус, пытаясь установить jupyter + scipy + matplotlib + еще кучу всего, вместо двух команд в pip3.
В крупных же сообществах только сейчас потихоньку-полегоньку начинают задумываться о том, что они будут делать в 2020м году. Причём я не удивлюсь если будет принято решение выделить средства на то, чтобы поддерживать python2 — благо и делать-то там особо много не нужно будет.
В том же Android'е куча скриптов на python'е — и нет даже планов никаких по адаптации python3. Та же самая история — в Chromium'е. Обратите внимание на активность разработчиков в соответсвующем баге.
Люди, которые познакомились с python'ом после 2008го года, в основном используют python, но их пока — далеко не большинство. К тому же когда они приходят в компанию, где python начали использовать раньше они начинают «жрать кактус» вместе со всеми.
В результате после семи лет пения «всё хорошо, прекрасная маркиза» разработчики python3 начали задумываться над тем, как бы всё-таки убедить этих «ретроградов» перейти на новую версию.
Придумали много разных вещей, но не поняли главного: не будут люди в коммерческих компаниях переписывать свои скрипты. Не будут. Либо будут разработаны «транспайлеры», либо python2 заживёт отдельной жизнью рано или поздно.
P.S. На Хабре вы этого, впрочем, можете и не заметить, так как работает очень хороший отбор: людям, которые сделали что-то новое — важно об этом заявить на Хабре, людям, которые работают над проектом, которому лет 20-30 — это нафиг не нужно. Но правда заключается в том, что новых проекты — быстро возникают и быстро умирают, а проекты 30-летней давности остаются. Вместе с python2. Так что я, когда писал, что нужно писать на python2 и «не париться» не лукавил ни разу. Не бойтесь вы 2020го года — что-нибудь да придумают.
Эка право. И тут Javascript обошёл всех, с идеей использования этих самых «транспайлеров».
:-0
Это как раз разработчики python3 предложили «уникальное решение»: скрипт, который превращает python2 в неработающий python3 — так что переход от python2 к python3 получается «по бразильской системе»: либо вам везёт и вы переходите успешно, либо вас увольняют нафиг, так как никакой возможности отката нет в принципе!
С тем же успехом можно переходить не с python2 на python3, а, скажем, с python'а на Go. Забавно впрочем, что и разработчики Perl'а и PHP наступили на те же грабли в 6й верcии языка… Только те оказались в состоянии понять — что произошло, а разработки python'а — пока нет…
Вот поддерживать одновременно 2.7 и 3.0 — это да…
Похоже, для персонажа из статьи, это не то, что ему нравится.
Если вы считаете, что это лучще, чем транспайлеры… ну это ваши проблемы.
Не самый неудачный, впрочем. Попытка перехода от perl5 к perl6 или от php5 к php6 — ещё мрачнее (обе кончились тем, что никто никуда так и не перешёл — причём php6 в конечном итоге просто умер).
Причём очень может быть что python окажется там же, где perl: просто в конечном итоге, потеряв несколько лет, разморозят развитие 2й ветки и всё.
Я лично знаю достаточно много людей, которые просто отказались от использования python3. Уже одно то, что в нём нельзя безопасно получить список файлов в каталоге — много говорит о том, какую траву курили разработчики.
А вот если вы хотите что-то сделать, чем будут пользоваться через 10-20 лет, то лучше выбирать популярные технологии, а не эффективные. Ибо на долгих дистанциях наличие разработчиков — важнее эффективности.
Как оно в действительности писать на Javascript в 2016 году.
Хэй, мне нужно создать страницу, которая показывает последнюю активность пользователей, так что мне надо получать данные с REST-сервиса и отображать в некой сортируемой и фильтруемой таблице, и обновлять её, если что-нибудь поменялось на сервере. Я думаю использовать jQuery для получения и отображения данных.
— Конечно, ты можешь по прежнему использовать jQuery. Но если ты планируешь сделать что-нибудь более сложное на фронтенде ты, вероятно, должен попробовать React. Это даст большие преимущества в дальнейшем.
— Звучит круто. Как мне лучше начать разработку с React?
— Самый простой путь: запустить npm install create-react-app -g в своем терминале и можешь начинать проект сразу после этого.
— Круто, ты так говоришь, будто не нужно никаких дополнительных настроек?
— Нет.
— Мне нужно установить специальные IDE, такие как Visual Studio, Android Studio, или XCode?
— Нет, просто создай свое приложение командой create-react-app my-cool-app и ты готов к пути.
— А что насчет дополнительных зависимостей? Может мне нужно установить Java на мою машину? Может мне также нужны Maven, Gradle, CocoaPods, или может быть мне нужно скачать дополнительно 20-гигабайтный SDK?
— Нет, просто выполни cd в папку со своим проектом и запусти npm start. Это всё.
— Мне нужно собирать своё приложение и ждать долгой пересборки после каждого изменения?
— Нет. Если ты сделаешь изменения, страница автоматически обновится. Если ты изменишь CSS — это будет живая перезагрузка, без обновления страницы.
— Звучит очень полезно! Я думаю так я смогу немного увеличить скорость процесса разработки. Но подожди, что делать, если мне когда-нибудь понадобится развернуть production версию моего сайта? Потому-что никто в действительности не развертывает неминифицированные версии index.html, app.css, main.js в production, правильно?
— Да, ты прав. Если тебе нужно развернуть production сборку своего сайта просто запусти npm run build и всё что тебе нужно бедут в папке /build. Миниицированное, оптимизированное и готовое к развертыванию.
— Спасибо приятель, очень полезно.
https://medium.com/@kitze/how-it-actually-feels-to-write-javascript-in-2016-46b5dda17bb5#.wvne8zb17
create-react-app предоставляет необходимый минимум для работоспособного приложения. Этого минимума достаточно для решения текущей задачи пользователя — вывести фильтруемую и сортируемую таблицу. Остальное, например, роутинг (react-router), централизованное хранение данных (redux), библиотеку с набором готовых компонент интерфейса — подключается по мере развития приложения и/или роста знаний разработчика.
Это отличный стартовый шаблон для изучения React или начала разработки нового приложения.
Посмотрите https://github.com/facebookincubator/create-react-app
Также есть простой способ сделать из вашего приложения Progressive Web App, с возможностью установки в смартфон, для работы без подключения к интернету https://github.com/jeffposnick/create-react-pwa/compare/starting-point...pwa
— Мне нужно установить специальные IDE, такие как Visual Studio, Android Studio, или XCode?
— Нет, просто создай свое приложение командой create-react-app my-cool-app и ты готов к пути.
— Что, даже текстовый редактор не потребуется?
— Нет, реакт настолько крутой, тебе вообще не придется писать код.
А зачем вам текстовый редактор, если вы делаете фотогалерею? Но, я думаю, без него вы мало что наверстаете.
Вот и с nodejs и npm так же — это инструменты разработки, которые делают разработку удобнее. Не надо относиться к nodejs как к серверу — на самом деле, это всего лишь консольная запускалка скриптов.
А чем в качестве «консольной запускалки скриптов» плоха (извините) консоль?
Консоль сама по себе ничего не запускает. Консоль лишь рисует символы.
Могу я узнать причину минуса? Может быть, я не знаю какого-то определения, но я слабо себе представляю запуск скрипта в консоли без каких бы то ни было консольных программ.
Вряд ли. Минусы тут ставят от балды.
Если вы про консоль браузера — то она является неплохим инструментом для отладки клиентских скриптов. Но js-скрипты не делятся на клиентские и серверные, есть еще одна категория скриптов — системные скрипты. (Прилагательное "системный" в данном случае означает, что ими пользуется не конечный пользователь, а разработчик)
А именно, есть такие скрипты как
browserify — обычному веб-разработчику этот скрипт и правда не интересен. Но разработчику библиотеки этот скрипт позволяет просто писать код, а не думать про правильные обертки для модуля в разных окружениях;
babel — компилятор js, позволяет использовать при разработке самые свежие фичи, не дожидаясь пока они дойдут до браузера;
webpack — умеет минифицировать и склеивать скрипты и таблицы стилей.
Это — исключительно полезные скрипты, которые стоит попробовать любому веб-разработчику. Они ничего не усложняют и не замедляют — напротив, после начального изучения они нехило упрощают веб-разработку и ускоряют работу веб-приложения (webpack, за счет минификации). И каждый из них для своей работы должен читать файлы с диска и записывать их на диск, чего нельзя добиться в консоли браузера. Поэтому для их запуска нужна nodejs
Извиняюсь за грубость, но вы чем читаете? Какая вообще разница, какой у вас есть бэкэнд, и есть ли он вообще?
nodejs — это не сервер.
Какой ад?
Во-первых, фреймворк вам надо выбрать один раз и его использовать. Старый фреймворк устаревает когда его перестают поддерживать разработчики, а не когда выходит новый.
Во-вторых, клиентские фреймворки к nodejs не имеют ни малейшего отношения.
Во-вторых, клиентские фреймворки к nodejs не имеют ни малейшего отношения.
Тогда для чего мне nodejs если у меня клиент в виде SPA как я написал?
Читайте выше. https://habrahabr.ru/post/312022/#comment_9855448
Не надо выдавать бредни воображаемого "специалиста" за состояние технологии...
JQuery? Да, можно. Но ты еще не устал?
…
— Что случилось с HTML?
— Ничего не случилось. Но для динамической разметки нужен свой язык.
— Типа шаблонизатора?
— Да, JSX — это шаблонизатор.
…
— Другая библиотека? Что за Babel?
— Компилятор. Позволяет пользоваться новыми фичами языка раньше, чем их поддержка появится в браузере.
…
— Слушай, я просто хочу загрузить кучу данных с сервера, просто подключить JQuery из CDN и просто получить данные с помощью AJAX. Почему я не могу сделать это?
— Ты можешь так и сделать, но ведь потом эти данные надо еще вывести на страницу.
…
— Давай придерживаться React, я уже узнал слишком много о нем. Так что, если мне нужно использовать React, я вытяну его из этого NPM, а затем использую Browserify?
— Да.
— Это кажется слишком сложным, чтобы просто взять кучу зависимостей и связать их вместе.
— Не сложнее чем скачивать каждую библиотеку вручную.
…
Фрагмент про менеджеры задач не нужен — потому что они не нужны для этой задачи. Как и про TypeScript, функциональное программирование и прочее.
…
— О, да. Fetch это имя нативной реализации для выполнения XMLHttpRequests.
— О, AJAX.
— Ну да, Fetch это новая реализация AJAX. Помнишь, XMLHttpRequest был настолько неудобен, что все использовали только jquery-обертку вокруг него? Теперь обертка не нужна.
…
— А методы AJAX JQuery не возвращают промисы?
— Да, возвращают.
…
— Это третий раз, когда ты говоришь о await, но я понятия не имею, что это такое.
— Синтаксический сахар для промисов.
— У… а можно его не использовать?
— Можно. Наверное, так будет даже лучше первое время — потом будет понятно что за магия внутри происходит.
— Другая библиотека? Что за Babel?
— Компилятор. Позволяет пользоваться новыми фичами языка раньше, чем их поддержка появится в браузере.
Причем каждую «фичу» типа того же Реакта нужно скачивать отдельно.
— Слушай, я просто хочу загрузить кучу данных с сервера, просто подключить JQuery из CDN и просто получить данные с помощью AJAX. Почему я не могу сделать это?
— Ты можешь так и сделать, но ведь потом эти данные надо еще вывести на страницу.
Ну, прямо там взял и вывел данные, даже не выходя из метода.
— Ну да, Fetch это новая реализация AJAX. Помнишь, XMLHttpRequest был настолько неудобен, что все использовали только jquery-обертку вокруг него? Теперь обертка не нужна.
Кроме случаев, когда нужно обрабатывать progress event.
ЗЫ. Заметил, что чем больше денег приносит приложение, тем меньше парятся что у него внутри.
Причем каждую «фичу» типа того же Реакта нужно скачивать отдельно.
Реакт — это не фича, Реакт — это библиотека.
Кроме случаев, когда нужно обрабатывать progress event.
Ни разу не было такой задачи за два года веб-программирования...
Обычные пользователи вашей странички скорее всего не будут заглядывать в код и никогда не догадаются о том, что он не модный.
А весь этот выше перечисленный зоопарк можно оставить тем, кто ведет действительно крупные проекты или гонится за модой.
Простейшие задачи не в тренде. ;-)
В тренде решать не задачи (самым простым возможным способом), а надуманные проблемы, которые сами создали при решении задач. :)
Верно. Это как первая модель авто типа «Форд-Т» — прост и понятен.
Сейчас же, чтобы поехать, надо аж столько в авто всего запихнуть — что страшно становится… разработчику авто, но не водителю этого современного авто, жмущему на кнопку! ;-)
js +jQuery +backbone/angular/ember/react (на выбор что-то одно)? + grunt (если надо сборку делать).
js + jQuery + DataTables (jQuery плагин) + grunt (если надо сборку делать).
А автор статьи просто не умеет выбирать подходящие инструменты и способы решения поставленной задачи, создавая для себя проблемы на пустом месте.
Если вам этого хватает, то вы — откатываетесь назад стремительным домкратом. :-)
Чтобы оставаться только(!) на месте, вам надо… бежать. (Как говорил известный персонаж).
Недавно решил попробовать запилить проект, но на NodeJS+express+React. До этого NodeJS тыкал давным-давно, когда он еще только появился. Иии…
WebPack, Babel и прочие страшные слова вызвали легкое недоумение, но в принципе понятно, для чего это надо и зачем. В ES6 действительно куча классных фич, и оно стоит того.
Потом тыкался с express. Вроде бы это самый популярный и простой фреймворк на данный момент? Но черт побери, почему в 2016 году в самом популярном и простом фреймворке нужно вручную подключать такие функции, как парсинг форм и cookie? Я как-то привык, что подобные вещи есть «из коробки». Может это сделано ради скорости — чтобы использовать только то, что тебе нужно? Но для скорости я предпочел бы Go, чем Javascript. А в express вообще какой-то middleware hell получается, честное слово.
В итоге почти неделю я потратил только на то, чтобы разобраться во всем этом и реализовать регистрацию и вход пользователей на сайт, с подтверждением по емейлу. Посмотрел на все это дело… Плюнул, снес все нафиг и ввел что-то типа:
rails new myapp -B && cd myapp && echo "gem 'devise'" >> Gemfile && bundle install && rails g devise User && rake db:setup. Всего несколько команд дали мне функционал, на который я убил кучу времени.Да, у меня нет опыта в написании проектов на NodeJS, express и прочим. Профессионалы этого дела запросто заткнут меня за пояс, да и вообще презрительно прочитают этот комментарий и гневно уничтожат одной тирадой. Но лично для меня все эти штуки до сих пор сыроваты и сложны в использовании, тем более когда под рукой уже есть наработанный и вполне готовый функционал.
Но черт побери, почему в 2016 году в самом популярном и простом фреймворке нужно вручную подключать такие функции, как парсинг форм и cookie?
А что если вам не нужен парсинг форм? Что, если вы не используете печеньки?
rails new myapp -B && cd myapp && echo "gem 'devise'" >> Gemfile && bundle install && rails g devise User && rake db:setup.Ок, вы подключили библиотеку devise и она сделала то, что вам нужно. Почему вы в таком случае не догадались использовать passport?
По факту эта библиотека более-менее полезна тем, кто использует различные стратегии в ней (вход через соцсети). Для local-only толку от нее практически нет.
Поправьте, пожалуйста, если я не прав.
Расскажите, как оно учить С++ в 2016 году, чтобы писать программы конкурентоспособные на мировом рынке? Мне реально интересно узнать в практических целях.
А дальше уже в зависимости от цели. Если гуи то можно в Qt погрузится. Если сервера то многообразие разных возможностей, начиная от голых сокетов, boost.asio, libev ну или еще чего-нибудь. И отдельно читать книги про многопоточность. Если игры… ну опять же можно хоть на opengl а можно взять популярный фреймворк ( тот же cocox2dx ).
зы. Читая книги, помните что те из них которые написаны до появления 11 стандарта не будут охватывать все то многообразие безумных возможностей которые у нас появились. Поэтому про них нужно будет читать отдельно.
Куча библиотек, фреймворков и прочего соединённых костылями и дополнительными библиотеками. Всё это сдобрено всякими пакетными менеджерами и трансляторами.
С одной стороны хорошо, что есть выбор, с другой стороны появляется куча проблем:
— высокий порог входа в проект.
— то что ты выучил и использовал на одном проекте скорее всего не пригодится в другом. К тому же будет считаться устаревшим.
Можете считать меня отсталым, но меня связка ASP.Net MVC или WebAPI + JQuery + KnockoutJS вполне устраивает и пока менять не собираюсь. (Разве что может быть попробую ангуляр).
Для меня хороший набор технологий, это тот, который позволяет создать и скомпилировать пустой проект за 10 минут. И разработка которого потребует как можно меньше написанного кода для рутинных операций.
Мне кажется, что пока 80% браузеров не будут поддерживать TypeScript/ES2016 из коробки без необходимости перекомпиляции/преобразования — нет смысла использовать эти языки.
Мне кажется, что эта мешанина библиотек и фреймворков должна пройти лет через 5 и путём естественного отбора оставить только то, что действительно удобно (как тот же JQuery в своё время)
Я к своему стыду аспнет кор, который 5й так и не осилил, хотя на 4м написал маленькую веб бухгалтерию пару лет назад.
Сейчас вот пишу на рельсах панель управления хостингом приложений (не сайтов, это важно), с реактом на фронде и понимаю, что мне надо очень сильно помучаться чтобы подключить вебпак и внешние компоненты к реакту. Так что пока тренируюсь на кошках и реализовываю все сам, пока нет готового прототипа и денег на отдельного фронтендера
Мне кажется, что пока 80% браузеров не будут поддерживать TypeScript/ES2016 из коробки без необходимости перекомпиляции/преобразования — нет смысла использовать эти языки.
Почему вы смело используете C#, у которого довольно сложный процесс построения (build) — но отрицаете необходимость этапа построения для клиентских языков?
Как должно быть: поставил VS for JS, создал проект, пишешь на ES2016/TypeScript/что либо ещё. Нажал кнопку скомпилировать и оно открылось в браузере и заработало (хоть в IE10, хоть в хроме последнем).
Вы не на синтетические бенчмарки смотрите лучше, а на более-менее реалистичные.
— Я хочу кодить игры на плюсах, и буду использовать <тут любой движок 90х годов>
— Ээ-э не чувак, давай я тебе сейчас расскажу как там всё развивалось и куда всё это привело…
Это я к тому, что сильно напыщенный текст, который должен показать всю «сложность» фронтэнд разработки. Все работы хороши.
Фронтенду явно не хватает некоторого универсального промежуточного представления, которое может целиком заменить js+html+css и которое будет достаточно стабильным и низкоуровневым чтобы во всех браузерах работать идентично.
Для серьезных учетных систем и всяких RIA аналогов нет по-сути.
Сейчас пишу довольно крупный проект на нем, ни каких зоопарков, все из коробки. И сборщик тоже SenchaCmd.
Документация там просто шикарная.Вот реально сидишь и пишешь код, ни каких головняков не возникает. Это реально очень приятно, после всех зоопарков с разными либами и всяких тулз на Node.
Причем старые версии, 3я, 4я, были довольно багованными и тормозили прилично, текущая 6.2.0 просто песня.
Не менее интересно будет почитать, что же вы осознали, в плане «почему Enterprise часто выбирают Sencha (ExtJS)», более конкретно.
Стоит да, 10К долларов, но на большом проекте это сэкономит много человеко-часов времени разработчикам, поэтому это окупается. Ну и да, это актуально для долгоиграющих enterprise систем. Для каких-то стартапов или небольшой админки конечно он не нужен, как из пушки по воробьям и может не окупить себя просто.
В Ext JS отлично реализованы те функции, которые очень часто требуются в enterprise. Если ещё не видели их демку, то вот она Ext JS Kitchen Sink.
… плюс он подталкивает к определённой структуре проекта...
Вообще-то фреймворк на то и фреймворк, чтобы проекты под него имели определённую структуру. Если этой структуры нету, то это не фреймворк, а библиотека.
In computer programming, a software framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code, thus providing application-specific software. A software framework is a universal, reusable software environment that provides particular functionality as part of a larger software platform to facilitate development of software applications, products and solutions. Software frameworks may include support programs, compilers, code libraries, tool sets, and application programming interfaces (APIs) that bring together all the different components to enable development of a project or system.
При этом, в тексте статьи нет ни одного слова «структура». Зато чуть ниже есть «архитектура».
Фре́ймворк (иногда фреймво́рк; англицизм, неологизм от framework — каркас, структура) — программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта.
А здесь сразу о структуре.
Теперь впору поговорить о разнице между структурой и архитектурой, но я, пожалуй воздержусь :))
Про другие такого не замечено.
Например Java.
Java — это Cobol сегодня. — Новые версии переносятся непрерывно (Java 9 недавно передвинули на пол-года).
Java 2 EE похоже вообще уже «труп».
Мне кажется была уже эта статья… А может я и ошибаюсь.
Ага: It’s the future. Странно, почему это сразу не заметили.
Странно то, что этот СКАЧОК эволюции JS вообще возник, после 10-ти то лет «плавного обычного развития».
Ничего странного. СКАЧОК начался когда появился движок V8, ускоривший выполнение js в разы.
Хорошо. Тогда вопрос будет звучать так: Странно что движок V8 ускорил выполнение js в разы, а не на 5-10%, как это обычно происходит с НОВЫМ движком на рынке.
А что странного в скачке производительности при переходе от интерпретации к компиляции?
я это слышу со времён… изобретения DHTML
PS: Я понимаю, что простая манипуляция с DOM это еще не JS программирование!
Слишком быстро скачет JavaScript.
— Я бы сделал транспайл из TypeScript с помощью комбо Webpack + SystemJS + Babel.
Чем лучше SystemJS в сравнении с вебпаковским require.ensure?
Трудно найти более дебильный ЯП нежели чем JS, но гуглофейсбуку этого показалось мало — они дополнили его перечисленными автором хакерскими примочками. Да ещё и TypeScript изобрели, который не имеет даже банальных мапов, зато требует ещё больше примочек. Казалось бы — пиши себе на НОРМАЛЬНОМ языке с адекватными инструментами (ClojureScript, Elm, F#, PureScript ), используй js/css/html в качестве целевой платформы покуда не придумали что-то лучше. Но не тут то было:

Палка в заднице у левого зайца как-бы символизирует webpack
TypeScript изобрёл Microsoft. — Так что надо писать вам НЕ «гуглофейсбуку этого показалось мало», а «гугло-фейсбук-майкрософту этого показалось мало».
Да, эта троица («гугло-фейсбук-майкрософт») вообще ЗАХВАТИЛА МИР! Похоже на то. ;-)
Почему же он дибильный?
Именно это — причина его успеха.
Таких языков куча.
С — тоже дибильный?
При желании можно сделать, чтобы работало только в одном случае, ну или управлять типизацией явно, проверяя переменные.
А переменные и функции в JS регистрозависимые.
Всем рисковым чувакам! ;-)
Я не видел пока ни одного человека, который после этого тяготел бы к слабой типизации.
Я есть он. (С)
Я удрал из мира Java в мир JavaScript. Удрал через GWT. Но удрал.
Мир JavaScript — это мир свободы! (С)
Странный вопрос у вас.
«Сильная / слабая типизация (также иногда говорят строгая / нестрогая). Сильная типизация выделяется тем, что язык не позволяет смешивать в выражениях различные типы и не выполняет автоматические неявные преобразования, например нельзя вычесть из строки множество. Языки со слабой типизацией выполняют множество неявных преобразований автоматически, даже если может произойти потеря точности или преобразование неоднозначно.
Примеры:
Сильная: Java, Python, Haskell, Lisp;
Слабая: C, JavaScript, Visual Basic, PHP.»
Сильная: Java!!!
У JavaScript — слабая динамическая, у Java — сильная статическая. Отсюда и вопрос про другие языки.
Статическая: C, Java, C#;
Динамическая: Python, JavaScript, Ruby.
Сильная / слабая типизация
Сильная: Java, Python, Haskell, Lisp;
Слабая: C, JavaScript, Visual Basic, PHP.
То есть, программировал ли я на Python?
Ответ — нет.
То есть, программировал ли я на Python?Ну необязательно именно Python, кроме него есть ещё Ruby, Lua, Smalltalk, Lisp, Erlang и ещё масса языков с сильной динамической типизацией. Пока непонятно какие языки кроме Java и JavaScript Вам знакомы?
Весьма вероятно, что Ваш восторг от смены Java на JavaScript связан с переходом от статической типизации без вывода типов к динамической типизации, а не со слабостью типизации.
Все языки начиная от «программировать в кодах» до времени появления Java. Исключая выше вами перечисленные.
Java в СВОЁ время произвёл восторг! Но его время ушло. Имхо.
Все языки начиная от «программировать в кодах» до времени появления Java. Исключая выше вами перечисленные.Смешно )))
Вкратце: примитивный язык, примитивный тулинг, примитивная рефлексия, смехотворно крошечная стандартная библиотека, поле невидимых граблей, хаков и шамантва и так далее. Унылый ЯП, который распространился благодаря монопольному положению в веб-стеке, реактивно набирающем популярность.
СТОП. Веб-броузеры НЕ монопольны. Есть минимум НЕСКОЛЬКО разных ХОЗЯЕВ:
IE, FF, Хром, Опера.
Никто им НЕ мешает и никогда НЕ мешал ставить какие-угодно плагины(или встраивать прямо в броузер) для интерпретации (или компиляции на лету ) для каких угодно языков.
И эти языки были — Java (апплеты — удалены из-за постоянных дыр), Флеш (отказываются из-за прожорливости).
Так что дело именно в «примитивной» ПРОСТОТЕ JS, разогнавшегося в броузерах благодаря успехам в деле его изощрённой компиляции на лету.
Так что «МОНОПОЛИЯ» тут произошла путём КОНКУРЕНЦИИ, а не чей-то «сильной руки».
Да и попытки «сбросить» JS с пьедестала осуществляются постоянно. ;-)
Не буду.
>Плагины для браузеров писать — да в рот им ноги!
Не поверите, но писали. Всякий НОВЫЙ язык пытался либо напрямую (как Java — прямо в поставке броузера пролезть) либо через плагин — но со временем все отваливались. По разным типа причинам, но отваливались. — Остался ОДИН — JavaScript — он и ОДЕРЖАЛ ПОБЕДУ! :-)
>«конкуренция» — что за блаженные глупости, где вы видели конкуренцию? :-)
В IT-мире она всюду. Стартап за стартапом так и валит так и валит. ;-)
>При малейшей возможности с js бы сбежали все, кроме геев и даунов, неспособных изучить второй ЯП из за умственной ограниченности. Хоть в джаву или С#.
Я удрал из мира Java в мир JavaScript.
Java — это Cobol сегодня (С)
Java — это перманентное отставание и перманентный перенос строков выхода новой версии (и новых фич).
А JavaEE — вообще при смерти.
Короче — Java — это болото. Это скучно. Это нетрендово. Это печально.
Я удрал из мира Java в мир JavaScript. Удрал через GWT. Но удрал.
Мир JavaScript — это мир свободы! (С)
;-)
Я удрал из мира Java в мир JavaScript.А почему не в .NET?
Когда я пришёл в мир Java — C# ещё не было и в помине. ;-)
> Мир JavaScript — это мир свободы!
Это из серии «анархия — мать порядка» )))
Т.е. в теории вроде могло бы работать, а на практике люди не так уж способны к самоорганизации.
Почему. Например функциональщина наступает во ВСЕ языки по ВСЕМ фронтам.
Теперь вопрос — когда Лямбда-выражения в Java? — Ответ — в Java 8
> Это из серии «анархия — мать порядка» )))
Это из серии — НЕТ ДИКТАТУРЕ! ;-)
Например функциональщина наступает во ВСЕ языки по ВСЕМ фронтам.И что? По такому критерию любой императивный язык будет в вечных догоняющих, в том числе и C#(несмотря на то, что лямбды там лет 9 назад появились).
С какими ещё языками по-вашему уместно сравнивать Java и по каким критериям?
По критерием ОБНОВЛЕНИЯ и ВНЕДРЕНИЯ новых фич, появление НОВЫХ фреймворков. — Гула! ;-)
Java в этом отношенни к JavaScript как… прыгающая лягушка к летающему стрижу. ;-)
По критерием ОБНОВЛЕНИЯ и ВНЕДРЕНИЯ новых фич, появление НОВЫХ фреймворков.Фичи языка активно появляются на этапе стабилизации языка. А новые фреймворки — на этапе стабилизации экосистемы. В данном отношении, JavaScript можно охарактеризовать как пока ещё незрелый и нестабильный ЯП. Да, он существует очень давно, но по сути начиная с 2009 года пилят новую версию языка, которая до сих пор не устаканилась.
Сложно это записывать в плюс. Конечно, язык не должен скатываться в стагнацию аля Java, но очень бурное развитие адекватнее смотрится до версии 1.0. Самое фиговое, что, несмотря на новые версии ECMAScript, избавляться от bad parts никто не торопится.

Хм. Это язык 1995 года — ему 20 лет!
>но по сути начиная с 2009 года пилят новую версию языка, которая до сих пор не устаканилась.
Ну, до этого было аж 5 версий (4-я с полноценным ООП — НЕ покатила и была отвергнута).
>Самое фиговое, что, несмотря на новые версии ECMAScript, избавляться от bad parts никто не торопится.
bad parts — это фичи языка. Имхо. ;-)
Хм. Это язык 1995 года — ему 20 лет!Я же пояснил… Тот язык, который развивался с 1995 года, навсегда остался в версиях 1.x, хотели сделать 2.0, но не договорились.
У ECMAScript своя нумерация версий, и это совсем не тоже самое, что версия JavaScript. Касаемо самого JavaScript, сейчас активно пилят версию 3.0, которая находится на уровне альфа-версий, и на каждую альфа-версию выпускают новую редакцию ECMAScript. Стабильная версия (1.8.x) тоже есть, но она не развивается уже лет 6 и ей никто не пользуется :-)
ECMAScript в моём восприятии это документ, описывающий стандарт. Разве нет? Т.е. примерно такая фраза «JavaScript 3.0 удовлетворяет стандарту ECMAScript 2020» будет корректна по смыслу.
В любом случае, ECMAScript и JavaScript — это не одно и то же :-)
Это то ясно, но обычно в реальном мире считают версии Javascript так:
Редакция 3
Редакция 4 (отброшена)
Редакция 5 (текущая для всех)
Редакция 6 (продвинутая)
Редакция 7 (вот вот будет принята).
Слово редакция обычно — отбрасывают.
Вообще нумерация версий что Javascript что Java — это смехотрон. Имхо. ;-)
Это то ясно, но обычно в реальном мире считают версии Javascript такНо это ж не версии JavaScript, а редакции ECMA. Всё-таки не надо путать, у JavaScript есть свои собственные версии… Даже тут статейка была про текущую стабильную: JavaScript 1.8
А Java, да, забавна… она нумеруется в стиле Emacs (с отбрасыванием мажорной версии). Т.е. Java 8 значит Java 1.8
Я манал в рот хитроумные загогулины.
Да и не настолько он примитивный, это примитивный взгляд. :)
ПО ссылке какая-то ерунда, не относящаяся к языку: DOM, jquery, html, Windows. Ну и оно на бусурманском. :)
Стандартная библиотека унылая из-за того, что он использовался только в браузерах. :)
Грабли, хаки, шаманство — это проблемы DOMа в IE как правило. :)
брэйнфаке и асм ещё проще
==. Да и не настолько он примитивный, это примитивный взгляд. :)
дв вы шо?? и что же там есть не примитивного? кроме хитрых граблей конечно
== ПО ссылке какая-то ерунда, не относящаяся к языку: DOM, jquery, html, Windows. Ну и оно на бусурманском. :)
это называется не читал но осуждаю :-)
== Стандартная библиотека унылая из-за того, что он использовался только в браузерах. :)
никакой логической связи
== Грабли, хаки, шаманство — это проблемы DOMа в IE как правило. :)
а new / this в js — это что?
использовать первую попавшуюся библиотеку для отображения данных, хоть es6 template strings, и подключить для старых браузеров whatwg-fetch. Все.
Пишу на первом ангуляре + browserify и както вообще нет ощущения что это провал
(function () {
angular
.module('app.widgets')
.directive('iconButton', iconButton);
function iconButton() {
return {
restrict: 'E',
templateUrl: 'app/widgets/buttons/icon-button.html',
scope: {
click: '&',
icon: '@'
},
replace: true
};
}
})();
Особенно мне нравится часть про «click: '&', icon: '@'».
Для сравнения тоже самое на React+Typescript:
export function iconButton(icon: string, onClick: () => void) {
return dom.div({ className: $"bo-icon-button fa fa-{icon}", onClick });
}
Особенно мне нравится часть про «click: '&', icon: '@'».
тут согласен, дикая штука.
Ну а в остальном я бы сказал это придирки.
Навскидку больше и вспомнить проблемных мест не могу(точно были но вспомнить не могу). Но их не то количество изза которого я бы сказал что это худший вариант.
Мне нравится в ангуляре то что оно более менее законченное решение из коробки: это именно фреймворк а не библиотечка, а-ля react. Чтобы реакт начал быть похож более менее на фреймворк то туда нужно воткнуть flux или redux, а еще немного плясок с бубном и оно должно будет заработать.
Мне нравится в реакте как там устроены компоненты и сама концепция их там же. В ангуляре директивы на легкость не тянут да и ангулярные компоненты огрызки директив тоже так себе. Но те же директивы в ангуляре хороши своей полнотой декларации. В маленьких проектах полнота не важна, и в маленьких проектах реакт будет очень хорош, а там где нжуно поддерживать проект то я бы сказал что многословность(самодокументируемость) это скорее плюс чем минус.
В общем я скорее склонен думать что это в большей степени разные технологии и сравнивать их лоб в лоб это скорее не правильно чем обратное и возглас «ангуляр хуже чем реакт» у меня вызывает легкое недоумение.
проблемное место Ангуляра — это любая чуть более чем тривиальная директива на нём. Это становится очевидно, если сравнить идентичный (именно идентичный, а не аналогичный) по функциональности код на Ангуляре и Реакте.
Чтобы реакт начал быть похож более менее на фреймворк то туда нужно воткнуть flux или redux
да ни фига.
В Реакте неизменяемый стэйт, что важно для многопоточных приложений.
Чтобы нормально писать jsx, достаточно знать html, а в Ангуляре надо учить очередной шаблонный движок и гей-синтаксис его шизофреничных директив + html. Все шаблонные движки сами по себе следствие ущербности языка. Собственно то, что есть jsx, в нормальных ЯП реализована на уровне языка в виде списковых включений.
В Реакте есть гуманная система оповещения об ошибках времени выполнения. В Ангуляре в этом смысле почти ноль
Полезность кода не измеряется его объемом.
PS https://github.com/reactjs/redux/blob/master/src/createStore.js — 254 стороки, и это только один файл. Где-то не там вы смотрели.
Я не о том полезный код или нет. Я о том, что в джаваскрипт мире хайп делают из ничего, из того что можно свелосипедить за пол дня и забыть, вместо того чтобы тащить 101-ую зависимость в проект со всеми вытекающими, читать мануалы по ней, разбираться почему не работает, дебажить, и т.д…
Чем меньше кода в полезной полной сущности — тем лучше.
Собственно, сама библиотека не ограничивается redux, для использования редакса с реактом нужно еще react-redux.
Ооочень эпичный текст. Спасибо за перевод, было интересно почитать)
Не по-этому. Сайты с js виснут потому что:
- забыли поймать и обработать исключительную ситуацию;
- подключили сразу две версии jquery (что привело к исключительной ситуцаии, которую никто не поймал и не обработал);
- показан баннер на Flash;
- показан анимированный баннер на HTML5, который подключил свой jquery (см. выше);
- нестабильная связь с сервером (что привело к исключительной ситуации, которую никто не поймал и не обработал);
- jquery-программист не умеет отменять таймеры.
Все эти ситуации я сам наблюдал на чужих сайтах (включая мой интернет-банк!). А вот чтобы сайт тормозил просто из-за обилия скриптов на современном компьютере — я не видел (хотя на старом железе — наблюдал не раз).
как он прорвался то этот баннер на Flash? В каком броузере такая оплошность ЕЩЁ допускается то?
Пакеты разные.
Другими словами, npm лучше подходит для бекенда, Bower — для фронтенда. А так да, если не обращать внимание на эту мелочь и на то, что по набору пакетов они не тождественны, в целом это одно и то же.
Встречайте НОВУЮ звезду — НОВЫЙ пакетный менеджер: Yarn
https://code.facebook.com/posts/1840075619545360
«A new package manager for JavaScript»
Я видимо уже совсем безнадёжен =( Не успеваю следить за всем… Даже html5 боюсь в проектах использовать…
И сколько бы фронтендщики ни пытались залезть на бек со своим Node.js, идите вжопу! Я скорее потрачу дополнительное время, добавив в проект поддержку обеих версий питона, чем соглашусь кодить на JS до конца жизни!
Да, ладно. Вскорости все везде будут писать на JS. ;-)
Остальные? — Остальные уйдут в свои ниши. Если… найдут их. ;-)
:)
Так что не стоит драматизировать.
Говоря про SystemJS, забыли упомянуть про JSPM, без которого этот самый SystemJS не настолько уж и удобен :)
Вот за это я и люблю, и ненавижу JS.
+ почему никому не нравится синтаксис coffeescript?
*пробовал ангуляр, но так и не понял, как к нему прирастить получение данных снаружи



Каково оно учить JavaScript в 2016