SwiftUI — это новый удобный способ для создания пользовательских интерфейсов на Xcode. Если хотите быстрое ознакомление с SwiftUI, тогда этот блог пост для вас.
Для начала давайте создадим проект с поддержкой SwiftUI. Минимально необходимые для этого требования системы — это macOS Catalina и Xcode 11. Создайте новый проект “File > New > Project…”, выберите “Single View App” и убедитесь, что выбрано “User Interface: SwiftUI”.

Проект будет выглядеть примерно так:

Как могли заметить, теперь можно видеть все изменения сразу же на Preview. Например, попробуйте изменить текст на “Привет, Хабр!”. Круто да?
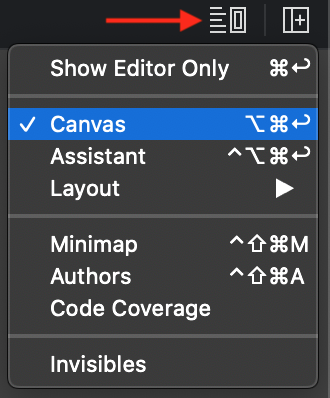
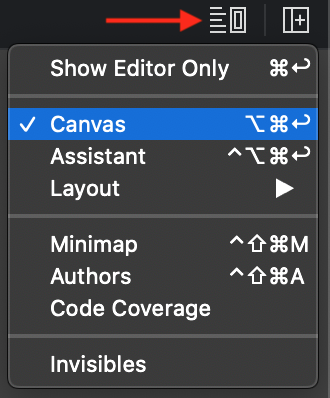
Если изменений нет, то нажмите кнопку Resume (в правом верхнем углу). Если Preview не видно — нажмите на Editor options и убедитесь, что выбрана Canvas (⌥Options + ⌘Command + ↵Enter).

Если выбрать ContentView.swift, то увидим:
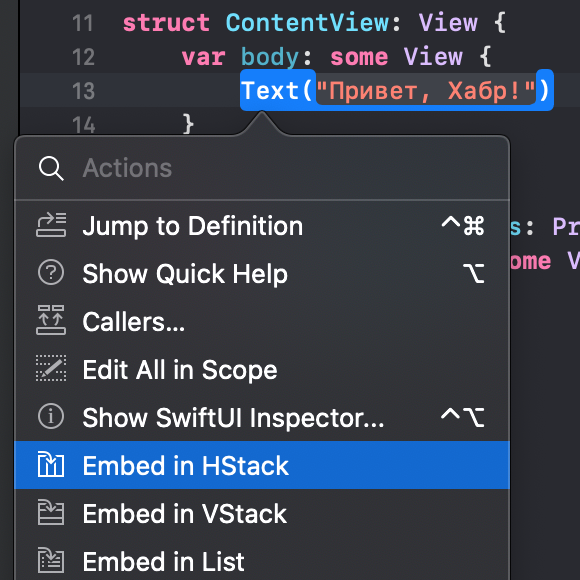
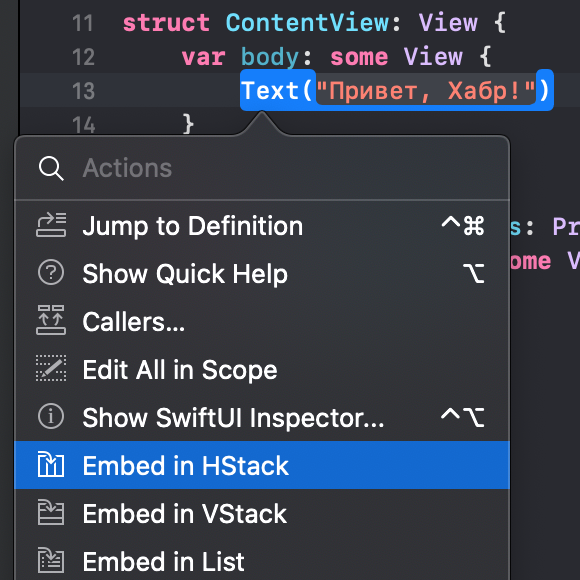
Здесь мы видим, что у ContentView > body есть Text, который выводит “Привет, Хабр!”. Давайте добавим еще один текст. Если попробовать напрямую добавить в body view, Xcode будет ругатся. Для этого сначала используем HStack или VStack. Нажмите Command и кликните на Text (⌘Command + Text), потом выберите “Embed in HStack”.

Это команда автоматически создаст HStack и добавит туда наш текст. Теперь можно добавить еще один текст:
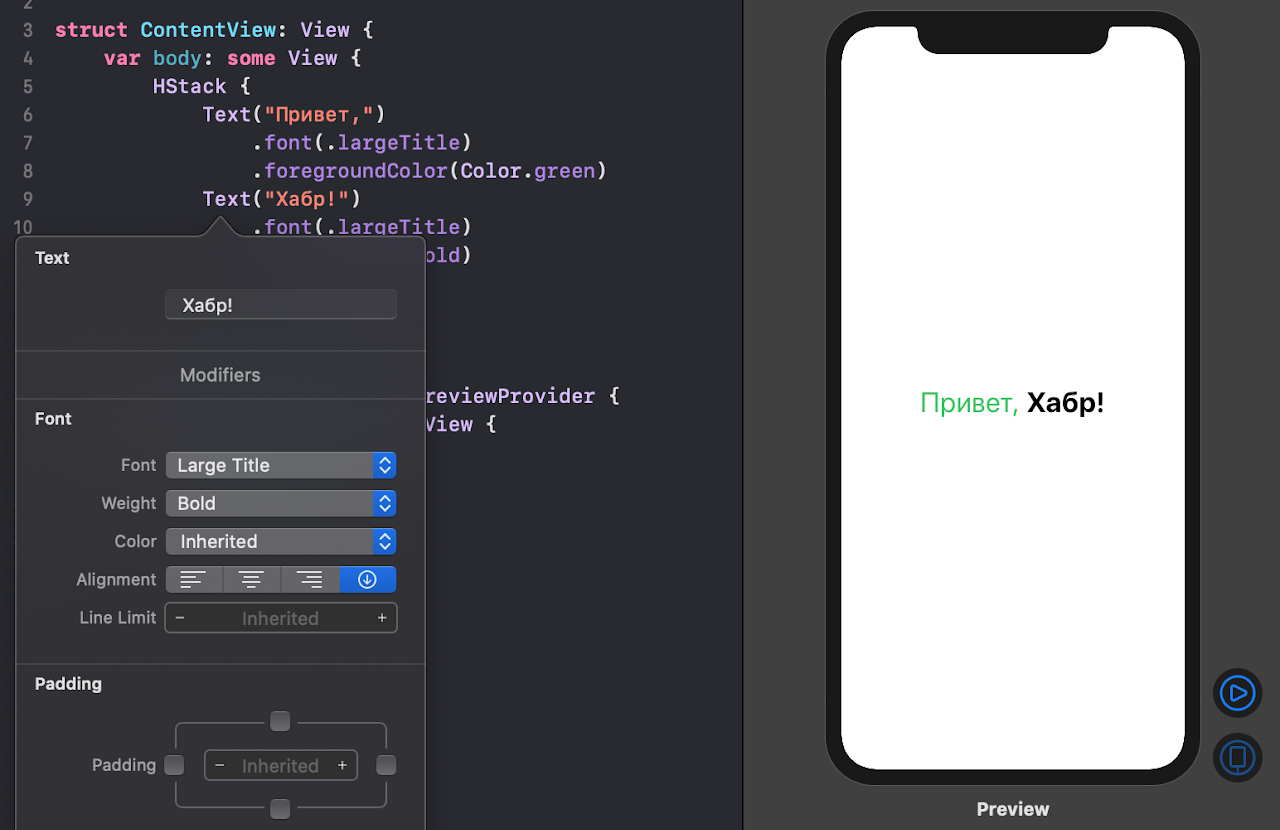
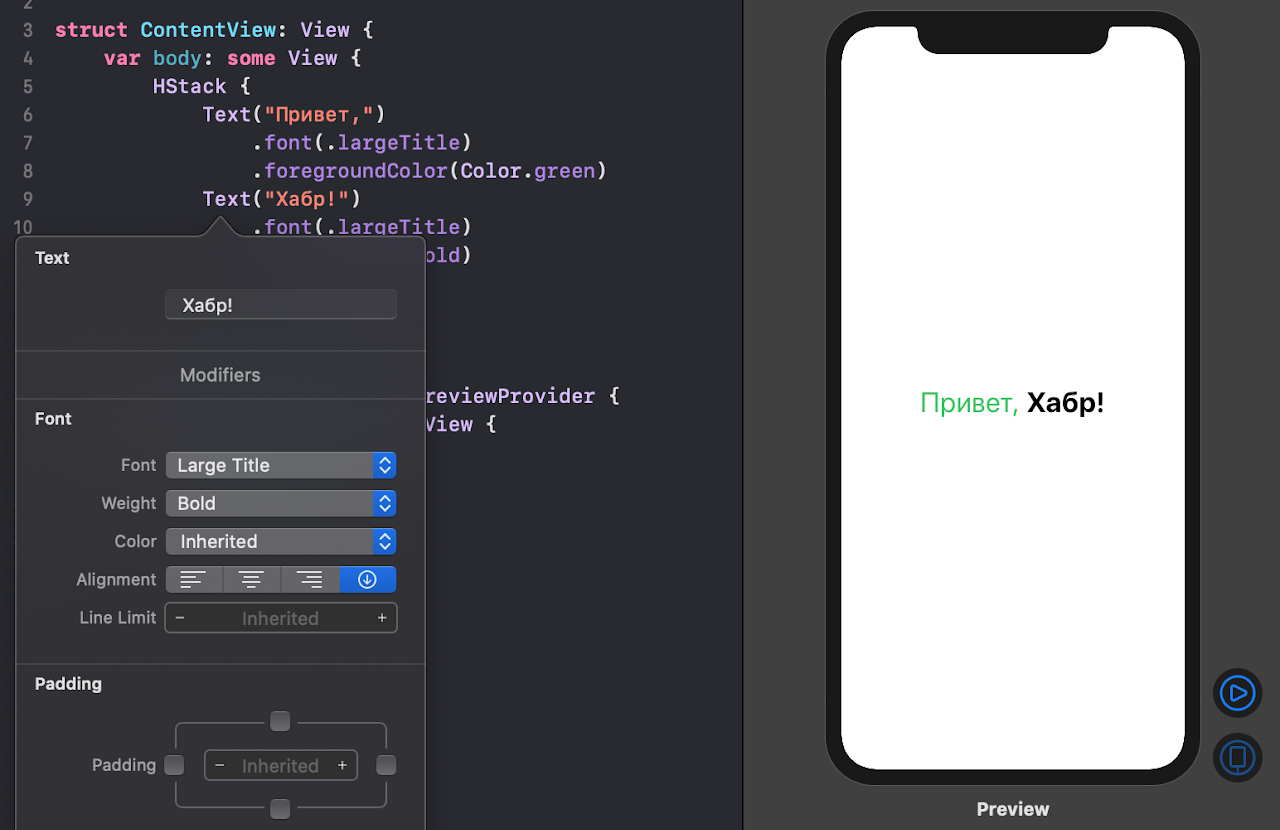
Если нажать на “⌘Command + Text” и выбрать “Show SwiftUI Inspector...”, откроется инспектор, где можно менять визуально свойства текста. Например, если в инспекторе “Font” поменяли на “Large Title”, то код тоже изменится на .font(.largeTitle). Очень просто:

Чтобы понять, что такое State, давайте добавим какое-то действие. Повторяем то, что делали раньше: “⌘Command + HStack”, выбираем “Embed in VStack”, потом в этот VStack добавьте Button:
При каждом нажатии на кнопку мы меняем значение tapCount. Но что означает State? Если мы хотим, чтобы при изменении какого-то значения, наш view рендерился заново, тогда нам следует использовать State. В данном случае когда мы кликаем на кнопку, мы меняем tapCount, который обозначен как State. Именно поэтому при каждом нажатии наш body рендерится заново.
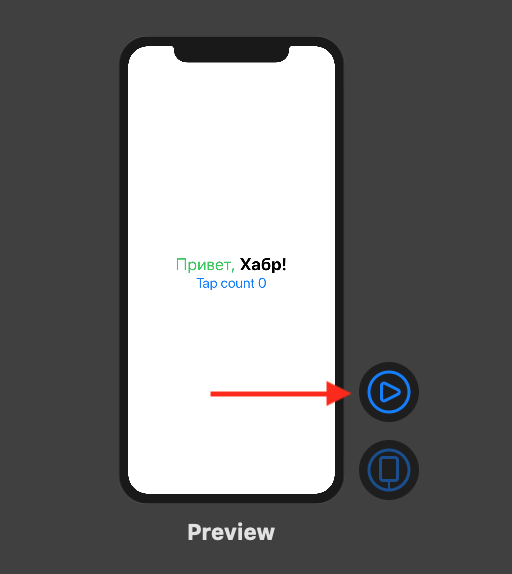
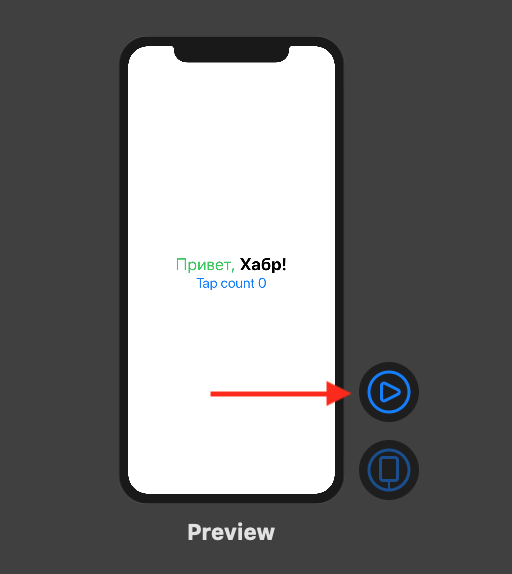
На данный момент если нажать на кнопку, то ничего не происходит. Чтобы это исправить и работать как на симуляторе, нужно активировать “Live Preview”. Kнопкa для активации находится снизу справа:

Теперь попробуйте еще раз. При каждом нажатии значение кнопки будет меняться.
Теперь вы имеете базовое понятие про SwiftUI. Дальше советую прочесть туториалы SwiftUI Tutorials, посмотреть WWDC видео про SwiftUI. Документацию можно найти здесь.
Ссылка на github проект находится здесь.
Для начала давайте создадим проект с поддержкой SwiftUI. Минимально необходимые для этого требования системы — это macOS Catalina и Xcode 11. Создайте новый проект “File > New > Project…”, выберите “Single View App” и убедитесь, что выбрано “User Interface: SwiftUI”.

Проект будет выглядеть примерно так:

Как могли заметить, теперь можно видеть все изменения сразу же на Preview. Например, попробуйте изменить текст на “Привет, Хабр!”. Круто да?
Если изменений нет, то нажмите кнопку Resume (в правом верхнем углу). Если Preview не видно — нажмите на Editor options и убедитесь, что выбрана Canvas (⌥Options + ⌘Command + ↵Enter).

View, Text, Stack...
Если выбрать ContentView.swift, то увидим:
struct ContentView: View {
var body: some View {
Text("Привет, Хабр!")
}
}
Здесь мы видим, что у ContentView > body есть Text, который выводит “Привет, Хабр!”. Давайте добавим еще один текст. Если попробовать напрямую добавить в body view, Xcode будет ругатся. Для этого сначала используем HStack или VStack. Нажмите Command и кликните на Text (⌘Command + Text), потом выберите “Embed in HStack”.

Это команда автоматически создаст HStack и добавит туда наш текст. Теперь можно добавить еще один текст:
struct ContentView: View {
var body: some View {
HStack {
Text("Привет,")
Text("Хабр!")
}
}
}
SwiftUI Inspector
Если нажать на “⌘Command + Text” и выбрать “Show SwiftUI Inspector...”, откроется инспектор, где можно менять визуально свойства текста. Например, если в инспекторе “Font” поменяли на “Large Title”, то код тоже изменится на .font(.largeTitle). Очень просто:

Что такое State?
Чтобы понять, что такое State, давайте добавим какое-то действие. Повторяем то, что делали раньше: “⌘Command + HStack”, выбираем “Embed in VStack”, потом в этот VStack добавьте Button:
struct ContentView: View {
@State var tapCount = 0
var body: some View {
VStack {
HStack {
Text("Привет,")
.font(.largeTitle)
.foregroundColor(Color.green)
Text("Хабр!")
.font(.largeTitle)
.fontWeight(.bold)
}
Button(action: {
self.tapCount += 1
}) {
Text("Tap count \(tapCount)")
.font(.title)
}
}
}
}
При каждом нажатии на кнопку мы меняем значение tapCount. Но что означает State? Если мы хотим, чтобы при изменении какого-то значения, наш view рендерился заново, тогда нам следует использовать State. В данном случае когда мы кликаем на кнопку, мы меняем tapCount, который обозначен как State. Именно поэтому при каждом нажатии наш body рендерится заново.
Live Preview
На данный момент если нажать на кнопку, то ничего не происходит. Чтобы это исправить и работать как на симуляторе, нужно активировать “Live Preview”. Kнопкa для активации находится снизу справа:

Теперь попробуйте еще раз. При каждом нажатии значение кнопки будет меняться.
Что дальше?
Теперь вы имеете базовое понятие про SwiftUI. Дальше советую прочесть туториалы SwiftUI Tutorials, посмотреть WWDC видео про SwiftUI. Документацию можно найти здесь.
Ссылка на github проект находится здесь.