
Никто не спрашивает зачем нужны функции, ведь это очевидная и полезная вешь в программировании. Функции позволяют переиспользовать код и делать архитектуру приложения лучше.
Почему бы не использовать такую же способность в шаблонах компонентов. В настоящее время многие фреймворки позволяют использовать компоненты внутри других компонентов. Но это больше похоже на подключение модуля, нежели просто функции. Ведь компонент кроме шаблона может иметь свой JavaScript код, свои стили и он весьма изолирован (что хорошо).
На этот случай в Malina.js есть как бы «функции» для шаблонов «fragment», они повзоляют переиспользовать разные фрагменты шаблона, они гораздо легче компонетов, их не нужно выносить в отдельный файл (что зачастую необходимо с компонентами), и они обладают некоторыми особенностями которые есть у обычных функций, напрмер рекурсия и замыкания, потому что фрагмент в результате компиллируется в обычную функцию.
1. Переиспользование фрагмента шаблона
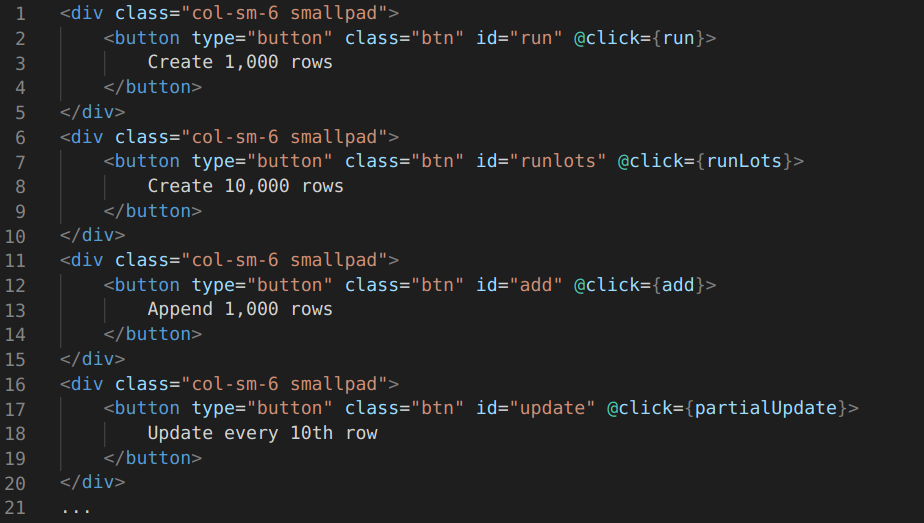
Когда вы рабрабатываете шаблон компоненета, особенно если это форма, элементы ввода, панельки и т.п., у вас может быть повторяющиеся блоки, которые могли бы быть переиспользованы. Ниже кусок шаблона из js-framework-benchmark, в котором есть ряд одинаковых кнопок:

С использованием «fragment» это может выглядеть так:

Тут объявлен фрагмент
button с двумя аргументами id, name, и проброс события «click» от кнопки @click. Данный ряд кнопок можно было сделать с помощью директивы for/each, но фрагмент может использоватся не только в одну линию.2. Замыкания
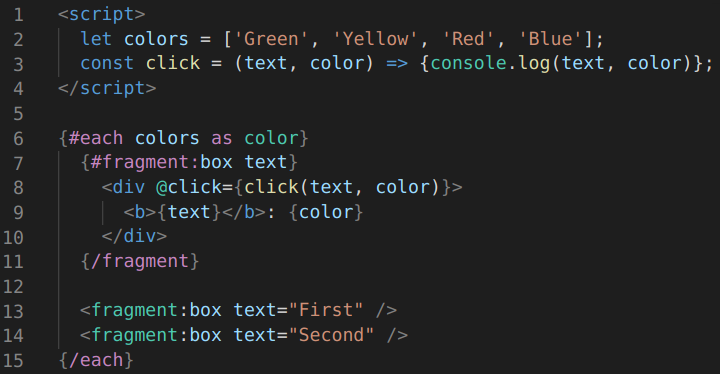
Т.к. фрагмент компиллируется в функцию, значит он может быть объявлен почти где угодно, хоть внутри цикла
for/each, таким образом он может использовать замыкания. В примере ниже фрагмент box имеет аргумент text, замкнутую переменную color из цикла, и ссылку на функцию click из корня компонента, которая вызывается при клике: @click={click(text, color)}
3. Рекурсия
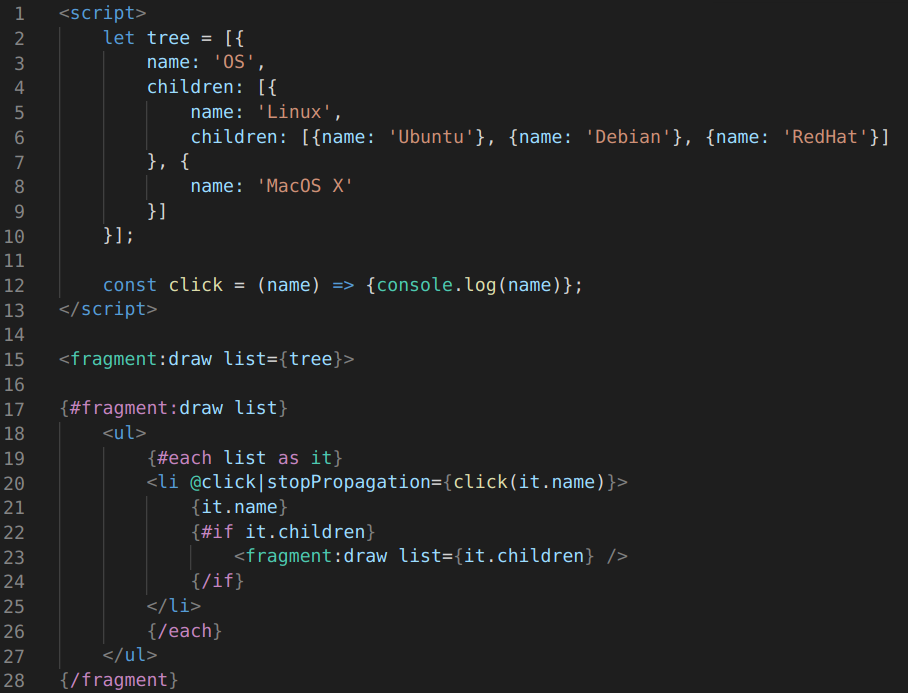
«Fragment» может вызывать сам себя что повзоляет делать рекурсию и строить деревья, так же «fragment» может распологаться внинзу компонента, т.к. в JavaScript функция доступна по всей (текущей) области видимости, даже если объявлена в конце.
Ниже пример фрагмента
draw который вызывает сам себя и строит дерево:
Заключение
«Fragment» — это легковестный «кусок» шаблона который можно переиспользовать внутри компонента, он помогает сделать компонент более компактным с лучшей структурой.
Все примеры можно попробовать в online редакторе REPL, примеры в gist.
Спасибо за внимание.