



Фильтры — мы сталкиваемся с ними постоянно, они на сайтах и в приложениях. У кого, при поиске той или иной информации, не возникала мысль: «Здесь бы фильтр не помешал»?
Мы предлагаем поговорить о фильтрации. Зачем она нужна? Ведь кто ищет, тот всегда найдет? И проанализирует? Или все же нет?
Предположим ваш сайт или приложение содержит необходимую для пользователя информацию, причем в большом объеме. Обратиться ли пользователь к Вам? Да, конечно. В худшем случае человек просто запутается в объеме данных, в лучшем сможет самостоятельно отобрать необходимое и отправиться сводить и анализировать все предоставленное ему в отдельных документах и таблицах, которые он будет создавать самостоятельно. Вернется ли он к вам, или пойдет искать более удобное представление необходимым ему данным? Скорее второе.
Мы предлагаем Вам статью, в которой, основываясь на опыте ведущих разработчиков, рассмотрим, зачем и когда имеет смысл использовать фильтры, как их организовать, где расположить, и как сделать понятными для пользователя и сами фильтры, и результаты, полученные с их помощью.
Пользователям приходится отсеивать и перебирать огромное количество информации для того, чтобы, проанализировав ее, найти что-то специфическое.
Что можно сделать?
Дать возможность пользователям изменять фильтры для больших потоков информации, и видеть активно обновляющиеся результаты после выполнения корректирующих запросов.
В каких случаях использовать?
В идеале вам необходимо уметь представлять информацию графически. И хотя этот метод обычно применяют при составлении таблиц и списков, ориентироваться необходимо в первую очередь на пользователя, поскольку метод помогает представить запрашиваемую информацию наглядно.
Сложная или объемная информация по меньшей мере должна содержать один (а лучше несколько) параметров фильтрации. Обычно в параметры фильтрации входит целый набор аспектов: цифры, данные, логические значения или иные известные величины, которые пользователь может без усилий изменить с помощью слайдера/бегунка, чекбокса, переключателя, выпадающего списка, и т.д. Использование простого текстового ввода с клавиатуры, основанное на ключевом слове, менее распространено.
Наиболее распространенная цель присутствия фильтров – это предоставление возможности для анализа и исследования. Поиск же какой-то конкретной информации – задача второстепенная.
Почему именно так?
В первоначально называемых «динамических запросах» ключевым открытием стало то, что визуализация полученных результатов – это «наиважнейшая часть активных запросов, равно как и прямое управление уточняющими параметрами в них». Мгновенный или почти мгновенный отклик является решающим для успешного результата, а визуальный контроль облегчает тонкую настройку и корректировку фильтров. Помните, что ключевая цель данного паттерна – это анализ и исследование, поэтому пользователь будет применять активную фильтрацию для того, чтобы помочь себе в восприятии результатов поиска и в поиске интересных соотношений в потоке информации. Фактически, данный паттерн может восприниматься как инструмент для сравнения.
Неотъемлемая часть этого паттерна – это разные виды контроля над фильтрами, которые интуитивно понятны, легки в использовании, и, к тому же, не вынуждают пользователя переключаться с простого указания курсором мышки (стилуса) на ввод данных с клавиатуры. Для соблюдения правил этого паттерна следует полностью избегать ввода данных с клавиатуры. В противном случае: представьте себе пользователя, применяющего сенсорный экран терминала, карманного ПК, или мобильного телефона. Крайне неудобно, если таковым пользователям придётся переключаться на клавиатурный ввод, чтобы найти желаемое.
Этот метод намного лучше, чем представление множества поисковых форм с открытыми критериями для выполнения запросов или чем использование какого-либо языка для запросов, по двум причинам: пользователю удобен мгновенный отклик и отсутствие необходимости ввода данных с клавиатуры.
Если вы хотите использовать этот метод для поиска специфической информации, то наиболее подходящим кандидатом для этого стала бы Фасетная навигация, которая похожа на данный паттерн, но, однако, более приспособлена к поиску, чем к изучению, анализу и/или сравнениию. Также хотелось бы отметить следующее: если критерий имеет простую линейную зависимость c данными, отображаемыми в форме таблицы, то лучше смотреть в сторону такого паттерна как Табличный фильтр, поскольку его легче выполнить и он более понятен.
Как же это сделать?
Необходимо будет поделить экран на 2 основные зоны: результаты и фильтры. Результаты могут быть визуальными (например, в форме графика или иерархического дерева) или даже просто в виде списка или таблицы. Какой из методов визуализации наибольшим образом подходит для текущей информации решать вам, но следует отдавать предпочтение графической, как очень важной для анализа и исследования.
Область фильтрации должна быть расположена в очевидном месте и быть четко определенной. Она должна, легко ассоциироваться с результатами, так чтобы не было даже малейшей двусмысленности в том, к чему применяется фильтр. Это обычно достигается через визуальную схожесть – поместите его непосредственно рядом или выше результатов. Ниже – обычно не самый лучший вариант, если только фильтры и результаты все еще соотносятся друг с другом на одном экране.
Виды контроля, как это отмечено в «Логическом обосновании», должны осуществляться с помощью указующих устройств (курсора мышки, стилуса, пальца человека на сенсорном экране). Для линейного поиска данных используется двухкнопочный слайдер. Для однозначных числовых и временных величин также можно использовать слайдер. Если критерий поиска зрительно понятен, то можно использовать селектор, но сводить его к минимуму из-за пространственных ограничений. Пользователи не должны прокручивать страницу для просмотра и настройки фильтров. Для последовательных фильтров используются обычные средства — ниспадающие списки и тому подобные.
Идеально, если результат обновляется сразу же, как только меняется фильтр. Например, бегунок слайдера должен инициировать обновление результатов сразу же по мере его перемещения. Если обработка запроса занимает слишком много времени, то наилучшим решением (вторым по важности после мгновенной фильтрации) был бы способ, основанный либо на ослаблении критериев, либо на небольшой задержке во времени. Иначе говоря интерфейс программы может производить небольшую паузу фильтра, после которой обновлять результаты. Наименее подходящий способ фильтрации – это принуждение пользователя (после того, как он воспользовался параметрами фильтра) к нажатию кнопки для отправки запроса. Однако, если обработка запроса занимает более двух секунд, можно ускорить процесс нажатием вручную, дабы облегчить системе задачу. Но в этом случае ценность активной фильтрации находится под вопросом.
Примеры:
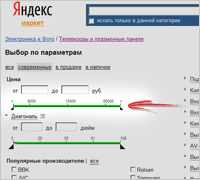
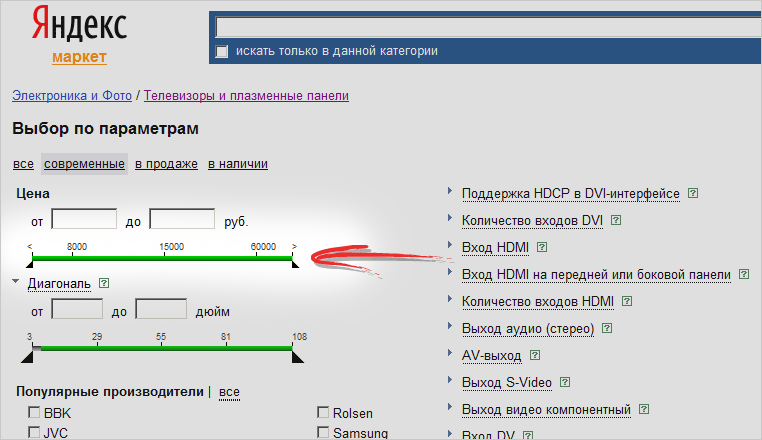
Яндекс Маркет

Один из самых известных примеров для данного паттерна — это Яндекс Маркет. Тут так же используется набор инструментов из бегунка, чекбоксов, и д.р. При этом пользователь тут же оповещается о количестве отобранных, подходящих под указанные параметры моделей, а результат выводится только после подтверждения введенных данных.
Ссылка на онлайн пример: market.yandex.ru
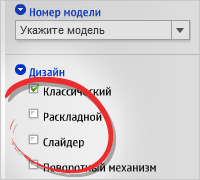
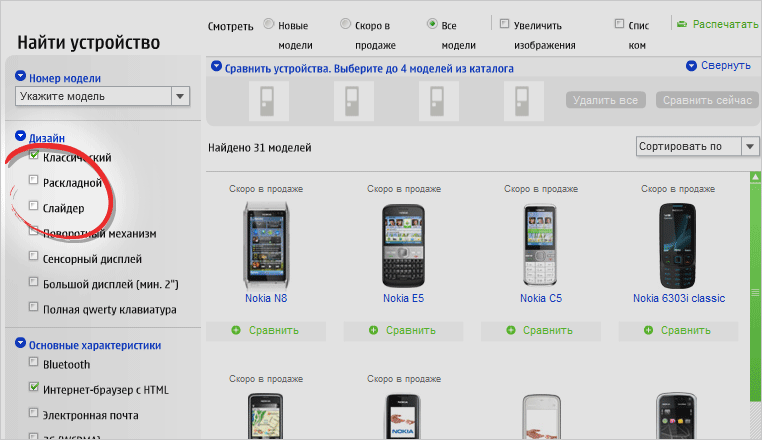
Nokia

Nokia использует в основном чекбоксы, результаты отбора моментально отображаются в правой части экрана.
Ссылка на онлайн пример: www.nokia.ru/products/phones
Демонстрационный интернет-магазин (Flex)

В данном примере используются и чекбоксы, и выпадающий список, и бегунок. Очень удобно и красиво выполнен отбор элементов в правой части экрана.
Ссылка на онлайн пример: examples.adobe.com/flex2/inproduct/sdk/flexstore/flexstore.html
МТС. Тарифный калькулятор

Это один из наиболее наглядных использований паттерна Активные Фильтры. По мере выставления параметров в левой части экрана, справа появляются данные о наиболее выгодных тарифах.
Ссылка на онлайн пример: www.tk.mts.ru/mskc