
Примечание переводчика: сегодня мы публикуем перевод статьи шестнадцатилетней индийской разработчицы Харшиты Арора. Харшита начала изучать графический дизайн с 13 лет. Сейчас она занимается созданием мобильных приложений. В статье Арора делится нюансами разработки дизайна приложений с нуля на примере создания собственного криптовалютного аппа — Crypto Price Tracker.
Статья посвящена первичному проектированию — необходимости анализа функций и возможностей создаваемой программы еще до начала работы над ней, с тем, чтобы учесть все необходимые моменты при создании приложения. Стоит отметить, что этот материал будет особенно полезен начинающим разработчикам (совсем новичкам), поскольку автор сама занимается этим сравнительно недавно.
Skillbox рекомендует: Практический двухмесячный курс «UX-дизайн».
Напоминаем: для всех читателей Хабра — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
В целом работа над дизайном приложения разделяется на следующие шаги:
- создание диаграммы потока задач (user-flow) для каждого экрана;
- создание вайрфреймов;
- выбор цветовой палитры и стиля;
- создание макетов;
- создание интерактивного прототипа приложения, который могут тестировать пользователи;
- наведение лоска на конечный вариант дизайна.
Диаграммы потока задач
Первый шаг при разработке — определение списка функций, которые вы хотите добавить в свое приложение. Как только у вас появляется четко оформленная идея, стоит начать работать над созданием диаграммы потока задач. Она позволяет наглядно увидеть, как будет работать апп.
В ходе работы обычно используется 3 элемента:
- Прямоугольники, которые изображают экраны.
- Ромбы для демонстрации принятия решения пользователем (нажатие на кнопку, свайп и т.п.).
- Стрелки, которые объединяют элементы вместе.

Собственно, речь идет об обычной блок-схеме, демонстрирующей принятие решения пользователем при попадании на разные экраны приложения.
Вайрфреймы
Как только вы закончили с user-flow, пора приниматься за вайрфреймы. Они показывают (с определенным приближением), что будет представлять собой приложение и как оно будет выглядеть. Это черновой эскиз с указанием основных элементов для каждого экрана.
Для того, чтобы каждый раз не чертить границы корпуса телефона, я использую сервис UI Stencils.
Вот пример вайрфрейма.

После того как эти скетчи готовы, вы можете использовать приложение Pop для объединения отдельных эскизов в единую схему, элементы которой связаны друг с другом.
Дизайн и цветовая палитра
Это мой любимый этап. Вы можете выбирать все, что угодно, после чего начинаем эксперименты над отдельными цветовыми решениями. Для меня лучшие репозитории примеров дизайна и палитр — Mobile Patterns и Pttrns, а также Color Hunt.
Макеты
Да, наконец-то мы можем приступить к проектированию, созданию макетов приложения. Макет в дизайнерском смысле — это наглядное представление вашего дизайна. На этом этапе макет должен быть максимально приближен к реальности, чтобы можно было понять, как приложение выглядит и работает.
Есть различные средства разработки, инструменты для создания макетов. Я использую Affinity. Создавая приложения для iOS, я чаще всего работаю со Sketch.
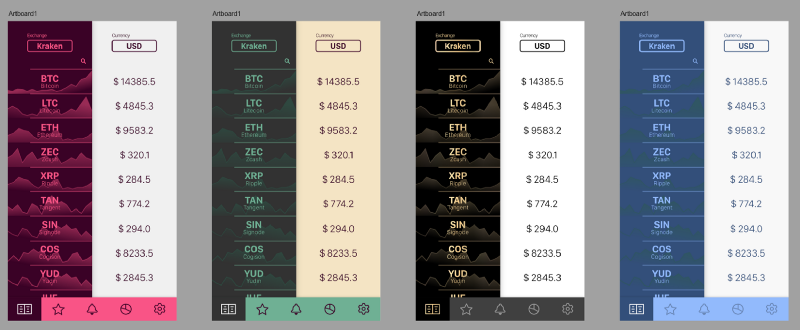
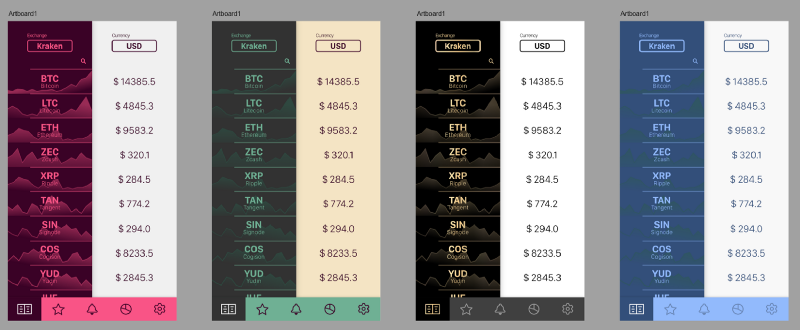
Вот пример некоторых ранних макетов моего собственного приложения.

Вот работа с цветовой палитрой.

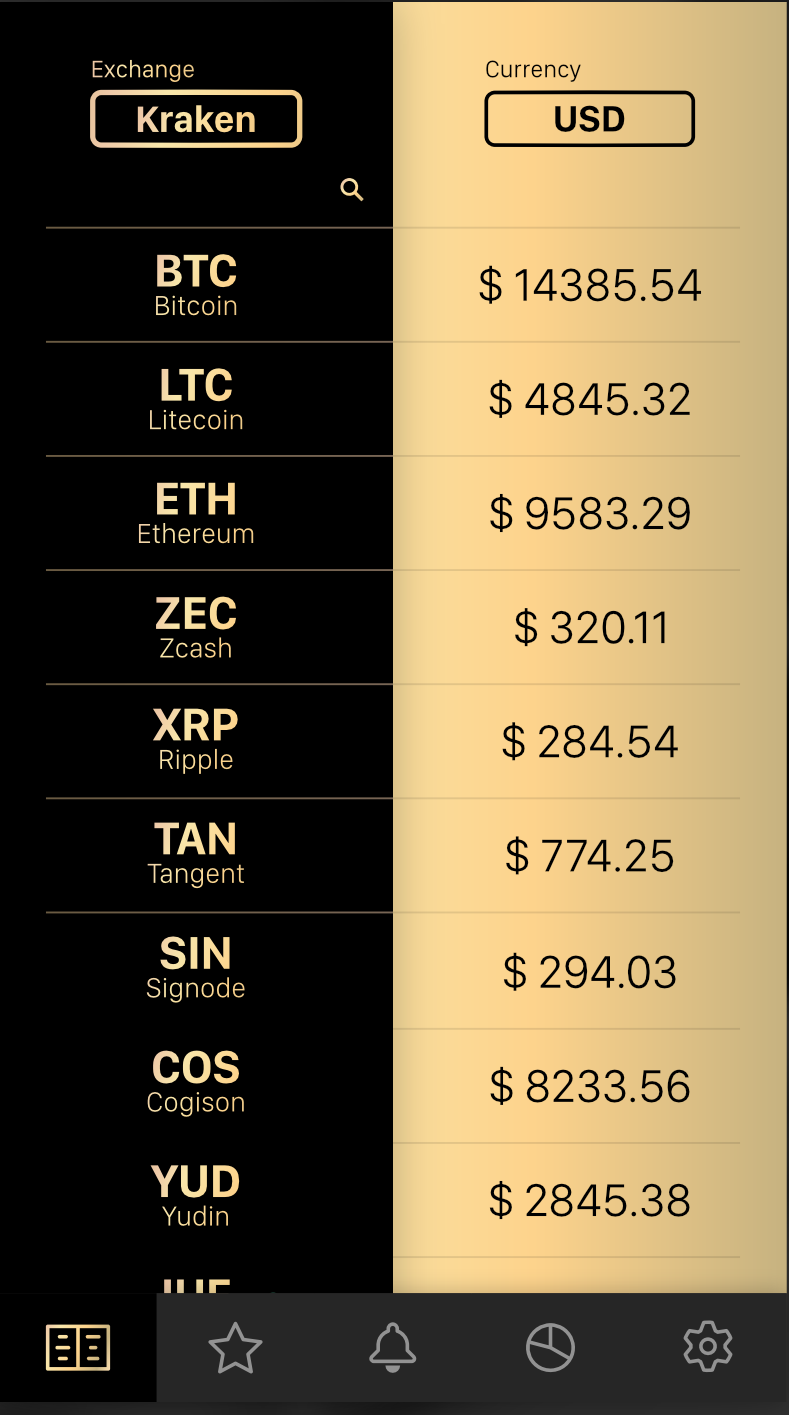
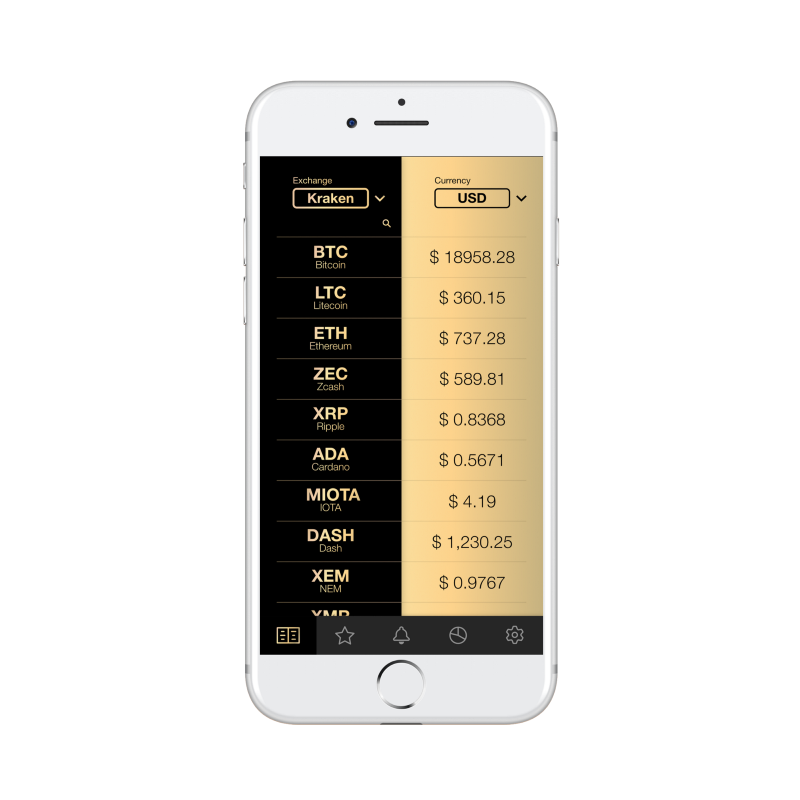
В процессе стоит показывать свои макеты коллегам и знакомым — так вы сможете получить фидбэк, не имея прямого доступа к потенциальным пользователям. В моем случае большинству людей, кому я показывала макеты, понравился черно-золотой вариант.
К слову, в процессе обсуждения вашей работы будьте готовы встретиться с новыми идеями — вам могут предложить что-нибудь очень интересное! — и предложениями. Вы можете получить весьма интересные идеи, когда общаетесь с потенциальными пользователями приложения.
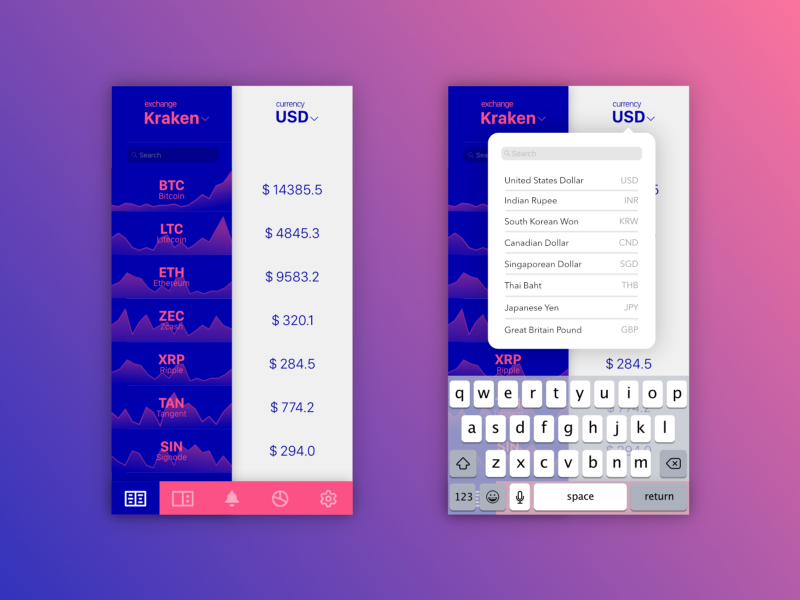
В моем случае я получила несколько идей, которые затем использовала в новом макете.

Дизайн приложения получился лаконичным, на панели задач есть иконки и все элементы управления. Далее я проработала все остальные экраны приложения, взяв это оформление экрана за основу.
Результат был сведен воедино в Adobe XD.

Skillbox рекомендует:
- Практический курс «Мобильный разработчик с нуля».
- Онлайн-курс «Мобильный разработчик PRO».
- Практический курс Python-разработчик с нуля.