В июле прошлого года на Altitude 2016 Алекс Рассел (Alex Russell) из Fastly рассказал, как он видит будущее мобильных приложений с учетом PWA и service worker, как обеспечить надежную работу приложения в офлайне и как обойти «зловещую долину» в мобильном интерфейсе.
«В команде мы знаем, что быстрее всегда лучше», отметил Алекс. «Это обстоятельство подтверждено десятками исследований как нашей команды, так и другими».
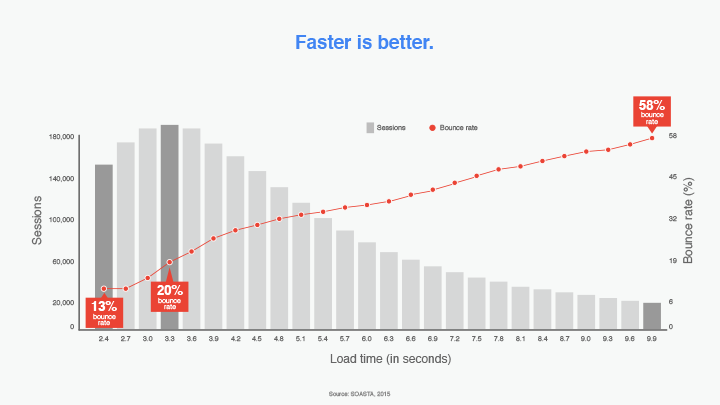
Такая закономерность проиллюстрирована на рисунке 1. Хорошо видно, что с увеличением времени загрузки веб-страницы:
1) сильно падает количество обращений к странице;
2) постоянно растет процент отказов.

Рис. 1. Быстрее всегда лучше
В виде столбиковой диаграммы показана зависимость количества обращений к веб-странице за секунду от времени загрузки (этой страницы также в секундах.
В виде красного графика показана зависимость показателя отказов в процентах от того же времени загрузки в секундах веб-страницы
Но не всегда ясно, что мы подразумеваем под словом «быстрее». Конечно, мы имеем в виду быстрее по отношению к времени загрузки веб-страницы. Однако нет достаточных данных о том, когда же веб-страница на самом деле начала загружаться.
Интерактивный контент веб-страницы — это, конечно, то, что нужно пользователям. Однако до этого контента пользователям все труднее добираться. Следует учесть, что первоначально веб-сеть росла в таких условиях, когда скорость доступа не была большой, но при этом она и не слишком сильно различалась для разных устройств.
Сегодня же мобильные сети имеют огромное время ожидания открытия приемлемых вариантов веб-страниц, несмотря на быстрое увеличение количества мобильных устройств. Алекс отметил, что «современное программное обеспечение стало значительно лучше, но при этом сети не становятся лучше в тех же самых абсолютных показателях».
Команда Chrome решила создать service worker, который обеспечивал бы надежную производительность путем сохранения контента в новом кэше API. По сведениям веб-команды Google, «service worker является сценарием (скриптом), который браузер запускает как фоновую программу отдельно от веб-страницы. При этом открывается доступ к таким возможностям, которым не требуется ни листинг веб-страницы, ни какое-либо взаимодействие с пользователем».
Service worker дает веб-разработчикам возможность отвечать на сетевые запросы, созданные веб-приложениями, продолжая работать даже при офлайне, при полном контроле над программными событиями. Подробнее на Хабрахабре: «Некоторые тонкости использования Service Workers».

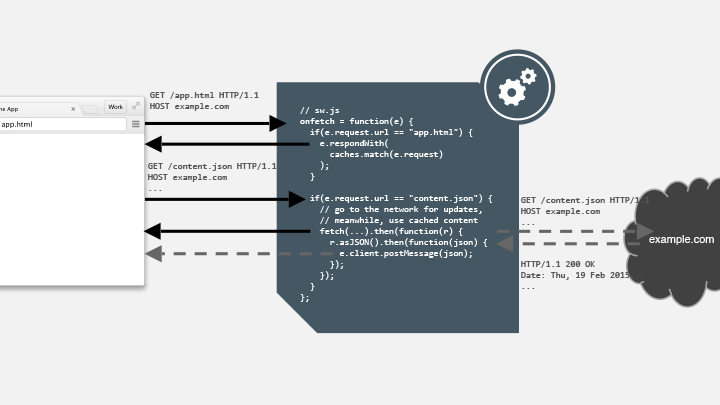
Рис. 2. Показан пример листинга service worker на сайте примеров example.com
1. Первая часть листинга — это инициализация service worker sw.js при первом обращении и открытия приложения app.html, т. е. предоставление интерфейса.
2. Вторая часть листинга — это описание работы service worker с контентом приложения app.html (загрузка контента): запросить по сети обновление, используя кэшированный контент.

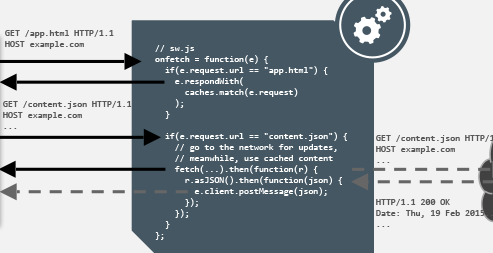
Рис. 3. Увеличенный текст листингов рисунка 2
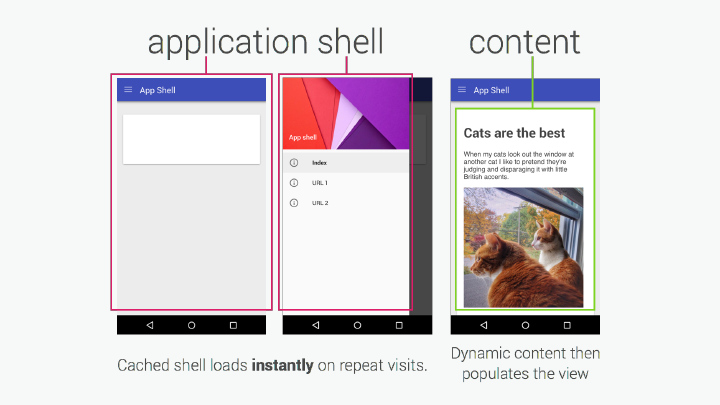
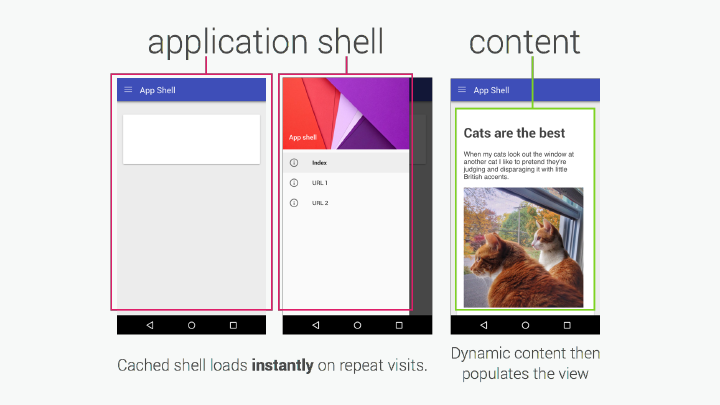
Service worker позволяет вам проектировать надежные офлайн-события для данного приложения. Это достигается немедленным предоставлением интерфейса (системной оболочки), в который затем догружается контент. На рисунке 4 показан этот процесс.

Рис. 4. Немедленное предоставление системной оболочки, в которую затем загружается контент
1. Первая картинка — это приложение.
2. Вторая картинка — это системная оболочка.
Первые две картинки демонстрируют немедленную загрузку закэшированного интерфейса при повторных визитах.
3. Третья картинка — это контент. После загрузки интерфейса появляются конкретные изображения.
Выполнение приложения — это JavaScript-фреймворк, который пошагово обрабатывает структуру приложения. В результате получается следующий порядок действий:
1) загрузка фреймворка;
2) загрузка приложения;
3) а затем загрузка данных приложением.
Сегодня service worker может перехватить запросы к сторонним хостам только в случае, если это разрешено политикой взаимодействия источников для данного хоста. Следовательно, единственный способ, которым сторонний хост может использовать преимущество service worker, — это подключиться к нему, начиная с корневого домена. Разумеется, даже в этом случае видимость запросов для этого стороннего хоста ограничена политикой взаимодействия источников.
Для преодоления таких ограничений команда Chrome сейчас разрабатывает service worker с внешними запросами, что позволяет сторонним хостам обрабатывать эти запросы со своим собственным service worker. При этом имеет место полная видимость и оптимизация через сайты, которые используют тот же самый сервис от стороннего хоста.
С внешними запросами service worker может подписаться на запросы откуда угодно к своим ресурсам. При этом проксирующие запросы «в Интернет» не допускаются: например, service worker, опознав запрос к CDN (Content Delivery Network) для шрифтов, направит его к общему клиентскому кэшу, который используют и другие источники.
А сейчас, без внешних запросов, сторонние хосты — CDN для шрифтов, аналитические сервисы и рекламные сети — могут реализовать эту логику только своими собственными service worker без интеграции с service worker, развернутыми исходными участниками.
Подробнее на Хабрахабре: «Некоторые тонкости использования Service Workers».
В дополнение к надежной производительности вам также неплохо бы произвести впечатление на ваших пользователей, а намного легче привлечь их внимание в событиях соединения, чем с указателем App Store.
Алекс использовал пример PWA (progressive web app) Washington Post.

Рис. 5. Добавление иконки Washington Post прямо с сайта wapo.com на домашний экран
1. Первая картинка — это сайт Washington Post wapo.com и внизу кнопка добавления иконки этого сайта на домашний экран ADD TO HOME SCREEN.
2. Вторая картинка — домашний экран с добавленный иконкой.
3. Третья картинка — снова сайт Washington Post wapo.com, открытый с помощью иконки.
С помощью PWA (progressive web app) вы можете предоставить функционал пользователям без необходимости создавать что-то многократно. Если вы интересуетесь созданием вашего собственного PWA, то можно использовать метаданные Washington Post: washingtonpost.com/pwa/manifest.json. Инструменты Lighthouse Chrome помогут проверить, что вы действительно создали некоторое событие-приложению для PWA.
Подробнее на Хабрахабре: «6 впечатляющих веб-технологий 2015 года»
Для применения наиболее успешных методов оптимизации производительности при создании PWA или чего-то другого команда Chrome следует модели RAIL. Эта модель состоит из 4 принципов, по количеству букв в названии:
1) Ответ (Respond): 100 мс, т. е. за 100 миллисекунд нужно отреагировать на действия пользователя;
2) Анимация (Animate): < 8 мс, т. е. каждый кадр анимации должен появляться на экране пользователя менее чем за 8 миллисекунд;
3) Ожидание (Idle) работы блоками по 50 мс, т. е. нужно группировать задачи в блоки не более 50 миллисекунд;
4) Загрузка (Load): 1000 мс (= 1 с) до первого экрана, т. е. до появление первой картинки на экране пользователя не должно пройти более 1 секунды.
Подробнее на Хабрахабре: «Представляем RAIL: модель оценки производительности сайта»
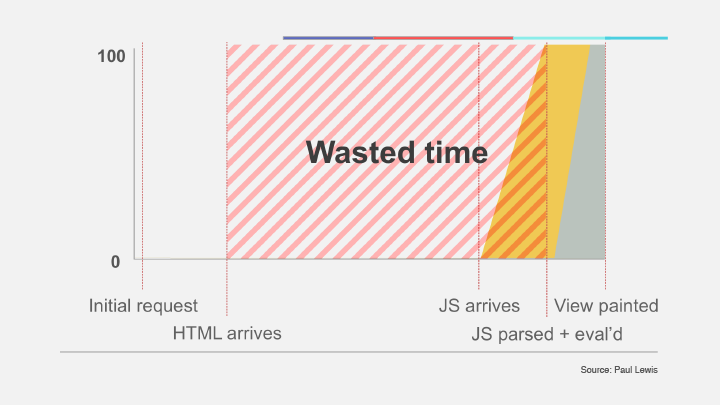
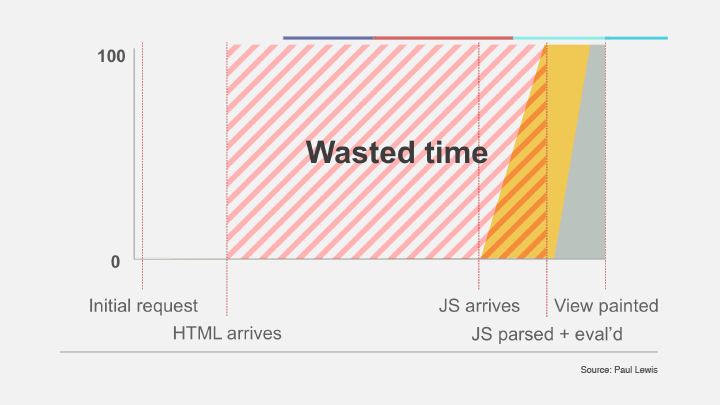
На обычных веб-сайтах «много впустую потраченного времени» ожидания в сети. На рисунке 6 показана примерная картинка «долгой» загрузки сайта с HTML-кодом и JavaScript.

Рис. 6. Примерная картинка «долгой» загрузки сайта с HTML-кодом и JavaScript
Вертикальная ось — это процент загрузки (от 0 до 100%).
1. Сначала стартует первоначальный запрос к сайту.
2. Через некоторое время начинается загрузка кода HTML.
3. Затем идет «долгое» время ожидания.
4. Перед концом времени ожидания начинается загрузка кода JavaScript.
5. После времени ожидания наконец-то начинает загружаться картинка.
Два последних шага составляют разбор и выполнение кода JavaScript.
Сегодня приложения могут рендерить JavaScript на стороне сервера. При выполнении такого приложения, как показано на рисунке 6, немедленно появляется базовый HTML, затем загружается JavaScript, и только потом вы можете действительно использовать сайт. Этот «долгий» период невозможности взаимодействия с сайтом и упомянут Полом Льюисом из Google как «Зловещая долина».
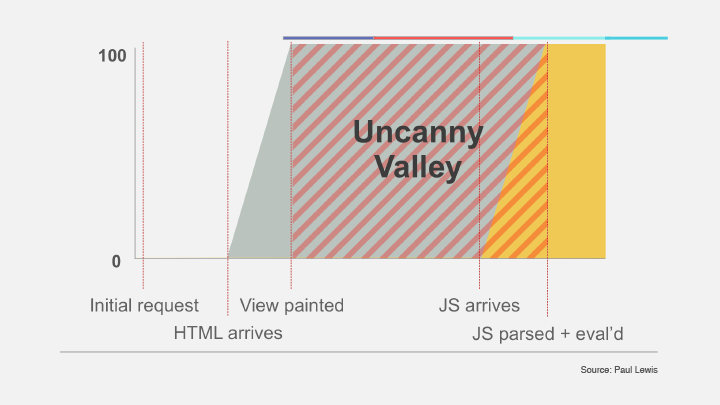
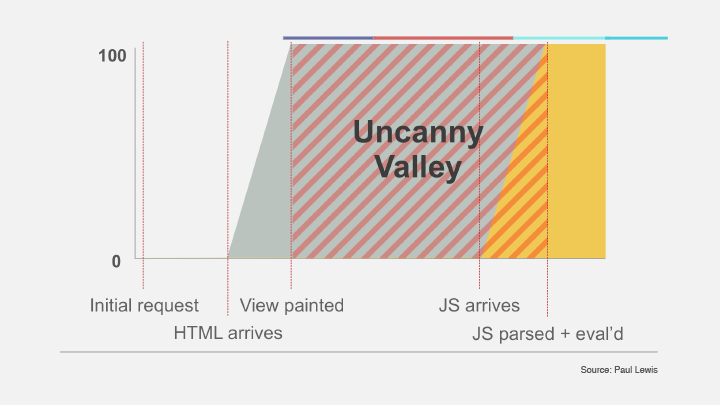
На рисунке 7 показан снова рисунок 6 с отмеченной на нем «Зловещей долиной».

Рис. 7. Рисунок 6 с закрашенной серым цветом «Зловещей долиной»
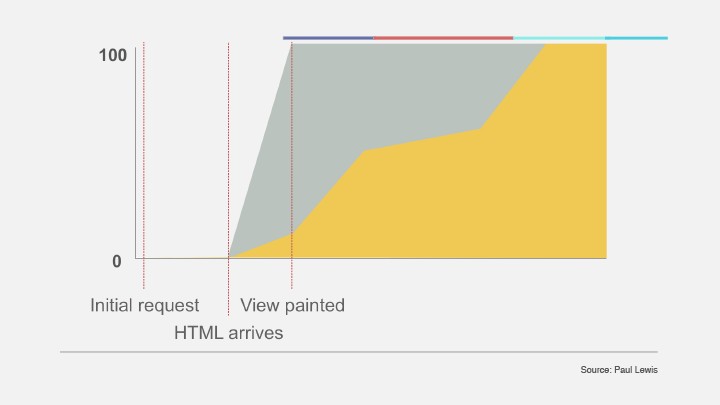
То, что мы действительно хотим получить от сайта — это способность приложения использовать «все биты на экране», когда картинка появляется сразу после загрузки сайта. На рисунке 8 показано устранения эффекта «Зловещей долины», т. е. модификация рисунка 6 с таким ходом загрузок, который нам нужен.

Рис. 8. Устранение эффекта «Зловещей долины»
Вертикальная ось — это процент загрузки (от 0 до 100%).
1. Сначала стартует первоначальный запрос к сайту, как и на рисунке 6.
2. Через некоторое время начинается загрузка кода HTML.
3. И тут же сразу по блокам начинает загружаться картинка. Картинка загружается по блокам, поэтому ее загрузка, закрашенная желтым, имеет ступенчатый вид.
«Интерактивность — это то, что на самом деле волнует пользователей», указал Алекс. «Вам не нравится Зловещая долина, где вы не доверяете интерфейсу пользователя».
Чтобы продемонстрировать идеальную загрузку страницы, Алекс показал сайт shop.polymer-project.org.
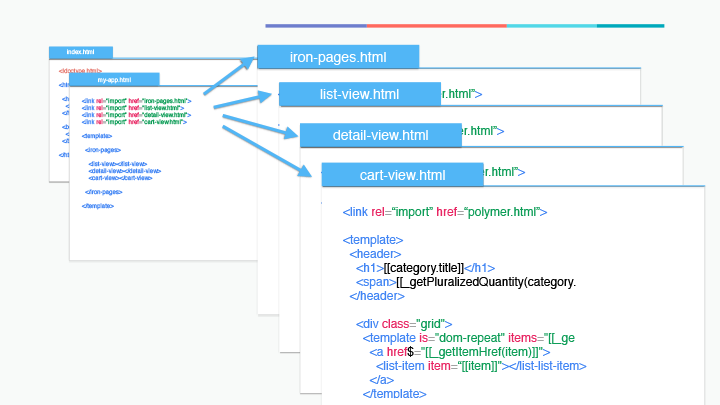
Загрузка этих блоков еще легче с HTTP/2. Используя метод push протокола HTTP/2 со стороны сервера, вы можете заранее параллельно «протолкнуть» дополнительные ресурсы клиенту, послав транзитивные функциональные зависимости для контента верхнего уровня сразу по мере приближения нужного момента.

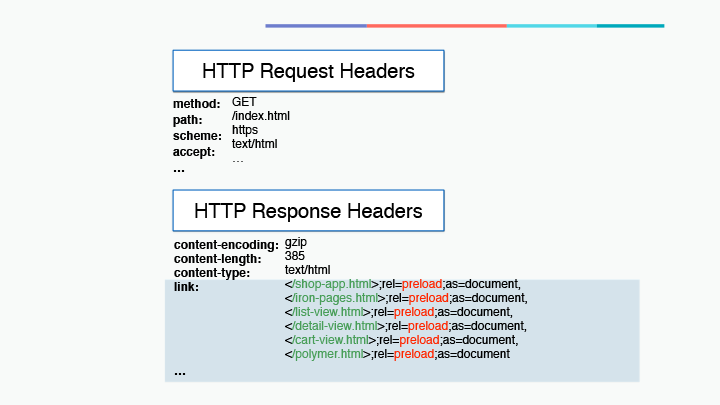
Рис. 9. Схема получения index.html и посылка ответов с link=preload через HTTP/2-совместимую часть сервера «как можно быстрее»
1. HTTP-заголовки запросов для получения index.html.
2. HTTP-заголовки ответов для отправки ответов с link=preload.
Как только стартует первоначальный ответ и отсылается браузеру, вы можете сразу сгруппировать ресурсы так, как нужно клиенту. На рисунке 10 показан этот процесс.

Рис. 10. Старт первоначального ответа и отсылка его браузеру с последующей группировкой ресурсов
Например, компоненты, показанные выше, могут быть отправлены, как только вы получите первоначальный ответ. При этом компоненты не объединяются в один файл, дублируя друг друга, что может привести к потере данных или появлению лишних.
Вы можете использовать ленивую (или отложенную) загрузку и создать альтернативный маршрут с выборочным обновлением.
Чтобы избежать «Зловещей долины» при структурировании и использовании PWA, команда из Polymer разработала PRPL-модель в качестве руководства к действию. Эта модель состоит из 4 шагов:
1) протолкнуть (Push) ресурсы для начального маршрута;
2) предоставить (Render) начальный маршрут как можно скорее;
3) предварительное кэшировать (Pre-cache) код для того, чтобы оставить маршруты;
4) ленивая загрузка (Lazy load) и создание следующих маршрутов по требованию.
Алекс советовал всем ознакомиться с Polymer App Toolbox, чтобы просто попробовать, а также предоставил список ресурсов (см. ниже), чтобы дополнительно изучить service worker и PWA: «Мне невмоготу ждать, когда же мы начнем строить веб-сеть намного быстрее».
Сейчас service worker — это программируемое прокси внутри браузера
«В команде мы знаем, что быстрее всегда лучше», отметил Алекс. «Это обстоятельство подтверждено десятками исследований как нашей команды, так и другими».
Такая закономерность проиллюстрирована на рисунке 1. Хорошо видно, что с увеличением времени загрузки веб-страницы:
1) сильно падает количество обращений к странице;
2) постоянно растет процент отказов.

Рис. 1. Быстрее всегда лучше
В виде столбиковой диаграммы показана зависимость количества обращений к веб-странице за секунду от времени загрузки (этой страницы также в секундах.
В виде красного графика показана зависимость показателя отказов в процентах от того же времени загрузки в секундах веб-страницы
Что такое «быстрее»
Но не всегда ясно, что мы подразумеваем под словом «быстрее». Конечно, мы имеем в виду быстрее по отношению к времени загрузки веб-страницы. Однако нет достаточных данных о том, когда же веб-страница на самом деле начала загружаться.
Интерактивный контент веб-страницы — это, конечно, то, что нужно пользователям. Однако до этого контента пользователям все труднее добираться. Следует учесть, что первоначально веб-сеть росла в таких условиях, когда скорость доступа не была большой, но при этом она и не слишком сильно различалась для разных устройств.
Сегодня же мобильные сети имеют огромное время ожидания открытия приемлемых вариантов веб-страниц, несмотря на быстрое увеличение количества мобильных устройств. Алекс отметил, что «современное программное обеспечение стало значительно лучше, но при этом сети не становятся лучше в тех же самых абсолютных показателях».
service worker
Команда Chrome решила создать service worker, который обеспечивал бы надежную производительность путем сохранения контента в новом кэше API. По сведениям веб-команды Google, «service worker является сценарием (скриптом), который браузер запускает как фоновую программу отдельно от веб-страницы. При этом открывается доступ к таким возможностям, которым не требуется ни листинг веб-страницы, ни какое-либо взаимодействие с пользователем».
Service worker дает веб-разработчикам возможность отвечать на сетевые запросы, созданные веб-приложениями, продолжая работать даже при офлайне, при полном контроле над программными событиями. Подробнее на Хабрахабре: «Некоторые тонкости использования Service Workers».
Сайт example.com. В первый раз, когда пользователи посещают example.com, запускается service worker. С service worker вы имеете дело и при каждом последующем запросе. Это позволяет вам выбирать способ создания надежного офлайн-события. На рисунке 2 показан пример листинга service worker. На рисунке 3 приведен увеличенный текст листингов.

Рис. 2. Показан пример листинга service worker на сайте примеров example.com
1. Первая часть листинга — это инициализация service worker sw.js при первом обращении и открытия приложения app.html, т. е. предоставление интерфейса.
2. Вторая часть листинга — это описание работы service worker с контентом приложения app.html (загрузка контента): запросить по сети обновление, используя кэшированный контент.

Рис. 3. Увеличенный текст листингов рисунка 2
Офлайн-проектирование
Service worker позволяет вам проектировать надежные офлайн-события для данного приложения. Это достигается немедленным предоставлением интерфейса (системной оболочки), в который затем догружается контент. На рисунке 4 показан этот процесс.

Рис. 4. Немедленное предоставление системной оболочки, в которую затем загружается контент
1. Первая картинка — это приложение.
2. Вторая картинка — это системная оболочка.
Первые две картинки демонстрируют немедленную загрузку закэшированного интерфейса при повторных визитах.
3. Третья картинка — это контент. После загрузки интерфейса появляются конкретные изображения.
Выполнение приложения — это JavaScript-фреймворк, который пошагово обрабатывает структуру приложения. В результате получается следующий порядок действий:
1) загрузка фреймворка;
2) загрузка приложения;
3) а затем загрузка данных приложением.
Что нас ждет завтра: service worker с внешними запросами
Сегодня service worker может перехватить запросы к сторонним хостам только в случае, если это разрешено политикой взаимодействия источников для данного хоста. Следовательно, единственный способ, которым сторонний хост может использовать преимущество service worker, — это подключиться к нему, начиная с корневого домена. Разумеется, даже в этом случае видимость запросов для этого стороннего хоста ограничена политикой взаимодействия источников.
Для преодоления таких ограничений команда Chrome сейчас разрабатывает service worker с внешними запросами, что позволяет сторонним хостам обрабатывать эти запросы со своим собственным service worker. При этом имеет место полная видимость и оптимизация через сайты, которые используют тот же самый сервис от стороннего хоста.
С внешними запросами service worker может подписаться на запросы откуда угодно к своим ресурсам. При этом проксирующие запросы «в Интернет» не допускаются: например, service worker, опознав запрос к CDN (Content Delivery Network) для шрифтов, направит его к общему клиентскому кэшу, который используют и другие источники.
А сейчас, без внешних запросов, сторонние хосты — CDN для шрифтов, аналитические сервисы и рекламные сети — могут реализовать эту логику только своими собственными service worker без интеграции с service worker, развернутыми исходными участниками.
Подробнее на Хабрахабре: «Некоторые тонкости использования Service Workers».
Как сделать жизнь пользователей лучше с PWA
В дополнение к надежной производительности вам также неплохо бы произвести впечатление на ваших пользователей, а намного легче привлечь их внимание в событиях соединения, чем с указателем App Store.
Алекс использовал пример PWA (progressive web app) Washington Post.
Сайт wapo.com. Прямо с сайта wapo.com мобильные пользователи могут добавить иконку Washington Post на свои домашние экраны, создавая быструю ссылку в обход App Store. Этот процесс продемонстрирован на рисунке 5.

Рис. 5. Добавление иконки Washington Post прямо с сайта wapo.com на домашний экран
1. Первая картинка — это сайт Washington Post wapo.com и внизу кнопка добавления иконки этого сайта на домашний экран ADD TO HOME SCREEN.
2. Вторая картинка — домашний экран с добавленный иконкой.
3. Третья картинка — снова сайт Washington Post wapo.com, открытый с помощью иконки.
С помощью PWA (progressive web app) вы можете предоставить функционал пользователям без необходимости создавать что-то многократно. Если вы интересуетесь созданием вашего собственного PWA, то можно использовать метаданные Washington Post: washingtonpost.com/pwa/manifest.json. Инструменты Lighthouse Chrome помогут проверить, что вы действительно создали некоторое событие-приложению для PWA.
Подробнее на Хабрахабре: «6 впечатляющих веб-технологий 2015 года»
Меньше времени на интерактивность для лучшей производительности
Для применения наиболее успешных методов оптимизации производительности при создании PWA или чего-то другого команда Chrome следует модели RAIL. Эта модель состоит из 4 принципов, по количеству букв в названии:
1) Ответ (Respond): 100 мс, т. е. за 100 миллисекунд нужно отреагировать на действия пользователя;
2) Анимация (Animate): < 8 мс, т. е. каждый кадр анимации должен появляться на экране пользователя менее чем за 8 миллисекунд;
3) Ожидание (Idle) работы блоками по 50 мс, т. е. нужно группировать задачи в блоки не более 50 миллисекунд;
4) Загрузка (Load): 1000 мс (= 1 с) до первого экрана, т. е. до появление первой картинки на экране пользователя не должно пройти более 1 секунды.
Подробнее на Хабрахабре: «Представляем RAIL: модель оценки производительности сайта»
«Пустое» ожидание
На обычных веб-сайтах «много впустую потраченного времени» ожидания в сети. На рисунке 6 показана примерная картинка «долгой» загрузки сайта с HTML-кодом и JavaScript.

Рис. 6. Примерная картинка «долгой» загрузки сайта с HTML-кодом и JavaScript
Вертикальная ось — это процент загрузки (от 0 до 100%).
1. Сначала стартует первоначальный запрос к сайту.
2. Через некоторое время начинается загрузка кода HTML.
3. Затем идет «долгое» время ожидания.
4. Перед концом времени ожидания начинается загрузка кода JavaScript.
5. После времени ожидания наконец-то начинает загружаться картинка.
Два последних шага составляют разбор и выполнение кода JavaScript.
Сегодня приложения могут рендерить JavaScript на стороне сервера. При выполнении такого приложения, как показано на рисунке 6, немедленно появляется базовый HTML, затем загружается JavaScript, и только потом вы можете действительно использовать сайт. Этот «долгий» период невозможности взаимодействия с сайтом и упомянут Полом Льюисом из Google как «Зловещая долина».
Эффект «Зловещей долины» — гипотеза, по которой робот или другой объект, выглядящий или действующий примерно как человек (но не точно так, как настоящий), вызывает неприязнь и отвращение у людей-наблюдателей. Подробнее на Википедию
На рисунке 7 показан снова рисунок 6 с отмеченной на нем «Зловещей долиной».

Рис. 7. Рисунок 6 с закрашенной серым цветом «Зловещей долиной»
То, что мы действительно хотим получить от сайта — это способность приложения использовать «все биты на экране», когда картинка появляется сразу после загрузки сайта. На рисунке 8 показано устранения эффекта «Зловещей долины», т. е. модификация рисунка 6 с таким ходом загрузок, который нам нужен.

Рис. 8. Устранение эффекта «Зловещей долины»
Вертикальная ось — это процент загрузки (от 0 до 100%).
1. Сначала стартует первоначальный запрос к сайту, как и на рисунке 6.
2. Через некоторое время начинается загрузка кода HTML.
3. И тут же сразу по блокам начинает загружаться картинка. Картинка загружается по блокам, поэтому ее загрузка, закрашенная желтым, имеет ступенчатый вид.
Интерактивность
«Интерактивность — это то, что на самом деле волнует пользователей», указал Алекс. «Вам не нравится Зловещая долина, где вы не доверяете интерфейсу пользователя».
Чтобы продемонстрировать идеальную загрузку страницы, Алекс показал сайт shop.polymer-project.org.
Сайт shop.polymer-project.org. Как и ожидалось, страница сайта загружается быстро и полностью интерактивной. Общая длительность загрузки большая, но она «разбита на блоки», поэтому сайт все время остается управляемым. Эти самые блоки подгружаются по мере необходимости, создавая комфортный опыт использования сайта и устраняя «Зловещую долину».
Загрузка этих блоков еще легче с HTTP/2. Используя метод push протокола HTTP/2 со стороны сервера, вы можете заранее параллельно «протолкнуть» дополнительные ресурсы клиенту, послав транзитивные функциональные зависимости для контента верхнего уровня сразу по мере приближения нужного момента.
Функциональная зависимость — концепция, лежащая в основе многих вопросов, связанных с реляционными базами данных, включая, в частности, их проектирование. Математически представляет бинарное отношение между множествами атрибутов данного отношения и является, по сути, связью типа «один ко многим». Их использование обусловлено тем, что они позволяют формально и строго решить многие проблемы. Транзитивная функциональная зависимость — логическое следствие двух других зависимостей, транзитивная цепочка. Подробнее в Википедии и на Хабрахабре: «Разрешение конфликтов в транзитивных зависимостях — Хороший, Плохой, Злой».
Работа с index.html. Например, если вы получаете index.html, вы можете начать отправлять ответы с link=preload через HTTP/2 «как можно быстрее». На рисунке 9 показаны листинги этого процесса.

Рис. 9. Схема получения index.html и посылка ответов с link=preload через HTTP/2-совместимую часть сервера «как можно быстрее»
1. HTTP-заголовки запросов для получения index.html.
2. HTTP-заголовки ответов для отправки ответов с link=preload.
Как только стартует первоначальный ответ и отсылается браузеру, вы можете сразу сгруппировать ресурсы так, как нужно клиенту. На рисунке 10 показан этот процесс.

Рис. 10. Старт первоначального ответа и отсылка его браузеру с последующей группировкой ресурсов
Например, компоненты, показанные выше, могут быть отправлены, как только вы получите первоначальный ответ. При этом компоненты не объединяются в один файл, дублируя друг друга, что может привести к потере данных или появлению лишних.
Ленивая загрузка и выборочное обновление
Вы можете использовать ленивую (или отложенную) загрузку и создать альтернативный маршрут с выборочным обновлением.
Ленивая загрузка — это отказ от загрузки дополнительных данных, когда в этом нет необходимости. Подробнее на Хабрахабре: «Увеличиваем скорость загрузки сайта используя lazy-load изображений», Википедии, статье «Lazy Load (Ленивая загрузка)».
Выборочное обновление — это трюк, который придумала команда из Polymer. Эта технология заставляет компоненты появляться только тогда, когда они действительно нужны. Когда пользователь решает перейти в другой раздел, то нужные объекты, которые уже были в документе, инициализируются из-за переключения контекста.
Чтобы избежать «Зловещей долины» при структурировании и использовании PWA, команда из Polymer разработала PRPL-модель в качестве руководства к действию. Эта модель состоит из 4 шагов:
1) протолкнуть (Push) ресурсы для начального маршрута;
2) предоставить (Render) начальный маршрут как можно скорее;
3) предварительное кэшировать (Pre-cache) код для того, чтобы оставить маршруты;
4) ленивая загрузка (Lazy load) и создание следующих маршрутов по требованию.
Алекс советовал всем ознакомиться с Polymer App Toolbox, чтобы просто попробовать, а также предоставил список ресурсов (см. ниже), чтобы дополнительно изучить service worker и PWA: «Мне невмоготу ждать, когда же мы начнем строить веб-сеть намного быстрее».