В UX дизайне, как и в любой другой сфере деятельности, есть свои принципы и законы. В этой статье я бы хотел разобрать восемь из них, которые названы в честь их создателей.

общий закон, касающийся сенсорно-моторных процессов, связывающий время движения с точностью движения и с расстоянием перемещения: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции.
Другими словами, чем больше размер объекта, тем меньше времени требуется пользователю для того, чтобы попасть по нему.
Математически закон записывается так:

Источник: wikipedia
У этого закона есть один любопытный нюанс: размер любого экрана ограничен, а элементы, которые находятся на границах, имеют условно бесконечную ширину — потому что курсор при попытке попасть в них просто упрется в край экрана. А это значительно экономит время на то, чтобы достичь цели, в том числе и из-за отсутствия фазы торможения.
Из этого следует, что углы — это самые легкодоступные места на экране. Мы можем моментально передвинуть курсор в любой угол, не обращая внимания на реальные размеры элемента — и все равно в него попадем.
Не случайно в операционных системах важные элементы находятся в углах: иконка Windows или яблоко в MacOS.
Джеф Раскин, специалист по компьютерным интерфейсам, юзабилист, в своей книге «Интерфейс» посчитал, что для того, чтобы воспользоваться меню в MacOS, человеку в среднем требуется 0,6 секунды, в то время как на Windows эта операция занимает 1 секунду.
Все потому, что меню в Windows раньше располагалось с некоторым отступом от верха, потому что наверху находилось название программы, и приходилось целиться.

Меню MacOS и Windows
Если посчитать, что в день человек кликает по меню 1000 раз, то он сэкономит около 400 секунд, если будет пользоваться Mac. В год это порядка 2400 минут, или 40 часов.
Закон Пола Фиттса широко применяется при проектировании интерфейсов, в том числе и мобильных. С его помощью дизайнер может определить оптимальные размеры и расположение кнопок, ссылок и других элементов на экране в зависимости от того, какого действия он хочет добиться от пользователя.
Вот несколько рекомендаций, которые помогут улучшить ваше приложение уже сейчас:


Модальное окно Sketch

Список городов Booking.com

Контекстное меню Gmail
Би Джей Фогг — ученый и писатель, основатель лаборатории поведенческого дизайна в Стэнфорде.
Исходя из его модели:
Поступок — это следствие трех факторов: мотивации, возможности и стимула, которые пересекаются в одно и то же время.

Источник: seonews.ru
На картинке две оси: вертикальная — это ось мотивации, чем она выше, тем больше мотивация к действию. Горизонтальная — это ось возможности. А диагональная дуга — это линия воздействия, своего рода черта, за которой по триггеру будет совершено действие. Если какая-то из переменных формулы отсутствует или недостаточно выражена, то потребитель не пересечет эту линию, и действие совершено не будет.
Фогг считает, что мотивация строится на трех ключевых моментах:
Возможность – это способность человека совершить действие.
Здесь нужно понимать, что возможность – это не свойство продукта, а свойство человека и контекста, в котором он находится.
К примеру, пожилому человеку будет гораздо сложнее внести показания счетчиков в мобильное приложение, чем нам с вами.
Фогг описывает несколько факторов, составляющих понятие возможности:
Каким образом мы можем увеличить возможность?
Триггер – это своего рода событие, способное изменить наше поведение.
Стимулом для совершения действия может быть все что угодно: будильник, нотификация, телефонный звонок, увиденная картинка/образ, услышанная фраза и многое другое.
В зависимости от того, какой уровень мотивации и возможности, применяются разные типы триггеров.
Таким образом, когда уровень мотивации и возможности выше линии воздействия, именно тригер заставит человека совершить действие, но если нужный уровень не достигнут, то стимул ни к чему не приведет.
Закон Хика-Хаймана— подтвержденная экспериментально теория о том, что количество информации, которая поступает в мозг человека, влияет на время, которое он тратит на принятие решения.
В 1952 году психологи Уильям Хик и Рей Хайман вывели формулу, которая описывает логарифмическую зависимость между временем реакции и количеством опций, из которых нужно сделать выбор.
T = a + b * log2(n + 1)
Где:
Для наглядности давайте построим график:

Из графика следует, что при увеличении количества объектов увеличивается и время реакции в логарифмической зависимости.
Таким образом, чем меньше объектов, тем быстрее и проще выбрать из них нужный.
Закон Хика широко используется в проектировании интерфейсов, например при создании выпадающих меню, форм регистрации, контактных форм, меню навигации и многого другого.
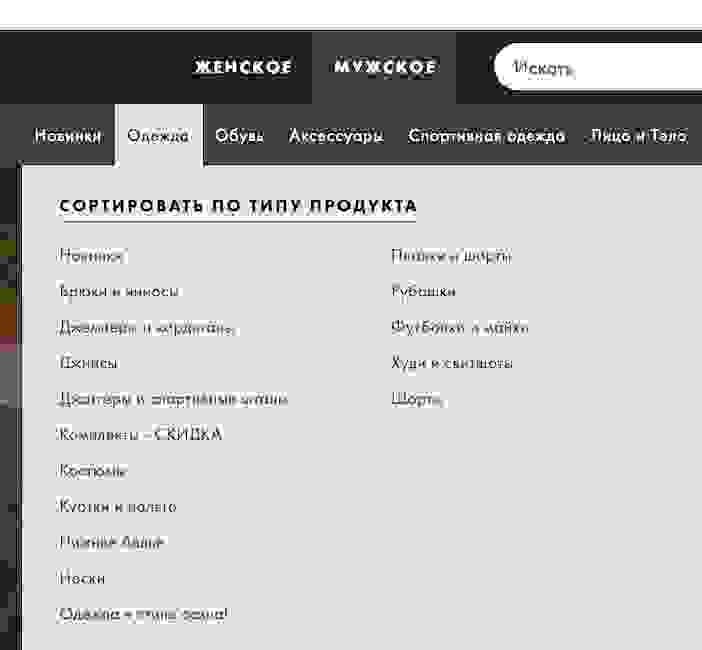
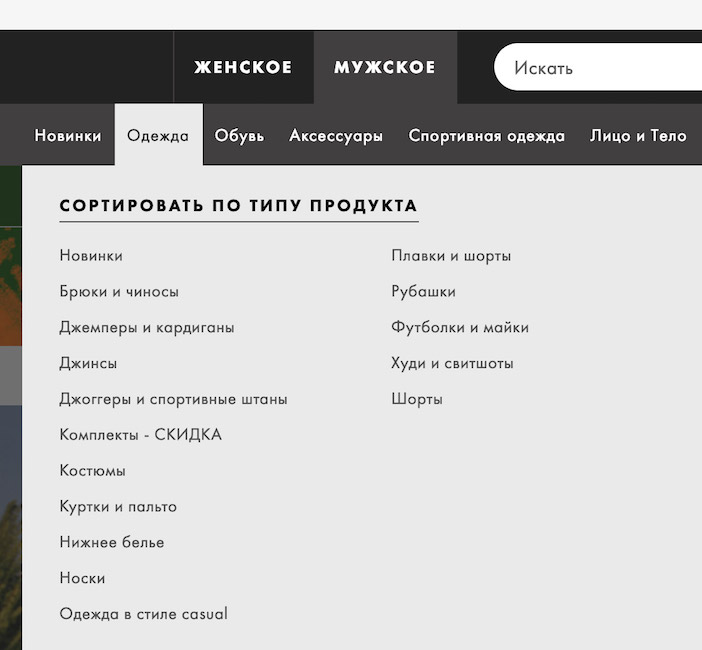
Предположим, на вашем сайте порядка 40 разделов меню. Встает вопрос, как отобразить их? Сгруппируйте разделы меню по категориям. Это позволит уменьшить количество опций, и, как следствие, уменьшит когнитивную нагрузку на пользователя. В качестве примера можно привести почти любой интернет-магазин техники или одежды.

Разделы меню Asos.com
В качестве другого примера можно привести использование визарда для массивных форм. Вместо того, чтобы показывать все поля формы разом, разделите форму на шаги, и на каждом шаге спрашивайте только то, что требуется.

Форма создания нотификации Ringcentral Pulse
Также применение закона Хика-Хаймана оправдано в ситуации, когда время для совершения операции критично. В стрессовой ситуации, когда у пользователя включается туннельное зрение.
Ваши пользователи хотят, чтобы ваш сайт/приложение выглядело и работало таким же образом, как и другие. Навигация по сайту должна оставлять чувство легкости и полного контроля.
Действительно, большую часть времени ваши пользователи проводят на других сайтах, используют другие приложения.
Поэтому когда используются привычные паттерны, а различные элементы управления находятся в тех местах, где пользователь ожидает их увидеть, он не беспокоится о том, что что-то вдруг пойдет не так. Наоборот, он может использовать накопленный опыт интернет-серфинга, без труда взаимодействуя с вашим продуктом.
Например, рядовой пользователь привык, что меню навигации сайта или приложения находится сверху, реже — слева, что информация об аккаунте находится в правом верхнем углу, и что по нажатию на клавишу «ESC» он сможет закрыть модальное окно или схлопнуть выпадающий список.
Чем больше ваш продукт соответствует ожиданием пользователя, тем больше он ощущает контроль над ним. Спокойное взаимодействие с системой вызывает доверие, продукт начинает нравиться пользователю, и он больше времени проводит за работой с ним.
Таким образом люди еще до перехода на ваш сайт формируют некоторые ожидания относительно его поведения исходя из накопленного опыта использования других сайтов. Если вы нарушаете эти принципы, сайтом трудно пользоваться, пользователи покидают его.
Продолжение следует…

Закон Фиттса
общий закон, касающийся сенсорно-моторных процессов, связывающий время движения с точностью движения и с расстоянием перемещения: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции.
Другими словами, чем больше размер объекта, тем меньше времени требуется пользователю для того, чтобы попасть по нему.
Математически закон записывается так:
Источник: wikipedia
У этого закона есть один любопытный нюанс: размер любого экрана ограничен, а элементы, которые находятся на границах, имеют условно бесконечную ширину — потому что курсор при попытке попасть в них просто упрется в край экрана. А это значительно экономит время на то, чтобы достичь цели, в том числе и из-за отсутствия фазы торможения.
Из этого следует, что углы — это самые легкодоступные места на экране. Мы можем моментально передвинуть курсор в любой угол, не обращая внимания на реальные размеры элемента — и все равно в него попадем.
Не случайно в операционных системах важные элементы находятся в углах: иконка Windows или яблоко в MacOS.
Джеф Раскин, специалист по компьютерным интерфейсам, юзабилист, в своей книге «Интерфейс» посчитал, что для того, чтобы воспользоваться меню в MacOS, человеку в среднем требуется 0,6 секунды, в то время как на Windows эта операция занимает 1 секунду.
Все потому, что меню в Windows раньше располагалось с некоторым отступом от верха, потому что наверху находилось название программы, и приходилось целиться.
Меню MacOS и Windows
Если посчитать, что в день человек кликает по меню 1000 раз, то он сэкономит около 400 секунд, если будет пользоваться Mac. В год это порядка 2400 минут, или 40 часов.
Закон Пола Фиттса широко применяется при проектировании интерфейсов, в том числе и мобильных. С его помощью дизайнер может определить оптимальные размеры и расположение кнопок, ссылок и других элементов на экране в зависимости от того, какого действия он хочет добиться от пользователя.
Вот несколько рекомендаций, которые помогут улучшить ваше приложение уже сейчас:
- Увеличьте область клика для чекбоксов и переключателей. Сделайте лейблы для этих элементов кликабельными. Это позволит уменьшить количество пользовательских ошибок.
- Расставьте контролы в вашем приложении, чтобы все они располагались по ходу основных пользовательских сценариев.
- Сделайте больше отступ между взаимно нежелательными кнопками, например «Сохранить» и «Удалить»
Модальное окно Sketch
- Для списка ссылок сделайте кликабельными не только надписи, но и все строки целиком.
Список городов Booking.com
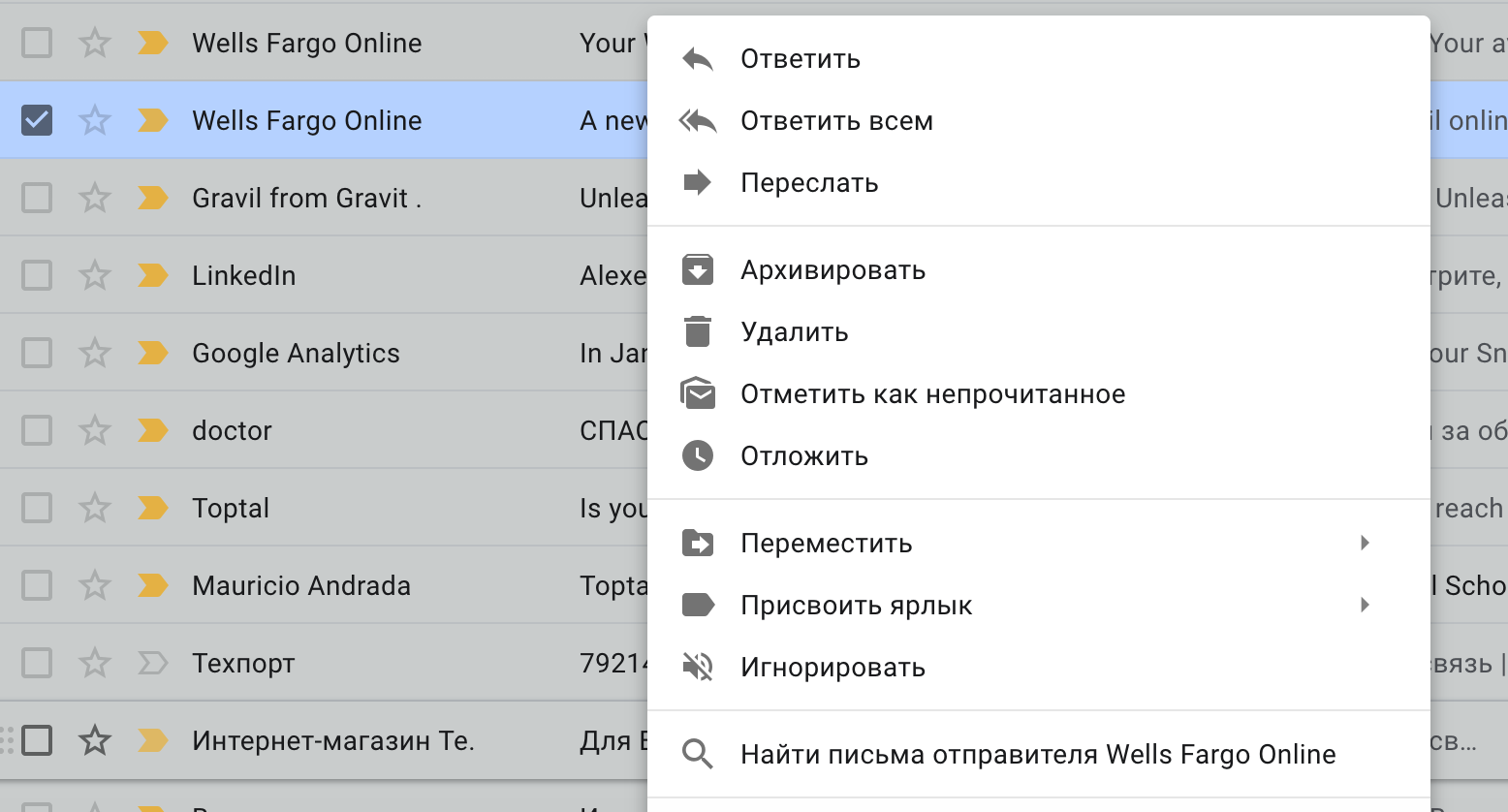
- Используйте всплывающее меню в месте курсора. Это позволит сократить время, потраченное на перемещение мышки.
Контекстное меню Gmail
Поведенческая модель Фогга
Би Джей Фогг — ученый и писатель, основатель лаборатории поведенческого дизайна в Стэнфорде.
Исходя из его модели:
Поступок — это следствие трех факторов: мотивации, возможности и стимула, которые пересекаются в одно и то же время.
Источник: seonews.ru
На картинке две оси: вертикальная — это ось мотивации, чем она выше, тем больше мотивация к действию. Горизонтальная — это ось возможности. А диагональная дуга — это линия воздействия, своего рода черта, за которой по триггеру будет совершено действие. Если какая-то из переменных формулы отсутствует или недостаточно выражена, то потребитель не пересечет эту линию, и действие совершено не будет.
Мотивация
Фогг считает, что мотивация строится на трех ключевых моментах:
- люди хотят получить удовольствие и избежать боли;
- люди хотят иметь надежду и избежать страха;
- люди хотят получить социальное признание и избежать социальной неприязни.
Возможность
Возможность – это способность человека совершить действие.
Здесь нужно понимать, что возможность – это не свойство продукта, а свойство человека и контекста, в котором он находится.
К примеру, пожилому человеку будет гораздо сложнее внести показания счетчиков в мобильное приложение, чем нам с вами.
Фогг описывает несколько факторов, составляющих понятие возможности:
- Время, временные затраты на совершение действия;
- Деньги, финансовые затраты на выполнение действия;
- Физические усилия, количество труда, которое потребует действие;
- Ментальные усилия, умственное напряжение, концентрация, память и сосредоточенность, необходимые для выполнения действия;
- Социальная приемлемость, т.е. насколько это действие будет одобрено обществом.
Каким образом мы можем увеличить возможность?
- Мы можем обучить человека, чтобы он смог выполнить целевое действие.
- Мы можем дать ему инструмент или ресурс, чтобы выполнить действие было проще.
- Или мы можем упростить само целевое действие.
Стимул или триггер
Триггер – это своего рода событие, способное изменить наше поведение.
Стимулом для совершения действия может быть все что угодно: будильник, нотификация, телефонный звонок, увиденная картинка/образ, услышанная фраза и многое другое.
В зависимости от того, какой уровень мотивации и возможности, применяются разные типы триггеров.
Таким образом, когда уровень мотивации и возможности выше линии воздействия, именно тригер заставит человека совершить действие, но если нужный уровень не достигнут, то стимул ни к чему не приведет.
Закон Хика-Хаймана
Закон Хика-Хаймана— подтвержденная экспериментально теория о том, что количество информации, которая поступает в мозг человека, влияет на время, которое он тратит на принятие решения.
В 1952 году психологи Уильям Хик и Рей Хайман вывели формулу, которая описывает логарифмическую зависимость между временем реакции и количеством опций, из которых нужно сделать выбор.
T = a + b * log2(n + 1)
Где:
- T — это общее время реакции
- a — задержка перед выполнением задания
- b — индивидуальный коэффициент скорости принятия решения
- n — количество вариантов, из которых нужно выбрать
Для наглядности давайте построим график:
Из графика следует, что при увеличении количества объектов увеличивается и время реакции в логарифмической зависимости.
Таким образом, чем меньше объектов, тем быстрее и проще выбрать из них нужный.
Закон Хика широко используется в проектировании интерфейсов, например при создании выпадающих меню, форм регистрации, контактных форм, меню навигации и многого другого.
Предположим, на вашем сайте порядка 40 разделов меню. Встает вопрос, как отобразить их? Сгруппируйте разделы меню по категориям. Это позволит уменьшить количество опций, и, как следствие, уменьшит когнитивную нагрузку на пользователя. В качестве примера можно привести почти любой интернет-магазин техники или одежды.

Разделы меню Asos.com
В качестве другого примера можно привести использование визарда для массивных форм. Вместо того, чтобы показывать все поля формы разом, разделите форму на шаги, и на каждом шаге спрашивайте только то, что требуется.
Форма создания нотификации Ringcentral Pulse
Также применение закона Хика-Хаймана оправдано в ситуации, когда время для совершения операции критично. В стрессовой ситуации, когда у пользователя включается туннельное зрение.
Используйте закон Хика и закон Фитсса вместе. Так как эти законы описывают действия, которые обычно следуют друг за другом: определиться с выбором и попасть в нужный элемент.
Закон Якоба Нильсена
Ваши пользователи хотят, чтобы ваш сайт/приложение выглядело и работало таким же образом, как и другие. Навигация по сайту должна оставлять чувство легкости и полного контроля.
Действительно, большую часть времени ваши пользователи проводят на других сайтах, используют другие приложения.
Поэтому когда используются привычные паттерны, а различные элементы управления находятся в тех местах, где пользователь ожидает их увидеть, он не беспокоится о том, что что-то вдруг пойдет не так. Наоборот, он может использовать накопленный опыт интернет-серфинга, без труда взаимодействуя с вашим продуктом.
Например, рядовой пользователь привык, что меню навигации сайта или приложения находится сверху, реже — слева, что информация об аккаунте находится в правом верхнем углу, и что по нажатию на клавишу «ESC» он сможет закрыть модальное окно или схлопнуть выпадающий список.
Чем больше ваш продукт соответствует ожиданием пользователя, тем больше он ощущает контроль над ним. Спокойное взаимодействие с системой вызывает доверие, продукт начинает нравиться пользователю, и он больше времени проводит за работой с ним.
Таким образом люди еще до перехода на ваш сайт формируют некоторые ожидания относительно его поведения исходя из накопленного опыта использования других сайтов. Если вы нарушаете эти принципы, сайтом трудно пользоваться, пользователи покидают его.
Продолжение следует…