Недавно наши сотрудники прослушали серию вебинаров, посвященных поисковой оптимизации мобильных приложений. В ходе обсуждения полученной информации мы пришли к выводу, что, несмотря на большой опыт в сфере разработки и ASO, простые меры по оптимизации выдачи, которые порой кажутся не столь значительными, могут помочь добиться хорошего результата.

Поэтому мы решили систематизировать наш багаж знаний и опыта и написать об этом небольшую серию статей, которая бы раскрыла спектр базовых обязательных практик для каждого разработчика мобильных приложений.
В этом цикле мы затронем различные тематики — от визуальной оптимизации приложений до актуальных мобильных аналитических метрик, используемых в оценке приложения для ASO.
Все самое вкусное под катом. Поехали!
Для начала попробуем понять, что же представляет из себя ASO?
ASO (App Store optimization) — это комплекс мер по оптимизации мобильного приложения, применяемый в целях максимального увеличения выдачи вашего приложения в поиске.
Не секрет, что именно органический трафик является самым ценным: благодаря ему вы получаете максимально вовлеченных и мотивированных на покупку пользователей.
Постоянно совершенствовать каждый параметр, влияющий на конверсии показа в просмотр и просмотра в установку — святая обязанность того, кто отвечает в вашей компании за ASO — разработчика, контент-менеджера или маркетолога (нужное подчеркнуть).
Для того, чтобы выполнить эту задачу, необходимо провести анализ приложения сразу по нескольким параметрам и выявить, что именно в нем не соответствует ожиданиям пользователей и портит всю картину.
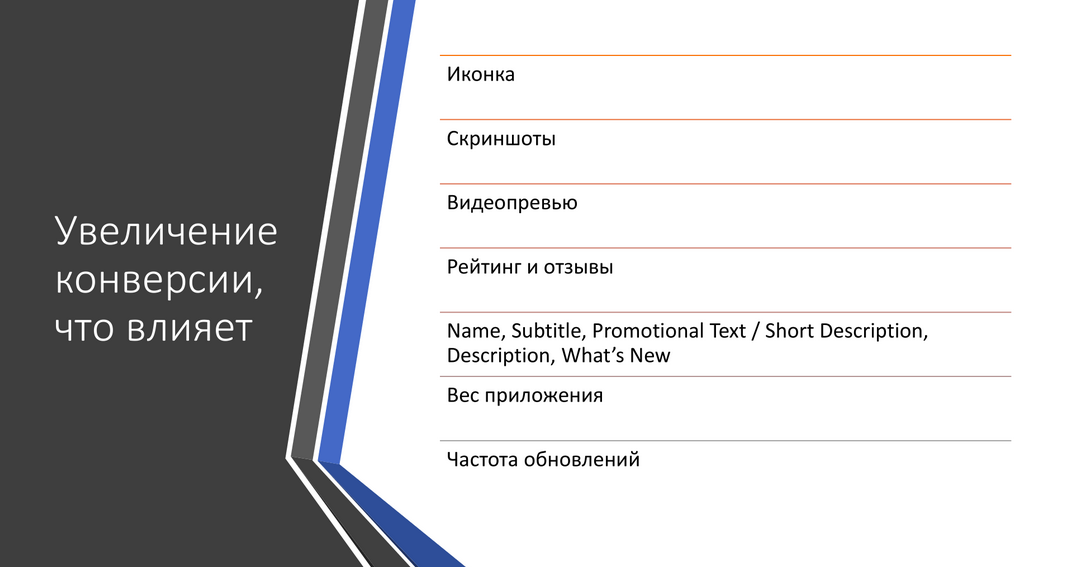
Мы предлагаем вам воспользоваться своеобразным чек-листом, в котором перечислено то, что требует наиболее пристального внимания:

Скрин из презентации ASOdesk
Если вы рассмотрите все эти пункты и проведете их оптимизацию, они способны обеспечить вам хорошие и стабильные установки и платежеспособную аудиторию.
Когда долго занимаешься продуктом, глаз замыливается. В этой ситуации регулярный анализ каждого перечисленного параметра будет просто незаменим: он поможет вам посмотреть на свой проект под новым углом. Мы начали применять эту нехитрую технику и уже замечаем позитивные изменения. К примеру, первая конверсия в ряде приложений выросла на 10% от предыдущего результата, а вторая на 15%.
В сегодняшней статье мы подробно раскроем нюансы, связанные с визуальным оформлением и работой с промо-материалами приложения.
Но прежде чем переходить к детальному рассмотрению, дадим небольшой совет, применимый абсолютно ко всем вышеперечисленным областям: перед тем, как что-то улучшать, поймите тех, для кого ваш продукт создавался. Для этого составьте портрет целевой аудитории вашего приложения с учетом пола, возраста и статуса людей, а также подумайте об их ожиданиях. Принимайте во внимание культурные и классовые различия: то, что сработает в Европе (например, белый цвет для свадебного приложения), может не понравится аудитории в Китае и Японии, где белый — цвет траура.
Данный комплекс действий, как несложно догадаться, направлен на приведение визуальной составляющей страницы приложения в соответствие с запросами пользователей.
Чем представлена визуальная сторона приложения на маркете и на что стоит обратить внимание:
Сначала кратко пробежимся по общим моментам, которые справедливы для вышеперечисленного в равной мере.
Все промо-элементы должны сочетаться и выдавать целостный непротиворечивый образ вашего приложения. Это значит, что в создании промо-материалов нужно придерживаться общей концепции, цветовой палитры и располагать элементы таким образом, чтобы они были композиционно не противоречили друг другу.
Также при работе с оформлением вашего продукта следует учитывать особенности различных маркетов, поскольку одни и те же промо-материалы на AppStore и Google Play будут работать с разной степенью эффективности. Поэтому при размещении приложения на нескольких маркетах нужно «подгонять» оформление под целевую аудиторию. Пользователи AppStore и Google Play имеют разный менталитет и платежеспособность. Наглядный пример: для Google Play оформление иконки имеет большее значение, так как скриншоты в поиске не выдаются и пользователь принимает решение о переходе на страничку приложения основываясь на том, что он видит на иконке и в названии. Поэтому на маркете GP предусмотрена возможность загружать разные иконки для разных стран. На AppStore, наоборот, все внимание привлекают первые скриншоты – 90% решения о скачивании юзер принимает, глядя на них, особенно важен первый скриншот: или он цепляет внимание, и пользователь заходит на страницу приложения, или нет, и вы теряете своего потенциального юзера.
Теперь перейдём к более подробному освещению каждого промо-элемента в отдельности:
Данный элемент способен как вырастить конверсию приложения на 10-25% от текущего значения (то есть если ваша изначальная конверсия была 50%, то она может достичь 55-62%), так и уронить его на дно.
Что необходимо помнить при создании работающей на успех приложения иконки?
Иконка должна наглядно отображать «смысл» приложения
Образы, соответствующие ожиданиям целевой аудитории, повышают интерес к приложению.
Например, согласно статистике, детское приложение будет качаться лучше, если на иконке или скринах присутствует дельфин, динозавр или единорог.
Используйте иконку для отображения локальных и глобальных событий (от праздников до скидок). Оформление иконки под ивент может достаточно сильно поднять конверсию. Этим способом не пренебрегают даже крупные разработчики узнаваемых приложений.
Стилистика иконки и динамика/статика элементов на ней должны соответствовать жанру и содержанию приложения.
Все детали изображения должны хорошо просматриваться — на девайсе иконка будет выглядеть достаточно мелко, и заложенные дизайнерские решения могут быть не оценены по достоинству потому, что их просто нельзя рассмотреть.
При выборе цветового решения необходимо отталкиваться от существующей на маркете мобильных приложений семантике цветов: нейтральные синие оттенки часто используются в мессенджерах, с ними хорошо выходить на глобальный рынок; зеленые тона ассоциируются с деньгами либо природой; розовый, фиолетовый, пурпурный постоянно используются в приложениях для женщин или играх для девочек и так далее.
Иногда даже небольшое изменение оттенка или градиента иконки может привести к значительному увеличению конверсии, так что не нужно бояться экспериментировать с разными цветовыми решениями.
Опираться на тренды можно и нужно, но также важно не терять индивидуальность, потому что «инстинктивное» нажатие на ваше приложение целевой аудитории популярной утилиты, у которой вы «позаимствовали» идею когда-нибудь закончится… и может попутно спровоцировать негативные отзывы. Просто проверяйте, что таких же хитрецов на маркете не большинство, и это чревато вот таким результатом:

Для приложений, которые имеют стабильные хорошие инсталлы и нередко попадают в фичеринги и топы, можно попробовать дать пользователю эту информацию через иконку. Аналогично можно действовать, когда есть какой-то инфоповод: например, приложению исполняется 5 или 10 лет.

Можно использовать «маленькие хитрости» для привлечения внимания — хорошую конверсию в нажатие раньше имитация значка непрочитанного сообщения, отображенная на иконке (кстати, это можно использовать, если уместно, для целевых действий внутри приложения. Сейчас маркеты вряд ли пропустят такую иконку, но когда-то это был тренд.
Иконка приложения должна быть «встроена» в общий стиль оформления страницы — то есть, должна хорошо сочетаться не только с промоскринами, но и с видео-превью.
Для того, чтобы пользователь, не скачивая приложение, мог понять, что его ждет и, что важно, мог заинтересоваться вашим продуктом, очень хорошо подходят скриншоты — графическое отображение функциональных преимуществ приложения и его визуальной привлекательности. Работа со скриншотами способна повысить конверсию до 20% от исходного значения.
Теперь приступим к тому, на что нужно обратить внимание при работе со скриншотами:
На странице первые видимые скриншоты — самые важные, ими нужно «зацепить» пользователя, а дальше — провести его через все промо, чтобы он не терял интереса. Для этого можно размещать изображения таким образом, чтобы они «перетекали» из одного скриншота в другой.
Также можно экспериментировать с таргетированием скриншотов для разных стран.
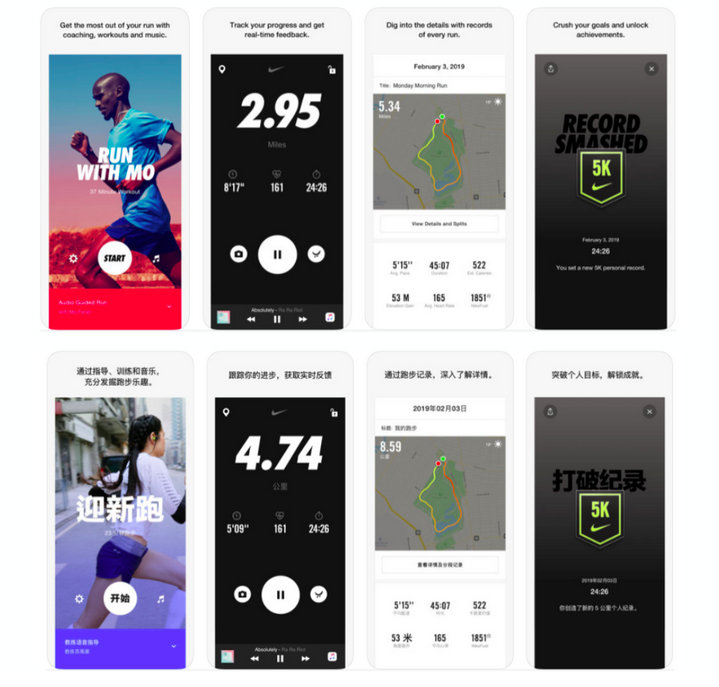
Пример – приложения Nike в США и Китае. Обратите внимание на первый промоскрин.

Это сделано не случайно: AppStore скриншоты отображаются не только на странице приложения, но и в поисковой карточке, поэтому для увеличения установок необходимо особо тщательно работать с первым скриншотом.
Очень важно, чтобы текст на скриншотах был читаемым, контрастировал с подложкой и имел внятный размер и шрифт. Особенно важно то, что карточка в поисковой выдаче имеет небольшой размер и самая крутая типографика будет просто непонятна и скорее вызовет недоумение, чем заинтересует пользователя.
Если говорить об играх, то при наличии хорошей качественной графики можно вообще не размещать промо-фразы на скриншотах, уделив внимание пост-обработке изображения.
Любой подходящий положительный инфоповод нужно отображать на скриншотах: к такому можно отнести попадание в СМИ, получение награды или достижение высокого рейтинга и установок вашего приложения. Все эти кейсы можно использовать в рамках «социального доказательства».
По статистике приложения, поддерживающиеся на разных девайсах, чаще попадают в подборки на маркете — если ваше приложение из таких, то это тоже можно наглядно показать на промо.
В исторической перспективе человека всегда больше привлекали простые и понятные способы получить информацию — поэтому любителей кино гораздо больше, чем поклонников литературных трудов. Грамотное видео-превью может увеличить конверсию до +16% к прошлому значению.
Поэтому видео-превью — это ваш шанс заинтересовать тех пользователей, что не хотят и не любят вглядываться в тексты (а таких людей — большинство). Поэтому пристально взгляните на видео вашего приложения и проверьте, соблюдены ли в нем следующие нюансы:
Длительность видео не должна превышать 15-20-ти секунд. Лаконичные промо-ролики работают лучше, поэтому если у вас есть много контента, то сделайте несколько видео по 15 секунд, чем один на 45 секунд.
С первых мгновений (в течение 1-ой секунды) необходимо завладеть вниманием пользователя — а уже со 2-ой — 3-ей секунды можно представлять информацию о функционале, таким образом юзер успеет сфокусироваться и не пропустит ничего важного.
Не забывайте про различия маркетов — одно и то же видео может поднять конверсию на AppStore и уронить ее на Google Play, поэтому необходимо сегментировать целевую аудиторию и делать статистические замеры.
Видео должно быть понятным и привлекательным даже без звука и в оконном режиме — на AppStore промо воспроизводится в выдаче автоматически и поэтому нужно делать видео максимально «адаптивным» к разным условиям просмотра.
Ориентация видео (альбомная или портретная) влияет на отображение видео на странице — горизонтальное видео с вертикальными скриншотами будет автоматически перенесено в отдельное поле «детальный просмотр». Именно поэтому горизонтальное видео лучше совмещать с горизонтальными скриншотами, а вертикальное — с вертикальными.
Интересная фишка – превью, которое на предпросмотре имитирует скриншоты, и лишь после запуска пользователь понимает, что это видео. Сама идея очень интересная, но стоит учитывать, что маркет не всегда положительно относится к изображению устройств внутри видеоряда.
Сегодня мы описали несколько простых, но не менее важных моментов при работе с графическим промо-материалом вашего приложения в условиях ASO.
Но не менее важным, чем подготовка и сама оптимизация продукта является адекватная оценка результатов проведенных действий и быстрое реагирование на последствия — будь они положительные или отрицательные.
Вот небольшой список правил, придерживаясь которых вы сможете провести ASO наиболее успешно:
Мы надеемся, что все описанные в этой статье практики вы сможете применить в ваших проектах — а в следующий раз мы расскажем про работу с текстовой составляющей и раскроем связанные с этим нюансы.

Поэтому мы решили систематизировать наш багаж знаний и опыта и написать об этом небольшую серию статей, которая бы раскрыла спектр базовых обязательных практик для каждого разработчика мобильных приложений.
В этом цикле мы затронем различные тематики — от визуальной оптимизации приложений до актуальных мобильных аналитических метрик, используемых в оценке приложения для ASO.
Все самое вкусное под катом. Поехали!
Для начала попробуем понять, что же представляет из себя ASO?
ASO (App Store optimization) — это комплекс мер по оптимизации мобильного приложения, применяемый в целях максимального увеличения выдачи вашего приложения в поиске.
Не секрет, что именно органический трафик является самым ценным: благодаря ему вы получаете максимально вовлеченных и мотивированных на покупку пользователей.
Постоянно совершенствовать каждый параметр, влияющий на конверсии показа в просмотр и просмотра в установку — святая обязанность того, кто отвечает в вашей компании за ASO — разработчика, контент-менеджера или маркетолога (нужное подчеркнуть).
Для того, чтобы выполнить эту задачу, необходимо провести анализ приложения сразу по нескольким параметрам и выявить, что именно в нем не соответствует ожиданиям пользователей и портит всю картину.
Мы предлагаем вам воспользоваться своеобразным чек-листом, в котором перечислено то, что требует наиболее пристального внимания:
- Визуальное оформление;
- Описание приложения;
- Ключевые слова;
- Название приложения

Скрин из презентации ASOdesk
Если вы рассмотрите все эти пункты и проведете их оптимизацию, они способны обеспечить вам хорошие и стабильные установки и платежеспособную аудиторию.
Когда долго занимаешься продуктом, глаз замыливается. В этой ситуации регулярный анализ каждого перечисленного параметра будет просто незаменим: он поможет вам посмотреть на свой проект под новым углом. Мы начали применять эту нехитрую технику и уже замечаем позитивные изменения. К примеру, первая конверсия в ряде приложений выросла на 10% от предыдущего результата, а вторая на 15%.
В сегодняшней статье мы подробно раскроем нюансы, связанные с визуальным оформлением и работой с промо-материалами приложения.
Но прежде чем переходить к детальному рассмотрению, дадим небольшой совет, применимый абсолютно ко всем вышеперечисленным областям: перед тем, как что-то улучшать, поймите тех, для кого ваш продукт создавался. Для этого составьте портрет целевой аудитории вашего приложения с учетом пола, возраста и статуса людей, а также подумайте об их ожиданиях. Принимайте во внимание культурные и классовые различия: то, что сработает в Европе (например, белый цвет для свадебного приложения), может не понравится аудитории в Китае и Японии, где белый — цвет траура.
Визуальная оптимизация
Данный комплекс действий, как несложно догадаться, направлен на приведение визуальной составляющей страницы приложения в соответствие с запросами пользователей.
Чем представлена визуальная сторона приложения на маркете и на что стоит обратить внимание:
- Иконка
- Скриншоты
- Видео-превью
Сначала кратко пробежимся по общим моментам, которые справедливы для вышеперечисленного в равной мере.
Все промо-элементы должны сочетаться и выдавать целостный непротиворечивый образ вашего приложения. Это значит, что в создании промо-материалов нужно придерживаться общей концепции, цветовой палитры и располагать элементы таким образом, чтобы они были композиционно не противоречили друг другу.
Также при работе с оформлением вашего продукта следует учитывать особенности различных маркетов, поскольку одни и те же промо-материалы на AppStore и Google Play будут работать с разной степенью эффективности. Поэтому при размещении приложения на нескольких маркетах нужно «подгонять» оформление под целевую аудиторию. Пользователи AppStore и Google Play имеют разный менталитет и платежеспособность. Наглядный пример: для Google Play оформление иконки имеет большее значение, так как скриншоты в поиске не выдаются и пользователь принимает решение о переходе на страничку приложения основываясь на том, что он видит на иконке и в названии. Поэтому на маркете GP предусмотрена возможность загружать разные иконки для разных стран. На AppStore, наоборот, все внимание привлекают первые скриншоты – 90% решения о скачивании юзер принимает, глядя на них, особенно важен первый скриншот: или он цепляет внимание, и пользователь заходит на страницу приложения, или нет, и вы теряете своего потенциального юзера.
Теперь перейдём к более подробному освещению каждого промо-элемента в отдельности:
Иконка
Данный элемент способен как вырастить конверсию приложения на 10-25% от текущего значения (то есть если ваша изначальная конверсия была 50%, то она может достичь 55-62%), так и уронить его на дно.
Что необходимо помнить при создании работающей на успех приложения иконки?
Иконка должна наглядно отображать «смысл» приложения
Образы, соответствующие ожиданиям целевой аудитории, повышают интерес к приложению.
Например, согласно статистике, детское приложение будет качаться лучше, если на иконке или скринах присутствует дельфин, динозавр или единорог.
Используйте иконку для отображения локальных и глобальных событий (от праздников до скидок). Оформление иконки под ивент может достаточно сильно поднять конверсию. Этим способом не пренебрегают даже крупные разработчики узнаваемых приложений.
Стилистика иконки и динамика/статика элементов на ней должны соответствовать жанру и содержанию приложения.
Все детали изображения должны хорошо просматриваться — на девайсе иконка будет выглядеть достаточно мелко, и заложенные дизайнерские решения могут быть не оценены по достоинству потому, что их просто нельзя рассмотреть.
При выборе цветового решения необходимо отталкиваться от существующей на маркете мобильных приложений семантике цветов: нейтральные синие оттенки часто используются в мессенджерах, с ними хорошо выходить на глобальный рынок; зеленые тона ассоциируются с деньгами либо природой; розовый, фиолетовый, пурпурный постоянно используются в приложениях для женщин или играх для девочек и так далее.
Иногда даже небольшое изменение оттенка или градиента иконки может привести к значительному увеличению конверсии, так что не нужно бояться экспериментировать с разными цветовыми решениями.
Опираться на тренды можно и нужно, но также важно не терять индивидуальность, потому что «инстинктивное» нажатие на ваше приложение целевой аудитории популярной утилиты, у которой вы «позаимствовали» идею когда-нибудь закончится… и может попутно спровоцировать негативные отзывы. Просто проверяйте, что таких же хитрецов на маркете не большинство, и это чревато вот таким результатом:

Для приложений, которые имеют стабильные хорошие инсталлы и нередко попадают в фичеринги и топы, можно попробовать дать пользователю эту информацию через иконку. Аналогично можно действовать, когда есть какой-то инфоповод: например, приложению исполняется 5 или 10 лет.

Можно использовать «маленькие хитрости» для привлечения внимания — хорошую конверсию в нажатие раньше имитация значка непрочитанного сообщения, отображенная на иконке (кстати, это можно использовать, если уместно, для целевых действий внутри приложения. Сейчас маркеты вряд ли пропустят такую иконку, но когда-то это был тренд.
Иконка приложения должна быть «встроена» в общий стиль оформления страницы — то есть, должна хорошо сочетаться не только с промоскринами, но и с видео-превью.
Скриншоты
Для того, чтобы пользователь, не скачивая приложение, мог понять, что его ждет и, что важно, мог заинтересоваться вашим продуктом, очень хорошо подходят скриншоты — графическое отображение функциональных преимуществ приложения и его визуальной привлекательности. Работа со скриншотами способна повысить конверсию до 20% от исходного значения.
Теперь приступим к тому, на что нужно обратить внимание при работе со скриншотами:
На странице первые видимые скриншоты — самые важные, ими нужно «зацепить» пользователя, а дальше — провести его через все промо, чтобы он не терял интереса. Для этого можно размещать изображения таким образом, чтобы они «перетекали» из одного скриншота в другой.
Также можно экспериментировать с таргетированием скриншотов для разных стран.
Пример – приложения Nike в США и Китае. Обратите внимание на первый промоскрин.

Это сделано не случайно: AppStore скриншоты отображаются не только на странице приложения, но и в поисковой карточке, поэтому для увеличения установок необходимо особо тщательно работать с первым скриншотом.
Очень важно, чтобы текст на скриншотах был читаемым, контрастировал с подложкой и имел внятный размер и шрифт. Особенно важно то, что карточка в поисковой выдаче имеет небольшой размер и самая крутая типографика будет просто непонятна и скорее вызовет недоумение, чем заинтересует пользователя.
Если говорить об играх, то при наличии хорошей качественной графики можно вообще не размещать промо-фразы на скриншотах, уделив внимание пост-обработке изображения.
Любой подходящий положительный инфоповод нужно отображать на скриншотах: к такому можно отнести попадание в СМИ, получение награды или достижение высокого рейтинга и установок вашего приложения. Все эти кейсы можно использовать в рамках «социального доказательства».
По статистике приложения, поддерживающиеся на разных девайсах, чаще попадают в подборки на маркете — если ваше приложение из таких, то это тоже можно наглядно показать на промо.
Видео
В исторической перспективе человека всегда больше привлекали простые и понятные способы получить информацию — поэтому любителей кино гораздо больше, чем поклонников литературных трудов. Грамотное видео-превью может увеличить конверсию до +16% к прошлому значению.
Поэтому видео-превью — это ваш шанс заинтересовать тех пользователей, что не хотят и не любят вглядываться в тексты (а таких людей — большинство). Поэтому пристально взгляните на видео вашего приложения и проверьте, соблюдены ли в нем следующие нюансы:
Длительность видео не должна превышать 15-20-ти секунд. Лаконичные промо-ролики работают лучше, поэтому если у вас есть много контента, то сделайте несколько видео по 15 секунд, чем один на 45 секунд.
С первых мгновений (в течение 1-ой секунды) необходимо завладеть вниманием пользователя — а уже со 2-ой — 3-ей секунды можно представлять информацию о функционале, таким образом юзер успеет сфокусироваться и не пропустит ничего важного.
Не забывайте про различия маркетов — одно и то же видео может поднять конверсию на AppStore и уронить ее на Google Play, поэтому необходимо сегментировать целевую аудиторию и делать статистические замеры.
Видео должно быть понятным и привлекательным даже без звука и в оконном режиме — на AppStore промо воспроизводится в выдаче автоматически и поэтому нужно делать видео максимально «адаптивным» к разным условиям просмотра.
Ориентация видео (альбомная или портретная) влияет на отображение видео на странице — горизонтальное видео с вертикальными скриншотами будет автоматически перенесено в отдельное поле «детальный просмотр». Именно поэтому горизонтальное видео лучше совмещать с горизонтальными скриншотами, а вертикальное — с вертикальными.
Интересная фишка – превью, которое на предпросмотре имитирует скриншоты, и лишь после запуска пользователь понимает, что это видео. Сама идея очень интересная, но стоит учитывать, что маркет не всегда положительно относится к изображению устройств внутри видеоряда.
Успех или погрешность?
Сегодня мы описали несколько простых, но не менее важных моментов при работе с графическим промо-материалом вашего приложения в условиях ASO.
Но не менее важным, чем подготовка и сама оптимизация продукта является адекватная оценка результатов проведенных действий и быстрое реагирование на последствия — будь они положительные или отрицательные.
Вот небольшой список правил, придерживаясь которых вы сможете провести ASO наиболее успешно:
- При проведении любых изменений или AB-тестов следует разбивать все по итерациям и совершать по одному действию за раз и отвести не менее недели для пробного периода, который потом нужно будет анализировать.
- На резкие спады показателей и однозначно негативную динамику приложения в рамках эксперимента нужно реагировать быстро — в этом случае можно не ждать неделю.
- При проведении аналитики нужно учитывать пики установок на маркетах — интересно, что утилиты больше скачиваются по понедельникам, а у игр пик по инсталлам приходится на выходные.
- Для того, чтобы считать результаты оптимизации валидными, разница показателей до и после ASO должна составлять не менее 3% — меньшие показатели можно считать за погрешность.
- Нужно пользоваться A/B тестированием для более точного определения реакции пользователей в сопоставлении.
- Здесь следует учесть, что Google Play предоставляет функционал A/B тестирования, а на AppStore его нет. Но есть альтернатива – замерять эффективность действий с помощью Search Ads, причем в данном сервисе возможно настраивать выдачу скриншотов в зависимости от запроса пользователя (учтите, что это — платный сервис и пользователи воспринимают Search Ads не как органическую выдачу, а скорее как рекламу, что повлияет на чистоту эксперимента).
Мы надеемся, что все описанные в этой статье практики вы сможете применить в ваших проектах — а в следующий раз мы расскажем про работу с текстовой составляющей и раскроем связанные с этим нюансы.