Идея
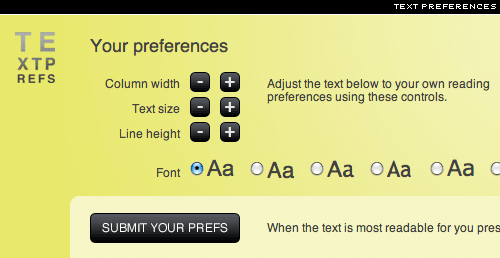
Недавно пришла в голову такая идея: почему OpenType не поддерживается напрямую в современных браузерах и как получить текст, восприимчивый к OpenType фичам но не являющийся в то же время картинкой?

Играем с шрифтами







Так вот, ребята. Знак многоточия состоит из трех точек. «Тук, тук, тук», — именно такие звуки должна издать ваша клавиатура. Ни в коем случае нельзя пользоваться символом, называемым многоточием (…). Этот символ один содержит все три точки в себе. Придуман он для моноширинного набора и экономии байтов, однако пользоваться им для верстки книг, а также газет и журналов — нельзя.Собственно, половина леммингов начала радостно принимать распоряжение Дизайнера Всея Руси.

 Традиционно, в Web, типографика не является основой дизайна. Но, она может
Традиционно, в Web, типографика не является основой дизайна. Но, она может 










).