Летом 2016 года вышла замечательная
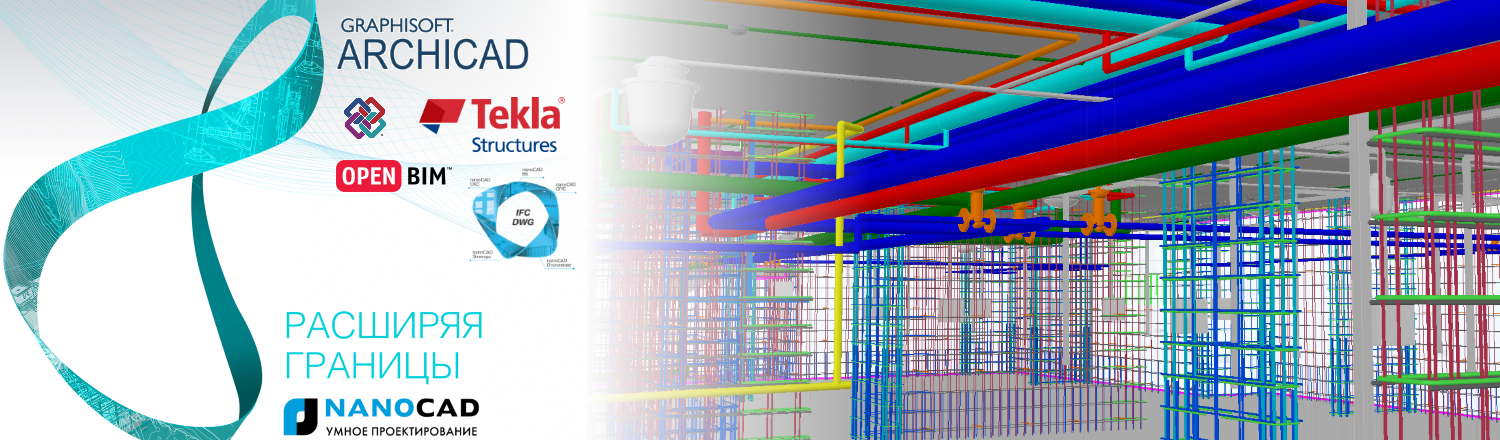
статья, демонстрирующая технологию OpenBIM (открытого взаимодействия информационных моделей) на примере проекта многоквартирного жилого дома в Ярославле, архитектурная часть которого проектировалась в программном продукте ARCHICAD (одном из самых мощных BIM-решений для архитекторов), а конструкторская (раздел КЖ) – в Tekla Structures (мощном BIM-решении для инженеров-конструкторов). Статья продемонстрировала практическую возможность объединения нескольких независимых между собой решений в рамках совместной работы над достаточно крупным объектом.

Специалисты «Нанософт» запросили у авторов статьи рабочую документацию по инженерной части проекта (выполненную по классической 2D-технологии) и воспроизвели ее с помощью современной технологии информационного моделирования в новом программном комплексе
nanoCAD Инженерный BIM, который вышел в сентябре 2016 года. А затем дополнили ранее созданную архитектурно-конструкторскую модель инженерными разделами. В результате получилась сводная BIM-модель, объединяющая семь проектных разделов: архитектура, конструкции в части железобетонных конструкций и инженерные сети в частях электрика/освещение, слабые токи, системы безопасности, отопление, водоснабжение и канализация.
Это, на мой взгляд, некое достижение для российского рынка – лично я вообще мало видел BIM-проектов, объединяющих в одну модель более трех разделов. А тут сводная информационная модель, объединяющая семь разделов, созданных в программных продуктах от независимых разработчиков, один из которых российский! Потому в этой практическо-технической статье мы решили поделиться с вами данными, с помощью которых вы сможете самостоятельно собрать сводную BIM-модель, на практике почувствовать суть информационных моделей, разобраться в деталях и, выяснив для себя все преимущества, применять эти знания на практике. А в комментариях к статье предлагаем обсудить околотематические вопросы.



 В 2016 году была опубликована статья
В 2016 году была опубликована статья