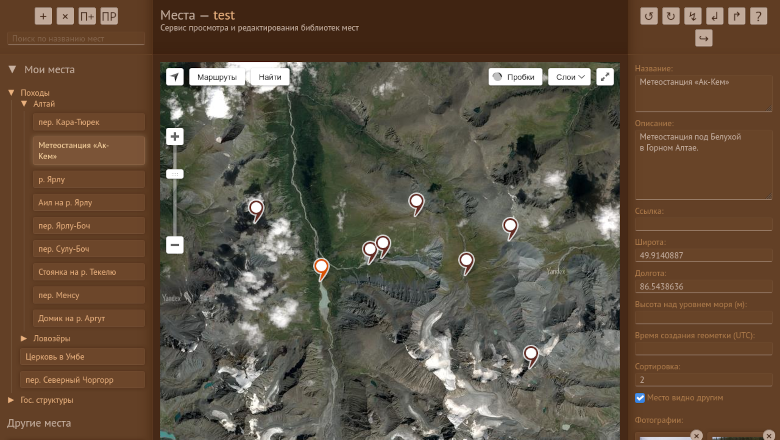
В 2018 решил освоить Vue.js, так, для общего развития, а как известно, лучший способ освоить язык/фреймворк/etc — начать писать. В голову пришла довольно простая идея, которая со временем выросла в довольно большой проект — онлайн сервис «Места», позволяющий создавать свои коллекции мест на карте, геометок, с подробной информацией о них. Собирать их в альбомы, сортировать в дереве папок, просматривать, редактировать, обмениваться с другими, открывать для просмотра другим пользователям сервиса. Привязывать к местам фотоальбомы, экспортировать свои библиотеки в файлы JSON и GPX (для навигаторов, например), импортировать в свои библиотеки места других людей.
Идея была проста. Есть множество средств создания фотоальбомов, музыкальных плейлистов — с описаниями, возможностью сортировки, ссылками, преферансом и барышнями. А похожей полноценной картографической реализации толком нет. По крайней мере, я не нашёл.
Представьте, что вы пошли с другом в поход. Каждый у себя в навигаторе смартфона отмечал какие-то интересные места — удобные стоянки, опасные пороги, прохождение которых описывал. Потом вернулись домой, и каждый остался при своих. Сервис позволяет собрать их вместе, слив оба набора в один, отсортировать, разложить по папкам, отредактировать описания в удобном интерфейсе на компе, добавить фотографии, ссылки, сделать при желании видимыми другим пользователям сервиса, экспортировать потом, в конце концов, для использования в навигаторах и т. д.
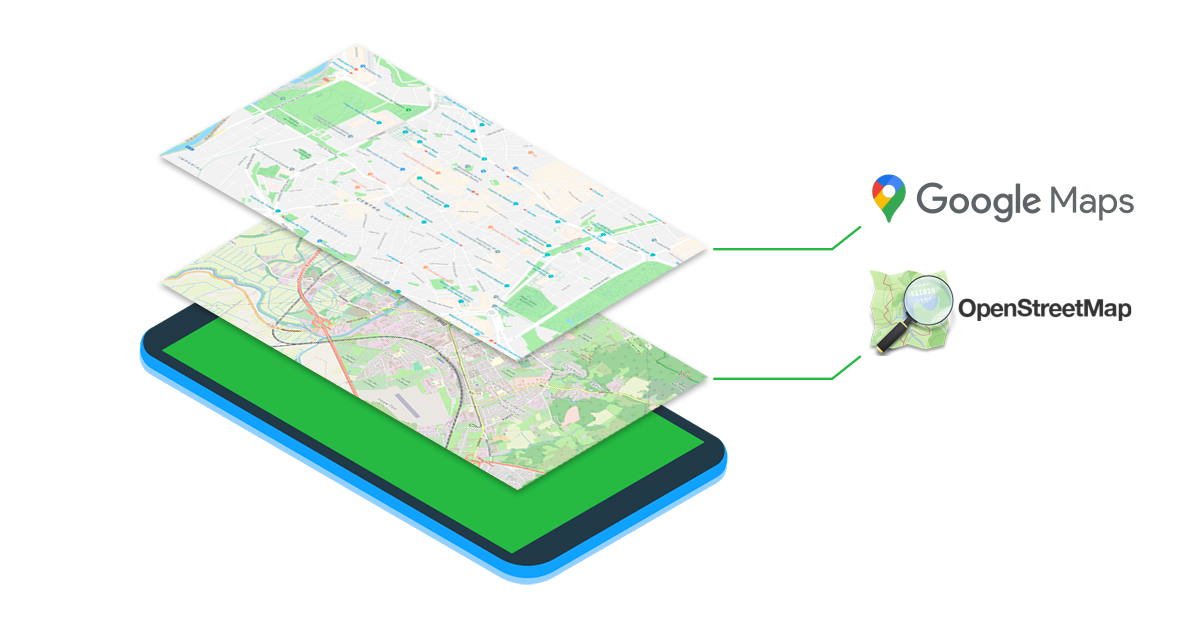
Проект свободный (https://github.com/assador/places, сам действующий сервис пока здесь: http://places.scrofa-tridens.ru). Сейчас в планах помимо API Яндекс.Карт, которые отвечают, собственно, за карту, подключить и другие — OSM, 2ГИС и пр. Хочу добавить возможность добавлять к местам не только фото-, но и видео-, и аудиоальбомы. Развивать структуру прав и ролей пользователей, их связь друг с другом на сервисе, расшаривать библиотеки в соцсети и пр. Короче, для меня штука интересная.