Читательская аудитория журнала KidsReview.ru очень разная. Нас читают и дети, и подростки, и молодые родители, и бабушки с дедушками. У всех читателей разный уровень Интернет-граммотности, режим онлайн-жизни, цели. Нам важно быть понятным и удобным информационным ресурсом для всех, потому мы потратили немало времени и средств на проведение развернутого usability тестирования KidsReview.ru. Хотим поделиться с вами некоторыми мыслями по организации этого процесса, который оказался для нас очень полезным.

34.31
Рейтинг
Usability *
Удобство использования
Сначала показывать
Порог рейтинга
Уровень сложности
Новый подход к проектированию бесконтактных интерфейсов
10 мин
6.9KЭто перевод оригинальной статьи New Design Practices for Touch-free Interactions

Сенсорные интерфейсы практически захватили развитые рынки, что повлекло за собой изменения ожиданий пользователей и взглядов UX-специалистов на человеко-машинное взаимодействие (Human-Computer Interaction, HCI). Теперь вслед за сенсорными интерфейсами в индустрию понемногу начинают проникать технологии бесконтактных жестовых и естественно-языковых взаимодействий (Natural Language Interaction, NLI). Распространение этих технологий обещает перемены в отрасли UX, начиная с эвристик, которыми мы руководствуемся, и заканчивая паттернами проектирования и конечными результатами.

Сенсорные интерфейсы практически захватили развитые рынки, что повлекло за собой изменения ожиданий пользователей и взглядов UX-специалистов на человеко-машинное взаимодействие (Human-Computer Interaction, HCI). Теперь вслед за сенсорными интерфейсами в индустрию понемногу начинают проникать технологии бесконтактных жестовых и естественно-языковых взаимодействий (Natural Language Interaction, NLI). Распространение этих технологий обещает перемены в отрасли UX, начиная с эвристик, которыми мы руководствуемся, и заканчивая паттернами проектирования и конечными результатами.
+19
Сохранение контактной информации с сайтов
5 мин
5.8KДобрый день, коллеги!
Когда-то давно, еще не не имея полноценного аккаунта на Хабре, я написал статью в песочницу, надеясь получить инвайт. Инвайта я не получил, и думал, что статья ушла в никуда. Сегодня, просматривая логи Google App Engine, я обнаружил ссылку с сайта, на котором, как оказалось, размещена моя статья из песочницы. Оставляя за скобками вопрос о корректности такой публикации, хочу поблагодарить неизвестных мне добрых людей с сайта ajc.su за то, что сохранили для меня мою статью. :) Но, собственно, по теме.
Первый раз идея посетила меня, когда у меня возникла необходимость снять квартиру. Я просматривал объявления на Циане и отзванивался по наиболее интересным. После пары-тройки звонков я понял, что надо как-то упорядочивать обзвон — сохранять не только номера, но и адреса, а заодно и описания квартир. В этот момент я осознал, что при всем развитии Интернета контактную информацию по-прежнему приходится обрабатывать руками — в лучшем случае копировать поблочно и где-то сохранять. При том, что контакт — это объект, аналогичный, к примеру, календарю. Но если кнопки «Добавить событие в календарь» на многих сайтах уже есть, то вот кнопку «Добавить контакт в записную книжку» я пока еще не видел. Я решил восполнить этот пробел, и результатами своих размышлений и наработок хочу поделиться.
Когда-то давно, еще не не имея полноценного аккаунта на Хабре, я написал статью в песочницу, надеясь получить инвайт. Инвайта я не получил, и думал, что статья ушла в никуда. Сегодня, просматривая логи Google App Engine, я обнаружил ссылку с сайта, на котором, как оказалось, размещена моя статья из песочницы. Оставляя за скобками вопрос о корректности такой публикации, хочу поблагодарить неизвестных мне добрых людей с сайта ajc.su за то, что сохранили для меня мою статью. :) Но, собственно, по теме.
Первый раз идея посетила меня, когда у меня возникла необходимость снять квартиру. Я просматривал объявления на Циане и отзванивался по наиболее интересным. После пары-тройки звонков я понял, что надо как-то упорядочивать обзвон — сохранять не только номера, но и адреса, а заодно и описания квартир. В этот момент я осознал, что при всем развитии Интернета контактную информацию по-прежнему приходится обрабатывать руками — в лучшем случае копировать поблочно и где-то сохранять. При том, что контакт — это объект, аналогичный, к примеру, календарю. Но если кнопки «Добавить событие в календарь» на многих сайтах уже есть, то вот кнопку «Добавить контакт в записную книжку» я пока еще не видел. Я решил восполнить этот пробел, и результатами своих размышлений и наработок хочу поделиться.
+12
20 заповедей дизайна пользовательского интерфейса
9 мин
44KЭто перевод оригинальной статьи Principles of User Interface Design
— Пол Рэнд (Paul Rand)
Интерфейсы служат для обеспечения взаимодействия между людьми и окружающим миром. Они помогают нам прояснять, освещать, реализовывать и наблюдать взаимосвязи; они могут объединять и разъединять нас, влиять на наши ожидания; а кроме того, они дают нам доступ к различным услугам. Не стоит принимать процесс разработки интерфейса за искусство в чистом виде, а сам интерфейс — за некий арт-объект. Интерфейсы призваны выполнять определенные функции, и эффективность их работы можно измерить. Но и к одним только утилитарным вопросам роль интерфейсов не сводится. Действительно хорошие интерфейсы способны вдохновлять, пробуждать, окутывать тайной и укреплять наши отношения с окружающим миром.
«Быть дизайнером — значит не просто собирать разрозненные элементы воедино, упорядочивать их или как-то изменять. Тут нужно и создавать некую ценность, и придавать смысл, и освещать, и упрощать, и трансформировать, и облагораживать, и сгущать краски, и убеждать, и даже в какой-то мере развлекать».
— Пол Рэнд (Paul Rand)
1. Обязанность интерфейса — обеспечение взаимодействия
Интерфейсы служат для обеспечения взаимодействия между людьми и окружающим миром. Они помогают нам прояснять, освещать, реализовывать и наблюдать взаимосвязи; они могут объединять и разъединять нас, влиять на наши ожидания; а кроме того, они дают нам доступ к различным услугам. Не стоит принимать процесс разработки интерфейса за искусство в чистом виде, а сам интерфейс — за некий арт-объект. Интерфейсы призваны выполнять определенные функции, и эффективность их работы можно измерить. Но и к одним только утилитарным вопросам роль интерфейсов не сводится. Действительно хорошие интерфейсы способны вдохновлять, пробуждать, окутывать тайной и укреплять наши отношения с окружающим миром.
+63
Истории
Диаграммы и графики: осмысляя Тафти
5 мин
21KПо работе мне периодически приходится визуализировать численные данные — в виде таблиц, диаграмм или графиков. Из последнего прочитанного по теме наиболее интересной показалась известная книга Тафти The Visual Display of Quantitative Information. Я решил сделать из неё краткие выписки по относящимся к моим задачам вопросам. Ключевое слово здесь — краткие. Максимум полезной информации на минимум текста (даже стиль изложения будет подчёркнуто лапидарным). Дополнительные сведения и собственные мысли буду скрывать под спойлер. Надеюсь, мой конспект будет полезен хабрасообществу; предлагаю также поделиться своими наработками и полезными ссылками.
+37
Вспомнить всё
5 мин
3.9KЭто перевод оригинальной статьи Total (Memory) Recall
С вами когда-нибудь случалось такое, что вы входили в комнату и совершенно забывали зачем вошли? Если судить по моим друзьям, это достаточно распространённое явление. Недавно проведённое исследование позволяет объяснить этот феномен (его называют «Roomnesia») и предлагает способы борьбы с этой проблемой или ликвидации её последствий.
С вами когда-нибудь случалось такое, что вы входили в комнату и совершенно забывали зачем вошли? Если судить по моим друзьям, это достаточно распространённое явление. Недавно проведённое исследование позволяет объяснить этот феномен (его называют «Roomnesia») и предлагает способы борьбы с этой проблемой или ликвидации её последствий.
+28
Больше чем юзабилити: четыре составляющие User Experience
10 мин
25KЭто перевод оригинальной статьи More Than Usability: The Four Elements of User Experience, Part I
Некоторые ошибочно считают «User Experience» (UX) и «юзабилити» синонимами. Однако «юзабилити» все чаще используется в более узком смысле как обозначение того, насколько пользователям удобно выполнять требуемые задачи, и ассоциируется с понятием «юзабилити-тестирование». Таким образом, юзабилити воспринимается многими как тактический аспект процесса разработки программных продуктов. User experience, напротив, используется UX-специалистами в гораздо более широком смысле и вбирает в себя самые разнообразные аспекты: удобство в использовании, вовлеченность пользователя, визуальная привлекательность продукта и т. д. Этот термин лучшим образом отражает психологические и поведенческие аспекты взаимодействия пользователей с программными продуктами.
Некоторые ошибочно считают «User Experience» (UX) и «юзабилити» синонимами. Однако «юзабилити» все чаще используется в более узком смысле как обозначение того, насколько пользователям удобно выполнять требуемые задачи, и ассоциируется с понятием «юзабилити-тестирование». Таким образом, юзабилити воспринимается многими как тактический аспект процесса разработки программных продуктов. User experience, напротив, используется UX-специалистами в гораздо более широком смысле и вбирает в себя самые разнообразные аспекты: удобство в использовании, вовлеченность пользователя, визуальная привлекательность продукта и т. д. Этот термин лучшим образом отражает психологические и поведенческие аспекты взаимодействия пользователей с программными продуктами.
+5
User-hostile interfaces
6 мин
1.6KUser-hostile interfaces
В последнее время тема user friendly интерфейсов весьма популярна, производители ОС для мобильных телефонов предоставляют подробные указания, как писать хорошие интерфейсы… Так почему же ими невозможно пользоваться? А дело в фундаментальных ошибках, заложенных во все живые мобильные ОС: это однозадачные ОС. Нормальное приложение под android, ios или wp7 должно включать свой оконный менеджер, менеджер задач (как само управление задачами, так и пользовательский интерфейс к нему), обеспечивать изоляцию этих процессов и не падать при ошибках в некоторых из них, а также поддерживать режим сна и восстановление из него. Но это же задачи ОС! В рамках приложения их решить или очень сложно или невозможно. Рассмотрим примеры странного поведения мобильных ОС.+24
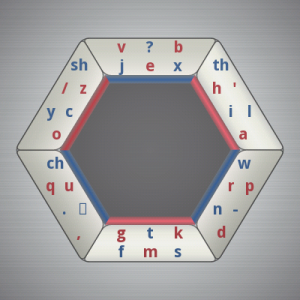
HexoInput — ни единого отрыва
3 мин
1.4K В этой статье я хочу рассказать о новом принципе — своеобразном подходе написания текстовых сообщений для устройств с сенсорными экранами или для других устройств двумерного позиционирования.
В этой статье я хочу рассказать о новом принципе — своеобразном подходе написания текстовых сообщений для устройств с сенсорными экранами или для других устройств двумерного позиционирования.Всем очевидно, что обычные виртуальные клавиатуры, не могут сравниться в удобстве с физическими, по причине отсутствия ощутимых границ кнопок и отсутствия так называемого «хода клавиш». На большинстве устройств нельзя без последствий просто прикоснуться к сенсорной клавиатуре. Конечно, ведутся разработки, которые должны сделать сенсорные экраны более осязаемыми. Но есть подозрения, что несколько миллиметров выпуклости не смогут сильно исправить эту ситуацию. Хотя будет интересно.
Что сенсорные экраны должны позволять делать лучше всего, так это водить по ним. Вооружившись данным принципом можно представить себе такую систему.
+15
+11
Почему я не верю в 3D-карты
3 мин
4.4KВ конце мая Apple анонсировал 3d-карты в iOS 6; в начале июня свои 3d-карты представил и Гугл. Очевидно, мы наблюдаем за новым этапом битвы за пользователей карт в вебе.
Возникает, правда, маленький вопрос: а нужна ли пользователям эта самая трёхмерность? Станет ли наличие 3d киллер-фичей картографических сервисов?
Мне кажется, что нет.
Возникает, правда, маленький вопрос: а нужна ли пользователям эта самая трёхмерность? Станет ли наличие 3d киллер-фичей картографических сервисов?
Мне кажется, что нет.
+36
Web-интерфейсы без использования колесика мышки
2 мин
3.4KСчитаете ли вы тач-интерфейсы удобными? Я думаю, что считаете. Ведь это, и правда удобно – общаться с интерфейсом на “ты”. Зачем нам нужен посредник в нашем общении? Зачем все усложнять?
На днях мне закралась в голову мысль, о том, что было бы неплохо попробовать на обычной веб-страничке реализовать нечто похожее. Пусть не тач, в силу того, что манипулировать курсором все же приходится с помощью мыши, но некое упрощение, дающее пользователю возможность подойти на шаг ближе к интерфейсу, с которым он взаимодействует.
Суть упрощения заключается в том, что пользователь, находясь на странице сайта, может
На днях мне закралась в голову мысль, о том, что было бы неплохо попробовать на обычной веб-страничке реализовать нечто похожее. Пусть не тач, в силу того, что манипулировать курсором все же приходится с помощью мыши, но некое упрощение, дающее пользователю возможность подойти на шаг ближе к интерфейсу, с которым он взаимодействует.
Суть упрощения заключается в том, что пользователь, находясь на странице сайта, может
-15
Модификация курсорного блока на ноутбуке Lenovo Thinkpad
1 мин
1.8KRecovery Mode
С незапямятных времен компания IBM, а потом уже и Lenovo добавили к курсорному блоку своих ноутбуков кнопочки «браузер назад» и «браузер вперед».
До этого курсорный блок был и таким:
 "
"
До этого курсорный блок был и таким:
 "
" -25
Ближайшие события





Ноутбучная клавиатура для работы с текстом, или в чем неправы Lenovo
4 мин
57KRecovery Mode
Добрый день, коллеги.
Статья о появлении новой линейки ноутбуков серии ThinkPad вызвала немало мнений в комментариях, однако я как разработчик и пользователь двух моделей ThinkPad предыдущих поколений не смог обойти стороной одну архиважную деталь: клавиатуру. Под катом я приведу мой собственный взгляд на средства взаимодействия разработчика и его кремниевого друга. Это личное мнение, оно содержит много «отсебятины», но, думаю, со мной согласится большое количество читателей.
Статья о появлении новой линейки ноутбуков серии ThinkPad вызвала немало мнений в комментариях, однако я как разработчик и пользователь двух моделей ThinkPad предыдущих поколений не смог обойти стороной одну архиважную деталь: клавиатуру. Под катом я приведу мой собственный взгляд на средства взаимодействия разработчика и его кремниевого друга. Это личное мнение, оно содержит много «отсебятины», но, думаю, со мной согласится большое количество читателей.
+63
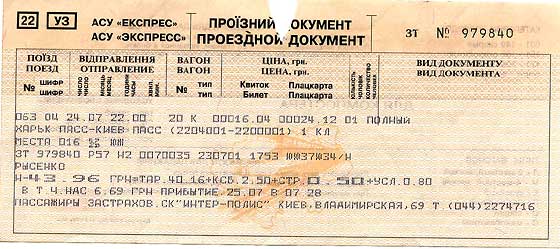
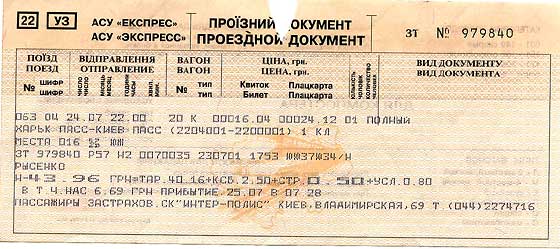
Украинская железная дорога. Билеты online. Квест
5 мин
8.6KНебольшая история о полуторочасовом приключении-квесте покупки билетов c помощью on-line сервиса Украинской Железной дороги (УЖД).
Напишу вкратце, самые важные моменты. Да простит меня Хабрасообщество за вольный стиль изложения.

По-возможности, пожалуйста, перенесите топик в «я негодую». Понимаю, что совсем не профильная тема.
Напишу вкратце, самые важные моменты. Да простит меня Хабрасообщество за вольный стиль изложения.

По-возможности, пожалуйста, перенесите топик в «я негодую». Понимаю, что совсем не профильная тема.
+97
Bump — естественный интерфейс простыми средствами
2 мин
14KГоворя о естественном интерфейсе пользователя, обычно вспоминают Kinect, дополненную реальность, столы со встроенным touch-интерфейсом и другие навороченные технологические новинки. Но если подойти к делу творчески, можно реализовать совершенно естественное взаимодействие на базе вполне обычного железа. Приложение Bump для iOS и Android позволяет переносить контакты, фотографии и другую информацию с одного смартфона на другой, просто легонько стукнув их друг о друга. Куда уж естественнее! При этом не нужно никакого Bluetooth, WiFi или NFC — чистая “магия”.
+31
Предложение по улучшению: переводы
1 мин
2.7KВдохновлённый сегодняшним обновлением (и оперативностью последовавшего за ним багфикса), я хотел бы обратить внимание Хабра на еще одну давнюю беду интерфейса — обозначение топиков-переводов. Да, сейчас они выделяются значком  , но этого значка никто не видит, не замечает, не понимает и не одобряет. Вследствии чего возникают обвинения в плагиате, требования указания авторства, упрёки в непонимании интерфейса Хабра, слив топика\кармы автора\кармы обвиняющего, ненужные оправдания и глупые отгавкивания — в общем, сплошной негатив.
, но этого значка никто не видит, не замечает, не понимает и не одобряет. Вследствии чего возникают обвинения в плагиате, требования указания авторства, упрёки в непонимании интерфейса Хабра, слив топика\кармы автора\кармы обвиняющего, ненужные оправдания и глупые отгавкивания — в общем, сплошной негатив.
Это происходит фактически в каждом топике-переводе. Вот пару ссылок с примерами:
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, (можно продолжать до бесконечности)
Предложение: давайте выделять топик-перевод явно, словом «перевод», которое можно писать так, как сейчас пишется «из песочницы».
Это не сломает общий дизайн сайта, потребует 15 минут на реализацию и сэкономит десятки человекочасов обливания друг друга грязью в комментариях.
Заранее спасибо.
 , но этого значка никто не видит, не замечает, не понимает и не одобряет. Вследствии чего возникают обвинения в плагиате, требования указания авторства, упрёки в непонимании интерфейса Хабра, слив топика\кармы автора\кармы обвиняющего, ненужные оправдания и глупые отгавкивания — в общем, сплошной негатив.
, но этого значка никто не видит, не замечает, не понимает и не одобряет. Вследствии чего возникают обвинения в плагиате, требования указания авторства, упрёки в непонимании интерфейса Хабра, слив топика\кармы автора\кармы обвиняющего, ненужные оправдания и глупые отгавкивания — в общем, сплошной негатив. Это происходит фактически в каждом топике-переводе. Вот пару ссылок с примерами:
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, (можно продолжать до бесконечности)
Предложение: давайте выделять топик-перевод явно, словом «перевод», которое можно писать так, как сейчас пишется «из песочницы».

Это не сломает общий дизайн сайта, потребует 15 минут на реализацию и сэкономит десятки человекочасов обливания друг друга грязью в комментариях.
Заранее спасибо.
+139
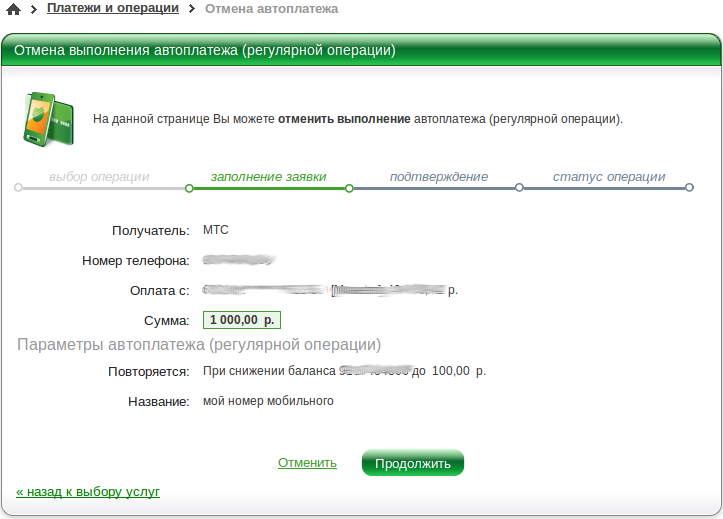
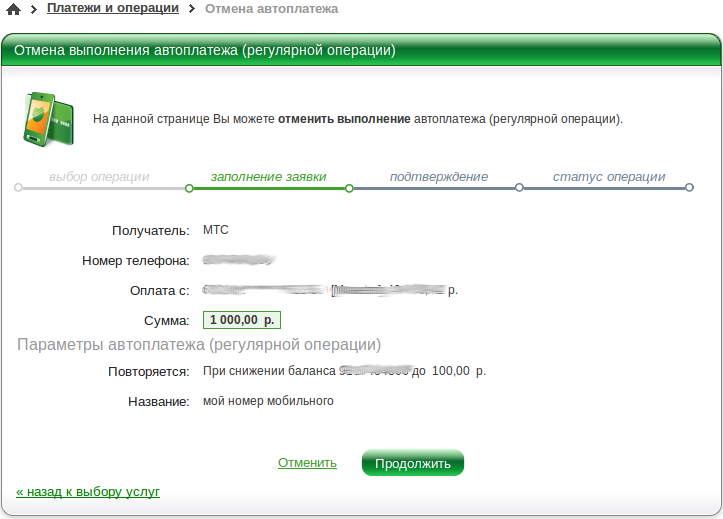
«Попробуй угадай», или за что получают деньги юзабилити специалисты
1 мин
1.8KПопытка отменить автоплатёж в интерфейсе онлайн-банкинга Сбербанка России (Сбербанк-онлайн)

Отменить или продолжить?

Отменить или продолжить?
+29
Бесконечный скролл, как сомнительное улучшение интерфейса
2 мин
25KВ данном мини-обзоре плюсов и минусов хотелось бы еще раз поднять холивар понять для чего же всё-таки многие веб-сервисы используют т.н «бесконечный скролл» вместо привычной и понятной организации перехода по страницам.
+47
Конкурс на дизайн отображения новостной ленты Хабра
3 мин
1.7KВ ближайшие месяца три будет реализован следующий этап переформатирования сайта Хабра в более удобочитаемый вид, с учётом всех актуальных требований к работе с контентом. Первый этап был и есть — эксперименты со стилями ZenComment и скриптами HabrAjax. (Внимание, проект НЕ связан с администрацией Хабра или какой-либо её программой.) Опыт показал, что при условиях частой смены вёрстки и невозможности влиять на исходную вёрстку сайта, результаты будут привязаны к исходной вёрстке, переделка будет стоить больших усилий, а усилия будут обесцениваться частыми нововведениями.
В следующей версии скриптов подход будет более гибким. Он уже частично реализован в имеющихся скриптах. Он позволит брать в браузере пользователя содержание из страниц и перекладывать его в совершенно другую, собственную вёрстку. Мы уже не будем так привязаны к вёрстке сайта, мы можем построить себе любую страницу новостей и даже несколько их видов.
В следующей версии скриптов подход будет более гибким. Он уже частично реализован в имеющихся скриптах. Он позволит брать в браузере пользователя содержание из страниц и перекладывать его в совершенно другую, собственную вёрстку. Мы уже не будем так привязаны к вёрстке сайта, мы можем построить себе любую страницу новостей и даже несколько их видов.
-5
Вклад авторов
Milfgard 2611.0jvetrau 1826.0kamushken 547.0AKlimenkov 528.0EgorKotkin 467.0limmm 373.2hekcfy 360.0alizar 341.4vorotila 271.0phillennium 270.0







