Довольно длительное время я читаю Хабр и постоянно вижу статьи про юзабилити Фейсбука, написанные в негативном ключе, как с позиции его пользователей, так и с точки зрения людей, имеющих прямое отношение к IT-сообществу.
Огромная и очень богатая компания, собравшая под своим крылом множество профессионалов, лучших спецов по юзабилити. Компания, занимающаяся сбором статистик, собирающая фокус-группы, проводящая маркетинговые исследования. Всякий раз возникает один и тот же наболевший вопрос: где результат, который устроит пользователя? Сейчас Фейсбук — воплощенный в реальность бардак.
Первый раз я пытался стать его пользователем году так в 2009, когда он вдруг стал «модным» и многие мои друзья перебрались туда из ВК. Но многие там не прижились. Меня, например, пугало абсолютно все: от сине-сиреневого цвета шапки до непонимания того, что произойдет при нажатии вон-на-ту-кнопку. В течение следующих нескольких лет мы молча наблюдали за
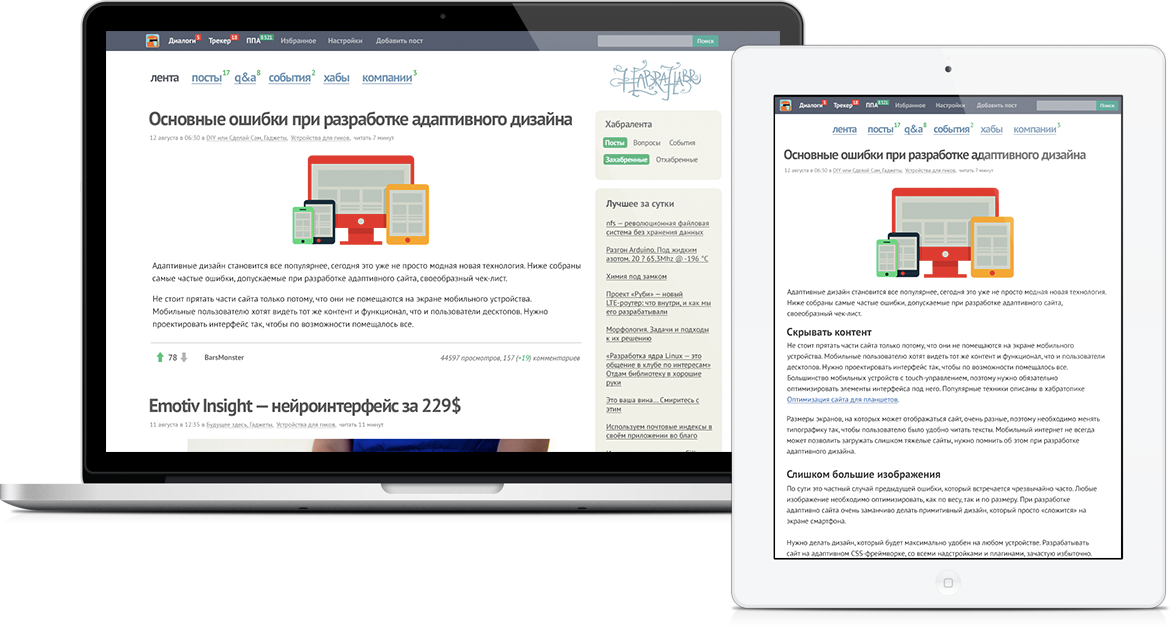
усложнением интерфейса, когда весь мир стремился к простоте.
Но моя статья не о том. Я хочу представить вашему вниманию свой труд, на который меня изначально натолкнул пользователь
Klimentij, написавший статью «Юзабилити Facebook». Долгое время хотел им заняться и вот, наконец, появилось свободное время.
Мой выбор пал на создание концепта приложения для айпада, поскольку современный мир все больше становится мобильным, люди все чаще выходят в социальные сети со смартфонов и планшетов. К тому же мобильный Фейсбук обделен пока что рекламой и собрал лишь основные и самые нужные функции своего старшего брата.
Зачем это надо? Я хочу показать свой Фейсбук с простым и понятным интерфейсом, который будет дружелюбным по отношению к пользователю, повысить юзабилити и сделать его более трендовым. Хочу заметить, что это лишь мое видение проблемы, многие элементы могут нуждаться в переосмыслении, так что не судите строго.
Весь УИ представлен на английском. Во-первых, ближе к оригиналу; во-вторых, в текущей версии его русификация некорректна.