Знакомство фронтендера с WebGL: первые наброски (часть 2)

Вторая часть серии статей о том как фронт писал свой микродвижок для рендера моделей, ради экономии байтов. Ссылка на прошлую.
Тут я приступил к попыткам отрендерить красиво яблоко.

Программная библиотека для JavaScript

Вторая часть серии статей о том как фронт писал свой микродвижок для рендера моделей, ради экономии байтов. Ссылка на прошлую.
Тут я приступил к попыткам отрендерить красиво яблоко.

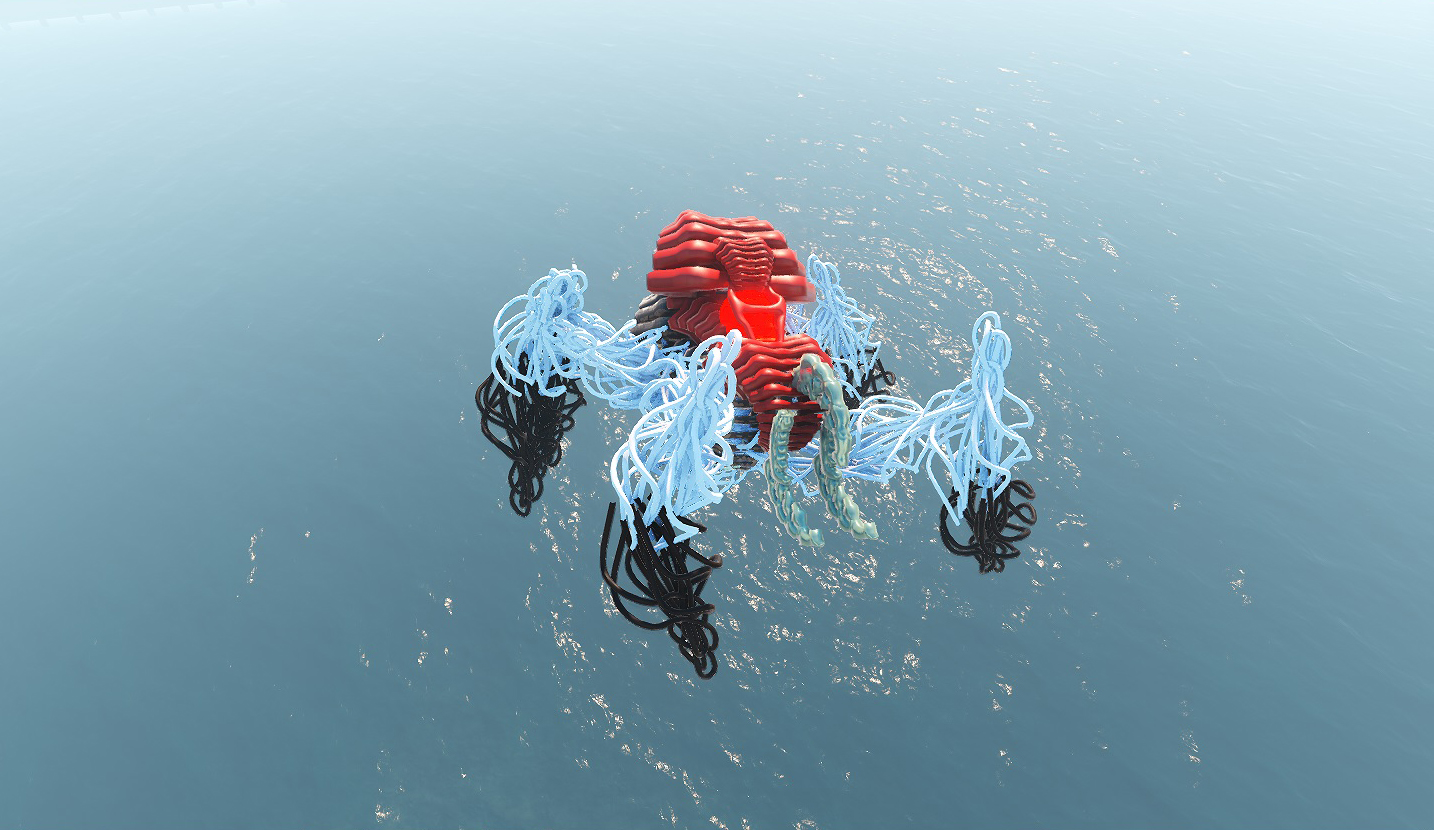
Мне и моему коллеге дизайнеру была поставлена задача разработать новую версию сайта-визитки компании. Коллега полгода учился работать с 3D-редакторами (в нерабочее время на Maxon Cinema 4D), поэтому он хотел использовать свои новые навыки при создании новой версии сайта. Его идея заключалась в том, что на каждой странице на первом экране будет крутиться какая-нибудь непонятная фигура с каким-нибудь красивым текстом. Выглядеть это должно было примерно так:

Я показывал Хабру свою графику, хотя меня и заминусовали, я хочу показать снова то, над чем я работал, может кому то из большой аудитории Хабра понравится анимация, графика или идея, которая уже давно лежит на поверхности. Это прототип стрелочных часов, измеряющих время в 7300000-7320000 больших размерах, может столько и не нужно, но обычным 12-часовым часам явно не хватает делений для измерения хотя бы сегодняшней даты.
Я добавил красивую графику, чтоб было не слишком скучно: получилось что часы существуют в пространстве, зависящем от t1 (текущие дата и время), а окружающие фракталы в пространстве, вычисляя цвет пикселей, зависят от t2 (время прошедшее с момента запуска) - мне нравится эта особенность, она кажется странной.

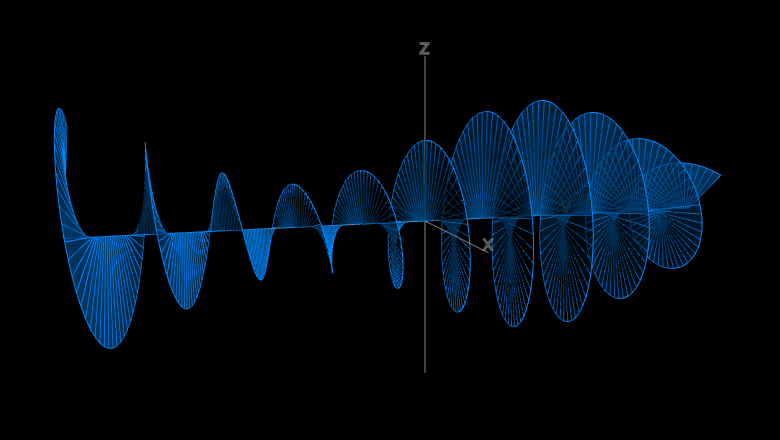
После пяти лет в столе я готов представить свою библиотеку для визуализации — grafar. У нас есть: 3D, реактивные вычисления и самое простое АПИ для построения математических графиков прямо в браузере. В статье рассказываю, что я сделал и как этим пользоваться.

На пути каждого коммерческого разработчика (не только кодеров, но, знаю, у дизайнеров, например, также) рано или поздно встречаются топкие-болотистые участки, унылые мрачные места, блуждая по которым можно вообще забрести в мертвую пустыню профессионального выгорания и/или даже к психотерапевту на прием за таблетками. Работодатели-бизнес очевидно задействует ваши наиболее развитые скилы, выжимая по максимуму, стек большинства вакансий оккупирован одними и теми же энтерпрайз-инструментами, кажется, не для всех случаев самыми удачными, удобными и интересными, и вы понимаете что вам придется именно усугублять разгребать тонну такого легаси… Часто отношения в команде складываются для вас не лучшим образом, и вы не получаете настоящего понимания и отдачи, драйва от коллег… Умение тащить себя «по-мюнхаузеновски за волосы», снова влюбляться в технологии, увлекаться чем-то новым [вообще и/или для себя, может быть - смежной областью], имхо, не просто является важным качеством профессионала, но, на самом деле, помогает разработчику выжить в капитализме, оставаясь не только внешне востребованным, конкурентоспособным с наступающей на пятки молодежи, но, прежде всего, давая энергию и движение изнутри. Иногда приходится слышать что-нибудь вроде: «а вот мой бывший говорил, что если бы можно было не кодить, он бы не кодил!». Да и нынешняя молодежь осознала что в сегодняшней ситуации «честно и нормально» зарабатывать можно только в айти, и уже стоят толпою на пороге HR-отдела... Не знаю, мне нравилось кодить с детства, а кодить хочется что-нибудь если не полезное, то хотя бы интересное. Короче, я далеко не геймер, но в моей жизни было несколько коротких периодов когда я позорно «загамывал». Да само увлечение компьютерами в детстве началось, конечно же, с игр. Я помню как в девяностые в город завезли «Спектрумы». Есть тогда было часто практически нечего, но отец все-таки взял последние деньги из заначки, пошел, отстоял невиданно огромную очередь и приобрел нам с братом нашу первую чудо-машину. Мы подключали его через шнур с разъемами СГ-5 к черно-белому телевизору «Рекорд», картинка тряслась и моргала, игры нужно было терпеливо загружать в оперативную память со старенького кассетного магнитофона [до сих пор слышу ядовитые звуки загрузки], часто переживая неудачи... Несмотря на то что ранние программисты и дизайнеры умудрялись помещать с помощью своего кода в 48 килобайт оперативной памяти целые миры с потрясающим геймплеем, мне быстро надоело играть и я увлекся программированием на Бейсике)), рисовал спрайтовую графику (и векторная «трехмерная» тогда тоже уже была, мы даже купили сложную книжку), писал простую музыку в редакторе... Так вот, некоторое время назад мне опять все надоело, была пандемийная зима и на велике не покататься, рок-группа не репетировала… Я почитал форумы и установил себе несколько более-менее свежих популярных игр, сделанных на Unity или Unreal Engine, очевидно. Мне нравятся РПГ-открытые миры-выживалки, вот это все... После работы я стал каждый вечер погружаться в виртуальные миры и рубиться-качаться, но хватило меня ненадолго. Игры все похожи по механикам, однообразный геймплей размазан по небольшому сюжету на кучу похожих заданий с бесконечными боями… Но самое смешное - это реально безбожно лагает в важных механиках. Лагают коммерческие продукты которые продают за деньги… А любой «баг», имхо, это сильное разочарование - он мгновенно выносит из виртуальной среды, цифровой сказки в реальный мир… Конечно, отличная графика, очень круто нарисовано. Но, утрируя, я понял что все эти поделки на энтерпрайзных движках, по сути - даже не кодят. Их собирают менеджеры и дизайнеры, просто «играясь с цветом кубиков», но сами кубики, при этом практически «не меняются»... Вообщем, когда стало совсем скучно, я подумал что «а я ведь тоже так могу», да прямо в браузере на богомерзком не предназначенным для экономии памяти серьезного программирования джаваскрипте. Решил наконец полностью соответствовать тому что все время с умным видом повторяю сыну: «уметь делать игры, намного интереснее чем в них играть». Одним словом, я задался целью написать свой кастомный браузерный FPS-шутер на открытых технологиях.

18/3/2021 Наконец-то была закончена интеграция инструмента msdf-bmfont-xml для библиотеки openglobus. Текстовые метки стали выглядеть гораздо красивее! Мне помог инструмент msdf-bmfont-xml для создания атласов шрифтов и рендеринга текстур для (multichannel signed distance fields) MSDF.

WebGL 2.0 вышел в далёком 2017ом году, принёс графический стек OpenGL ES 3.0 (2012го года), и, казалось бы, все современные браузеры давно должны были его поддерживать. Однако, среди лидеров затесались отстающие, и пользователи Safari до сих пор (начало 2021го) вынуждены ограничиваться возможностями WebGL 1.0, опубликованным в 2011ом году на основе OpenGL ES 2.0.
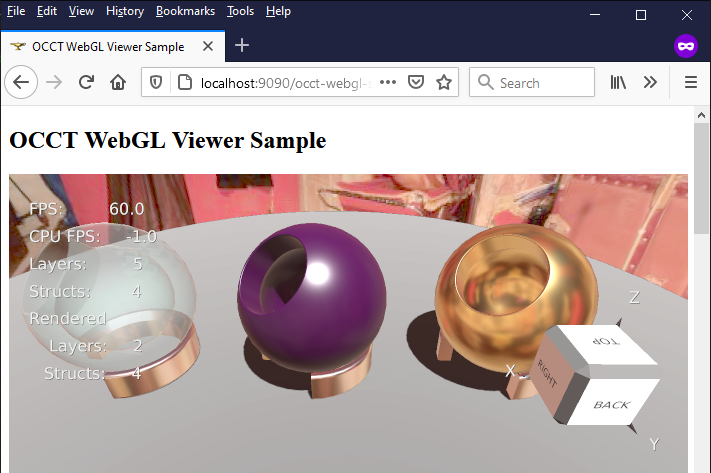
PBR освещение достаточно требовательно к вычислительным ресурсам графического процессора и обычно реализуется средствами WebGL 2.0. Возможно ли адаптировать PBR рендерер графического движка для работы в условиях ограничений WebGL 1.0 на iPad? В этой статье описывается опыт такой адаптации для графического движка открытого C++ фреймворка Open CASCADE Technology.

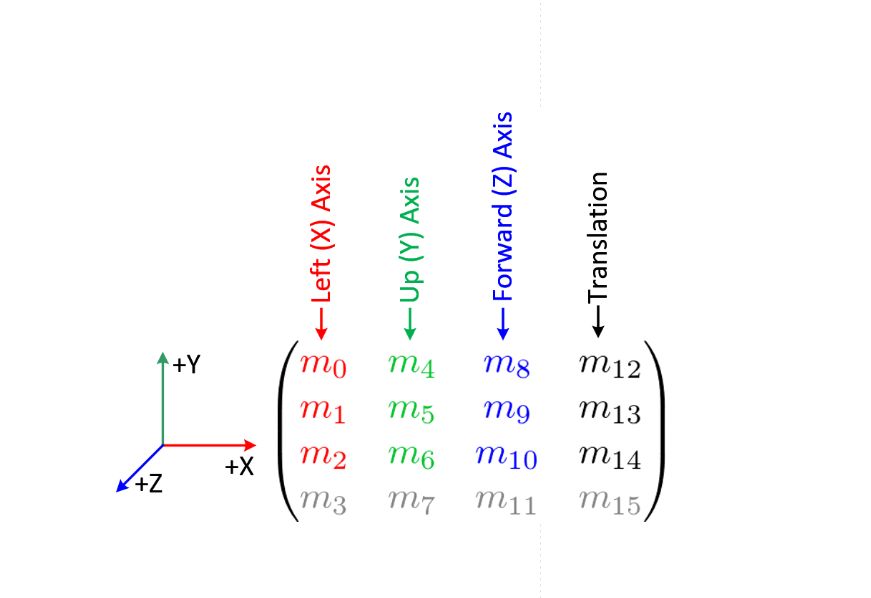
Почему не матрица 3х3? Почему в матрице 4х4 всё уложено именно так? Зачем там последняя строка, заполненная нулями и одной единицей в конце? Этими вопросами я задался накануне, решил поисследовать вопрос и рассказываю что выяснил.




В этой статье речь пойдет об оптимизации Unity-сцены проекта Plantsim 1.0.: о визуальной части цифровой копии предприятия Tennessee Eastman Process, реализованного на Unity 2017.1.1f1.

Заметка от партнера IT-центра МАИ и организатора магистерской программы “VR/AR & AI” — компании PHYGITALISM.

Для личного проекта потребовалось найти решение, для работы с некоторым количеством разных gltf моделей.
Небольшой опыт работы с three.js у меня был, поэтому, после ознакомления с примерами GLTFLoader, была выбрана именно эта библиотека.
Данные о сценах хранятся в отдельном json файле и содержат информацию о пути к сцене, освещении, маршруте камеры и т.д. но в данном материале они нас интересуют в меньшей мере.
В теории было необходимо рисовать подряд несколько сцен. На практике все оказалось несколько сложней.

Тот лучший путник, что следов не оставляет
Тот лучший лидер, что без речи вдохновляет
План совершенен, если плана вовсе нет
И если мудрый двери закрывает,
Вам никогда не разгадать секрет
Великая книга Дао - Стих 27 ( Перевод Ю. Полежаевой)
Привет, Хабр! Хочу сегодня пригласить в увлекательное 3D-путешествие. Мне нравится 3D. Я пробовал работать в разных программах, но меня не покидало чувство, что мне чего-то не хватает. Даже если пользоваться встроенным скриптингом.
Поэтому я постепенно пришел к идее, что для реализации моих безумных творческих идей, наверное лучше подойдут CAD-системы. Вот там есть где разгуляться 3D-фантазии. Мощные алгоритмы создания поверхностей пересечений, проекций, аппроксимаций. Это как раз то, что нужно. Вообще, мне кажется, что разработчики промышленных геометрических CAD-ядер относятся к остальному 3D миру по принципу "Солдат ребенка не обидит".
Конечно, в своих поисках я не мог пройти мимо открытого CAD-ядра OpenCascade. Эта библиотека предоставляет уникальную возможность ближе познакомится с принципами внутреннего устройства современных CAD-систем. Вдвойне приятно, что это можно сделать на дружелюбном языке Python.
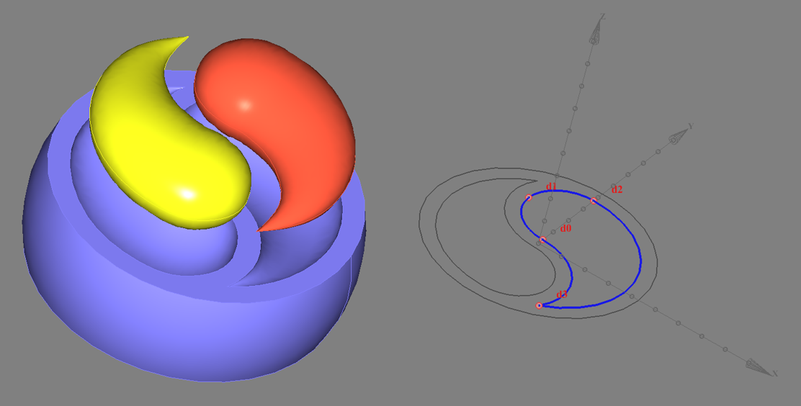
От одной мысли о всех этих чудесах, мое сердце начинает биться сильнее. Как поется в одной песне - я приятную дрожь ощущаю с головы до ног. Тех у кого в этот вечер похожее настроение - прошу под кат. Будем рисовать Инь и Янь в объеме.

Трехмерную графику можно реализовать в браузере не только применяя WebGL или
библиотеки созданные на основе WebGL, но и путем простой отрисовки на 2D-холсте используя для этого функции HTML5 Canvas.
Существует множество книг, статей и информации в интернет о том как использовать холст
HTML5 Canvas для отображения рисунков, графиков и даже анимации в некоторых браузерных играх.
Однако практически никогда не рассматривается возможность непосредственного использования холста для отображения трехмерных объектов.
Остановимся на этом чуть подробнее.
Если создается трехмерная компьютерная игра, например 3D-шутер, то разработчики стараются сделать ее как можно более реалистичной и используют для этого графические ускорители. В этом случае без соответствующих программных инструментов обойтись не удастся. Для таких игр в браузере есть прямой смысл использовать WebGL и Three.js. Самое главное, что с помощью шейдеров предназначенных для этих программных инструментов можно осуществить реалистичное освещение сцены и находящихся на сцене объектов.
Но если требуется просто показать трехмерный объект со всех сторон, то можно обойтись без WebGL и шейдеров. Например некоторые программы CAD/CAM предназначены только для моделирования формы объектов и не предполагают использования реалистичного освещения.
На сайте Canvas и геометрия я последовательно и очень подробно объясняю как используя исключительно HTML5 Canvas можно создать изображения 3D-моделей многогранников.
