Несколько недель? назад прочитал на хабре про интеграцию с google maps. К сожалению не нашел ссылку, но смысл в статье шел о городском сайте на который пользователи могли самостоятельно добавлять объекты на карту. Идея выглядела довольно сексуально, но в комментах автор признался, что писАл этот функционал несколько месяцев((
Данный факт поверг меня в жёсткое уныние(
Анализ скриптов на симпатичных сайтах интегрированных с gmaps, навроде этого
dom показывал внушительные километры кода… И так бы я и продолжал сидеть в депрессии, пока случайно не забрел таки на сайт с хелпом от собственно гугла.
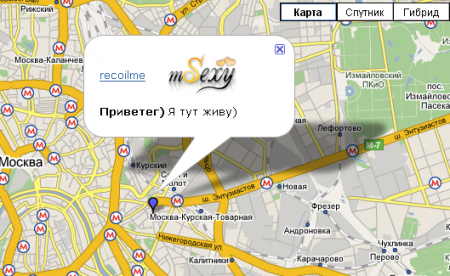
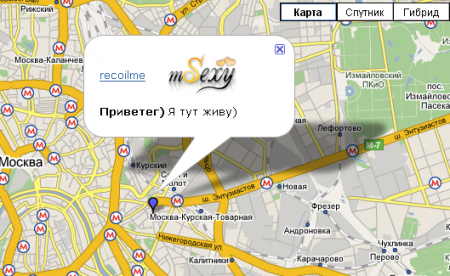
И как выяснилось — вся информация о сроках и объемах этой задачи как минимум саботаж и провокация! Итак, строим карту пользователей на основе сервиса Google maps
Примерно такую:

Уфф, ну попробуем.Правильные Программисты всегда начинают изучение документации с изучения примеров. К сожалению я на этом этапе обычно и заканчиваю) Как бы то ни было, примеров написано полно
И они довольно неплохие. Ой, это какие то другие примеры, ну пусть будут, но вообще я по этим учился.
Итак, для приготовления примитивной карты пользователей нам понадобятся:
— Одна таблица
— 1-2 html
— пару PHP
— пару скриптов
— Maps API Key
Одна голова и как минимум один палец. Итого 3-4 экрана кода у нас получится.
Так как хабр не дружелюбен к подсветке синтаксиса исходников — я буду на них давать ссылки а тут коротко описывать о чём там.
Таблица нам понадобится:
Теперь в неё надо записи залить. Для этого нужна html-ка где мы покажем карту, пишем в html-ке, в районе хидера примерно так:
<? if (strstr($_SERVER[«REQUEST_URI»],'add')) {?>
<? $loadmaps = " onload='initialize()' onunload='GUnload()' "?>
<?}?>
<? if (strstr($_SERVER[«REQUEST_URI»],'show')) {?>
<? $loadmaps = " onload='load()' onunload='GUnload()' "?>
<?}?>
<?}?>
Вы извините, но если там все будет некрасиво отформатировано — я не виноват)
Там в зависимости от url заполняеется переменная loadmaps
которая затем выводится вот сюда:
Такой изврат — потому что у меня шапка сайта одна, но в зависимости от того, что нужно — «показать» или «добавить» на карту — разные скрипты подключаются. Обещаю, дальше будет проще. Наверно)
Соответственно внутри боди html-ки которая отвечает за отображение на карте- пишем:
А которая за добавление:
Уфф, с htmlками разобрались. Сейчас у нас есть 2 htmlки с пустыми картами. Осталось на первой сделать добавлялку людей, а на второй — отображалку)
Скрипт добавления — вот он, злодей
Там вроде все понятно. В initialize — маркер создается, при клике показываются поля куда мы вводим торжественный «Превед»
В showAddress — показывается карта с центрированием на адресе введенном пользователем
В saveData данные сохраняются путем вызова урла с параметрами через аякс
Это mootools библиотеки синтаксис, его надо тоже подключить в хидере как ть)
А, ещё там функция escape используется повсюду, это неправильная функция, потому что сайт у меня тоже неправильный. В неправильной кодовой странице 1251. Вам она не нужна. Наверно. Во всяком случае судя по комментам на хабре неправильных сайтов в интернете вообще нет, все только в правильной UTF-8. Ну за исключением собственно самого хабра и ещё пары сайтов.
Таакс, значит скрипт этот вызывает у нас файл insert.php Там все скучно, вообще жесть, просто записи инсертятся:
Скукотища…
Но после того как запрос выполнился-у нас сразу открывается show.php
Вот. Но он пустой) Он тупо открывает htmlку show
Воот. Теперь на сцену выходит скрипт show
Там вообще все понятно. Создается синяя (не голубая!) иконка для мальчиков, красная для девочек, создаются маркеры, скукота. Единственный подозрительный момент — это вызов urlxml = baseurl+"/user/maps_xml.php";
Вот он:
Ураа!!! (Замучался писать) Ах, да. По уму — это должен быть статичный файл, а не скрипт кот. в xml из БД выгружает на лету…
Вооот. Вобщем все это просто куски кода с примеров гугла сведенные воединно. Наверняка можно их свести в другой последовательности с другими кусками и получится сосвсем другой результат) Гораздо лучше — 100%
Посмотреть что должно получиться в итоге после всех этих плясок с бубном — можно тут (осторожно, сайт содержит эротические материалы)
Кнопка «карта». Без регистрации — не работает потому что… — да сами только что все исходники видели) Потому и не работает)
PS: Жутковатая какая-то статья получилась. И по стилю и по доступности. Одна надежда, что может кому то поможет) Если совсем всё плохо и непонятно — напишите плз в комментариях постараюсь доработать.
Данный факт поверг меня в жёсткое уныние(
Анализ скриптов на симпатичных сайтах интегрированных с gmaps, навроде этого
dom показывал внушительные километры кода… И так бы я и продолжал сидеть в депрессии, пока случайно не забрел таки на сайт с хелпом от собственно гугла.
И как выяснилось — вся информация о сроках и объемах этой задачи как минимум саботаж и провокация! Итак, строим карту пользователей на основе сервиса Google maps
Примерно такую:

Уфф, ну попробуем.
И они довольно неплохие. Ой, это какие то другие примеры, ну пусть будут, но вообще я по этим учился.
Итак, для приготовления примитивной карты пользователей нам понадобятся:
— Одна таблица
— 1-2 html
— пару PHP
— пару скриптов
— Maps API Key
Одна голова и как минимум один палец. Итого 3-4 экрана кода у нас получится.
Так как хабр не дружелюбен к подсветке синтаксиса исходников — я буду на них давать ссылки а тут коротко описывать о чём там.
Таблица нам понадобится:
CREATE TABLE `prefix_markers` (
`id` int(11) NOT NULL auto_increment,
`name` varchar(180) default NULL,
`hello` varchar(180) default NULL,
`lat` float(10,6) NOT NULL default '0.000000',
`lng` float(10,6) NOT NULL default '0.000000',
`sex` varchar(4) NOT NULL default '',
`login` varchar(32) NOT NULL default '',
PRIMARY KEY (`id`)
)
Теперь в неё надо записи залить. Для этого нужна html-ка где мы покажем карту, пишем в html-ке, в районе хидера примерно так:
<? $loadmaps = "" ?>
<? if (strstr($_SERVER["REQUEST_URI"],'maps')) {?>
<script src="http://maps.google.com/maps?file=api&v=2.x&key=Тут Ключ API"
type="text/javascript"><? if (strstr($_SERVER[«REQUEST_URI»],'add')) {?>
<? $loadmaps = " onload='initialize()' onunload='GUnload()' "?>
<?}?>
<? if (strstr($_SERVER[«REQUEST_URI»],'show')) {?>
<? $loadmaps = " onload='load()' onunload='GUnload()' "?>
<?}?>
<?}?>
Вы извините, но если там все будет некрасиво отформатировано — я не виноват)
Там в зависимости от url заполняеется переменная loadmaps
которая затем выводится вот сюда:
<body <?=$loadmaps?>Такой изврат — потому что у меня шапка сайта одна, но в зависимости от того, что нужно — «показать» или «добавить» на карту — разные скрипты подключаются. Обещаю, дальше будет проще. Наверно)
Соответственно внутри боди html-ки которая отвечает за отображение на карте- пишем:
А которая за добавление:
/>
/>
Уфф, с htmlками разобрались. Сейчас у нас есть 2 htmlки с пустыми картами. Осталось на первой сделать добавлялку людей, а на второй — отображалку)
Скрипт добавления — вот он, злодей
Там вроде все понятно. В initialize — маркер создается, при клике показываются поля куда мы вводим торжественный «Превед»
В showAddress — показывается карта с центрированием на адресе введенном пользователем
В saveData данные сохраняются путем вызова урла с параметрами через аякс
new Ajax(urlinsert, {method: "post"}).request();
Это mootools библиотеки синтаксис, его надо тоже подключить в хидере как ть)
А, ещё там функция escape используется повсюду, это неправильная функция, потому что сайт у меня тоже неправильный. В неправильной кодовой странице 1251. Вам она не нужна. Наверно. Во всяком случае судя по комментам на хабре неправильных сайтов в интернете вообще нет, все только в правильной UTF-8. Ну за исключением собственно самого хабра и ещё пары сайтов.
Таакс, значит скрипт этот вызывает у нас файл insert.php Там все скучно, вообще жесть, просто записи инсертятся:
// Selects rows in the markers table 4 current user
$query = "SELECT id FROM prefix_markers WHERE login='".$login."'";
$result = mysql_query($query);
$row = @mysql_fetch_assoc($result);
//$hello = mb_convert_encoding($hello,"Windows-1251","UTF-8");
if ($row['id']>0){
//update row with user data
$query = "UPDATE prefix_markers SET " .
" name='".urldecode($name)."', hello='".$hello."', lat='".$lat."', lng='".$lng."', sex='".$sex."' ".
"WHERE id = '".$row['id']."'";
$result = mysql_query($query);
$res = $row["id"];
}else{
// Insert new row with user data
$query = "INSERT INTO prefix_markers " .
" (id, name, hello, lat, lng, sex, login ) " .
" VALUES (NULL, '".$name."', '".$hello."', '".$lat."', '".$lng."', '".$sex."', '".$login."')";
$result = mysql_query($query);
$res = "Insert";
}
Скукотища…
Но после того как запрос выполнился-у нас сразу открывается show.php
newurl = currurl.substring(0,currurl.length-4 ) + "/show";
..
new Ajax(urlinsert, {method: "post"}).request();
self.location.href=newurl;
Вот. Но он пустой) Он тупо открывает htmlку show
$template = "themes/".$config['theme']."/templates/".$config['templates']['user_maps_show'];
viewTemplate($template);
Воот. Теперь на сцену выходит скрипт show
Там вообще все понятно. Создается синяя (не голубая!) иконка для мальчиков, красная для девочек, создаются маркеры, скукота. Единственный подозрительный момент — это вызов urlxml = baseurl+"/user/maps_xml.php";
Вот он:
function parseToXML($htmlStr)
{
$xmlStr=str_replace('<','<',$htmlStr);
$xmlStr=str_replace('>','>',$xmlStr);
$xmlStr=str_replace('"','"',$xmlStr);
$xmlStr=str_replace("'",''',$xmlStr);
$xmlStr=str_replace("&",'&',$xmlStr);
return $xmlStr;
}
$query="SELECT *, (SELECT id FROM prefix_user as usr WHERE usr.login = markers.login) AS usrid FROM prefix_markers as markers";
$result = mysql_query($query);
//$result = mysql_query($query);
if (!$result) {
die('Invalid query: ' . mysql_error());
}
//header("Content-type: text/xml");
// Start XML file, echo parent node
echo '';
// Iterate through the rows, printing XML nodes for each
while ($row = @mysql_fetch_assoc($result)){
// ADD TO XML DOCUMENT NODE
echo '<marker ';
echo 'name="' . parseToXML($row['name']) . '" ';
echo 'hello="' . $row['hello'] . '" ';
echo 'lat="' . $row['lat'] . '" ';
echo 'lng="' . $row['lng'] . '" ';
echo 'sex="' . $row['sex'] . '" ';
echo 'login="' . $row['login'] . '" ';
echo 'usrid="' . $row['usrid'] . '" ';
echo '/>';
}
// End XML file
echo '';
exit();
Ураа!!! (Замучался писать) Ах, да. По уму — это должен быть статичный файл, а не скрипт кот. в xml из БД выгружает на лету…
Вооот. Вобщем все это просто куски кода с примеров гугла сведенные воединно. Наверняка можно их свести в другой последовательности с другими кусками и получится сосвсем другой результат) Гораздо лучше — 100%
Посмотреть что должно получиться в итоге после всех этих плясок с бубном — можно тут (осторожно, сайт содержит эротические материалы)
Кнопка «карта». Без регистрации — не работает потому что… — да сами только что все исходники видели) Потому и не работает)
PS: Жутковатая какая-то статья получилась. И по стилю и по доступности. Одна надежда, что может кому то поможет) Если совсем всё плохо и непонятно — напишите плз в комментариях постараюсь доработать.