Рассмотрим один из вариантов создания нескольких страниц или вкладок (в том числе вложенных) на html и css без скриптов, списков и таблиц, на одной html странице. Только дивы, только хардкор. Подходит для небольших портфолио и элементов интерфейса. Не будьте буратинами используя это везде подряд.
Суть:

Современные браузеры загружают содержимое только если блок виден, поэтому костыли для загрузки контента (картинок) отменяются.
Коротко: ссылка на блок делает его видимым, при том что по-умолчанию они невидимы (поэтому обратно display:none когда выделяем другие); сделать невидимым первый блок если выделен _не он_, так как по-умолчанию он виден. Собственно, это всё. Теперь реализация.
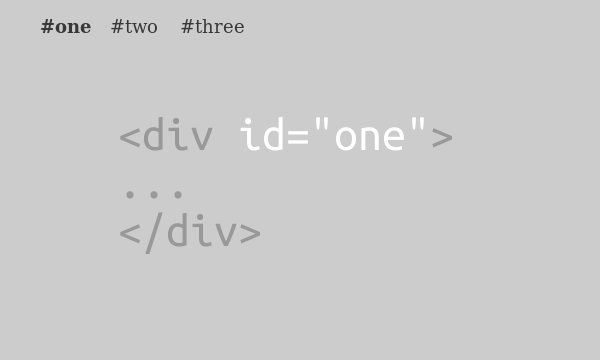
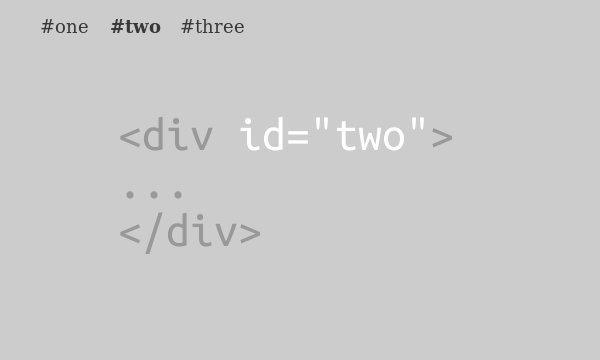
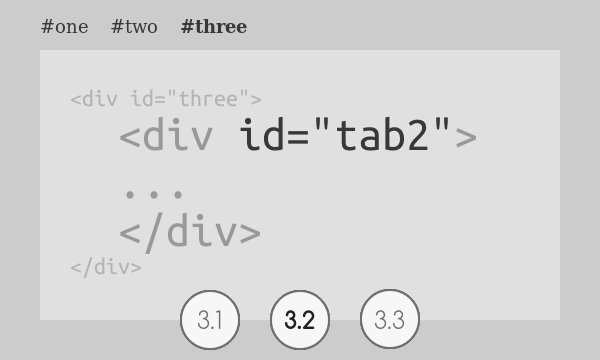
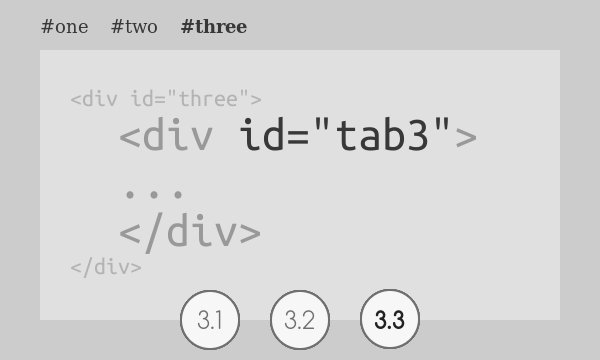
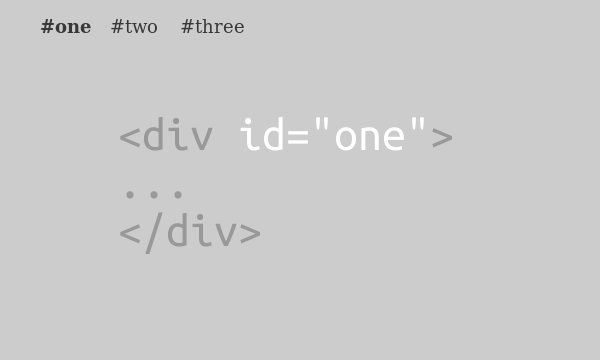
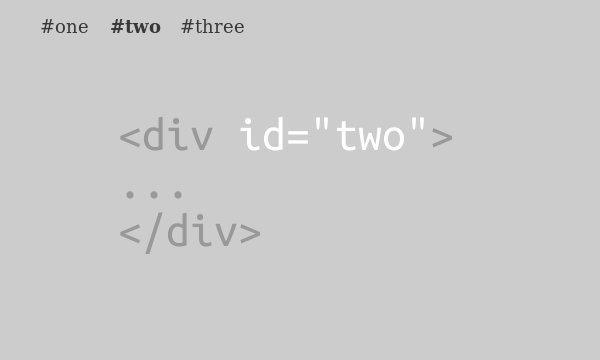
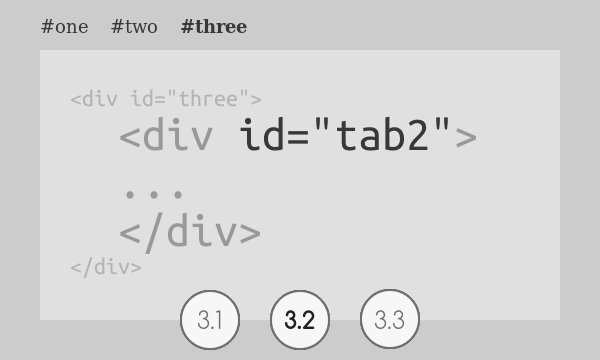
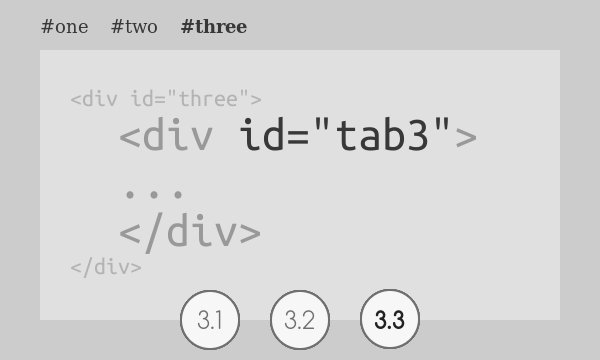
HTML. Разделим блок на 3 страницы и один на 3 вкладки, для наглядности:
Перейдём к разметке, здесь всё внезапно очень просто (но не очевидно) и валидно, никаких нестандартных изощрений:
Реализовать подобное можно разными способами, но по-моему это самый логичный — без извращений в виде представления ссылок кнопками, списками, скриптами и прочей ересью, ссылка это ссылка, а блок это блок.
Живой пример на codepen
Суть:

Современные браузеры загружают содержимое только если блок виден, поэтому костыли для загрузки контента (картинок) отменяются.
Коротко: ссылка на блок делает его видимым, при том что по-умолчанию они невидимы (поэтому обратно display:none когда выделяем другие); сделать невидимым первый блок если выделен _не он_, так как по-умолчанию он виден. Собственно, это всё. Теперь реализация.
HTML. Разделим блок на 3 страницы и один на 3 вкладки, для наглядности:
<!-- Блоки, в обратном порядке -->
<!-- Свойства не действительны к элементам, находящимся уровнем ниже (выше - да), "вкладки" придётся делать не вложенными -->
<div id="tab/one"></div>
<div id="tab/two"></div>
<div id="tab/three"></div>
<div id="tab">
<!-- Ссылки можно вынести из блоков в отдельный, но теряется возможность ссылкам влиять друг на друга, поэтому будем их просто заменять для явного выделения (костыль) -->
<a href="#one">#one</a>
<a href="#two">#two</a>
<!-- Активная ссылка жирная; делаем ссылку сразу на первую вкладку, иначе придётся делать её видимой по-умолчанию, а это пара ненужных строк в css -->
<b><a href="#tab/one">#three</a></b>
</div>
<div id="two">
<a href="#one">#one</a>
<b><a href="#two">#two</a></b>
<a href="#tab/one">#three</a>
</div>
<div id="one">
<b><a href="#one">#one</a></b>
<a href="#two">#two</a>
<a href="#tab/one">#three</a>
</div>
Перейдём к разметке, здесь всё внезапно очень просто (но не очевидно) и валидно, никаких нестандартных изощрений:
div {
display: none; } /* Делаем блок по-умолчанию невидимым */
div:target {
display: block; } /* Выделенный блок видим */
/* Теперь магия, т.е. регулярные выражения, для удобства */
div[id*=t]:target ~ #one { /* Для всех блоков, содержащих "t" в идентификаторе, делаем #one невидимым */
display: none; } /* Обошлись одной буквой конкретно в этом случае, иначе придётся просто прописывать "tab" для всех вкладок сразу и отдельно для каждого не-#one */
div[id*=tab]:target ~ #three { /* На последок, для всех вкладок делаем третью страницу видимой */
display: none; }
Реализовать подобное можно разными способами, но по-моему это самый логичный — без извращений в виде представления ссылок кнопками, списками, скриптами и прочей ересью, ссылка это ссылка, а блок это блок.
Живой пример на codepen