Wordpress не смотря на все свои недостатки является чуть ли не стандартом при выборе платформы для блога. Также небезуспешно его применяют и в e-commerce и других направлениях бизнесе. Но за последние 5 лет он почти не изменялся визуально, не смотря на большой прогресс во фронтенд разработке за это время.

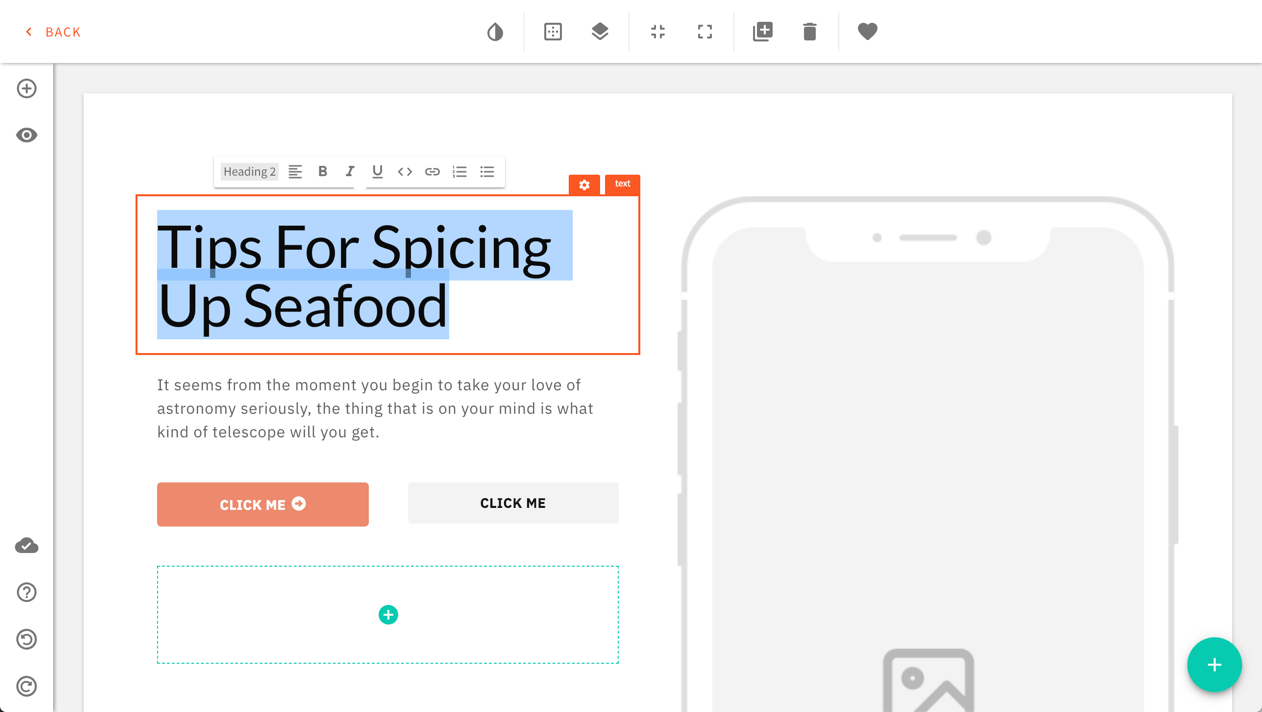
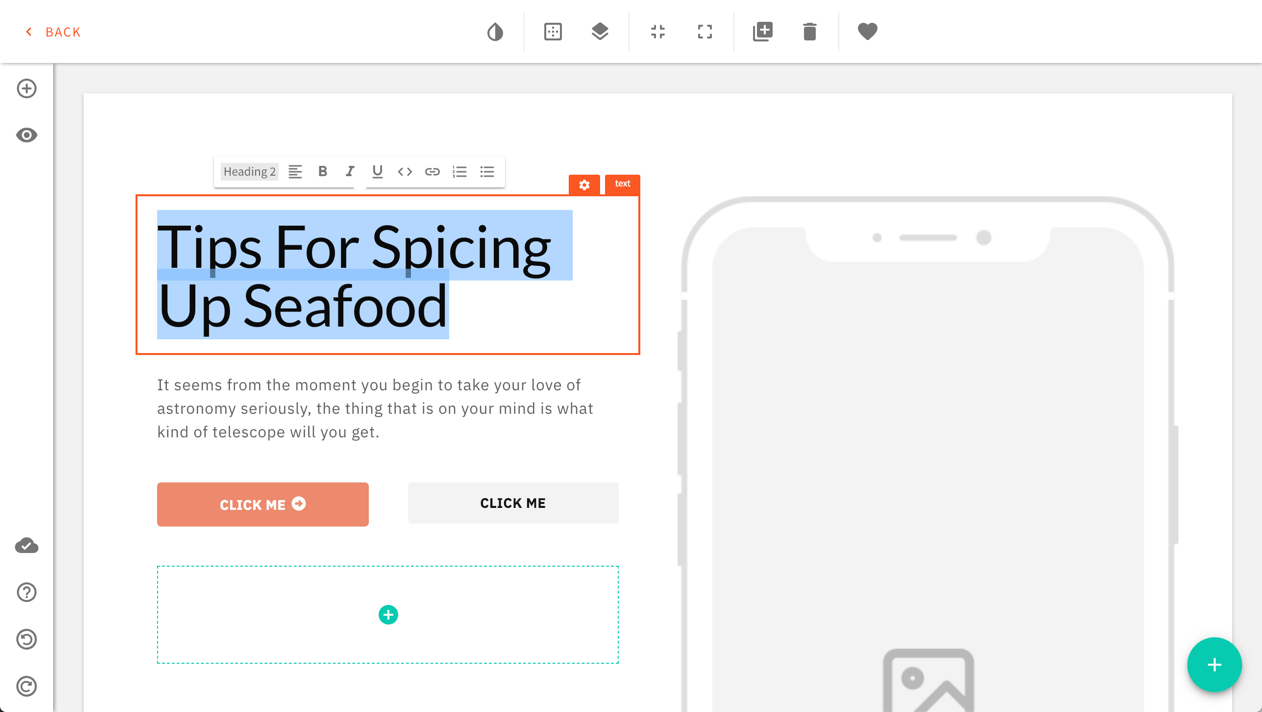
Serverless CMS может не имеет миллионы плагинов как у Wordpress но им зато очень удобно пользоваться как контент менеджерам, так и разработчикам. Редактирование страниц происходит в режиме реального времени, есть большой список плагинов и также удобный графический редактор для работы с картинками.
Написан он на GraphQL and React. Ребята из Webiny предоставляют код в открытом виде, также для удобства предлагают использовать их хостинг за небольшие деньги. И самое важное вы можете делать свои API методы для быстрой интеграции с другими сервисами.

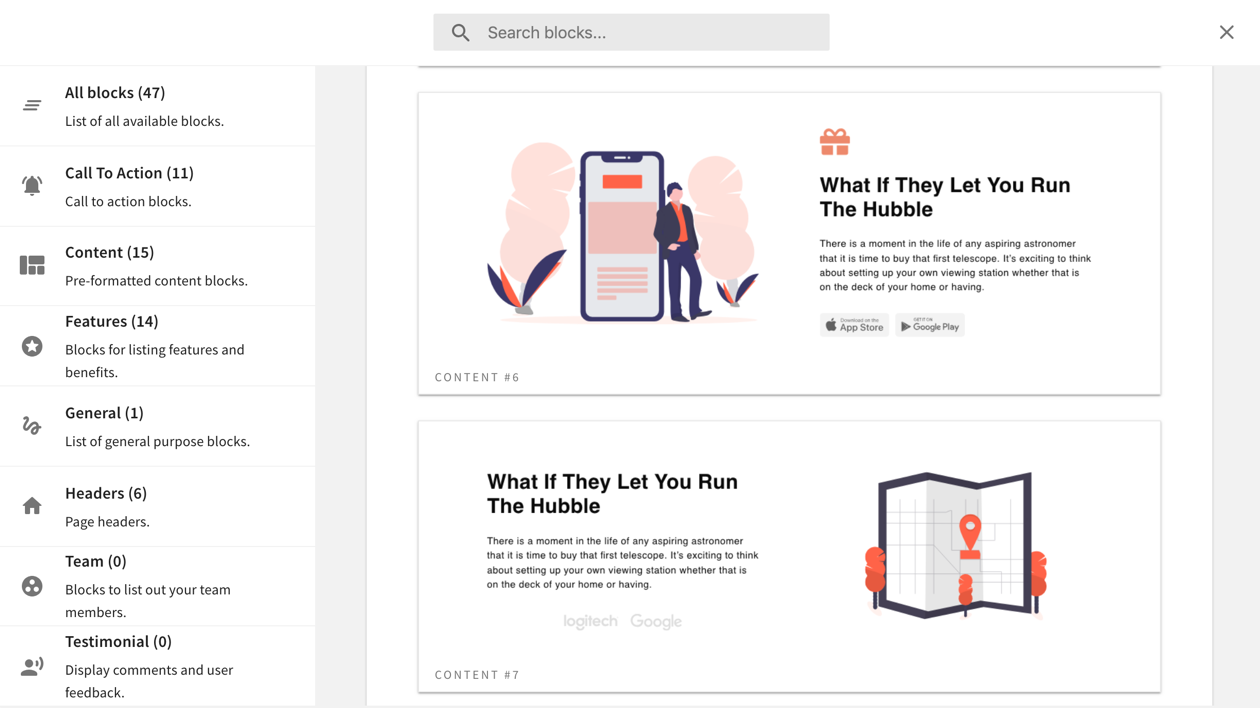
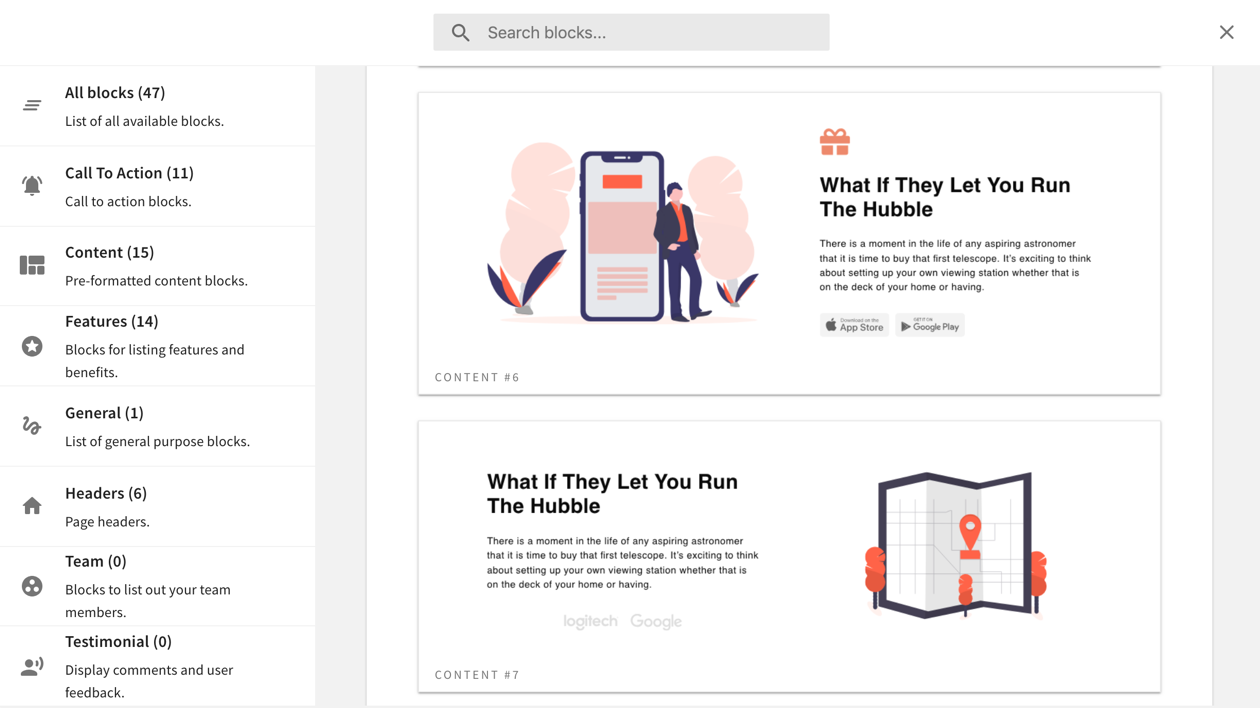
И вишенка на торте это внушительный список встроенных блоков для оформление сайта, которые можете перетаскивать себе на страницу и редактировать по вашему вкусу.

Serverless CMS может не имеет миллионы плагинов как у Wordpress но им зато очень удобно пользоваться как контент менеджерам, так и разработчикам. Редактирование страниц происходит в режиме реального времени, есть большой список плагинов и также удобный графический редактор для работы с картинками.
Написан он на GraphQL and React. Ребята из Webiny предоставляют код в открытом виде, также для удобства предлагают использовать их хостинг за небольшие деньги. И самое важное вы можете делать свои API методы для быстрой интеграции с другими сервисами.

И вишенка на торте это внушительный список встроенных блоков для оформление сайта, которые можете перетаскивать себе на страницу и редактировать по вашему вкусу.