Собрались как-то вместе: продакты, HR, лиды и архитекторы ИТ, и начали думать, как же им перестроить HR-процессы в Банке так, чтобы улучшить клиентский опыт сотрудников и им стало удобно работать с HR-услугами..
У нас была идея продуктового подхода, десяток backend систем, 23 приложения, 109 процессов и продуктов, 683 различных заявок. Но раз уж мы начали собирать все это под единый интерфейс, то надо идти в этом до конца.

Меня зовут Михаил Михеев. Я руководитель направления интеграций в одной из команд клиентского пути в Альфа Банке. В этой статье я поделюсь нашим опытом создания единого канала контакта с сотрудником, в условиях, когда «под «капотом» множество монолитных систем.
Ничего революционного в статье не будет, все применяемые нами технологии и подходы известны, но вот как именно мы их применили и что из этого получилось – об этом речь и пойдет.
Большой банк, много систем, много процессов
Всё это неизбежно приводит к тому, что сотруднику так или иначе приходится взаимодействовать с этим множеством систем.
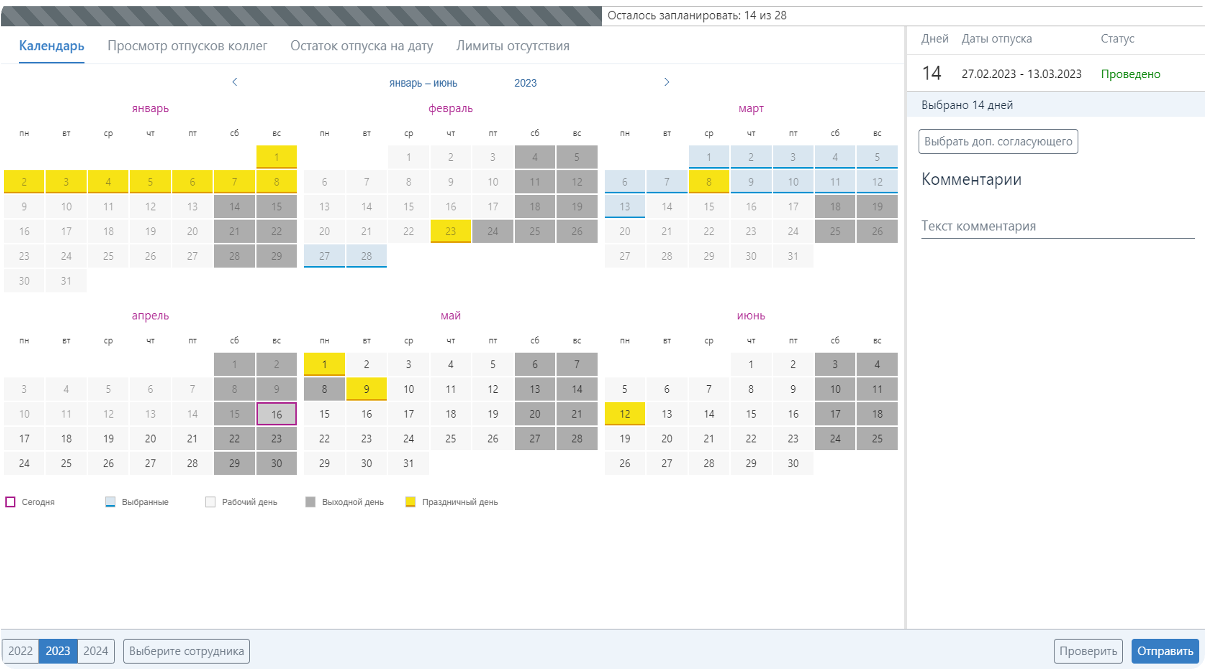
Хочешь в отпуск? Тогда тебе нужно знать, что это портал SAP HR — и там есть отдельная заявка на отпуск. Зайди и оформи ее.

А, у тебя отпуск не основной? За свой счет? Учебный? Тогда ты на верном пути - это тоже портал SAP HR, вот только заявка отдельная, там, немного сбоку. Увидел? Отлично - оформляй!

Да, пока в отдыхаешь, хорошо бы кого-то оставить за себя, чтобы коллеги знали к кому обратиться. Поэтому не забудь оформить заявку на делегирование полномочий. Только это уже не SAP HR, а ИТ-портал, логично же 🙂Сходи туда и оформи.

Что? Тебе после отпуска нужна командировка? А это уже третье пространство — SAP АХД, и там на этот счет тоже своя, отдельная заявка! Дерзай!

Ну а если ты руководитель — то все, что оформили твои сотрудники, тебе нужно будет согласовать. И, как ты догадался, каждую заявку в той системе, где она оформлена. Каждую!

Если всё это посчитать, то получаются вот такие цифры:
23 приложения для сотрудников;
109 процессов и продуктов только в HR;
683 (!) различные заявок в Банке.
А теперь представим, что новый сотрудник приходит в Банк, а его встречает все это великолепие и разнообразие систем, заявок и интерфейсов. И ему нужно оформить ряд заявок, без которых он не сможет приступить к полноценной работе и адаптации.

В итоге сотрудник, вместо того, чтобы эффективно адаптироваться и начинать работать, тратит кучу времени на изучение всего этого, отвлекается сам и отвлекает своих коллег расспросами.
Когда мы увидели все эти процессы, в голове сразу появилась аналогия с нашим мобильным приложением для клиентов Альфы: у клиента одно приложение, в котором он может получить все банковские услуги. И подумали — почему для сотрудников должно быть по другому? Не должно быть — сделаем так же.
Было понятно, что такое количество процессов и заявок появилось неспроста. В ходе их изучения, мы столкнулись с тем, что у нас:
Множество backend-систем: SAP HCM, Lotus Notes, SAP АХД, E-Staff, WebSoft HCM, SharePoint и др.
Каждая из которых решает только свои конкретные задачи, не учитывая функциональность и задачи других, смежных систем.
У каждого бэкенда свой стэк, фронт и интерфейс. Свои команды аналитики, разработки, сопровождение и бизнес-заказчик. Которые опять же, планируют развитие только в рамках своей системы и редко смотрят что делают другие системы.
Ну и раз «каждый сам за себя», то с точки зрения архитектуры это все приводит к запутанным цепочкам связей между этими системами — каждая команда генерирует свои отдельные интеграции с другими бэкендами, и речь о каком-то переиспользовании существующих потоков также не идет.
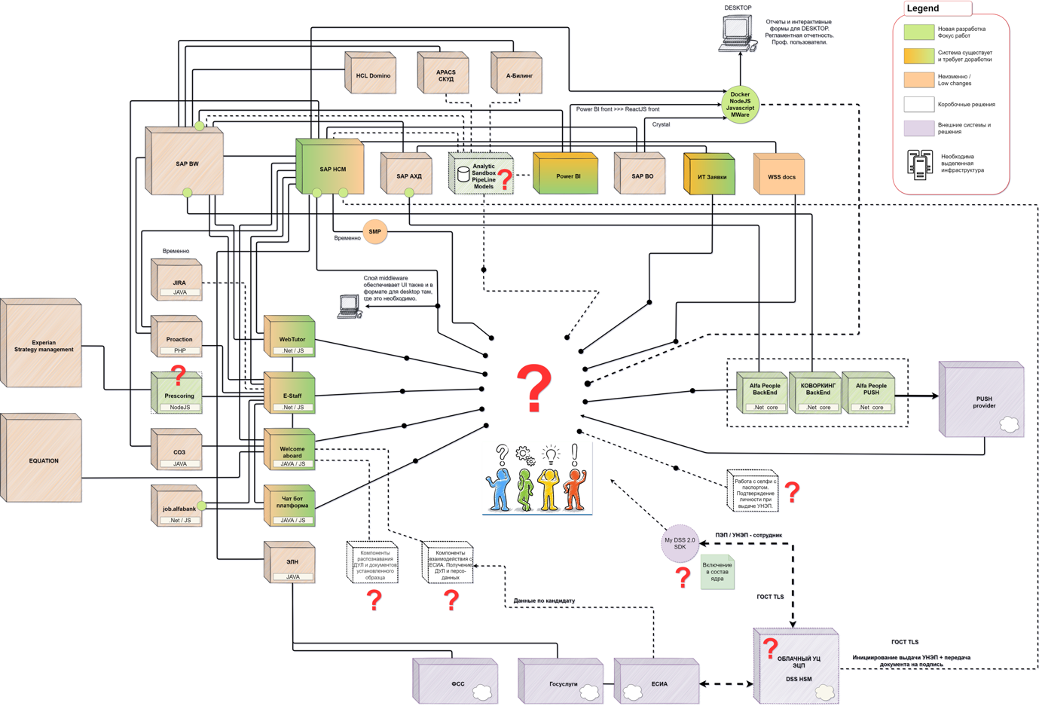
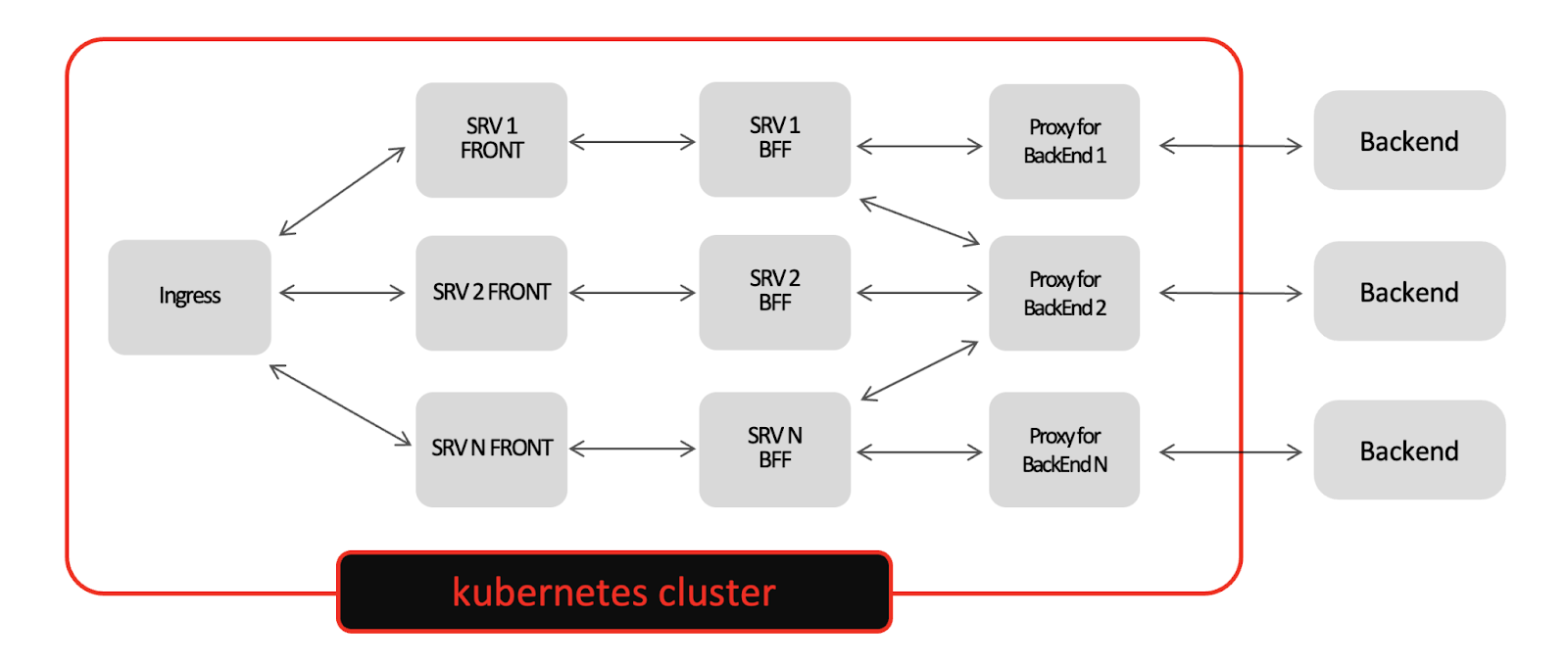
А если посмотреть на архитектуру, которая из всего этого получилась, то выглядит она вот так.

Понятно, что из этого набора систем и того, как настроено взаимодействие между ними, создать продукт, который бы объединил в себе все процессы, невозможно — текущая архитектура не подходит.
И мы приняли решение, что нам нужны изменения. Как архитектуры, так и вообще подхода к работе команд.
Новый подход к работе команд и новая архитектура
Мы проанализировали наши текущие ресурсы, и поняли, что у нас есть:
уже существующие сотрудники в командах, которые сопровождают и развивают наши текущие системы в HR-контуре (о которых было сказано выше);
небольшой бюджет, на пару чашек кофе и пример клиентского приложения, где можно получить все банковские услуги;
и цель — сделать единую точку контакта сотрудника с сервисами, которые как работодатель предоставляет Банк.
И первое, что мы сделали — внедрили продуктовый подход в HR-разработке. Сейчас расскажу, что это такое.
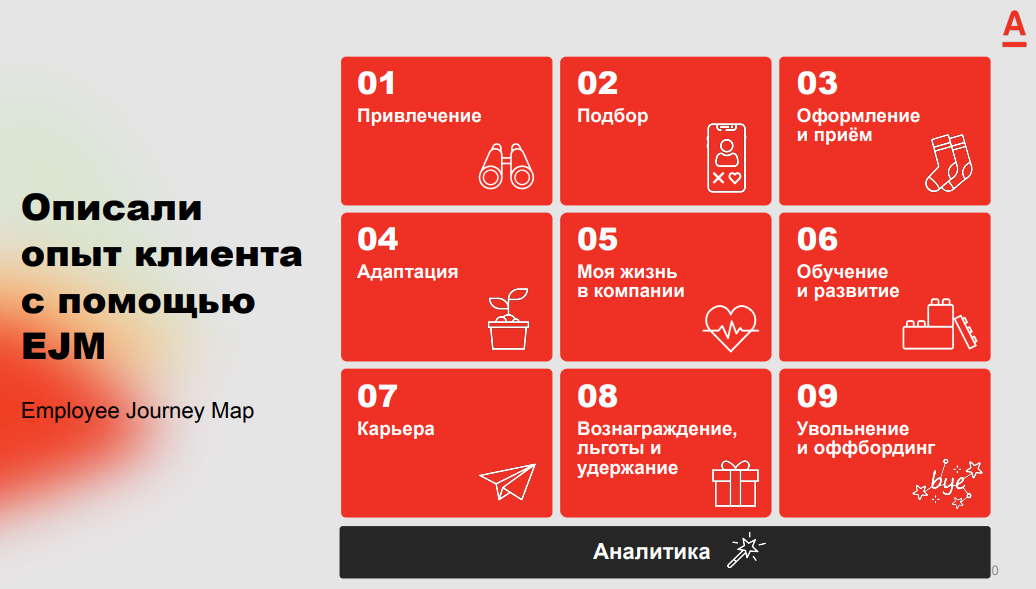
Сначала описали опыт сотрудника с помощью Customer Journey Map — клиентский путь сотрудника. Получилась «карта».

Этот подход позволил нам уйти от разработки по системам, когда, по сути, разработка идет отдельно в каждой конкретной системе и не учитывает потребности других, т.е. разработка ради разработки и прийти к разработке по сервисам – когда фокус на бизнес-целях и потребностях сотрудника.
Новые команды мы сформировали по точкам в жизненном цикле сотрудника, начиная с привлечения и заканчивая увольнением. В каждой команде, помимо аналитиков и разработчиков, как уже было ранее, появился продакт и ИТ-лид.
Для разработчиков провели дополнительное обучение новому стеку, тем самым сохранили сотрудников в командах, повысили их компетенции и лояльность, что немаловажно в период такой сложной трансформации, какая была у нас :)
Также, за счет того самого небольшого дополнительного бюджета, который мы решили не тратить на кофе, у нас появились новые сотрудники с нужными нам компетенциями:
Скрам-мастер.
Архитектор.
UX/UI-дизайнер.
UX-исследователь.
Team-lead frontend-разработки.
Это шэринговый ресурс всего нашего клиентского пути - ребята работают сразу на несколько наших продуктовых команд и совместно решают поставленные задачи.
Дальше:
Перешли на новую архитектуру — микросервисную. Основа стека — JS, фронт на React, мидл-часть на Node.js.
Вывели множество сервисов в единый кластер, обеспечив функции множества систем в одном продукте.
Выбрали технологии, которые позволили экономить бюджет (он ограничен, вы же помните) и ресурс для новых разработок — адаптивная, с использованием WebView: одна разработка под web, одна под iOS/Android. Для портирования web-сервисов в мобильную версию используем WebView. Это позволяет нам доставлять новые сервисы без обновления приложения.
Также выделили в архитектуре слой, где собираем и создаём все фронты и API и держим курс на переиспользование готовых UI/API — микрофронтендов.
А то, что чаще всего меняется, вынесено в единый сервисный Kubernetes-кластер.

Kubernetes-кластер позволяет нам:
Встроить в него любой сервис (микрофронт) и прикрутить его к своему бекэнду.
Сервисы консолидируют возможности бизнес-систем, предоставляя в итоге единый UI.
Активно используем технологию Module Federation, когда на одном экране создаётся несколько веб-приложений и виджетов.
Внутри сервисного кластера работают микросервисы, выдающие тематический фронт и реализующие API.
В итоге всех изменений мы запустили наш продукт - Alfa People. Это единый канал взаимодействия с сотрудником, который объединил себе множество сервисов: HR, инфраструктурные, IT.

Приложение существует как виде виде корпоративного web-портала, так и классического мобильного приложения под iOS и Android.
А теперь, на паре примеров, расскажу чуть подробнее о применении вышеописанных подходов.
SAP HCM
Так как наше основное направление HR, то и начать мы решили с себя — заявок, которые формируются в SAP HCM ( заявка на отпуск, например).
Мы решили, что согласование всех заявок в банке должно проходить в одном месте. Так появился сервис-пилот — Мои заявки, мы его называем Inbox. Это сервис внутри корпоративного веб-портала и мобильного приложения. Этот сервис позволяет объединить в себе согласование заявок вне зависимости от системы, в которой они созданы.

Это фронтенд-приложение: обертку делает одна команда, а всё, что открывается внутри inbox, может делать, в качестве микрофронтов, любая команда в банке. А чтобы все сервисы выглядели в одном стиле и поставлялись как можно быстрее, была разработана дизайн-система и библиотека компонентов.
Начали с простого:
переписали фронт нескольких SAP-заявок на ReactJS;
оставили все данные и потоки на стороне SAP HCM;
настроили информирование с фронта мастер-системы об изменении статуса заявки для её движения по потоку.
На следующем этапе перенесли Inbox в целевую архитектуру, выделили middle слой на Node.js, и разместили приложение под управлением Kubernetes-кластера.

Теперь сотрудник создает заявку удобным ему способом: через приложение или web-портал.
Через сервисный кластер происходит обращение в бекэнд, в данном случае это SAP HCM, и там создается заявка. Также бекэнд при необходимости может инициировать отправку пуша в мобильное приложение.
При входе согласующего в инбокс генерится запрос в бекэнд, выгребается заявка со всем ее содержимым, отрисовывается в инбоксе и готова к согласованию.
Под Apps на схеме понимаем приложения, в которых создаются заявки (SAP HCM, Lotus Notes и прочее). В данном случае это приложение SAP HCM.
Следующий этап — научились встраивать заявки из других систем в наш кластер. Архитектура приросла компонентами, которые это обеспечивают:
универсальный коннектор для общения с внешними системами, чтобы иметь возможность встроить заявку в Inbox;
сервисы – для отправки и получения сообщений из Kafka, агрегации информации по заявкам, общения с MongoDB и SAP HCM, отправки пушей и email-уведомлений и прочее.

Inbox здесь выступает в качестве пассивной системы, которая лишь получает необходимые данные о новых заявках и любых изменениях в них.
При создании или изменении заявки, родительская система должна сообщить об этом, передав соответствующие данные, необходимые для построения реестра всех заявок конкретного пользователя.
При открытии Inbox он отдельным сервисом выгребает все записи у себя в БД и SAP HCM, оставалось только отрисовать их пользователю.
Осталось последнее — сделать все заявки одинаковыми.
Переделывать все заявки на React — нереально, хотя бы потому что заявок много, у них много полей, которые связаны какой-то логикой, автозаполнением. Потом поддерживать это всё…
На помощь пришёл Server Driven UI, ведь при всем многообразии заявок, все они состоят из одних и тех же частей:
наименование;
информация о заявке;
тело заявки;
комментарии;
функциональные кнопки.

В качестве формата хранения информации о структуре мы выбрали формат JSON. В нем храним информацию о:
компонентах, используемых в заявке, их состоянии и взаимном расположении;
возможных ивентах на компонентах: клик, контекстное меню, инициализация различных операции («сделать поле обязательным», «установить значение в поле»);
внешних API для получения данных, изменения состояний, выполнения валидации введенных значений;
правилах заполнения (типы и пр.);
конфигурации шагов при согласовании (если согласование представляет собой сложный процесс, где на каждом шаге предполагается свой особенный интерфейс);
зависимостях между компонентами, например, когда изменение состояния одного меняет состояние другого;
наборе кнопок и действиях при их нажатии.
Архитектурно решение выглядит так.

При выборе заявки мы определяем её вид и смотрим, есть ли уже готовый фронт под неё в мастер-системе:
Если есть, то подтягиваем его вместе с данными по соответствующему адресу (верхний блок).
Если нет, то ищем JSON-шаблон в своей БД, и, в соответствии с параметрами, указанными там. Параллельно обращаемся в мастер-систему за данными по этой заявке;
На лету рендерим компоненты — соединяем шаблон с данными и отображаем пользователю (туда же кладем и функции, которые отвечают за взаимодействие с пользователем — экшены).
Под Connector скрывается набор сервисов, которые умеют:
Сходить в БД и получить JSON-шаблон заявки;
Распарсить JSON и получить из него разделы заявки, компоненты, состояние и их логику;
Сходить в мастер-систему и получить данные по заявке.
Под (App/) - cклеить, сформировать структуру заявки и отрендерить её.
Теперь для встраивания новой заявки в Inbox соседней команде достаточно лишь передать нам готовый JSON-шаблон, заполненный в соответствии с нашими правилами.
Когда мы обкатали наш новый подход на SAP HCM и увидели, что все красиво и работает, то перешли на WebSoft HCM — наш портал обучения.
WebSoft HCM
Раньше главная страница портала обучения, где сотрудники проходили курсы, выглядела вот так. Отдельное приложение, отдельное окно в браузере, отдельный продукт со своим дизайном и другими прелестями «изолированности».

А теперь она встроилась в AlfaPeople и выглядит вот так.

Также обновился дизайн треков. Трек — это процесс обучения с использованием специальных алгоритмов для построения индивидуальной учебной траектории с помощью подобранных ресурсов и активностей, удовлетворяющих уникальным потребностям учащегося. Как правило, такая система представляет собой учебные траектории с промежуточными точками контроля.
Раньше трек выглядел вот так.

Сейчас треки встроены в Alfa People, стали удобнее и выглядит также, как и другие наши продукты.

А архитектурно это все тот же знакомый подход. Сотрудник через удобный ему способ входит в Alfa People и выбирает нужный ему раздел в академии, а дальше дело за сервисным кластером.

Что же получилось?
Благодаря новым подходам в архитектуре и разработке, у нас получилось поставить на первый план понятие «сервиса». Теперь сотруднику не надо знать, что отпуск – это SAP HR, командировка – SAP АХД, делегирование — это ИТ-портал и прочее. Для него сейчас есть просто сервис, и этого достаточно!

Ну а отпуск теперь стал выглядеть вот так — несколько видов отпуска в одной заявке, в одном дизайне и в мобильном приложении, и на web-портале.

Одобрять отпуска и вообще согласовывать заявки руководителям тоже стало удобнее — в одном месте. А благодаря разработанной дизайн-системе и библиотеки компонентов - все в одном UI.
Конечно же, мы не остановились на нескольких HR-заявках и портале обучения. Сейчас мы продолжаем адаптировать и переводить на новую архитектуру остальные HR-заявки, активно работаем с коллегами из других подразделений Банка для встраивания их процессов в AlfaPeople. Чтобы сотрудник мог воспользоваться в AlfaPeople не только HR-сервисами, но и оформить IT-заявку, командировку и многое другое.
А теперь можно подвести итоги
Что же мы вынесли для себя, пройдя этот путь трансформации?
Не бояться выйти из зоны комфорта, когда удобно сидеть на знакомом решении и потихоньку его дорабатывать. Нужно брать амбициозные задачи и решать их!
Фокусироваться на потребностях сотрудника. Основная ценность нашего продукта — это консолидация возможностей множества backend-систем и доставка всего этого сотруднику в виде понятных ему тематических сервисов.
А в процессе работы над новым сервисом/продуктом мы проводим исследования и собираем аналитику, в результате понимаем, а нужна ли данная доработка сотруднику и будет ли востребована. Ну а после внедрения нового сервиса обязательно собираем обратную связь по нему и учитываем ее в доработках. О том, как мы собираем и работаем с обратной связью, обязательно почитайте в статье про наши опросы VoE
Разумно сокращать полномочия монолитных систем. Чтобы сохранять приемлемую атомарность и независимость от внешних обстоятельств мы стали избегать ситуации, когда полагаемся абсолютно на всё, что предлагает корпоративная система. Особенно это касается таких импортных систем как SAP. И, конечно же, первым делом мы увели фронт с SAP-а в сторону сервисного кластера. Имеющиеся компетенции позволяют нам быть относительно спокойными при использовании SAP еще не один год. Однако, мы стараемся использовать SAP как один из множества backend-ов через слой абстракции микросервисов.
Выбирать перспективный и открытый стек технологий. Переход на новый стек технологий позволил нам в том числе проводить ротацию разработчиков — сейчас любой разработчик может реализовать фронтовую разработку. Мы поддерживаем Alfa People без огромного штата разработчиков, дорабатываем фишки с адаптивным вебом без перерисовки всех экранов. Принцип такой: делаем один раз — работает в двух местах. А также мы смогли отказаться от «редких и дорогих» разработчиков и смотреть в сторону более распространенных технологий.
Полезные ссылки:
Статья от нашего архитектора «Архитектурный компромисс в enterprise. Опыт Alfa People. Наш путь сквозь джунгли»
Статья о нашем проекте, но с другой стороны — «Как мы создали Digital Workplace для сотрудников»
Монолог про отказоустойчивость микросервисных приложений, или Что может пойти не так?
Попробовали Chaos Engineering: теории не будет — делимся результатами
Также подписывайтесь на Телеграм-канал Alfa Digital — там мы постим новости, опросы, видео с митапов, краткие выжимки из статей, иногда шутим.
А если удобнее смотреть и слушать, а не читать, прикладываю видео доклада, на котором основана статья.
