
Михаил Натт и Бенни Вонг создали интересный продукт для интернет-аналитики в реальном времени, названный «Колибри» (Hummingbird). Он создан с использованием таких горячих технологий, как Node, Canvas, Web Sockets, MongoDB.
Чтобы включить наблюдение за трафиком, просто включите в код страницы
Gilt.Hummingbird.track(env). Пример:try {
Gilt.Hummingbird.track( {"pageName":"login","server":"www.gilt.com","channel":"login","pageType":null,"prop1":null,"eVar1":null,"prop2":null,"eVar2":null,"prop3":null,"eVar3":null,"prop4":"login page","eVar4":null,"prop5":null,"eVar5":null,"prop6":null,"eVar6":null,"prop7":null,"eVar7":null,"prop8":null,"eVar8":null,"prop9":null,"eVar9":null,"prop10":null,"eVar10":null,"prop11":null,"eVar11":null,"prop12":null,"eVar12":null,"prop13":null,"eVar13":null,"prop14":null,"eVar14":null,"prop15":null,"eVar15":null,"prop16":null,"eVar16":null,"prop17":null,"eVar17":null,"prop18":null,"eVar18":null,"prop19":null,"eVar19":null,"prop20":null,"eVar20":null,"campaign":null,"state":null,"zip":null,"events":"","products":"","purchaseID":null,"trackingServer":"stat.gilt.com","trackingServerSecure":"sstat.gilt.com"} );
} catch(e) {}
});
* This source code was highlighted with Source Code Highlighter.Этот код выполнит настройку клиентской части Hummingbird:
HummingbirdTracker = {};
HummingbirdTracker.track = function(env) {
delete env.trackingServer;
delete env.trackingServerSecure;
env.u = document.location.href;
env.bw = window.innerWidth;
env.bh = window.innerHeight;
env.guid = document.cookie.match(/guid=([^\_]*)_([^;]*)/)[2];
env.gen = document.cookie.match(/gender=([^;]*);/)[1];
env.uid = document.cookie.match(/user_id=([^\_]*)_([^;]*)/)[2];
$('body').append('<img src="http://localhost:8000/tracking.gif?' + jQuery.param(env) + '"/>');
};
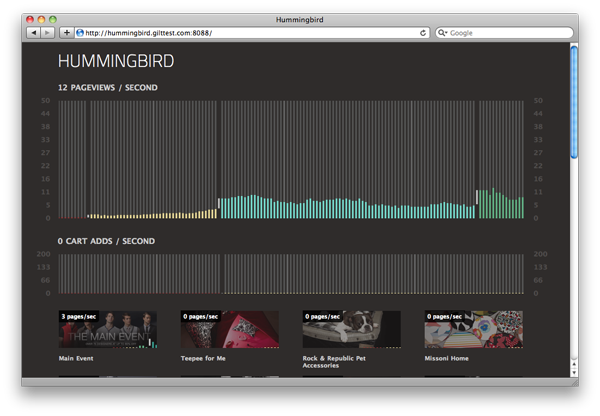
* This source code was highlighted with Source Code Highlighter.Которая, как Вы видите, настраивает наблюдающий Gif на сервере. Вы теперь сможете обратиться к серверу мониторинга, чтобы наблюдать за ходом вещей:

Очень здорово!
P.S.: От переводчика — Демонстрация.