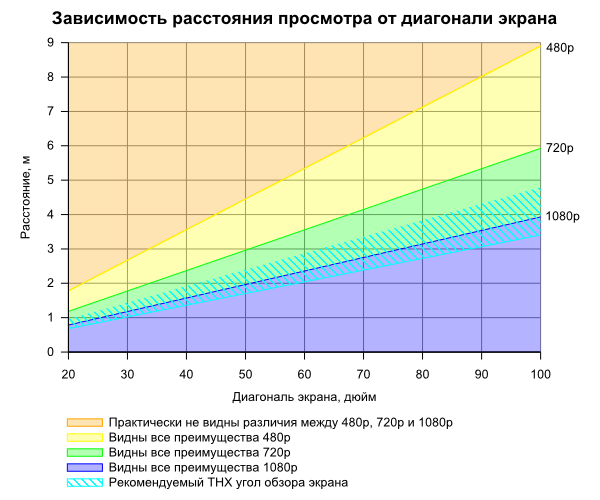
Ниже представлен график в помощь тем, кто выбирает экран для домашнего кинотеатра.

THX (Tomlinson Holman’s eXperiment) — требования к высококачественным системам домашнего кинотеатра. Чтобы кинотеатр соответствовал THX, сидящий на заднем ряду кинотеатра должен иметь угол просмотра экрана по крайне мере 26°. Рекомендуемый угол просмотра 36° (англ).
Видимость преимуществ 480р, 720р и 1080р рассчитана на основе характеристик человеческого зрения. Человек с нормальным зрением способен обнаружить или отделить детали размером в 1 угловую минуту (англ).
Рассчеты взял тут, идею графика взял на Engadget. Этот же график в SVG. Для диагоналей 40—200": png и svg.
UPD (18.03): С подачи MaximKat заменил в графиках текст «Видны преимущества ...» на более точный «Видны все преимущества ...».

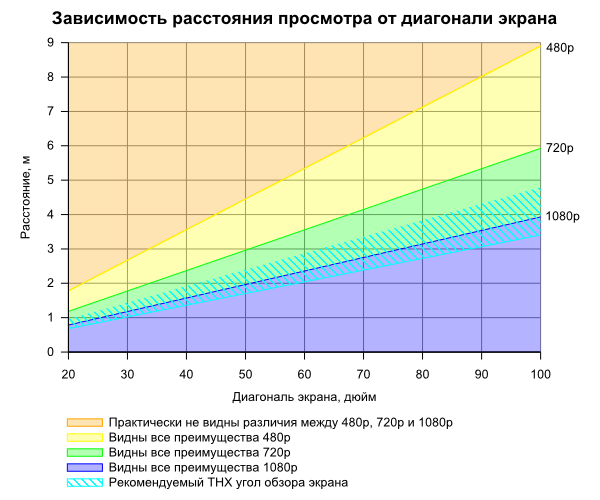
THX (Tomlinson Holman’s eXperiment) — требования к высококачественным системам домашнего кинотеатра. Чтобы кинотеатр соответствовал THX, сидящий на заднем ряду кинотеатра должен иметь угол просмотра экрана по крайне мере 26°. Рекомендуемый угол просмотра 36° (англ).
Видимость преимуществ 480р, 720р и 1080р рассчитана на основе характеристик человеческого зрения. Человек с нормальным зрением способен обнаружить или отделить детали размером в 1 угловую минуту (англ).
Рассчеты взял тут, идею графика взял на Engadget. Этот же график в SVG. Для диагоналей 40—200": png и svg.
UPD (18.03): С подачи MaximKat заменил в графиках текст «Видны преимущества ...» на более точный «Видны все преимущества ...».
 Наткнулся недавно на интереснейший
Наткнулся недавно на интереснейший 
![[Developer Hub Logo]](https://habrastorage.org/getpro/geektimes/post_images/ebb/a0b/394/ebba0b39426593f4a085d5a7d0a7ca57.png)



 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.


