Ранее, в 2007 году, мы выпустили jQuery Color Plugin, и той поры он обеспечивал для вас возможности анимации цвета. Сейчас мы подготавливаем вторую версию этого плагина, в которой добавится API, RGBA, HSLA и ряд других возможностей. Настало время
бета-версии! Репозиторий этого плагина находится по адресу
github.com/jquery/jquery-color. А на code.jquery.com также доступны две версии плагина —
несжатая и
сжатая минификатором.
Обзор новых возможностей
RGBA
Теперь мы поддерживаем формат RGBA у значений цвета. В тех браузерах, которые RGBA не поддерживают, ближайшее к элементу значение
backgroundColor станет использоваться при вычислении промежуточной аппроксимации цвета. Хотя это не «настоящая»
альфа-прозрачность, этот способ, по меньшей мере, обеспечит иллюзию альфы при взаимодействии с одноцветным фоном. Вот как выглядят браузеры Opera 10, Chrome 10, Firefox 3.6 и IE 6, когда в них запущен
вон тот демонстрационный пример альфа-наложения:
![[Opera 10, Chrome 10, Firefox 3.6 и IE 6 демонстрируют альфа-наложение]](https://habrastorage.org/getpro/habr/post_images/3a0/a21/832/3a0a2183222317f57853954db1e7b97b.jpg)
HSLA
Также мы теперь поддерживаем указание
HSLA-значений цвета во всех браузерах, за исключением альфы, в поддержке которой применяем вышеописанные техники.
API, удобный в употреблении
Вместо простой группы приватных
методов-утилит теперь используется вызов
$.Color(), создающий новый объект Color. Новый объект Color можно проинициализировать несколькими различными способами: именем цвета, шестнадцатиричным кодом цвета,
CSS-подобным значением RGBA или HSLA, массивом
RGBA-значений или объектом с цветовым компонентом. Теперь есть и методы-помощники для каждого из цветовых компонентов, наподобие
.red() и .hue(), позволяющие считать или задать его значение. В сочетании с функциями-помощниками (например,
.toRgbString(),
.transition() и .is()), объект
$.Color отныне способен обеспечить все ваши цветовые нужды. Глядите README по адресу
github.com/jquery/jquery-color — там обзор всех вновь появившихся функций. Теперь jQuery.Color пригоден не только для анимации простых цветов: его API вы можете отныне использовать для сложных цветовых вычислений и анимаций!
Немедленные примеры:

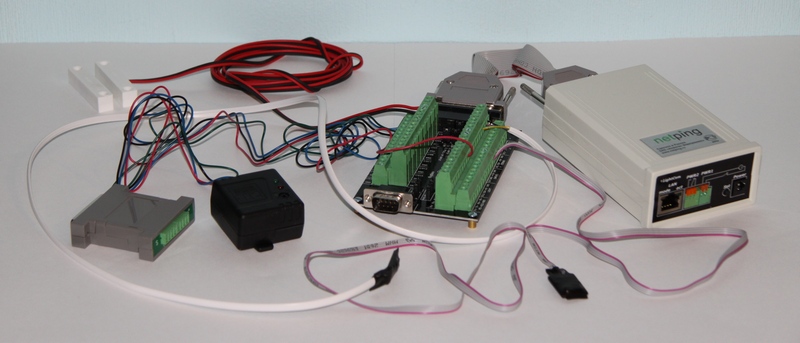
 В наличии: Роутер D-link DSL2650U, который имеет встроенный DSL модем, 4-портовый коммутатор и один USB вход и не-DSL провайдер ( обычная витая пара и DHCP на том конце провода ). Ревизия роутера: D, Board ID: 96358VW2.
В наличии: Роутер D-link DSL2650U, который имеет встроенный DSL модем, 4-портовый коммутатор и один USB вход и не-DSL провайдер ( обычная витая пара и DHCP на том конце провода ). Ревизия роутера: D, Board ID: 96358VW2. ![[Opera 10, Chrome 10, Firefox 3.6 и IE 6 демонстрируют альфа-наложение]](https://habrastorage.org/getpro/habr/post_images/3a0/a21/832/3a0a2183222317f57853954db1e7b97b.jpg)








 У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ.
У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ.