Прелюдия
Я давно следил на ХабраХабр за проектом
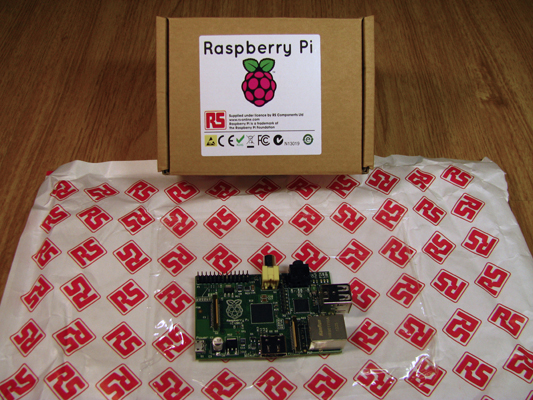
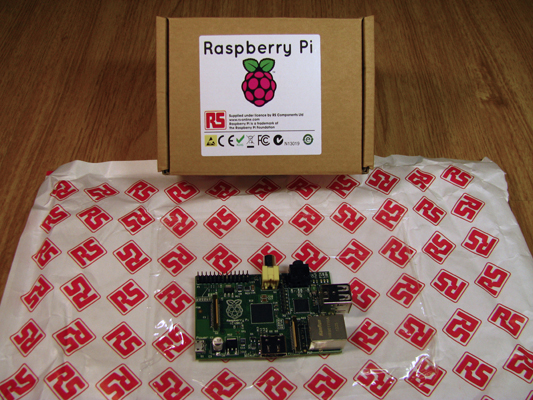
Raspberry Pi и твердо решил заполучить свой мини-компьютер. Когда начался предзаказ, я воспользовался им практически сразу, однако только 17 июня 2012 года мне на Email пришло сообщение от RSComponents.Com о возможности заказа моего экземпляра Raspberry Pi. Итого прошло около месяца с момента предзаказа.
В этот же день я создал заказ (кстати, в то время уже можно было заказать «официально» в Российскую Федерацию) и стал ждать свою «малину». Информационное письмо обещало отгрузку в течение максимум 6 недель, но в этот срок я так и не получил свою плату. Во время звонка в московское представительство RS, менеджер фирма дал понять, что поставки скоро будут, но когда — неизвестно.
17 августа мне на email пришло сообщение от сотрудницы Московского RS, что моя плата доставлена в офис и ее можно забирать (т.к. заказать из RS с доставкой на дом нельзя, потому что DHL не доставляет посылки частным лицам). Собственно говоря, в этот же день я и получил свой компьютер Raspberry Pi!





 (Статья специалиста по фронтенду и медиатегам Марка Боаса (Mark Boas) от 8 мая 2012. Перевод заключительной части. Начало дало понять, что придётся попотеть, прежде чем освоить всю кухню, а ведь это ещё развивается… Не ждите коротких рецептов.)
(Статья специалиста по фронтенду и медиатегам Марка Боаса (Mark Boas) от 8 мая 2012. Перевод заключительной части. Начало дало понять, что придётся попотеть, прежде чем освоить всю кухню, а ведь это ещё развивается… Не ждите коротких рецептов.)



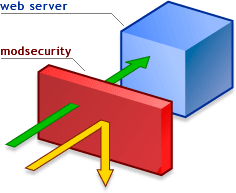
 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh. С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег на ваших сайтах.
С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег на ваших сайтах.