Я провел небольшой опрос и получил в районе 200 откликов. Все они получены из городов миллионников и подавляющее большинство из Москвы и Санкт-Петербурга. Так сколько же получают в среднем стажеры?
net dev
Avalonia и котики и дизайн для разработчика

В эпоху невероятной популярности ChatGPT и OpentAI все кинулись играть с их инструментами и использовать API в своих продуктах. Я был в общих рядах и сделал продукт для тех, кому затруднительно воспользоваться официальным сайтом ChatGPT. Но в этой статье речь пойдет не о восхитительных продуктах MS, а о создании интерфейса с котиками на основе этого продукта.
Итак, у нас стоит задача: создать десктопный чат с GTP3, которым будет удобно пользоваться человеку, далекому от пк.
Немножко кодгена

В C# давно уже добавили возможность использовать кодогенерацию. Но покопавшись в интернетах не было найдено обширного количество гайдов. Спасибо сайту мс, за наличие информации по данной теме. Но, увы, там она достаточно поверхностна, а подробности можно найти только экспериментальным путем или изучением различных готовых примеров.
ИТМО. Первый классический?

В данном очерке я бы хотел рассказать свой опыт взаимодействия с университетом ИТМО. Эта заметка описывает только мой личный опыт и у других он может кардинально отличаться как в положительную так и в отрицательную сторону.
О первой работе

Все мы в один прекрасный момент понимаем, что пора искать первую работу программистом. Пока воспоминания еще свежи, хочется вспомнить, что было хорошо, что было плохо, чего стоит ожидать и что можно получить, базируясь на своем опыте и опыте своих друзей.
От WPF к Авалонии

WPF — любимый сообществом фреймворк для десктопной разработки, однако в то время как дотнет и вся его экосистема уже давно кроссплатформенные, WPF работает только под Windows. Сообщество решило эту проблему и теперь у нас есть Авалония — фреймворк, во многом очень похожий на WPF, но работающий на разных платформах.
Под катом мы разберем отличия Авалонии от WPF. Что нужно знать людям, переходящим с WPF на Авалонию? В чем преимущества нового фреймворка, а в чем его недостатки по сравнению с WPF?
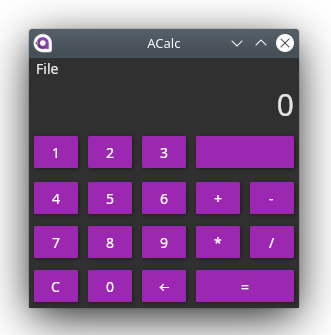
Авалония для самых маленьких
В этой статье я на примере простой задачи по реализации калькулятора покажу:
- как управлять разметкой,
- как связывать функциональность с компонентами,
- как управлять стилями.

Во дни сомнений, во дни тягостных раздумий

Задумчивая Авалония
В данной статье я хочу еще немного познакомить вас со стилизацией Авалонии, с ее анимациями и показать на примере, как можно сделать простенькое окно загрузки.

Avalonia мои за и против

Stylish Avalonia

Стильная Авалония

Regular Avalonia
In this article we will see how you can wrap Regex in cross-platform graphics and create a simple application for testing regular expressions.

Регулярная Авалония
В данной статье мы посмотрим, как можно обернуть Regex в кроссплатформенную графику и получить простенькое приложение для теста регулярных выражений.

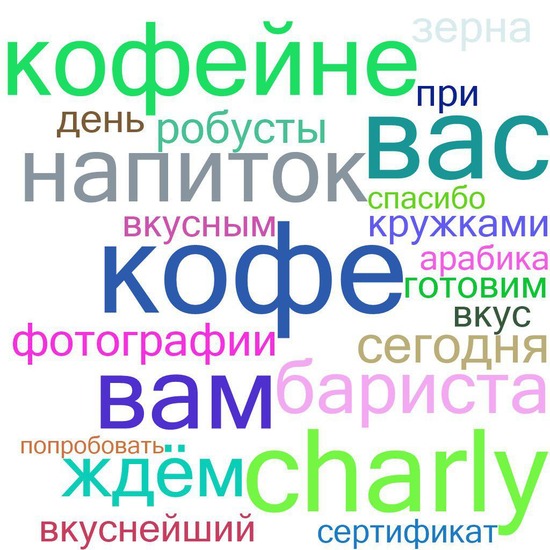
Облака слов из ВК на колене
Если вас заинтересовало, как это сделать буквально на колене, используя C#, то прошу под кат.

AvaloniaUI features using the custom MessageBox

AvaloniaUI: особенности на примере MessageBox

MessageBox for AvaloniaUI
Let's try to do it.

MessageBox для AvaloniaUI

Avalonia: первая встреча
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность