Случайно накосячили в документе, который вам только что пошарили? Драг-н-дропнули куда-то кусок чужого текста и не знаете, как жить дальше? Угодили курсором в ячейку вашего коллеги и уничтожили его данные? Ctrl+Z не раз спасало наши жизни и репутации добропорядочных коллег, не портящих чужие (и свои) документы.
В последнем выпуске мы добавили возможность сделать Undo в быстром совместном редактировании. Почему его не было раньше, как там всё устроено, и почему случается так, что вы жмете undo до упора, а документ всё равно не остается пустым, вы узнаете из этой статьи.

В последнем выпуске мы добавили возможность сделать Undo в быстром совместном редактировании. Почему его не было раньше, как там всё устроено, и почему случается так, что вы жмете undo до упора, а документ всё равно не остается пустым, вы узнаете из этой статьи.






 Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
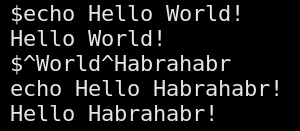
 В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.
В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат. Привет, Хабраюзеры! Сегодня я хотел бы рассказать о инструментах, которые облегчают тестирование кукбуков. В чем собственно проблема? С ростом масштаба инфраструктуры становится сложнее следить за зависимостями и последствиями внесения изменений в кукбуки и на повестке дня становится вопрос о их тестировании. Решить данные проблемы помогают такие инструменты, как foodcritics, chefspec, minitest, test kitchen…
Привет, Хабраюзеры! Сегодня я хотел бы рассказать о инструментах, которые облегчают тестирование кукбуков. В чем собственно проблема? С ростом масштаба инфраструктуры становится сложнее следить за зависимостями и последствиями внесения изменений в кукбуки и на повестке дня становится вопрос о их тестировании. Решить данные проблемы помогают такие инструменты, как foodcritics, chefspec, minitest, test kitchen…