Данный плагин для jQuery позволяет автоматически подбирать подходящую маску ввода на основе введённого начала телефонного номера. Это позволяет сделать ввод номера телефона на странице web-cайта более быстрым и безошибочным. Кроме того, разработанный плагин может быть использован в других областях, если правила ввода возможно представить в виде нескольких масок ввода.
ProstoDesign @ProstoDesign
Пользователь
NDA (non-disclosure agreement, соглашение о неразглашении)
3 мин
154KТакже известное как соглашение о конфиденциальности является юридическим контрактом, по крайней мере, между двумя сторонами, который обрисовывает в общих чертах конфиденциальный материал, знание, или информацию, которой стороны желают поделиться друг с другом в определенных целях, но желают ограничить доступ к третьими лицами. Это — контракт, через который стороны соглашаются не раскрыть информацию, закрытую соглашением. NDA создает конфиденциальные отношения между сторонами, чтобы защитить любой тип конфиденциальной информации.
+6
Облачный PHP хостинг теперь и в России
3 мин
20KВсем привет!
 С радостью сообщаем, что облачный PHP хостинг Jelastic теперь доступен в России у хостинг провайдера Русоникс. В первую очередь стоит отметить, что платформа обладает такими функциями, как: вертикальное и горизонтальное масштабирование, поддержка различных серверов и баз данных, а также VDS серверов, поддержка Git и SVN, доступны различные PHP расширения, предоставляется возможность изменения конфигурационных файлов, выбор версии PHP и много других полезных и удобных фич.
С радостью сообщаем, что облачный PHP хостинг Jelastic теперь доступен в России у хостинг провайдера Русоникс. В первую очередь стоит отметить, что платформа обладает такими функциями, как: вертикальное и горизонтальное масштабирование, поддержка различных серверов и баз данных, а также VDS серверов, поддержка Git и SVN, доступны различные PHP расширения, предоставляется возможность изменения конфигурационных файлов, выбор версии PHP и много других полезных и удобных фич.
 С радостью сообщаем, что облачный PHP хостинг Jelastic теперь доступен в России у хостинг провайдера Русоникс. В первую очередь стоит отметить, что платформа обладает такими функциями, как: вертикальное и горизонтальное масштабирование, поддержка различных серверов и баз данных, а также VDS серверов, поддержка Git и SVN, доступны различные PHP расширения, предоставляется возможность изменения конфигурационных файлов, выбор версии PHP и много других полезных и удобных фич.
С радостью сообщаем, что облачный PHP хостинг Jelastic теперь доступен в России у хостинг провайдера Русоникс. В первую очередь стоит отметить, что платформа обладает такими функциями, как: вертикальное и горизонтальное масштабирование, поддержка различных серверов и баз данных, а также VDS серверов, поддержка Git и SVN, доступны различные PHP расширения, предоставляется возможность изменения конфигурационных файлов, выбор версии PHP и много других полезных и удобных фич.+27
Пользовательские кнопки в API Яндекс.Карт 2.0
10 мин
25KВ API Яндекс.Карт 2.0 есть набор стандартных элементов управления картой:

Бывают случаи, когда разработчику не подходит макет того или иного элемента управления. Например, хочется добавить на карту красную кнопку или его не устраивает стандартная пробочная панель, которая занимает очень много места на карте.
В таких случаях разработчику требуется заменить существующий элемент на свой собственный. При этом он может изменить только ту часть, которая отвечает за внешний вид элемента и оставить без изменений логическую часть элемента управления картой.
Для того чтобы создать собственный макет элемента управления, нужно разобраться в части архитектуры API. В данной статье проводится краткий обзор понятий, с которыми должен ознакомиться разработчик перед выполнением этой задачи и объясняется общий принцип взаимодействия логической и визуальной части элементов управления. Также рассматриваются три примера по созданию макетов – от простого к сложному.
Статья рассчитана на разработчиков, которые уже имели опыт работы с API Яндекс.Карт 2.0. Для знакомства с основными концепциями рекомендую прочитать руководство разработчика.

Бывают случаи, когда разработчику не подходит макет того или иного элемента управления. Например, хочется добавить на карту красную кнопку или его не устраивает стандартная пробочная панель, которая занимает очень много места на карте.
В таких случаях разработчику требуется заменить существующий элемент на свой собственный. При этом он может изменить только ту часть, которая отвечает за внешний вид элемента и оставить без изменений логическую часть элемента управления картой.
Для того чтобы создать собственный макет элемента управления, нужно разобраться в части архитектуры API. В данной статье проводится краткий обзор понятий, с которыми должен ознакомиться разработчик перед выполнением этой задачи и объясняется общий принцип взаимодействия логической и визуальной части элементов управления. Также рассматриваются три примера по созданию макетов – от простого к сложному.
Статья рассчитана на разработчиков, которые уже имели опыт работы с API Яндекс.Карт 2.0. Для знакомства с основными концепциями рекомендую прочитать руководство разработчика.
+40
Точка фокуса в адаптивных изображениях
2 мин
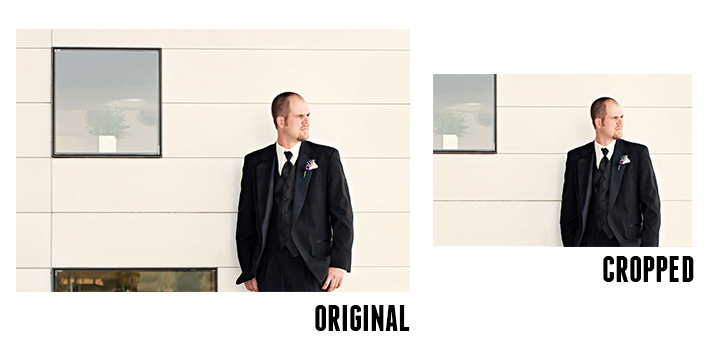
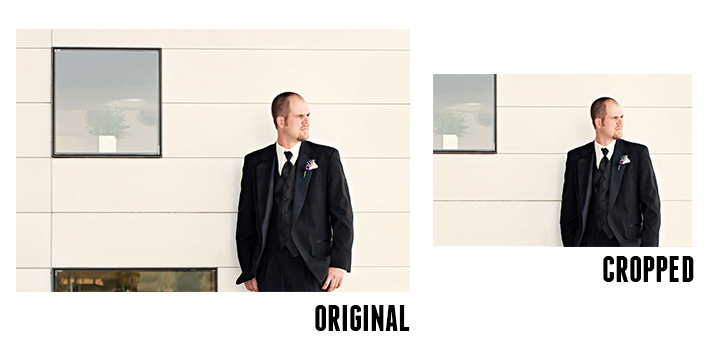
20KНа сегодняшний день существует несколько техник адаптации изображений для просмотра на экранах любых размеров. Большинство из них сводится к простому масштабированию. В этой статье рассмотрим немного более хитрый способ — фокусирование на определенных точках.

Focal Point — это HTML/CSS фреймворк, представленный на GitHub, автор — Adam Bradley. Один из простых способов работы с адаптивными изображениями — это обрезание сторон, которые не помещаются на экране. Однако при этом можно случайно обрезать полезное пространство изображения. С помощью Focal Point можно указать важные точки фокуса картинки, которые не будут обрезаны:

Focal Point — это HTML/CSS фреймворк, представленный на GitHub, автор — Adam Bradley. Один из простых способов работы с адаптивными изображениями — это обрезание сторон, которые не помещаются на экране. Однако при этом можно случайно обрезать полезное пространство изображения. С помощью Focal Point можно указать важные точки фокуса картинки, которые не будут обрезаны:
+61
Как снизить риски взаимодействия с клиентами в три этапа
8 мин
27KСовсем недавно проект «Рейтинг Рунета» опубликовал неудивительную и оттого ещё более печальную статистику об оформлении отношений между заказчиком и веб-студией.
Шокирующие факты:
Это говорит о том, что рынок крайне медленно учится на ошибках тех, кто уже добрался до «высшей ценовой категории», а также не понимает, что не умеет работать с рисками взаимодействия с клиентом. Поэтому мы решили поделиться уроками из истории нашей компании, чтобы помочь коллегам на рынке (и, возможно, заказчикам их услуг) сохранить некоторое количество денег, времени и нервов.
Шокирующие факты:
- 17,5% процентов всех сайтов (и более 30% сайтов дешевле 100 000 рублей) делается вообще без всяких договоров.
- Более 26% сайтов дешевле 300 000 рублей делается с формальным договором, служащим лишь основанием для перечисления денег.
- Более 60% сайтов дешевле 100 000 рублей делается без техзадания или по техзаданию клиента.
Это говорит о том, что рынок крайне медленно учится на ошибках тех, кто уже добрался до «высшей ценовой категории», а также не понимает, что не умеет работать с рисками взаимодействия с клиентом. Поэтому мы решили поделиться уроками из истории нашей компании, чтобы помочь коллегам на рынке (и, возможно, заказчикам их услуг) сохранить некоторое количество денег, времени и нервов.
+21
Борьба с DDoS глазами Highload Lab
15 мин
73KO трендах и тенденциях в DDoS-атаках рассказывает создатель Highload Lab и сети фильтрации трафика QRATOR Александр Лямин. Интервью мы брали еще в начале года, но изменилось пока немногое

DDoS-атаки появились на заре интернета. Знакомство с ними для меня лично началось во время проекта IT Territory в 2003 году, когда игра только стартовала. Она имела достаточно агрессивную рекламную кампанию, в ответ на которую тут же прилетел DDoS от конкурентов. Скажу честно, я растерялся. Больше всего из-за того, что компания, которая оказывала хостинг-услуги, не просто не смогла, а не пожелала бороться с атакой. Ее представители сказали, что это не их проблема.

DDoS-атаки появились на заре интернета. Знакомство с ними для меня лично началось во время проекта IT Territory в 2003 году, когда игра только стартовала. Она имела достаточно агрессивную рекламную кампанию, в ответ на которую тут же прилетел DDoS от конкурентов. Скажу честно, я растерялся. Больше всего из-за того, что компания, которая оказывала хостинг-услуги, не просто не смогла, а не пожелала бороться с атакой. Ее представители сказали, что это не их проблема.
+145
Сервис push-уведомлений Pushover для Android и iOS в связке с PHP
7 мин
103K
Вкратце, push-уведомления — это небольшие по объему важные сообщения от программы или сервиса, отображаемые операционной системой тогда, когда вы непосредственно не работаете с указанным приложением или сервисом. Преимущество таких уведомлений в отсутствии необходимости держать программу вечно в памяти, тратя на нее процессорные мощности и память.
Не буду здесь расписывать всю технологию доставки удаленного уведомления, ибо это уже сделано до меня. Выглядит примерно так: периодически демон опрашивает сервер и в случае появления сообщения, показывает его нам.
Для iOS придумали APNS, для Android-а — C2DM-GCM, я же хочу рассказать про кроссплатформенный (громко) сервис Pushover и связке его с php-сайтом.
+12
Методы монетизации интернет проектов
7 мин
136KПоговорим о важном аспекте существования любого сайта, о существующих методах монетизации и их применении в реальных проектах. От этой кажется, совсем небольшой вещи зависит будущее проекта и его перспективы на рынке.
+62
Базовые стили и полезные CSS-сниппеты
6 мин
149K
В этой статье собраны полезные и «правильные» стили и сниппеты, которые помогут ускорить процесс разработки сайта, а также оптимизировать верстку.
+73
Адаптивные фоновые изображения
3 мин
140KТуториал
Одна из основных задач при адаптивной верстке — это масштабирование изображений (в том числе фоновых) таким образом, чтобы они корректно отображались на устройствах с разными разрешениями экранов.
С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.

С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.
Фиксированное соотношение сторон

+53
Большая подборка уроков по созданию CSS-кнопок
2 мин
84KВ этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.
Fancy 3D Button with CSS3 [Демо | Подробности]

Fancy 3D Button with CSS3 [Демо | Подробности]

+69
Подборка инструментов для эффективной frontend разработки
3 мин
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
Базовые CSS-стили различных элементов
5 мин
126KТуториал
В этом топике представлены лаконичные базовые стили для различных элементов: кнопок, ссылок, форм, теней, градиентов, которые можно использовать в своих проектах. Да и просто разобраться в принципах работы таких конструкций проще на несложных примерах.

Демонстрация стилей / Скачать исходники

Демонстрация стилей / Скачать исходники
+71
Обустраиваем рабочее место программиста в деревне
12 мин
172KВ последнее время на Хабре участились публикации на тему переездов программистов в самые разные места — от Силиконовой долины до российской глубинки.
Я в свое время сделал выбор — деревня недалеко от города, и в моей жизни и профессиональной деятельности выпало дважды инсталлировать рабочее место программиста в деревнях, инсталлировать полностью, включая создание нормальных условий для жизни.
Если интересны подробности: электрика/Интернет/отопление/водоснабжение с нуля — прошу под кат (сори, много фоток).
Я в свое время сделал выбор — деревня недалеко от города, и в моей жизни и профессиональной деятельности выпало дважды инсталлировать рабочее место программиста в деревнях, инсталлировать полностью, включая создание нормальных условий для жизни.
Если интересны подробности: электрика/Интернет/отопление/водоснабжение с нуля — прошу под кат (сори, много фоток).
+308
Правильные социальные share-кнопки
2 мин
80KСоциальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.

Внешний вид

+57
Windy — jQuery-плагин слайдера с очень красивым эффектом
1 мин
35KjQuery-плагин для создания слайдера с очень красивым 3D-эффектом.

Посмотреть демонстрацию плагина, скачать исходники.

Посмотреть демонстрацию плагина, скачать исходники.
+81
В пень free-lance.ru!
4 мин
639KВ связи с прочтением соседнего поста предлагаю перечислить список бирж, на которых можно найти альтернативу тому унылому говну, в которое превратился free-lance.ru, ибо терпеть планомерный геноцид я больше не намерен.
+302
Восстановление расфокусированных и смазанных изображений. Повышаем качество
5 мин
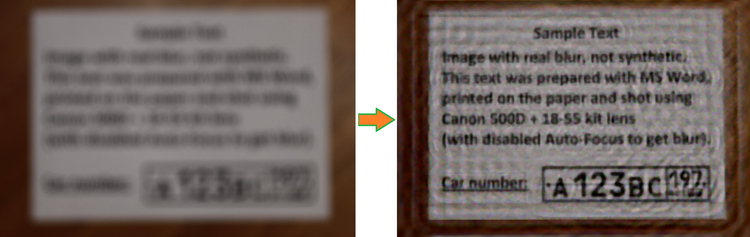
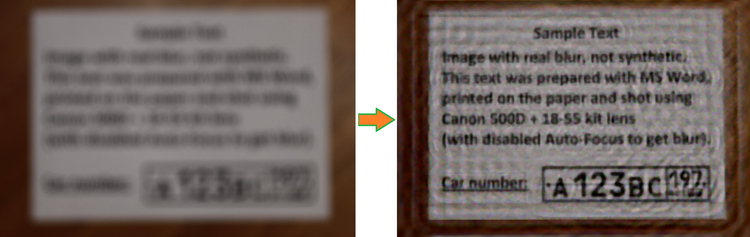
211KПредставляю вашему вниманию заключительную статью из трилогии «Восстановление расфокусированных и смазанных изображений». Первые две вызвали заметный интерес — область, действительно, интересная. В этой части я рассмотрю семейство методов, которые дают лучшее качество, по сравнении со стандартным Винеровским фильтром — это методы, основанные на Total Variaton prior.
Также по традиции я выложил новую версию SmartDeblur (вместе с исходниками в open-source) в которой реализовал этот метод. Итоговое качество получилось на уровне коммерческих аналогов типа Topaz InFocus. Вот пример обработки реального изображения с очень большим размытием:

Также по традиции я выложил новую версию SmartDeblur (вместе с исходниками в open-source) в которой реализовал этот метод. Итоговое качество получилось на уровне коммерческих аналогов типа Topaz InFocus. Вот пример обработки реального изображения с очень большим размытием:

+349
Что почитать по веб-разработке
3 мин
236KТопик Много книг, хороших и разных навёл на мысль сделать похожий каталог наиболее удачных и интересных книг по веб разработке.
Поэтому предлагаю здесь собрать и структурировать такие книги с небольшим описанием, вашим рейтингом и просто пообсуждать их.
update: Теперь есть электронные версии книг!
Начнём…
Поэтому предлагаю здесь собрать и структурировать такие книги с небольшим описанием, вашим рейтингом и просто пообсуждать их.
update: Теперь есть электронные версии книг!
Начнём…
+80
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность