
В связи с неддавней темой Лекториум записал почти тысячу лекций за год сайт Лекториума уже несколько дней не покидает хабраэффект.
Дабы облегчить дальнейшее скачивание лекций выкладываю некоторые из ник как торренты.
Разработчик


![[Smashing Magazine]](https://habrastorage.org/getpro/habr/post_images/d2f/899/f25/d2f899f2592d5a2e0cbd6559b3084dc4.png) В «Smashing Magazine» 12 августа выложили гиперссылки, ведущие к тридцати бесплатным шрифтам, и краткий обзор их.
В «Smashing Magazine» 12 августа выложили гиперссылки, ведущие к тридцати бесплатным шрифтам, и краткий обзор их.1) PironКак видно,
2) St Ryde
3) Nobile
4) Mr Jones Book
5) Pigiarniq Inuktitut
6) St Marie
7) Code
8) VAL Stencil
9) akaDora
10) Arcus
11) Crimson Text
12) Acid
13) Real Origami
14) Quadranta
15) Balonez Fantasia
16) Juice
17) Geomancy Typeface
18) Prociono
19) Edelsans
20) Neu Eichmass
21) Ingleby
22) Ibarra
23) Notice 1: Packaging Symbols
24) Notice 2: Navigation symbols
25) Notice 3: Cloth Symbols
26) Glyphyx
27) Free Symbol Signs Collection
28) Rally Character Set
29) Oblik Serif Bold
30) Paranoid
31) 01.BASE
![[Ingleby]](https://habrastorage.org/getpro/habr/post_images/4ef/b12/61e/4efb1261ec674d092dd99c507fb56690.jpg)
Шрифт лежитна dafont.com — это, насколько я понял, не очень полезно, потому что сайт не поддерживает многопоточное скачивание шрифтов (а значит, и докачку после обрыва).


 Я могу припомнить на удивление мало материалов, посвященных проектированию сайтов и программ на русском языке, написанных русскоязычными авторами. Этому способствует и преимущественно экспортно-ориентированная разработка (оффшор) и отсутствие массового опыта создания информационных продуктов в нашей стране.
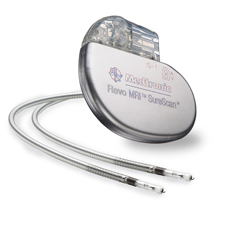
Я могу припомнить на удивление мало материалов, посвященных проектированию сайтов и программ на русском языке, написанных русскоязычными авторами. Этому способствует и преимущественно экспортно-ориентированная разработка (оффшор) и отсутствие массового опыта создания информационных продуктов в нашей стране. Некоторое время назад Карен Сэндлер (исполнительный директор в GNOME Foundation) был поставлен диагноз Гипертрофическая кардиомиопатия, что, если не вдаваться в медицинские подробности, существенно увеличивает вероятность смерти от проблем с сердцем. Ей была рекомендована установка кардиостимулятора. Испытывая законное любопытство, Карен спросила, что за программное обеспечение работает в нём и может ли она взглянуть на его код, перед тем, как доверить ему свою жизнь. После множества пожиманий плечами, смущенных взглядов и переводов стрелок, кот, наконец-то, был вынут из мешка.
Некоторое время назад Карен Сэндлер (исполнительный директор в GNOME Foundation) был поставлен диагноз Гипертрофическая кардиомиопатия, что, если не вдаваться в медицинские подробности, существенно увеличивает вероятность смерти от проблем с сердцем. Ей была рекомендована установка кардиостимулятора. Испытывая законное любопытство, Карен спросила, что за программное обеспечение работает в нём и может ли она взглянуть на его код, перед тем, как доверить ему свою жизнь. После множества пожиманий плечами, смущенных взглядов и переводов стрелок, кот, наконец-то, был вынут из мешка.
Сегодня мы затопленны таким огромным потоком изданий, что стоимость индивидуальной работы убывает, для наших современников почти невозможно принять все, что напечатано сегодня. Задача типографа — разделить, организовать и интерпретировать эту массу печатных изданий таким образом, что у читателя будет шанс найти то, что интересно ему.