
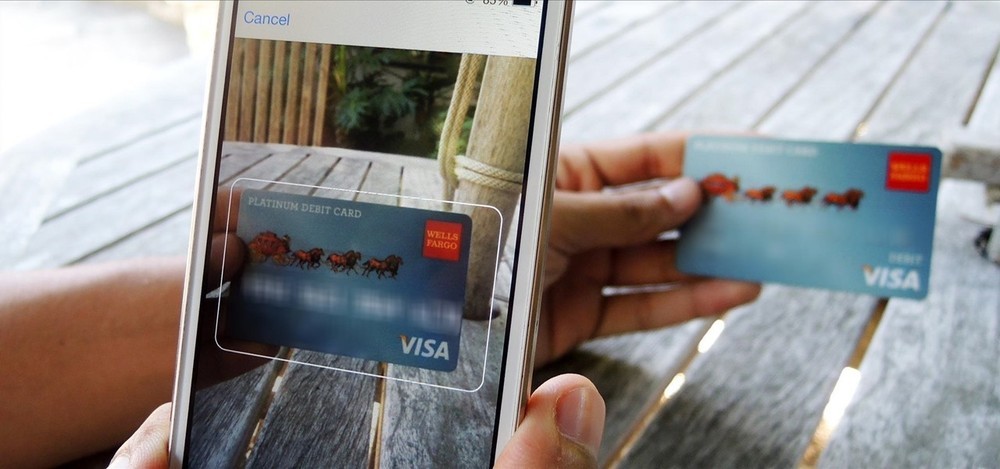
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.


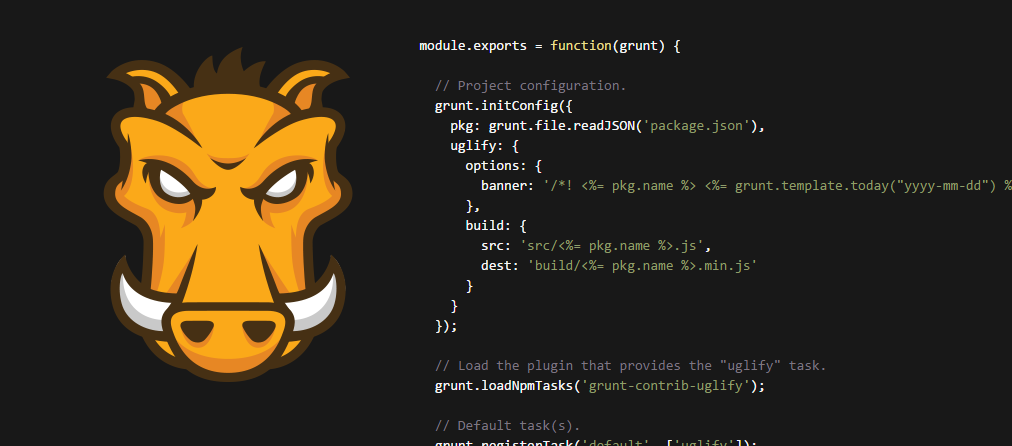
 Сегодня я хочу рассказать о том, почему и как мы пришли к использованию препроцессора Stylus в разработке Яндекс.Почты, а также описать используемый нами метод работы со стилями для IE. Он очень легко реализуется именно с помощью препроцессоров и делает поддержку IE простой и удобной. Мы разработали для этого специальную библиотеку, которой тоже поделимся —
Сегодня я хочу рассказать о том, почему и как мы пришли к использованию препроцессора Stylus в разработке Яндекс.Почты, а также описать используемый нами метод работы со стилями для IE. Он очень легко реализуется именно с помощью препроцессоров и делает поддержку IE простой и удобной. Мы разработали для этого специальную библиотеку, которой тоже поделимся — 



 В процессе работы над корпоративным проектом нередко приходится переключаться на задачи разработки пользовательского интерфейса. Конечно, для реализации фронт-энда мы уже давно не изобретаем велосипеды, а используем готовые компоненты. Казалось бы, на все случаи жизни уже есть свой плагин, но недавно я с удивлением обнаружил, что для поля выбора даты существует огромное количество реализаций элементов-календарей, а вот поле выбора времени как-то обходится стороной.
В процессе работы над корпоративным проектом нередко приходится переключаться на задачи разработки пользовательского интерфейса. Конечно, для реализации фронт-энда мы уже давно не изобретаем велосипеды, а используем готовые компоненты. Казалось бы, на все случаи жизни уже есть свой плагин, но недавно я с удивлением обнаружил, что для поля выбора даты существует огромное количество реализаций элементов-календарей, а вот поле выбора времени как-то обходится стороной.