
Вступление
Многие знают про инфраструктуру от google под названием gae, некоторые считают её слишком проприетарной, другие слишком дорогой. Да она не дешевая, и мы попробуем написать оптимальное приложение для gae, которое жрало бы очень мало ресурсов и в идеале не выходило из бесплатных квот даже при хабраэффекте. Опишу мои ошибки, удачные технологические решения при написания
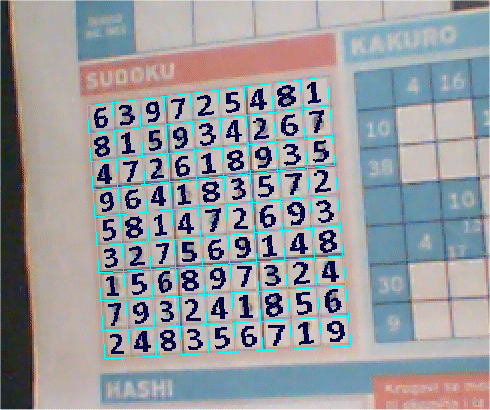
сервиса японских кроссвордов. Фишка сайта в том что он позволяет создавать свои кроссворды и из обычной картинки тоже и делиться ими с друзьями.
Для построения сайта используется след. технологии:
backbone.js — фреймворк для обработки запросов на javascript'е. C его помощью будем надеяться, что уложимся в бесплатные квоты, так как весь код выполняется на клиенте, с сервера запрашиваются только данные о кроссвордах в json формате.
require.js — библиотека для дозагрузки любых ресурсом(js, html), можно указать код, который выполнится после загрузки всех ресурсов. Идеальна если у вас есть на сайте javascript и он используется в 1% случаев, и вы не хотите включать js-файл в index.html, то она вам подойдет.
undescore.js — всякие плюшки для слежения за изменением всего объекта или за конкретным его свойством. Очень большая и крутая библиотека, но я использую её как шаблонизатор.
bootstrap — чтобы не заморачиться с дизайном.
less — не ну, а почему б не использовать? (Потому что мы можем)
Ну и конечно же gae — на чем все это будет крутиться.

 Отличный способ освоить Python —
Отличный способ освоить Python —  Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
 Доброго времени суток всем желающим приобщиться к миру
Доброго времени суток всем желающим приобщиться к миру 



 Я опишу одну известную и простую методику, с помощью которой вы сможете достигать свои цели. Только это. Не гарантирую, что это будет быстро или дешево или эффективно, но могу гарантировать одно — цель будет достигнута.
Я опишу одну известную и простую методику, с помощью которой вы сможете достигать свои цели. Только это. Не гарантирую, что это будет быстро или дешево или эффективно, но могу гарантировать одно — цель будет достигнута.