
Предисловие
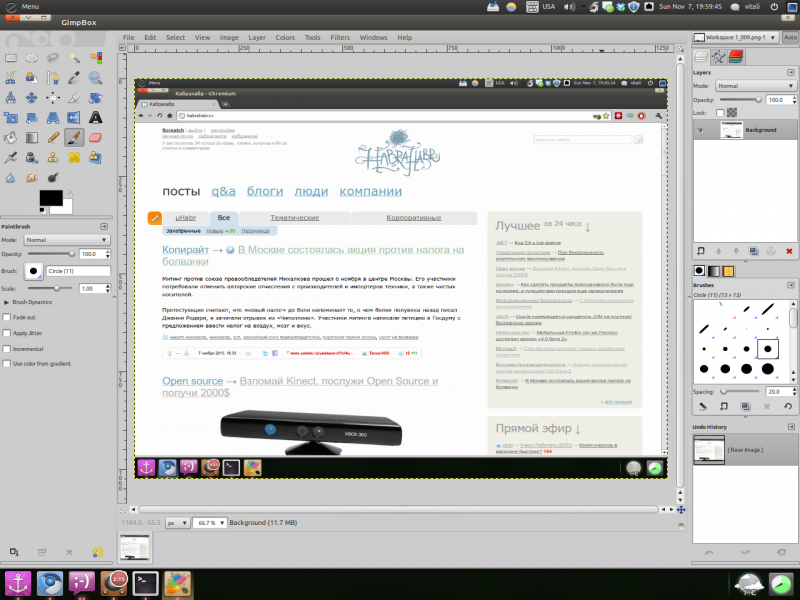
Цель данного поста — с одной стороны поделиться своим успешным опытом старта разработки приложений на платформе Android и с другой стороны поспособствовать развитию рынка софта для этой замечательной и бурно растущей платформы за счёт (без ложной скромности скажу) возможно Вас, прочитавших данный пост. В сети, конечно, можно найти материалы на тему разработки приложения «чуть сложнее, чем helloworld», но как правило они разрозненные и в них не описываются различные мелкие подводные камешки. В данном посте мы рассмотрим полный цикл разработки приложения, начиная с чистого компьютера до готового apk-файла. Под катом скрины.







 Ультрапортативный ноутбук ThinkPad X100e был официально
Ультрапортативный ноутбук ThinkPad X100e был официально 
 Фото на документы — написанная мною программа, которая предназначена для подготовки фотографии человека на российские документы. Программа больше года используется в десятках точках типа «фото на документы за 5 минут». Кроме этого, программу можно использовать дома, получая значительную экономию.
Фото на документы — написанная мною программа, которая предназначена для подготовки фотографии человека на российские документы. Программа больше года используется в десятках точках типа «фото на документы за 5 минут». Кроме этого, программу можно использовать дома, получая значительную экономию.