
Hello world!
Представляю вашему вниманию первую часть туториала по Tokio.
Tokio — это асинхронная среда выполнения (runtime) кода Rust. Она предоставляет строительные блоки, необходимые для разработки сетевых приложений любого размера.
JavaScript Developer

Hello world!
Представляю вашему вниманию первую часть туториала по Tokio.
Tokio — это асинхронная среда выполнения (runtime) кода Rust. Она предоставляет строительные блоки, необходимые для разработки сетевых приложений любого размера.

Hello world!
Книга рецептов — это коллекция простых примеров, демонстрирующих хорошие практики решения распространенных задач программирования с помощью крейтов экосистемы Rust.

Hello world!
Книга рецептов — это коллекция простых примеров, демонстрирующих хорошие практики решения распространенных задач программирования с помощью крейтов экосистемы Rust.

Hello world!
Представляю вашему вниманию третью и заключительную часть обновленного руководства по Next.js.
На мой взгляд, Next.js — это лучший на сегодняшний день инструмент для разработки веб-приложений.
Предполагается, что вы хорошо знаете JavaScript и React, а также хотя бы поверхностно знакомы с Node.js.
Обратите внимание: руководство актуально для Next.js версии 14.
При подготовке руководства я опирался в основном на официальную документацию, но в "отсебятине" мог и приврать (или просто очепятаться) 😁 При обнаружении подобного не стесняйтесь писать в личку 😉
Парочка полезных ссылок:

Hello world!
Представляю вашему вниманию вторую часть обновленного руководства по Next.js.
На мой взгляд, Next.js — это лучший на сегодняшний день инструмент для разработки веб-приложений.
Предполагается, что вы хорошо знаете JavaScript и React, а также хотя бы поверхностно знакомы с Node.js.
Обратите внимание: руководство актуально для Next.js версии 14.
При подготовке руководства я опирался в основном на официальную документацию, но в "отсебятине" мог и приврать (или просто очепятаться) 😁 При обнаружении подобного не стесняйтесь писать в личку 😉
Парочка полезных ссылок:

Hello world!
Представляю вашему вниманию первую часть обновленного руководства по Next.js.
На мой взгляд, Next.js — это лучший на сегодняшний день инструмент для разработки веб-приложений.
Предполагается, что вы хорошо знаете JavaScript и React, а также хотя бы поверхностно знакомы с Node.js.
Обратите внимание: руководство актуально для Next.js версии 14.
При подготовке руководства я опирался в основном на официальную документацию, но в "отсебятине" мог и приврать (или просто очепятаться) 😁 При обнаружении подобного не стесняйтесь писать в личку 😉
Парочка полезных ссылок:

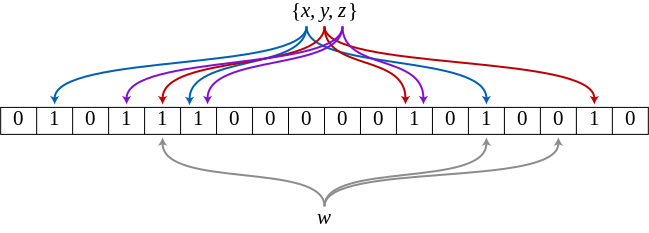
У каждого разработчика есть набор инструментов для решения различных задач. Однако со временем возникает необходимость расширять этот набор, чтобы эффективно справляться с более сложными задачами. В этой статье я хочу познакомить вас с инструментом, которым вы, скорее всего, раньше не пользовались. И хотя он подходит для решения узкого спектра задач, его использование может оказаться весьма полезным. Знакомьтесь — "фильтр Блума" (Bloom filter).

Hello world!
По данным 2023 JavaScript Rising Stars библиотека htmx заняла второе место в разделе Front-end Frameworks (первое место вполне ожидаемо принадлежит React) и десятое место в разделе Most Popular Projects Overall.
htmx — это библиотека, которая предоставляет доступ к AJAX, переходам CSS, WebSockets и Server Sent Events прямо из HTML через атрибуты, что позволяет создавать современные пользовательские интерфейсы (насколько сложные — другой вопрос), пользуясь простотой и мощью гипертекста. На сегодняшний день у библиотеки почти 30 000 звезд на Github. Удивительно, что до такого решения мы додумались только сейчас, учитывая, что весь функционал был доступен уже 10 лет назад (вы сами убедитесь в этом, когда мы изучим исходный код htmx).
В этой статье мы с вами разберемся, как htmx работает. Но давайте начнем с примера ее использования.

Hello world!
Представляю вашему вниманию бонусную часть практического руководства по Rust.
Другой формат, который может показаться вам более удобным.
Руководство основано на Comprehensive Rust — руководстве по Rust от команды Android в Google и рассчитано на людей, которые уверенно владеют любым современным языком программирования. Еще раз: это руководство не рассчитано на тех, кто только начинает кодить 😉

Hello world!
Представляю вашему вниманию четвертую и последнюю часть практического руководства по Rust.
Другой формат, который может показаться вам более удобным.
Руководство основано на Comprehensive Rust — руководстве по Rust от команды Android в Google и рассчитано на людей, которые уверенно владеют любым современным языком программирования. Еще раз: это руководство не рассчитано на тех, кто только начинает кодить ?

Hello world!
Представляю вашему вниманию третью часть практического руководства по Rust.
Другой формат, который может показаться вам более удобным.
Руководство основано на Comprehensive Rust — руководстве по Rust от команды Android в Google и рассчитано на людей, которые уверенно владеют любым современным языком программирования. Еще раз: это руководство не рассчитано на тех, кто только начинает кодить 😉

Hello world!
По данным 2023 JavaScript Rising Stars библиотека StyleX заняла второе место в разделе Styling / CSS in JS (первое место вполне ожидаемо занял TailwindCSS).
stylex — это решение CSS в JS от Facebook, которое недавно стало открытым и быстро набрало популярность (на сегодняшний день у библиотеки 7500 звезд на Github). Это обусловлено ее легковесностью, производительностью и небольшим размером итоговой таблицы стилей.
В этой статье мы разберемся, как stylex работает. Но давайте начнем с примера ее использования.

Вопреки распространенному мнению, основная команда разработчиков React занимается не только серверными компонентами React и Next.js. В следующей версии — React 19 — появятся новые клиентские хуки. Они сфокусированы на двух ключевых аспектах: выборке данных и работе с формами. Эти хуки повысят производительность всех React-разработчиков, включая тех, кто создает одностраничные приложения.

Hello world!
Представляю вашему вниманию вторую часть практического руководства по Rust.
Другой формат, который может показаться вам более удобным.
Руководство основано на Comprehensive Rust — руководстве по Rust от команды Android в Google и рассчитано на людей, которые уверенно владеют любым современным языком программирования. Еще раз: это руководство не рассчитано на тех, кто только начинает кодить 😉

Когда дело доходит до выбора серверного веб-фреймворка в экосистеме Rust, можно запутаться из-за большого количества вариантов. В прошлом, лидером по популярности был Rocket, но сейчас за первенство сражаются Axum и actix-web, и Axum все больше набирает обороты. В этой статье мы немного погрузимся в Axum — веб-фреймворк для создания REST API на Rust, разрабатываемый командой Tokio. Он прост в использовании и хорошо совместим с Tower — надежной библиотекой для создания модульных компонентов сетевых приложений.
В этой статье мы подробно рассмотрим, как использовать Axum для создания веб-сервиса. Кроме того, мы рассмотрим изменения, которые произошли в версии 0.7.

Hello world!
Представляю вашему вниманию первую часть практического руководства по Rust.
Другой формат, который может показаться вам более удобным.
Руководство основано на Comprehensive Rust — руководстве по Rust от команды Android в Google и рассчитано на людей, которые уверенно владеют любым современным языком программирования. Еще раз: это руководство не рассчитано на тех, кто только начинает кодить 😉

Hello world!
Представляю вашему вниманию вторую часть большой шпаргалки по Rust.
Другой формат, который может показаться вам более удобным.
Обратите внимание: шпаргалка рассчитана на людей, которые хорошо знают любой современный язык программирования, а не на тех, кто только начинает кодить 😉
Также настоятельно рекомендуется хотя бы по диагонали прочитать замечательный Учебник по Rust (на русском языке).

Должен признаться: на протяжении очень долгого времени я испытывал страх перед Unicode. Когда была необходимость в работе с Unicode, я предпочитал искать альтернативные пути решения, поскольку не совсем понимал, что делаю.
Я старался избегать работы с Unicode до тех пор, пока не столкнулся с проблемой, требующей глубокого понимания этого стандарта, а других вариантов решения просто не было.
Приложив определенные усилия, прочитав кучу статей — я постепенно начал понимать что к чему, и это оказалось не так уж трудно. Хотя, некоторые статьи приходилось перечитывать раза по 3.
Как оказалось, Unicode — это универсальный и удобный стандарт, но работать с ним может быть непросто из-за множества абстрактных терминов.
Если у вас есть пробелы в понимании Unicode, то сейчас самое подходящее время их заполнить! Заварите себе вкусный чай или кофе ☕. И давайте погрузимся в удивительный мир абстракций, символов, астралов (astrals) и суррогатов (surrogates).
В этой статье объясняются основные концепции Unicode, которые создадут необходимую базу для работы с ним.
Вы также узнаете, как JavaScript взаимодействует с Unicode и какие трудности могут возникнуть на этом пути.
А также, каким образом новые функции из ECMAScript 2015 могут помочь в решении этих проблем.
Готовы? Давайте начнем!

Hello world!
Представляю вашему вниманию первую часть большой шпаргалки по Rust.
Другой формат, который может показаться вам более удобным.
Обратите внимание: шпаргалка рассчитана на людей, которые хорошо знают любой современный язык программирования, а не на тех, кто только начинает кодить 😉
Также настоятельно рекомендуется хотя бы по диагонали прочитать замечательный Учебник по Rust (на русском языке).

Hello world!
На днях я прочитал статью о WebTransport API как будущей альтернативе или даже замене WebSockets. Мне стало интересно, что это такое и с чем его едят. Давайте разбираться вместе.