Привожу перевод статьи Ника Карсона. В статье собраны вместе, как мне кажется, основные правила построения интерфейса для iOS приложений.
1. Возможно, сенсорное управление отличается гибкостью и интуитивностью, но оно далеко не совершенно. Подумайте, чем люди занимаются, когда используют ваше приложение, и как они держат устройство. Помните, что пальцы покрывают гораздо большую площадь, чем кажется, и их точность оставляет желать лучшего.
2. Ориентируйтесь на устройство при создании приложений: учтите не только размер экрана, но и где и когда устройство используется. Больше всего iPad используется для развлечений между 8-11 часами вечера, перед сном, тогда как iPhone — в очереди на автобус или в кофейне. Учтите различные сценарии использования при разработке приложений – включая и то, как далеко устройство расположено от лица пользователя.
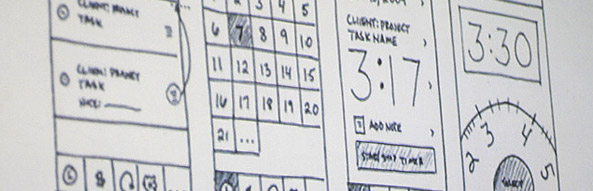
3. Рассматривайте ваше приложение поэкранно. Определите, каковы основные задачи, которые достигаются при использовании данного активного экрана, и затем сделайте так, чтобы пользователь мог решить их, используя минимальное количество дополнительных опций, кнопок и других элементов управления. Избегайте слишком большой функциональной нагрузки на активный экран, в особенности на мобильных устройствах.
4. Разработка программ для мобильных телефонов или планшетов значительно отличается от разработки веб-приложений и даже приложений для стандартного рабочего стола, — каждый элемент занимает на экране определенное место, и это правило необходимо неукоснительно соблюдать. Рассматривайте это скорее как преимущество, чем ограничение: фиксированные шаблоны помогут лучше контролировать размер и расположение каждого элемента, видимого пользователю.
5. При адаптации приложения к экранам различных размеров, помните, что при значительном его изменении – например, от iPhone к iPad – способ использования устройства также изменится. Если размеры ограничены, используйте основные функции приложения, при их увеличении – можно включить любые дополнительные функции, которые не вошли в более сжатую версию, так как у вас появляется возможность обыграть дополнительное пространство.
За остальными 45-ю — добро пожаловать подкат.



 Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков.
Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков.



 Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно.
Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно.  Уверен с форматом nine-patch уже все давным-давно знакомы, вероятно даже не раз пользовались им в своих Android-проектах (а может даже и где-то ещё). Также о нём чуть менее года назад
Уверен с форматом nine-patch уже все давным-давно знакомы, вероятно даже не раз пользовались им в своих Android-проектах (а может даже и где-то ещё). Также о нём чуть менее года назад