Эдуард Ткаченко @arial
Пользователь
+397
Если бы дизайнеры сайтов были брачными агентами
3 мин
486Вы — процветающий человек, у вас все хорошо, бизнес прет в гору, вы отлично наладили собственную жизнь. Ваши друзья и коллеги по праву считают вас умным, способным, успешным и эффективным. И вот в один прекрасный момент вы решаете обзавестись семьей. До этого у вас были разные отношения, постоянные подруги, но в данный момент вы одиноки. Вы — человек много повидавший, и достаточно четко себе представляете, с какими женщинами точно не ужились бы. Но какой должна быть та единственная, с которой хотите связать жизнь, — пока не слишком ясно. Тем не менее, время и средства на поиски у вас есть, и вы обращаетесь к специалистам.
+45
«Билайн» оштрафован на 100 000 рублей за рассылку рекламных сообщений
1 мин
4.8KДевятый пункт Договора об оказании услуг связи «Билайн» вынудил всех абонентов оператора «согласиться» на получение рекламы.
Такое положение дел, как, полагаю, и многих других абонентов, меня не устраивало. Вначале я звонил в ЦПК по 0611, писал электронные письма на info@beeline.ru, чтобы отказаться от получения SMS-спама. После этого я посетил офис оператора, где написал заявление об отказе от получения рекламы. Но, к сожалению, это не помогло избавиться от назойливой рекламы.
Такое положение дел, как, полагаю, и многих других абонентов, меня не устраивало. Вначале я звонил в ЦПК по 0611, писал электронные письма на info@beeline.ru, чтобы отказаться от получения SMS-спама. После этого я посетил офис оператора, где написал заявление об отказе от получения рекламы. Но, к сожалению, это не помогло избавиться от назойливой рекламы.
+198
Визитка — прямой канал коммуникации
1 мин
17KА у вас есть визитка?
Через визитку мы ведем коммуникацию, она в какой-то мере отображает информацию не только о ее владельце, но и компании где он работает. Есть оригинальные примеры когда визитка прямо говорит о том чем занимается ее владелец. Когда бюджета на рекламу нет, а запомнить как-то надо, то визитка оригинальный способ напомнить о себе.
Креативные визитки
Программист


+164
Веб-патология: Сайт для себя, а не для клиентов
2 мин
2KДовольно часто в консультациях по UX дизайну приходиться повторять одно и тоже многим клиентам и меня это слегка нервирует. Поэтому я решил периодически кратко публиковать наиболее популярные темы, в наивной надежде, что люди их прочитают и эти темы не будут возникать так часто. Что-то вроде Лебедевского “Ководства”. В моём случае это получается какое-то UX-водство, что по русски забавно читается как “уховодство”. Логически верное название этой предполагаемой серии статей — “Частые патологии UX дизайна”, что можно сократить до “Веб-патологии”. Не бойтесь страшного слова “патология”, оно означает всего лишь систематическое отклонение от нормального развития и в целом безвредно.
Многие компании относятся к созданию собственного сайта, как к обустройству собственной квартиры. Скрупулёзно подбирают рисунок обоев, цвет паркета, ткань для штор, форму люстры, расставляют иконки, развешивают картины охоты и портреты глав семейств с пойманным лососем. Русский стиль на кухне, арт-деко в гостиной, супрематизм в спальне. Заботливо приоткрывают страницы семейных альбомов на серванте и протирают от пыли все три тысячи томов романистов прошлого века (чтобы гостям было что почитать). После того как всё готово, происходит открытие сайта и первые посетители банковского сайта тихо сползают по стенке…
Многие компании относятся к созданию собственного сайта, как к обустройству собственной квартиры. Скрупулёзно подбирают рисунок обоев, цвет паркета, ткань для штор, форму люстры, расставляют иконки, развешивают картины охоты и портреты глав семейств с пойманным лососем. Русский стиль на кухне, арт-деко в гостиной, супрематизм в спальне. Заботливо приоткрывают страницы семейных альбомов на серванте и протирают от пыли все три тысячи томов романистов прошлого века (чтобы гостям было что почитать). После того как всё готово, происходит открытие сайта и первые посетители банковского сайта тихо сползают по стенке…
+16
«Реактивные веб-сайты». Первая версия рукописи
1 мин
1K Если в прошлом году мы начали с окончанием конкурса технологических сайтов WebHiTech, то теперь почти уложились к началу. Итак, готова первая (еще довольно сырая) версия книги «Реактивные веб-сайты». О чем она? О том, как создавать быстрые сайты. О том, как оптимизировать производительность веб-проектов как вручную, так и с помощью автоматических инструментов. О том, как разгонять Joomla, Drupal, Wordpress, Joostina и т.д. Материала много, книга обещает быть раза в полтора-два толще предыдущей.
Если в прошлом году мы начали с окончанием конкурса технологических сайтов WebHiTech, то теперь почти уложились к началу. Итак, готова первая (еще довольно сырая) версия книги «Реактивные веб-сайты». О чем она? О том, как создавать быстрые сайты. О том, как оптимизировать производительность веб-проектов как вручную, так и с помощью автоматических инструментов. О том, как разгонять Joomla, Drupal, Wordpress, Joostina и т.д. Материала много, книга обещает быть раза в полтора-два толще предыдущей.Ах, да, скачать можно здесь (в формате .pdf и .fb2, вроде проблем со шрифтами быть не должно), объем 257 страниц:
speedupyourwebsite.ru/books/reactive-websites
+59
Adobe Flash в картографии: проект «Кузбасс на ладони»
2 мин
770
После запуска картографического сервиса Google Maps технология с использованием метода Ajax на время затмила иные технологии представления географических карт в интернете. Сегодня я хочу рассказать об Adobe Flash и его использовании в собственном проекте «Кузбасс на ладони».
Обучаясь в аспирантуре Кемеровского государственного университета, в 2005 году столкнулся с проблемой публикации карт, созданных в программе Mapinfo Professional. Предлагаемый этим производителем продукт MapXtreme, позволяющий публиковать карты в интернете на выделенном картографическом сервере, оказался слишком сложен, поскольку требовал навыков программиста. Мне же на тот момент нужна была простая утилита, позволяющая сконвертировать карты в формат, отображаемый браузером. Предстояло выбрать из двух форматов: SVG и Flash.
После долгих поисков я получил бесплатную утилиту Geoclip builder: простая библиотека под Mapinfo Professional, которая позволяла генерировать карты во flash-ролик. Порадовавшись находке, отправил письмо автору с благодарностью. Каково же было мое удивление, когда в ответном письме мне предложили потестировать совсем другое — Geoclip Solo. Это отдельное приложение, позволяющее из целого альбома карт получить картографический flash-ролик. За участие в развитии проекта (перевод на русский язык, бета-тестирование) Geoclip Solo достался мне free for educational purposes.
Итак, именно на flash основан проект «Кузбасс на ладони» — интерактивная карта с несколькими графическими слоями (водные ресурсы, транспортные коммуникации, административная структура) плюс статистический справочник.
Плюсы использования flash:
— наличие плагина Flash Player на большинстве ПК интернет-пользователей (в отличие, скажем, от SVG), см. «Adobe — Flash Player Statistics»;
— возможность создания не-онлайн решений.
Минусы использования flash:
— современные версии Flash Player требовательны к ресурсам ПК;
— сложность индексирования flash-роликов поисковыми роботами.
+7
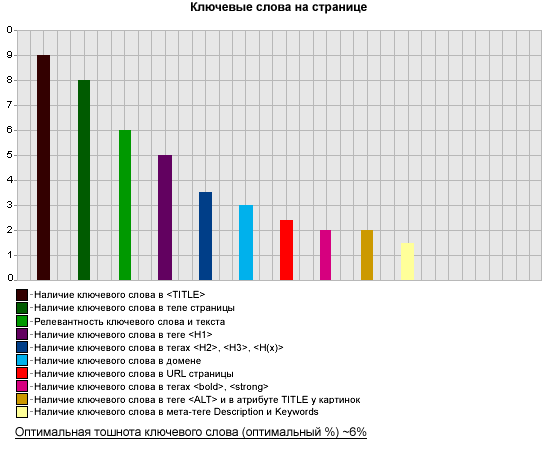
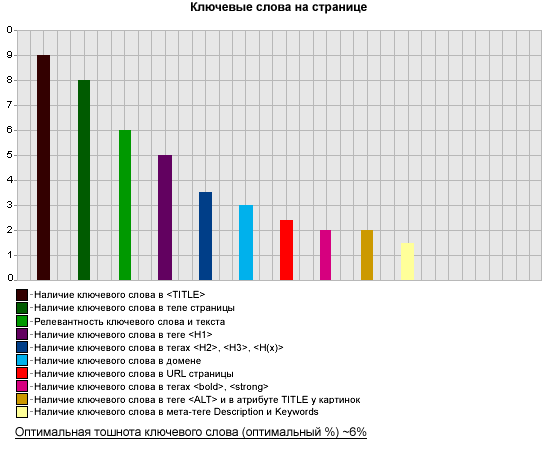
Важность факторов, влияющих на ранжирование сайта в Яндексе
1 мин
2.3KМною был организован опрос среди опытных SEOшников на тему сабжа. Надеюсь — оцените.
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
+117
Невероятные возможности по улучшению видео… Возможно ли такое?
1 мин
2.9KСегодня увидел видео, которое меня просто поразило. Систему разрабатывают студенты из University of Washington. Разрабатываемая ими система позволяет вносить автоматические улучшения в фотографии или отдельно взятые кадры из видео. Улучшения просто потрясают воображение. В общем — лучше один раз увидеть, чем сто раз услышать.
+179
Современный подход к визуальной идентификации бренда
16 мин
26KПрирода тенденций * Мир стал другим * Матерные слова * Прощай, привычный логотип * Сквозная система визуальной идентификации — что это? * Решительное «нет» хиромантии * Открытый для фантазии * Учимся понимать клиента


+70
Региональное Интернет-СМИ: Часть 3. Наполнение сайта новостями
11 мин
10KРассказав в первых двух частях об общих вопросах и вопросах политики не без удовольствия перехожу к конкретике в работе СМИ. Извиняюсь за задержку с выходом этой части — было много дел, да и материал хотелось получше обдумать и сформулировать. Получилось много.
В этой части я расскажу о том, откуда берутся новости, что с ними может сделать редакция, какие темы и материалы наиболее интересны и не интересны читателям. Но начну я с другого.
В этой части я расскажу о том, откуда берутся новости, что с ними может сделать редакция, какие темы и материалы наиболее интересны и не интересны читателям. Но начну я с другого.
+18
Региональное Интернет-СМИ: Часть 1. С чего начать
5 мин
18KВ 2007 году мы с другом решили открыть свою интернет-газету. Ни он, ни я, журналистами не являлись, в СМИ никогда не работали, какого-то специфического опыта у нас не было, поэтому все делалось методом проб и ошибок.
Исходя из собственного опыта, сделанных ошибок и найденных решений я попробую рассказать о том, как сделать региональное СМИ, каким должно быть региональное СМИ, о рынке региональной интернет-рекламы и так далее. Но это, конечно, если сегодняшний пост кого-нибудь мало-мальски заинтересует.
Сразу хочу сказать, что наш путь — один из многих, наверное можно действовать иначе и… ну в общем вы поняли.
Исходя из собственного опыта, сделанных ошибок и найденных решений я попробую рассказать о том, как сделать региональное СМИ, каким должно быть региональное СМИ, о рынке региональной интернет-рекламы и так далее. Но это, конечно, если сегодняшний пост кого-нибудь мало-мальски заинтересует.
Сразу хочу сказать, что наш путь — один из многих, наверное можно действовать иначе и… ну в общем вы поняли.
+27
10 шагов для добавления сайта в Яндекс.Новости и Google News
3 мин
83KЯндекс.Новости и Google News являются крупнейшими новостными агрегаторами в России. Так, по данным TNS Russia в июне 2009 года Яндекс.Новости в день посещало чуть более 1,1 миллиона человек. Представьте, какой трафик на сайт могут дать подобного рода системы. И в отличие от, например, News2 и Smi2, новости попадают туда автоматически. Причем, для Google News не нужно совершенно ничего делать — главное, чтобы ваш сайт индексировался Гуглом. Для Яндекса нужно делать полнотекстовый фид со некоторыми тонкостями.
+55
Региональное Интернет-СМИ: Часть 2. К чему надо быть готовым
4 мин
5.2KПродолжаю писать про особенности создания и работы регионального СМИ. Я решил, что нужно прояснить еще некоторые вопросы перед тем, как перейти к сути работы СМИ, поэтому вторая часть называется «К чему надо быть готовым».
+14
Hover-эффекты для круглых элементов с использованием CSS Transitions
14 мин
33KПеревод

Сегодня я хочу познакомить вас с замечательными примерами hover-эффектов от Mary Lou. Многим понравились её примеры с hover-эффектами для меню и на этот раз она решила порадовать нас не менее замечательными примерами для круглых элементов. Поскольку сейчас у нас есть возможность использовать свойство border-radius, мы можем создавать круглые формы, и они все чаще появляются в качестве элементов дизайна на веб-сайтах. Один из вариантов использования, который мне более всего нравится, это круглые миниатюры, которые выглядят гораздо интереснее, чем обычные, прямоугольные. И сейчас мы собираемся создать несколько необычных эффектов при наведении на такие элементы!
+64
Доступные методы борьбы с DDoS-атаками для владельцев vds/dedicated серверов с Linux
12 мин
39K
Начать свое присутствие на Хабре мы решили с материала, подготовленного для Конференции уральских веб-разработчиков, в котором описаны проверенные на собственной практике и оказавшиеся вполне успешными методы борьбы с DDoS-атаками. Целевая аудитория данной статьи — это программисты, имеющие в распоряжении vds или dedicated. Статья не претендует на полноценное руководство и многие сисадминские нюансы в ней намеренно опущены. Мы рассматриваем только DDoS типа http flood как наиболее распространенный тип DDoS и наиболее дешевый для заказчика.
Целевая аудитория данной статьи – это программисты, имеющие в распоряжении VDS или Dedicated.
+63
Знакомство с Parallax Scrolling
4 мин
292KПеревод
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

+85
Веб-студия — бизнес «для души». Для заработка в Интернете есть более простые способы!
3 мин
48KЯ руковожу собственной компанией, занимающейся коммерческой веб разработкой, уже более 8 лет. За эти годы мы значительно выросли и количественно и качественно. У нас достаточно клиентов и работы всегда хватает. Но с каждым днем я все больше убеждаюсь, что если рассматривать веб-разработку с точки зрения бизнеса, то «игра не стоит свеч».
+71
Контент для сайта: лучше заранее, чем никогда
6 мин
11KМногие студии говорят о том, что контент для сайта нужно прорабатывать еще до этапа разработки проекта, но еще большая часть игроков рынка не уделяет этому этапу никакого внимания. Почему? Наверное из-за того, что большинство разработчиков и их заказчиков не осознают реальных рисков.
+65
Информация
- В рейтинге
- Не участвует
- Откуда
- Полтава, Полтавская обл., Украина
- Дата рождения
- Зарегистрирован
- Активность

