Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Zephir
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (
скомпилированный PHP MVC Framework).
О Zephir на Sitepoint
 JSDB.IO
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки:
Microjs (множество маленьких полезностей до 5кб), а еще
jsdelivr и
cdnjs, которые позволяют добавлять собственные скрипты.
 Snap.svg
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "
достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а
причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
 At.js
At.js — очень юзабельный скрипт для автозаполнения (в демо используется
Emojify). А еще есть более функциональная библиотека для автозаполнения —
Typehead от Twitter.
$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});





 Наверняка вы слышали о сервисах Amazon EC2, Rackspace и им подобным. Может быть даже пользовались. Лично мне бывает нужен иногда личный VPN-сервер. Для этих целей я уже давно держал микро-инстанс на Амазоне, предоставляемый им в течении первого года бесплатно. Плюс использовал для архивов Amazon Glacier, который с его ценой «1 цент за гигабайт в месяц» можно считать тоже почти бесплатным. Но вот год закончился и за EC2 стало нужно платить. Архивы мои тоже разрослись прилично и затраты на Glacier аналогично перестали радовать.
Наверняка вы слышали о сервисах Amazon EC2, Rackspace и им подобным. Может быть даже пользовались. Лично мне бывает нужен иногда личный VPN-сервер. Для этих целей я уже давно держал микро-инстанс на Амазоне, предоставляемый им в течении первого года бесплатно. Плюс использовал для архивов Amazon Glacier, который с его ценой «1 цент за гигабайт в месяц» можно считать тоже почти бесплатным. Но вот год закончился и за EC2 стало нужно платить. Архивы мои тоже разрослись прилично и затраты на Glacier аналогично перестали радовать. 

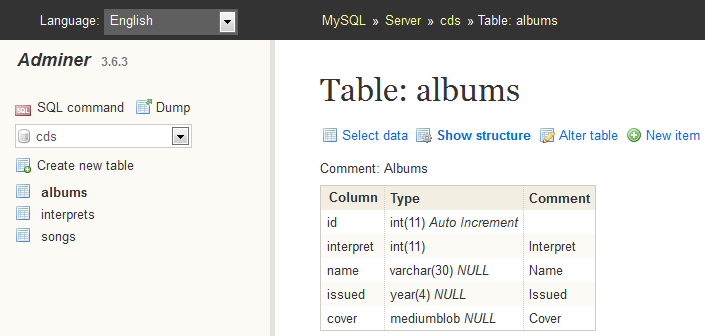
 Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.
Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.



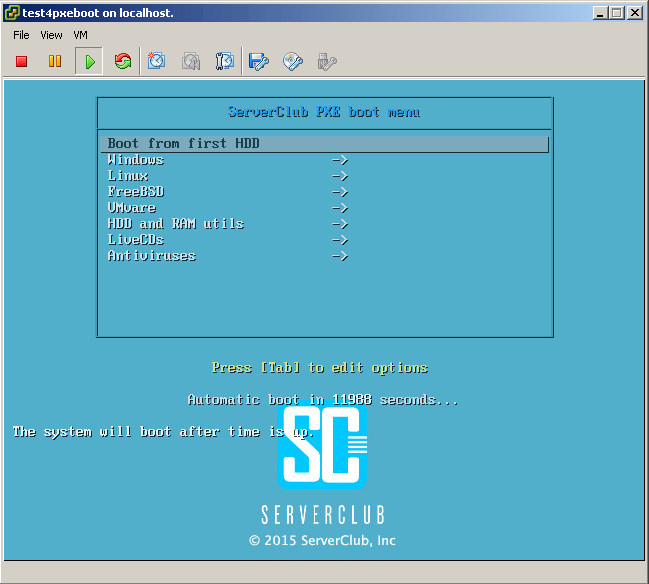
 Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что
Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что  Осознав необходимость выхода из тени или же просто смены формы деятельности из наемного работника в самозанятого гражданина приходим к тому, что надо бы зарегистрироваться в качестве частного предпринимателя (ЧП, ИП, СПД ФОП). О том, как зарегистрироваться, какую форму налогообложения выбрать IT-шнику, сколько и куда платить читаем под катом. В конце так же приложен бонус «Как получить деньги под открытие от Центра занятости» (на оплату налогов на первое время), какие виды деятельности выбрать согласно КВЭДа, а так же несколько примеров типичных документов. Актуально только для Украины.
Осознав необходимость выхода из тени или же просто смены формы деятельности из наемного работника в самозанятого гражданина приходим к тому, что надо бы зарегистрироваться в качестве частного предпринимателя (ЧП, ИП, СПД ФОП). О том, как зарегистрироваться, какую форму налогообложения выбрать IT-шнику, сколько и куда платить читаем под катом. В конце так же приложен бонус «Как получить деньги под открытие от Центра занятости» (на оплату налогов на первое время), какие виды деятельности выбрать согласно КВЭДа, а так же несколько примеров типичных документов. Актуально только для Украины.