Лин-чи рассказывал: «Когда я был молодым, мне нравилось плавать на лодке; у меня была маленькая лодка: в одиночестве я отправлялся плавать по озеру и мог часами оставаться там.
Однажды я сидел с закрытыми глазами и медитировал. Была прекрасная ночь. Какая-то пустая лодка плыла по течению и ударилась о мою. Во мне поднялся гнев! Я открыл глаза и собирался обругать побеспокоившего меня человека, но увидел, что лодка пуста. Моему гневу некуда было двигаться. На кого мне было его выплескивать? Мне ничего не оставалось делать, как вновь закрыть глаза и начать присматриваться к своему гневу. В тот момент, когда я увидел его, я сделал первый шаг на моем Пути. В эту тихую ночь я подошел к центру внутри себя. Пустая лодка стала моим учителем. С тех пор, если кто-то пытался обидеть меня и во мне поднимался гнев, я смеялся и говорил: „Эта лодка тоже пуста“.
Я закрывал глаза и направлялся внутрь себя».
Однажды я сидел с закрытыми глазами и медитировал. Была прекрасная ночь. Какая-то пустая лодка плыла по течению и ударилась о мою. Во мне поднялся гнев! Я открыл глаза и собирался обругать побеспокоившего меня человека, но увидел, что лодка пуста. Моему гневу некуда было двигаться. На кого мне было его выплескивать? Мне ничего не оставалось делать, как вновь закрыть глаза и начать присматриваться к своему гневу. В тот момент, когда я увидел его, я сделал первый шаг на моем Пути. В эту тихую ночь я подошел к центру внутри себя. Пустая лодка стала моим учителем. С тех пор, если кто-то пытался обидеть меня и во мне поднимался гнев, я смеялся и говорил: „Эта лодка тоже пуста“.
Я закрывал глаза и направлялся внутрь себя».

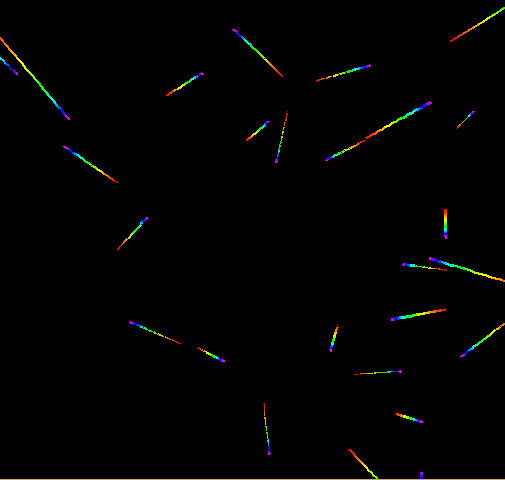
 В 2011-2013 гг. австралийский писатель Грег Иган (Greg Egan) опубликовал трилогию Orthogonal (The Clockwork Rocket, The Ethernal Flame, The Arrows of Time). В книгах описан удивительный мир, в котором нет жидкостей и электрических зарядов, обитают четырёхглазые разумные существа, способные менять форму и размножающиеся делением, использующие воздух не для химических реакций, а для охлаждения своего тела, а свет — для передачи нервных импульсов. Скорость света в этом мире непостоянна: фиолетовые фотоны движутся заметно быстрее красных. Поэтому звёзды выглядят не как белые точки, а как радужные полоски
В 2011-2013 гг. австралийский писатель Грег Иган (Greg Egan) опубликовал трилогию Orthogonal (The Clockwork Rocket, The Ethernal Flame, The Arrows of Time). В книгах описан удивительный мир, в котором нет жидкостей и электрических зарядов, обитают четырёхглазые разумные существа, способные менять форму и размножающиеся делением, использующие воздух не для химических реакций, а для охлаждения своего тела, а свет — для передачи нервных импульсов. Скорость света в этом мире непостоянна: фиолетовые фотоны движутся заметно быстрее красных. Поэтому звёзды выглядят не как белые точки, а как радужные полоски 

 (Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)
(Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.) (от 27 июля 2012)
(от 27 июля 2012)

 Привет, Хабр. Мы уже некоторое время делаем подборку самых интересных материалов на фото-тематику в своем блоге. Решили попробовать также публиковать ее здесь. Если понравится, будем продолжать.
Привет, Хабр. Мы уже некоторое время делаем подборку самых интересных материалов на фото-тематику в своем блоге. Решили попробовать также публиковать ее здесь. Если понравится, будем продолжать.

 Несколько дней назад на хабре вышла статья
Несколько дней назад на хабре вышла статья